
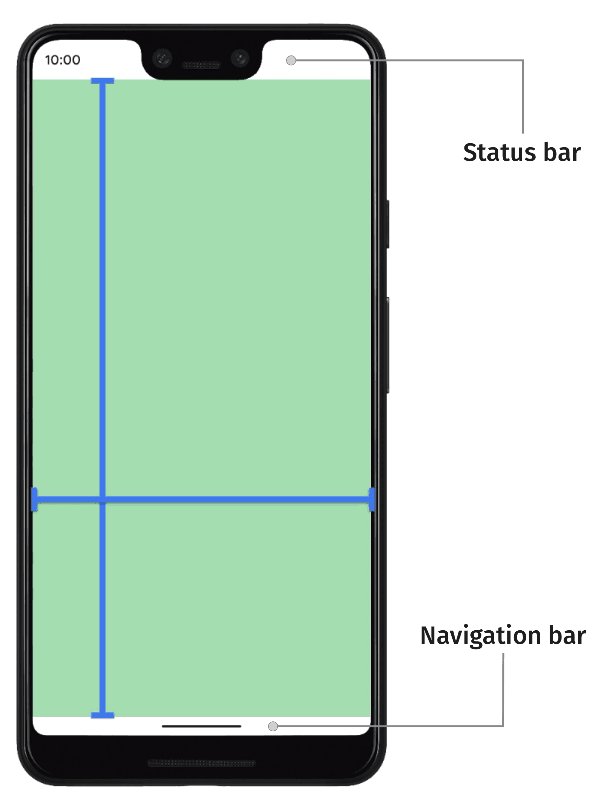
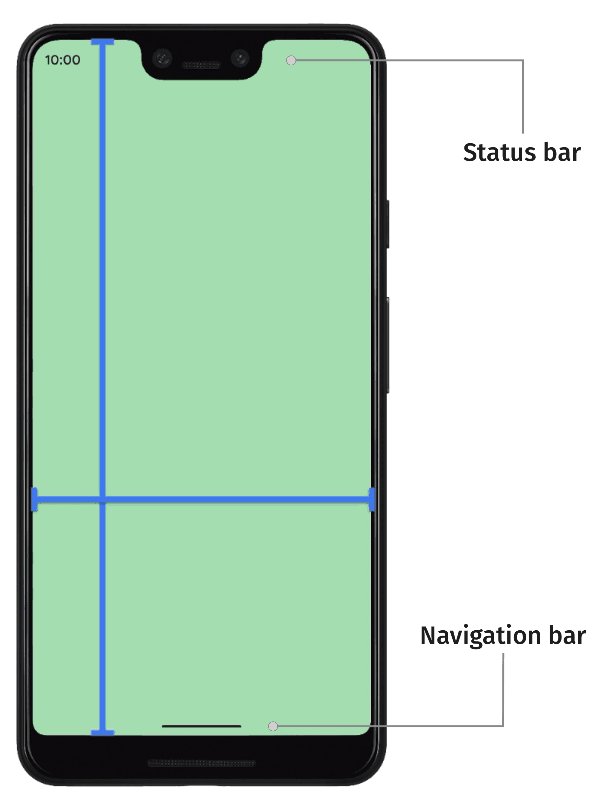
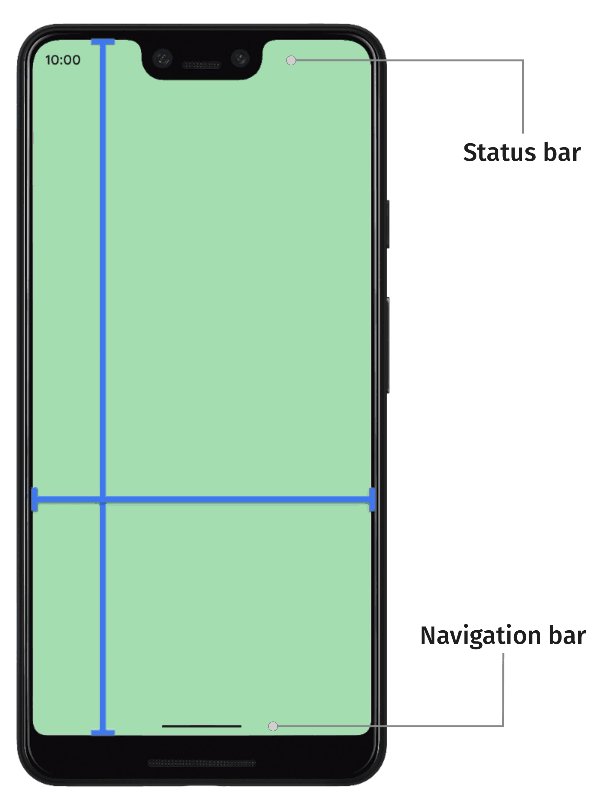
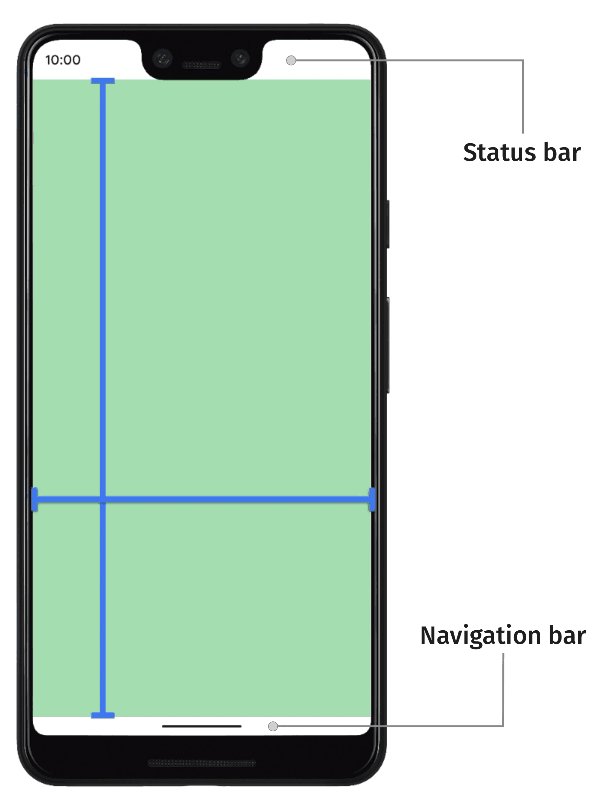
פריסת כל האפליקציות כך שהתוכן יתפרס מהקצה העליון לקצה התחתון של המסך. זאת התנהגות ברירת המחדל החל מ-Android 15 (רמת API 35). המשמעות היא שהאזורים העליון והתחתון של האפליקציה מוצבים מאחורי שורת הסטטוס וסרגל הניווט. ביחד, שורת הסטטוס וסרגל הניווט נקראים סרגלי המערכת. סרגלי המערכת הם אזורים שבדרך כלל מיועדים להצגת התראות, להעברת מידע על סטטוס המכשיר ולניווט במכשיר.
החפיפות בין האפליקציה לבין האזורים שבהם מוצג ממשק המשתמש של המערכת הן דוגמה לשוליים פנימיים של חלון, שמייצגים את החלקים במסך שבהם האפליקציה יכולה לחפוף לממשק המשתמש של המערכת. החלקים האלה של ממשק המשתמש יכולים לחפוף לתוכן, אבל הם יכולים גם לספק לאפליקציה מידע על תנועות במערכת.
אלה הסוגים של שוליים פנימיים של חלונות שזמינים:
כברירת מחדל, האפשרות להרחיב את חלון האפליקציה כדי שיכסה את כל המסך ולצייר את תוכן האפליקציה מקצה לקצה מאחורי סרגלי המערכת מופעלת. משתמשים בהזחות כדי להימנע מהצגת תוכן חשוב ונקודות ללחיצה מאחורי סרגלי המערכת.
אפליקציות שמציגות תוכן כמו סרטים או תמונות יכולות להסתיר באופן זמני את סרגלי המערכת כדי ליצור חוויה סוחפת יותר. לפני שמשנים את סרגלי המערכת, חשוב לשקול היטב את הצרכים והציפיות של המשתמשים, כי הם מספקים למשתמשים דרך סטנדרטית לנווט במכשיר ולראות את הסטטוס שלו.
חיתוך במסך הוא אזור במכשירים מסוימים שמתרחב אל פני המסך כדי לספק מקום לחיישנים בחלק הקדמי של המכשיר. אפליקציות יכולות לתמוך בחיתוכי תצוגה על ידי שליחת שאילתות לגבי המיקומים שלהם, כך שתוכן חשוב לא יחפוף לאזור החיתוך.
מעבר בין מקלדות הוא דוגמה נפוצה לעדכון דינמי של שוליים פנימיים של חלון. אפליקציות יכולות לעקוב אחרי המצב הנוכחי של המקלדת, לשנות את המצבים באופן פרוגרמטי, לתמוך באנימציות של שוליים פנימיים של חלונות ולגרום לתוכן האפליקציה לעבור בצורה חלקה בין מעברים של המקלדת.