在窗口边衬区内布置应用
使用集合让一切井井有条
根据您的偏好保存内容并对其进行分类。
尝试使用 Compose 方式
Jetpack Compose 是推荐用于 Android 的界面工具包。了解如何在 Compose 中使用 WindowInsets。
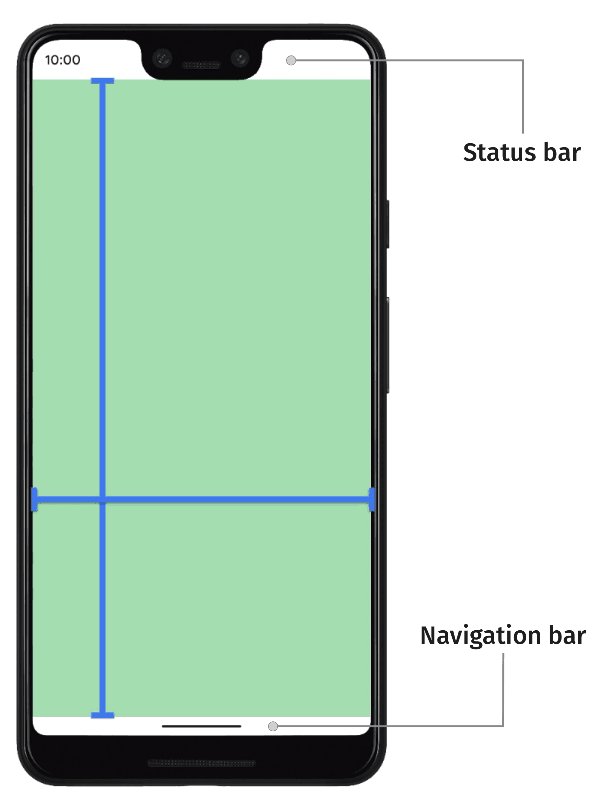
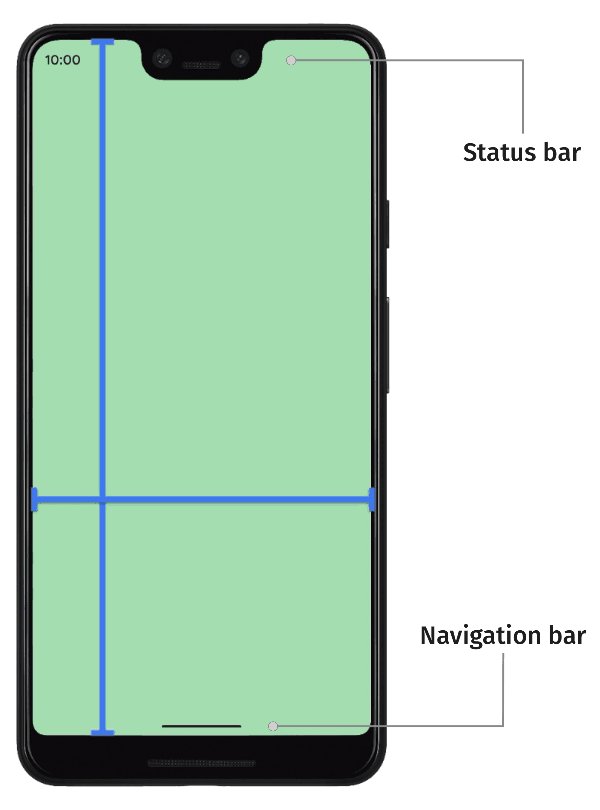
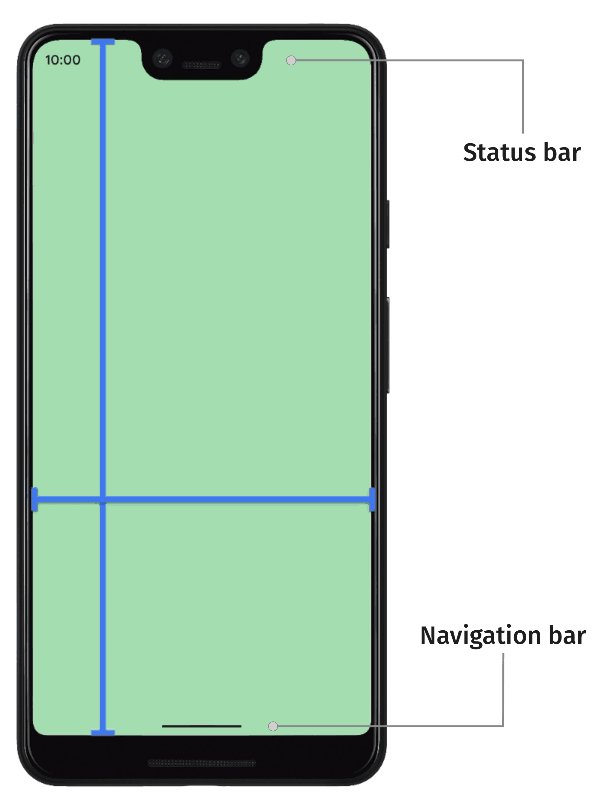
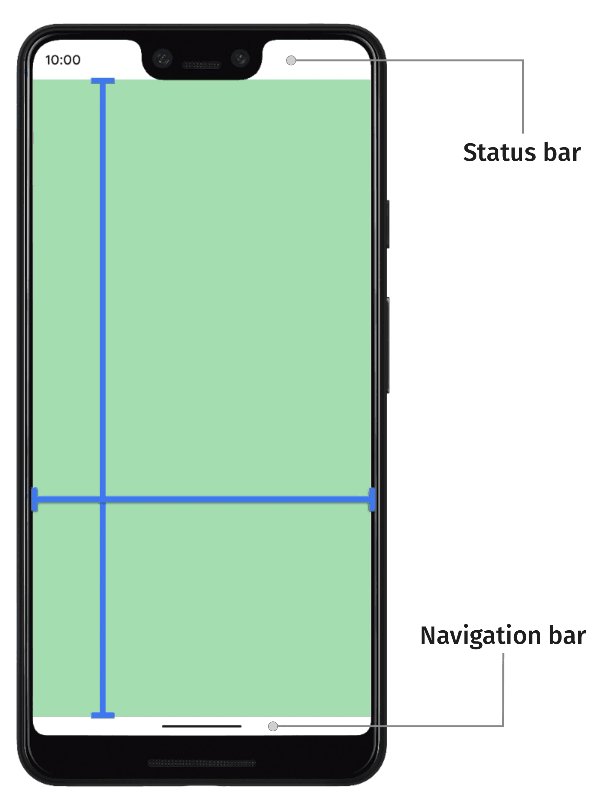
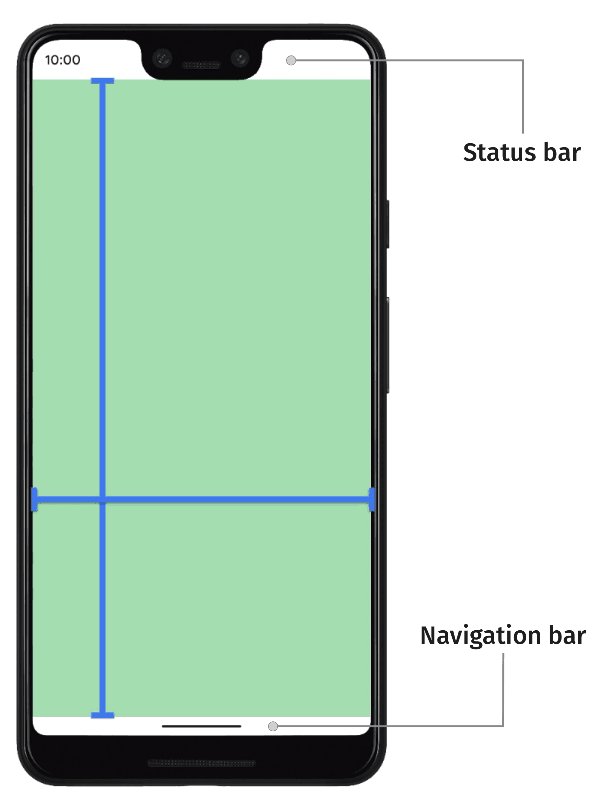
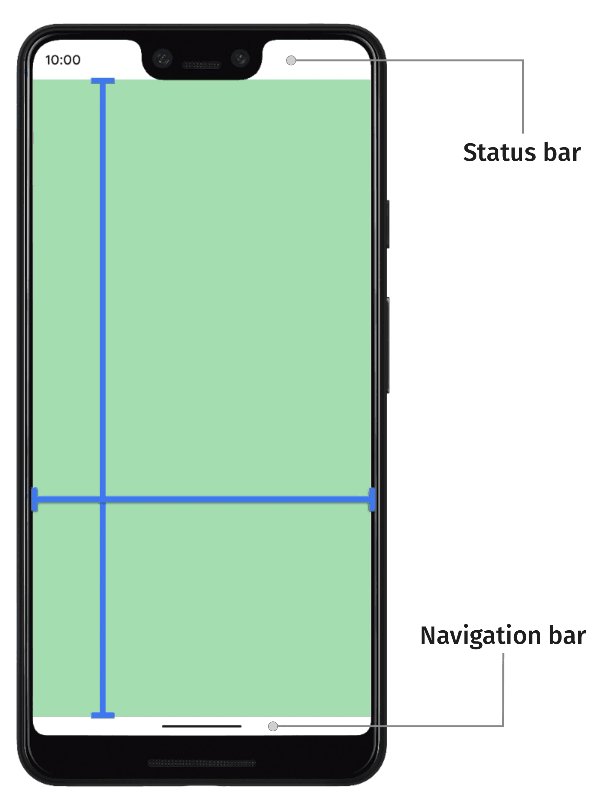
 图 1. 状态栏和导航栏,统称为系统栏。
