讓應用程式顯示在視窗插邊內
透過集合功能整理內容
你可以依據偏好儲存及分類內容。
試試 Compose
Jetpack Compose 是 Android 推薦的 UI 工具包。瞭解如何在 Compose 中使用 WindowInsets。
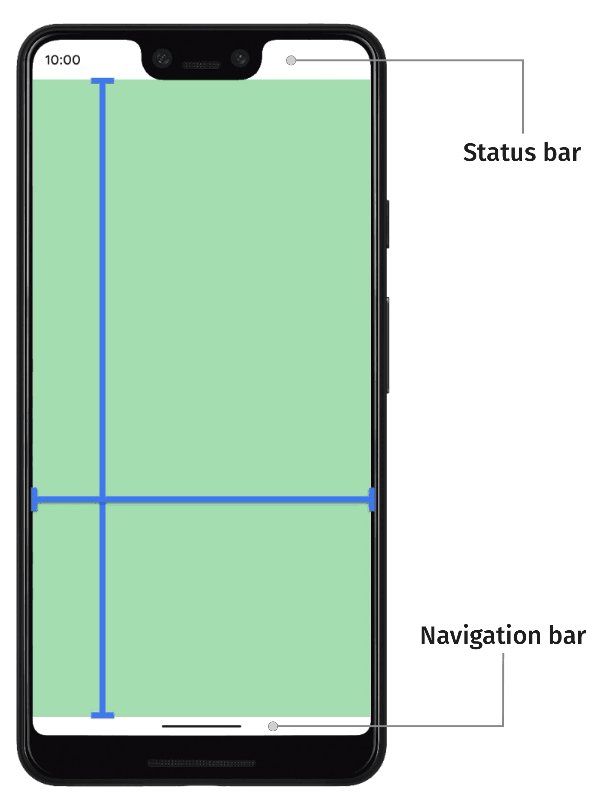
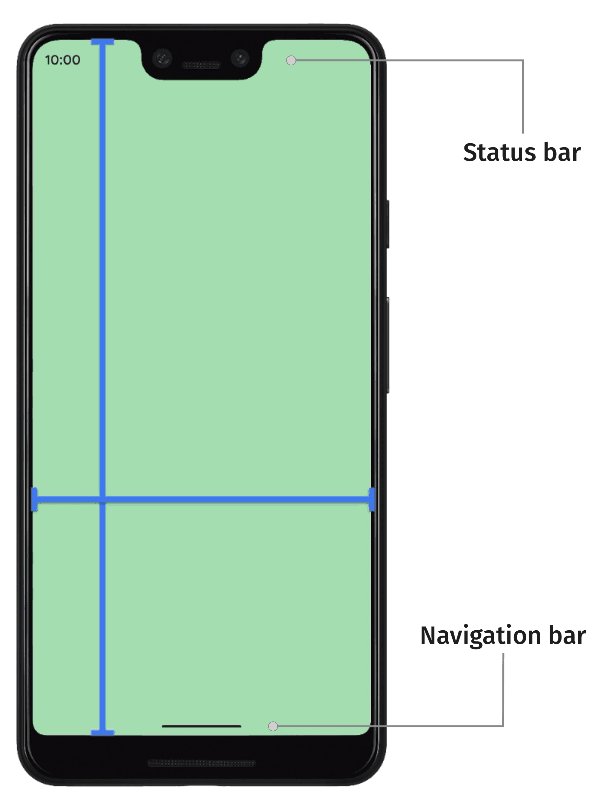
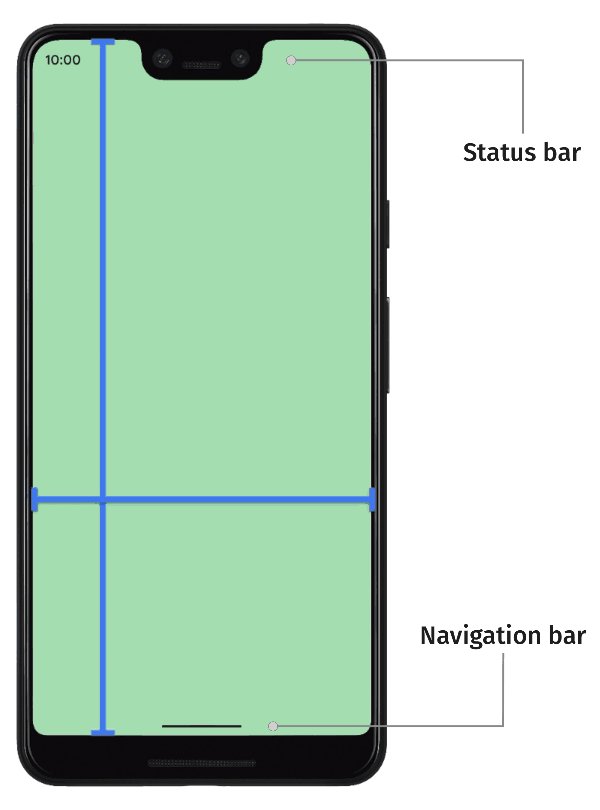
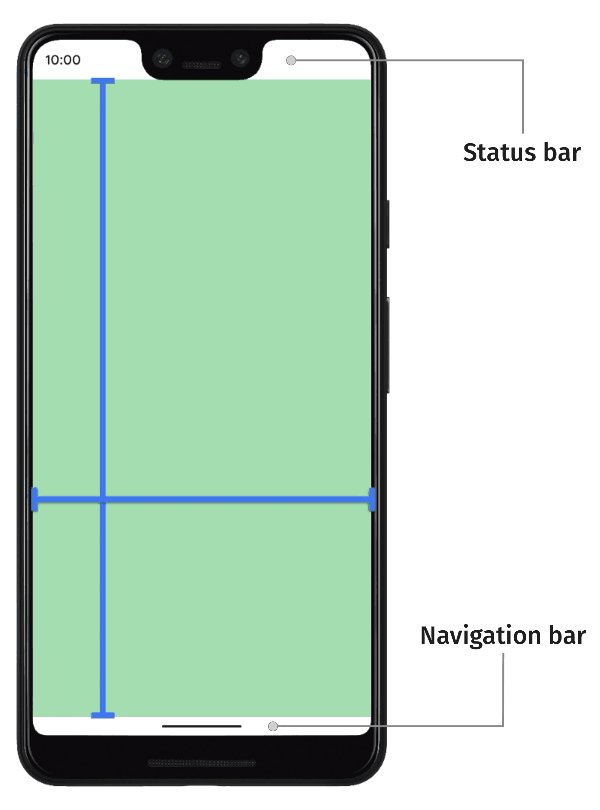
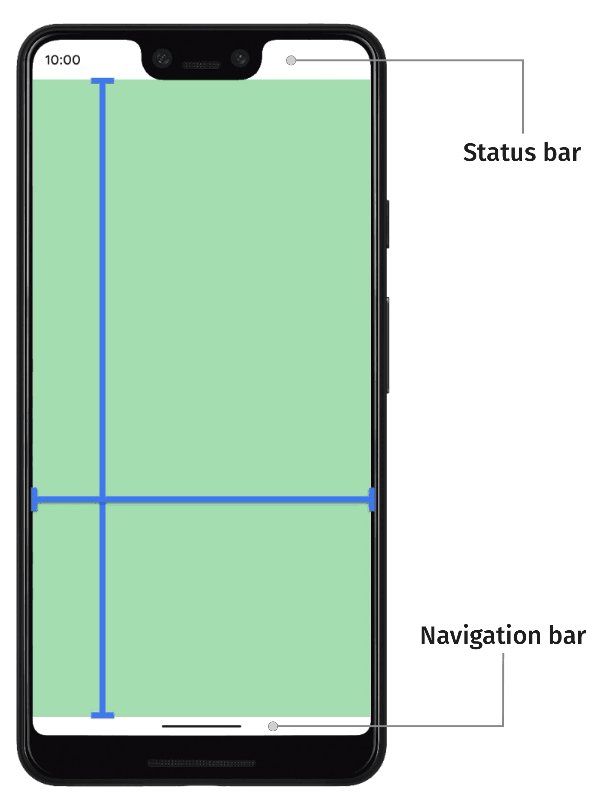
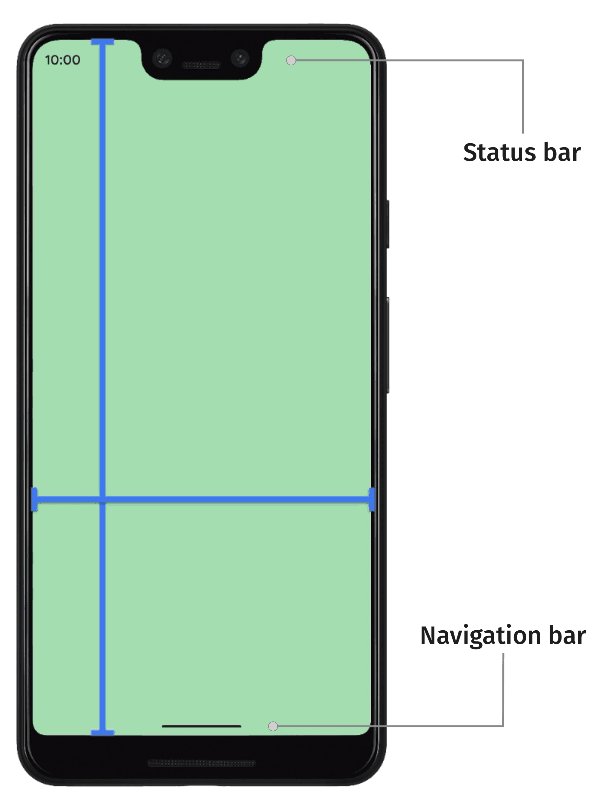
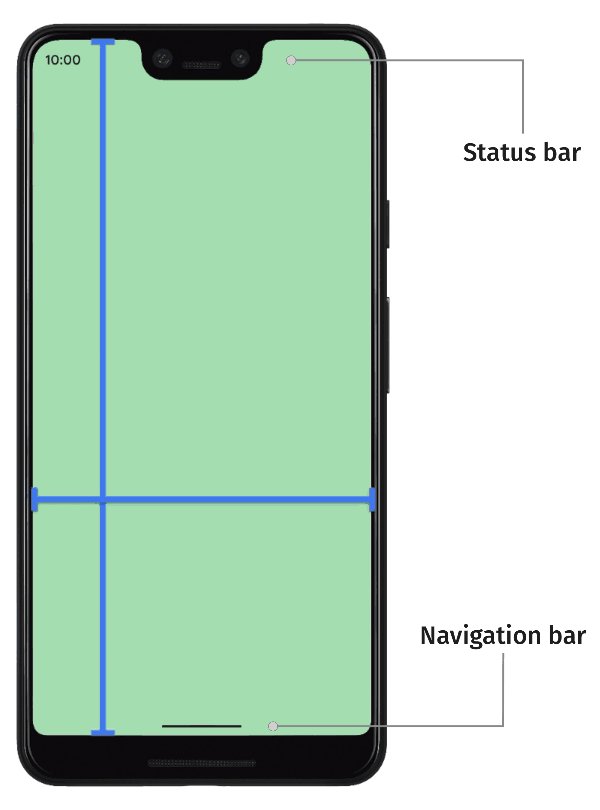
