LinearLayout হল একটি ভিউ গ্রুপ যা সমস্ত বাচ্চাদেরকে একটি একক দিক, উল্লম্ব বা অনুভূমিকভাবে সারিবদ্ধ করে। আপনি android:orientation অ্যাট্রিবিউট দিয়ে লেআউটের দিক নির্দেশ করতে পারেন।

LinearLayout । একটি LinearLayout সমস্ত শিশু একের পর এক স্ট্যাক করা হয়, তাই একটি উল্লম্ব তালিকায় প্রতি সারিতে শুধুমাত্র একটি শিশু থাকে, সেগুলি যতই প্রশস্ত হোক না কেন। একটি অনুভূমিক তালিকা শুধুমাত্র একটি সারি উচ্চ, এবং এটি সবচেয়ে লম্বা শিশুর উচ্চতা, প্লাস প্যাডিং। একটি LinearLayout শিশুদের মধ্যে মার্জিন এবং প্রতিটি সন্তানের মাধ্যাকর্ষণ — ডান, কেন্দ্র বা বাম প্রান্তিককরণকে সম্মান করে৷
লেআউট ওজন
LinearLayout এছাড়াও android:layout_weight অ্যাট্রিবিউট সহ পৃথক বাচ্চাদের ওজন নির্ধারণকে সমর্থন করে। এই বৈশিষ্ট্যটি একটি দৃশ্যের জন্য একটি "গুরুত্ব" মান নির্ধারণ করে যেটি স্ক্রিনে কতটা স্থান দখল করে। একটি বড় ওজন মান এটিকে প্রসারিত করতে দেয় প্যারেন্ট ভিউতে অবশিষ্ট স্থান পূরণ করতে। চাইল্ড ভিউ একটি ওজনের মান নির্দিষ্ট করতে পারে, এবং ভিউ গ্রুপের যেকোন অবশিষ্ট জায়গা শিশুদের জন্য তাদের ঘোষিত ওজনের উপর ভিত্তি করে আনুপাতিকভাবে বরাদ্দ করা হয়। ডিফল্ট ওজন শূন্য।
সমান বন্টন
একটি রৈখিক বিন্যাস তৈরি করতে যাতে প্রতিটি শিশু স্ক্রিনে একই পরিমাণ স্থান ব্যবহার করে, একটি উল্লম্ব বিন্যাসের জন্য প্রতিটি ভিউয়ের android:layout_height "0dp" বা প্রতিটি ভিউয়ের android:layout_width কে "0dp" এ সেট করুন অনুভূমিক বিন্যাস। তারপর প্রতিটি দৃশ্যের android:layout_weight "1" এ সেট করুন।
অসম বণ্টন
এছাড়াও আপনি রৈখিক লেআউট তৈরি করতে পারেন যেখানে শিশু উপাদানগুলি স্ক্রিনে বিভিন্ন পরিমাণে স্থান ব্যবহার করে। নিম্নলিখিত উদাহরণ বিবেচনা করুন:
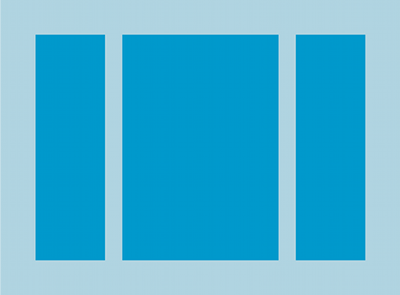
- ধরুন আপনার তিনটি পাঠ্য ক্ষেত্র রয়েছে: দুটির ওজন মান 1, এবং একটি তৃতীয়টির ডিফল্ট ওজন মান 0। তৃতীয় পাঠ্য ক্ষেত্রটি, 0 এর ওজন মান সহ, এটির বিষয়বস্তুর জন্য প্রয়োজনীয় এলাকাটি দখল করে। অন্য দুটি পাঠ্য ক্ষেত্র, 1 এর ওজন মান সহ, তিনটি ক্ষেত্রের বিষয়বস্তু পরিমাপ করার পরে অবশিষ্ট স্থানটি পূরণ করতে সমানভাবে প্রসারিত হয়।
- পরিবর্তে আপনার যদি তিনটি পাঠ্য ক্ষেত্র থাকে যেখানে দুটির ওজন 1 এবং তৃতীয়টির ওজন 2 হয়, তবে তিনটি ক্ষেত্রের বিষয়বস্তু পরিমাপ করার পরে যে স্থানটি অবশিষ্ট থাকে তা নিম্নরূপ বরাদ্দ করা হয়: ওজন সহ ক্ষেত্রের অর্ধেক 2 এর মান, এবং অর্ধেক ক্ষেত্রগুলির মধ্যে সমানভাবে বিভক্ত এবং 1 এর ওজন মান।
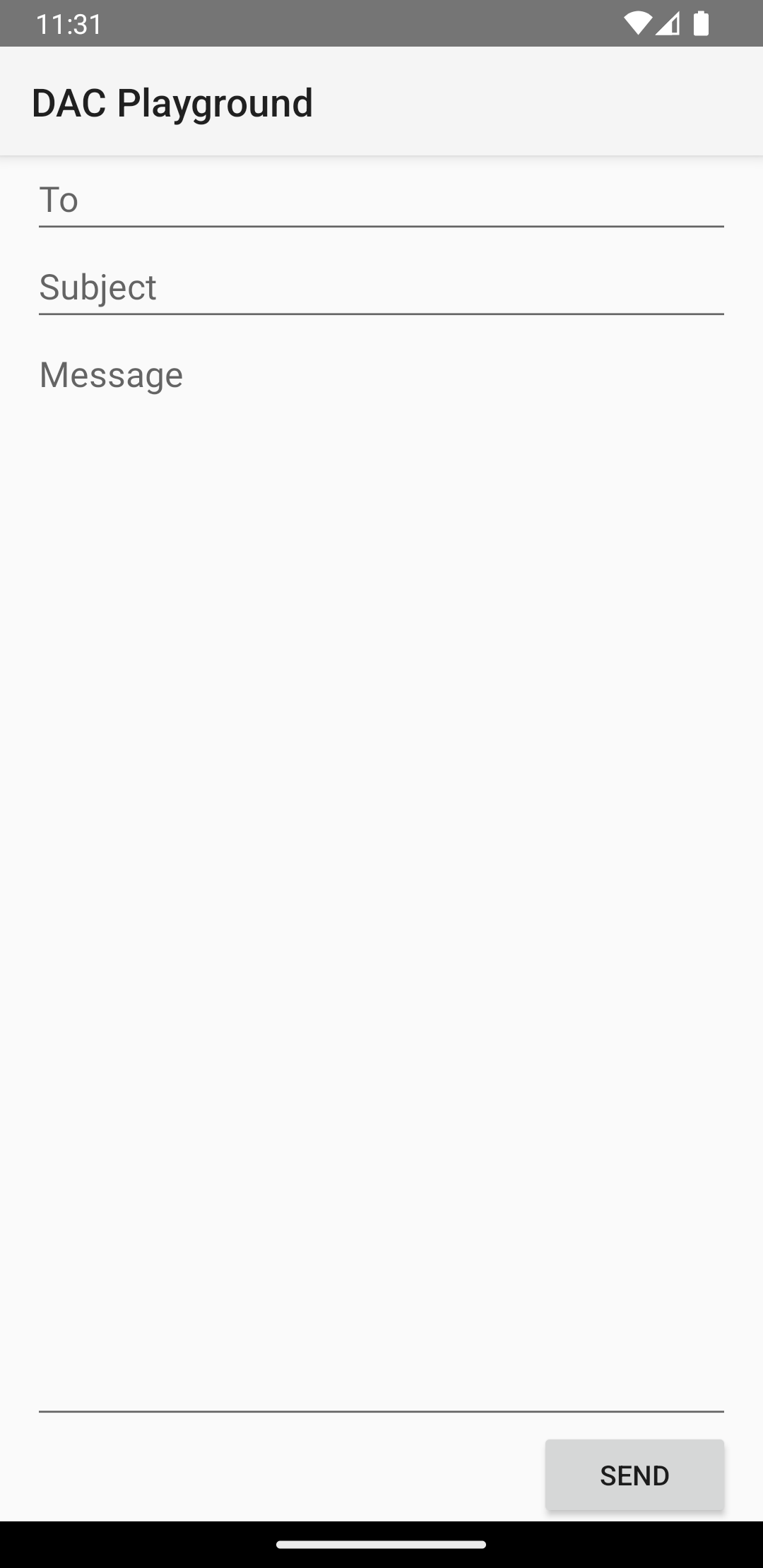
নিম্নলিখিত চিত্র এবং কোড স্নিপেট দেখায় কিভাবে লেআউট ওজন একটি "বার্তা পাঠান" কার্যকলাপে কাজ করতে পারে৷ টু ফিল্ড, সাবজেক্ট লাইন এবং সেন্ড বোতাম প্রতিটি তাদের প্রয়োজনীয় উচ্চতা গ্রহণ করে। বার্তার ক্ষেত্রটি ক্রিয়াকলাপের বাকি উচ্চতা গ্রহণ করে।

LinearLayout একটি বোতাম। <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/to" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/subject" /> <EditText android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="top" android:hint="@string/message" /> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:layout_gravity="end" android:text="@string/send" /> </LinearLayout>
একটি LinearLayout এর প্রতিটি চাইল্ড ভিউতে উপলব্ধ অ্যাট্রিবিউট সম্পর্কে বিস্তারিত জানার জন্য, LinearLayout.LayoutParams দেখুন।


