
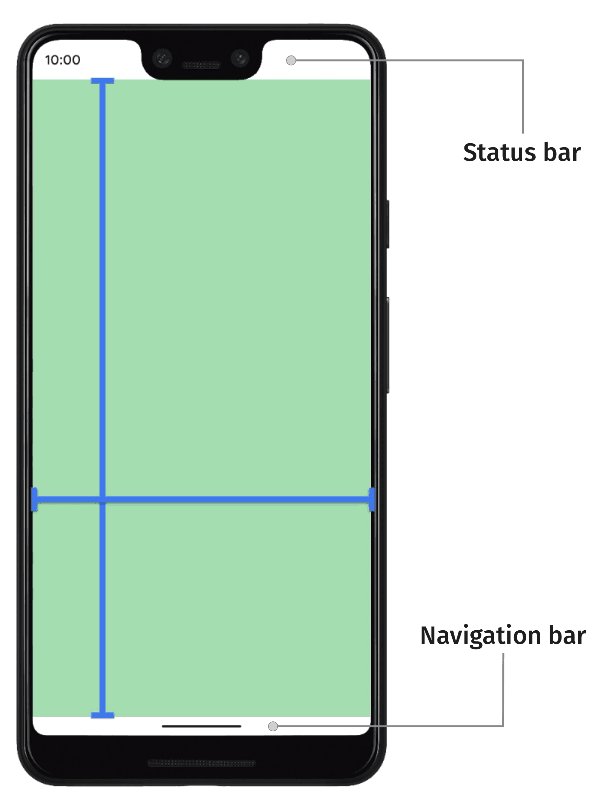
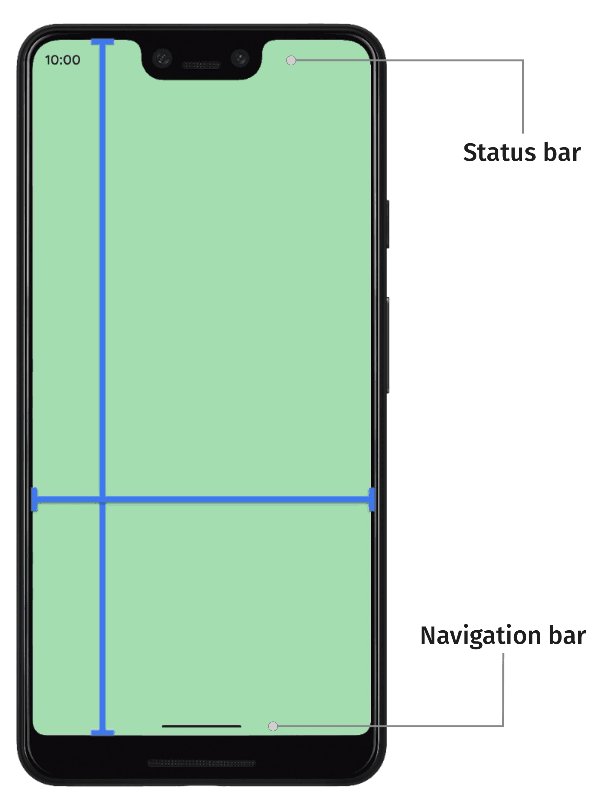
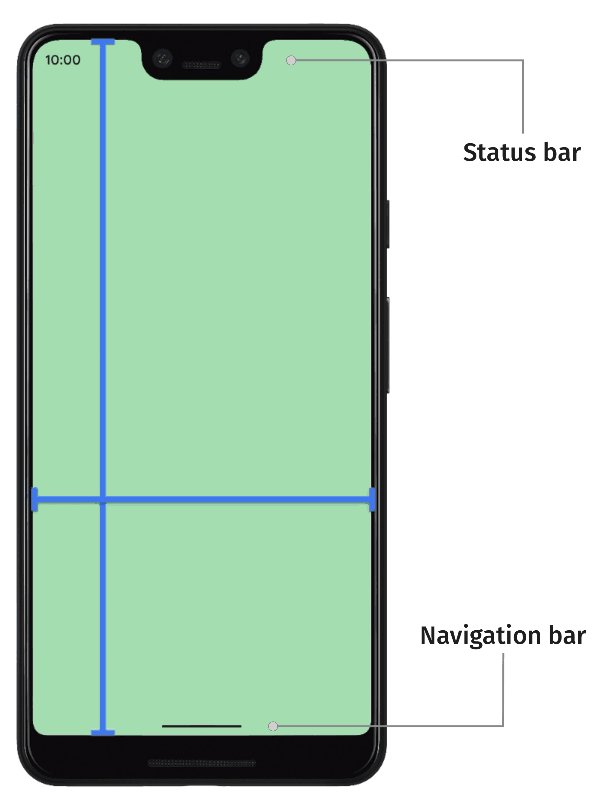
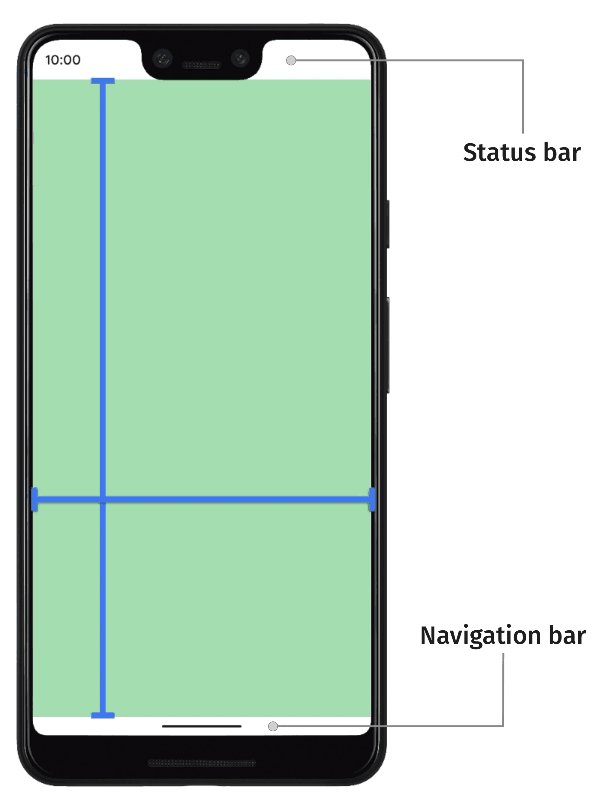
Diseña todas las apps de modo que el contenido se extienda desde el borde superior hasta el borde inferior de la pantalla. Este es el comportamiento predeterminado a partir de Android 15 (nivel de API 35). Esto significa que las áreas superior e inferior de tu app se diseñan detrás de la barra de estado y la barra de navegación. En conjunto, la barra de estado y la barra de navegación se denominan barras del sistema. Las barras del sistema son áreas que, por lo general, se usan para mostrar notificaciones, comunicar el estado del dispositivo y navegar en el dispositivo.
Las superposiciones entre tu app y las áreas en las que se muestra la IU del sistema son un ejemplo de inserciones de ventanas, que representan las partes de la pantalla en las que tu app puede cruzarse con la IU del sistema. La intersección con estas partes de la IU puede significar mostrarse sobre el contenido, pero también puede informar a tu app sobre los gestos del sistema.
Están disponibles los siguientes tipos de inserciones de ventana.
De forma predeterminada, habilita la opción para expandir la ventana de tu app y que se extienda por toda la pantalla, y dibuja el contenido de la app de borde a borde detrás de las barras del sistema. Usa desplazamientos para evitar mostrar contenido importante y objetivos táctiles detrás de las barras del sistema.
Las apps que muestran contenido, como películas o imágenes, pueden ocultar las barras del sistema temporalmente para ofrecer una experiencia más envolvente. Considera cuidadosamente las necesidades y expectativas de tus usuarios antes de modificar las barras del sistema, ya que les brindan una manera estándar de navegar por un dispositivo y ver su estado.
Un corte de pantalla es un área en algunos dispositivos que se extiende a la superficie de la pantalla para proporcionar espacio para sensores en la parte frontal del dispositivo. Las apps pueden admitir cortes de pantalla consultando sus posiciones para que ningún contenido importante se superponga con el área de corte.
Un ejemplo común de una transición de teclado es cuando las inserciones de ventana se actualizan de forma dinámica. Las apps pueden observar el estado actual del teclado, alternar los estados de forma programática, admitir animaciones para las inserciones de ventanas y hacer que el contenido de la app se anime sin problemas entre las transiciones del teclado.