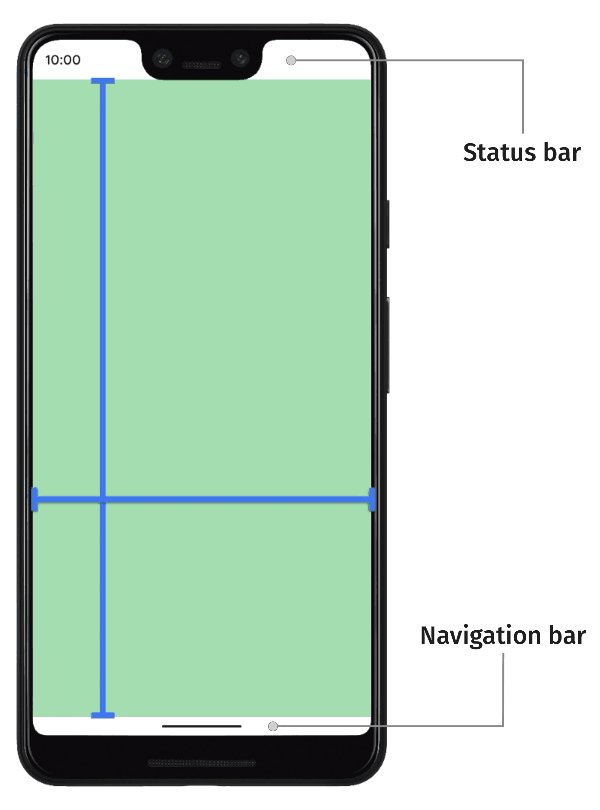
 圖 1. 狀態列和導覽列統稱為系統資訊列。
圖 1. 狀態列和導覽列統稱為系統資訊列。
將所有應用程式的版面配置調整為從螢幕頂端到底部的邊緣,自 Android 15 (API 級別 35) 起,這就是預設行為。也就是說,應用程式的頂端和底部區域會配置在狀態列和導覽列後方。狀態列和導覽列合稱為「系統資訊列」。系統資訊列通常用於顯示通知、傳達裝置狀態,以及進行裝置導覽。
應用程式與系統 UI 顯示區域之間的重疊部分是視窗插邊的其中一個例子,代表應用程式可與系統 UI 重疊的畫面部分。與這些 UI 元素交集可能表示顯示在內容上方,但也能讓應用程式瞭解系統手勢。
可用的視窗插邊類型如下。
根據預設,您可以選擇將應用程式視窗擴展至整個螢幕,並在系統資訊列後方無邊框繪製應用程式內容。使用位移,避免在系統資訊列後方顯示重要內容和觸控目標。