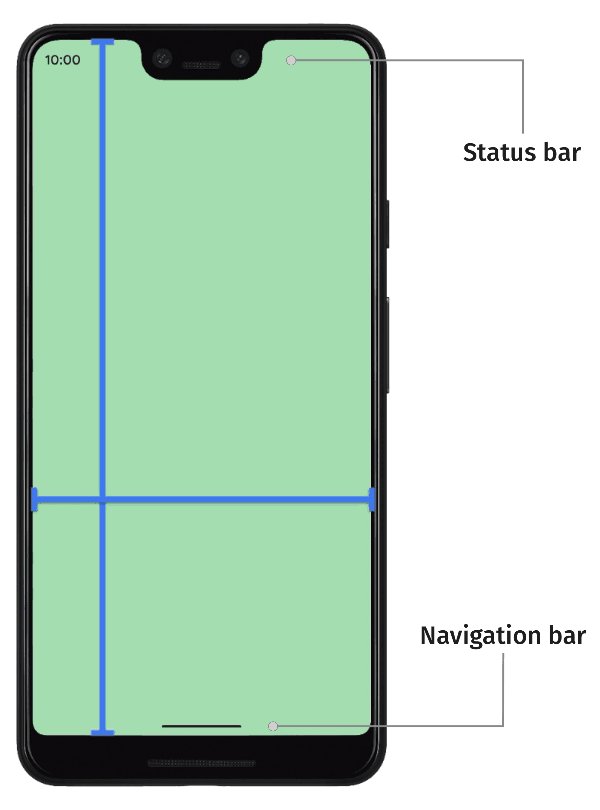
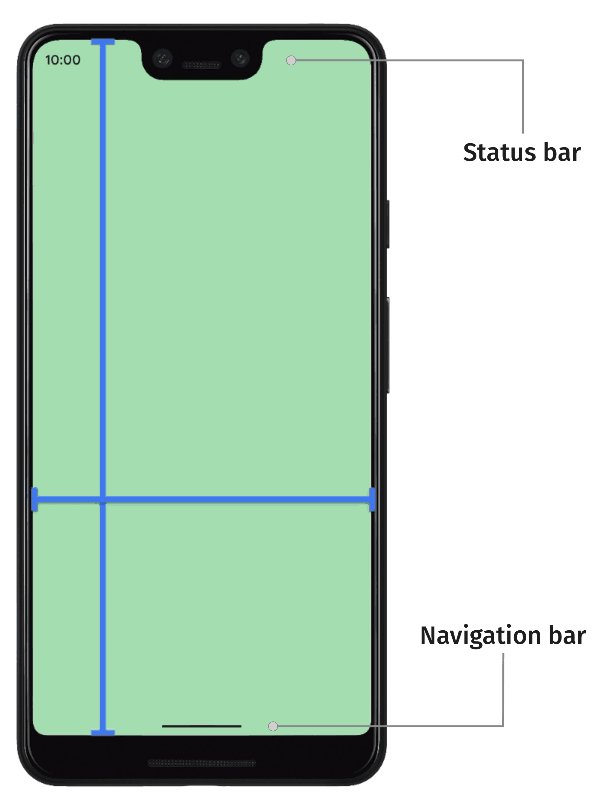
图 1. 状态栏和导航栏,统称为系统栏。
布局所有应用,使内容从屏幕顶部边缘延伸到底部边缘。这是自 Android 15(API 级别 35)开始的默认行为。这意味着,应用的顶部和底部区域布局在状态栏和导航栏后面。状态栏和导航栏统称为系统栏。系统栏是通常专用于显示通知、传达设备状态和进行设备导航的区域。
应用与显示系统界面的区域之间的重叠是窗口边衬区的一个示例,它表示应用可与系统界面相交的屏幕部分。与界面中的这些部分相交可能意味着显示在内容上方,但也可能会告知应用有关系统手势的信息。
以下类型的窗口边衬区可供使用。
默认情况下,选择将应用窗口扩展到整个屏幕,并在系统栏后面绘制从边缘到边缘的应用内容。使用偏移量来避免在系统栏后面显示重要内容和触控目标。