如果應用程式會顯示電影或圖片等內容,可以暫時隱藏系統資訊列,提供更身歷其境的體驗。
修改系統資訊列前,請仔細考量使用者的需求和期望,因為系統資訊列是使用者在裝置上導覽及查看裝置狀態的標準方式。
螢幕凹口是某些裝置上延伸至螢幕表面的區域,可為裝置正面的感應器提供空間。應用程式可以查詢螢幕凹口的位置,確保重要內容不會與凹口區域重疊,藉此支援螢幕凹口。
鍵盤轉場動畫就是常見的例子,其中視窗插邊會動態更新。應用程式可以觀察目前的鍵盤狀態、以程式輔助方式切換狀態、支援視窗插邊的動畫,以及在鍵盤轉換期間,讓應用程式內容順暢地產生動畫效果。
這個頁面中的內容和程式碼範例均受《內容授權》中的授權所規範。Java 與 OpenJDK 是 Oracle 和/或其關係企業的商標或註冊商標。
上次更新時間:2025-12-19 (世界標準時間)。
[[["容易理解","easyToUnderstand","thumb-up"],["確實解決了我的問題","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["缺少我需要的資訊","missingTheInformationINeed","thumb-down"],["過於複雜/步驟過多","tooComplicatedTooManySteps","thumb-down"],["過時","outOfDate","thumb-down"],["翻譯問題","translationIssue","thumb-down"],["示例/程式碼問題","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],["上次更新時間:2025-12-19 (世界標準時間)。"],[],[]]