显示电影或图片等内容的应用可以暂时隐藏系统栏,以提供更具沉浸感的体验。在修改系统栏之前,您应该仔细考虑用户的需求和期望,因为系统栏为用户提供了浏览设备和查看状态的标准方法。
刘海屏是指某些设备显示屏上的一个区域延伸到显示面,这样就能为设备正面的传感器留出空间。应用可以通过查询刘海屏的位置来支持刘海屏,从而确保没有重要内容与刘海区域重叠。
键盘过渡是一个常见的示例,其中窗口边衬区会动态更新。应用可以观察当前的键盘状态、以编程方式切换状态、支持窗口边衬区的动画效果,并使应用内容在键盘过渡期间无缝地呈现动画效果。
本页面上的内容和代码示例受内容许可部分所述许可的限制。Java 和 OpenJDK 是 Oracle 和/或其关联公司的注册商标。
最后更新时间 (UTC):2025-12-19。
[[["易于理解","easyToUnderstand","thumb-up"],["解决了我的问题","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["没有我需要的信息","missingTheInformationINeed","thumb-down"],["太复杂/步骤太多","tooComplicatedTooManySteps","thumb-down"],["内容需要更新","outOfDate","thumb-down"],["翻译问题","translationIssue","thumb-down"],["示例/代码问题","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],["最后更新时间 (UTC):2025-12-19。"],[],[]]