من المفاهيم الخاطئة الشائعة أن استخدام هياكل التخطيط الأساسية يؤدي إلى
التخطيطات الأكثر كفاءة. ومع ذلك، فإنّ كل تطبيق مصغّر وتنسيق تضيفه إلى تطبيقك
يتطلب الإعداد والتخطيط والرسم. على سبيل المثال، يمكن أن يؤدي استخدام
حالات
LinearLayout
إلى تسلسل هرمي كبير للغاية للعرض. علاوة على ذلك، يمكن أن يؤدي تداخل
أمثلة LinearLayout التي تستخدم layout_weight
يمكن أن يكون كل طفل مكلفًا بشكل خاص، حيث يحتاج كل طفل إلى القياس مرتين.
هذا مهم بشكل خاص عندما يتم تضخيم التخطيط بشكل متكرر، مثل
عند استخدامها في
RecyclerView
يوضح هذا المستند كيفية استخدام أداة فحص التنسيق lint لفحص التنسيق وتحسينه.
فحص التنسيق
تتضمن أدوات حزمة تطوير البرامج (SDK) لنظام التشغيل Android أداة فحص التنسيق، والتي تتيح تحليل التخطيط أثناء تشغيل التطبيق. يساعدك استخدام هذه الأداة في اكتشاف أوجه القصور في أداء التخطيط.
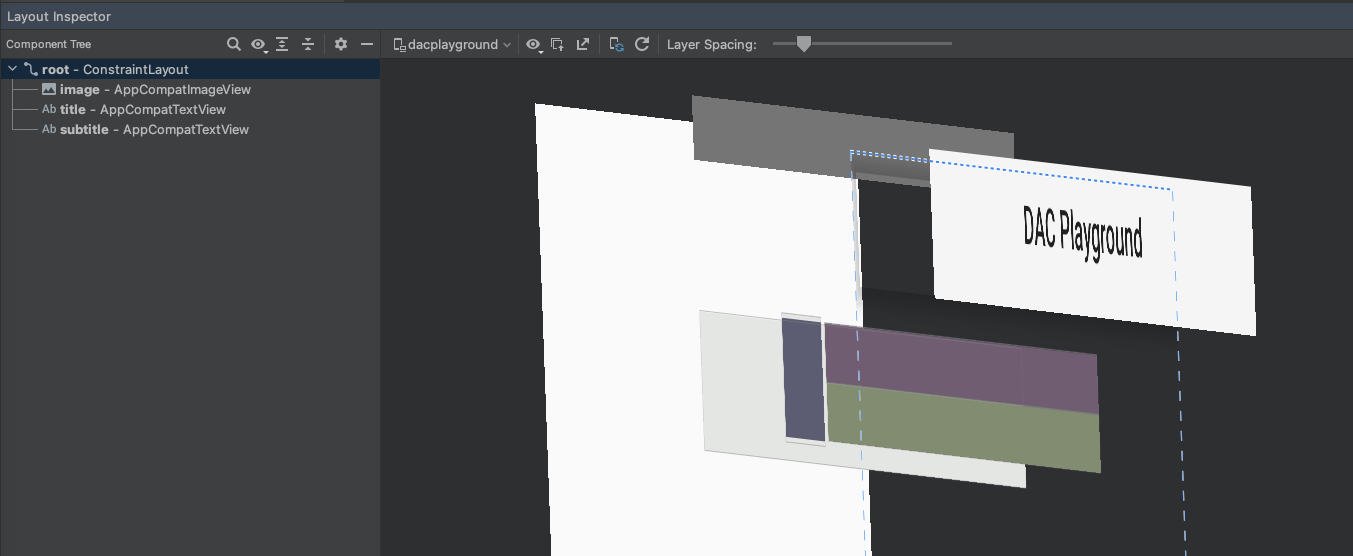
تتيح لك Layout Inspector (أداة فحص التنسيق) تحديد العمليات قيد التشغيل على جهاز متصل أو المحاكي، ثم تعرض شجرة التخطيط. إشارات المرور في كل مبنى تمثيلها لأداء القياس والتخطيط والرسم، مما يساعدك على تحديد والأخطاء المحتملة.
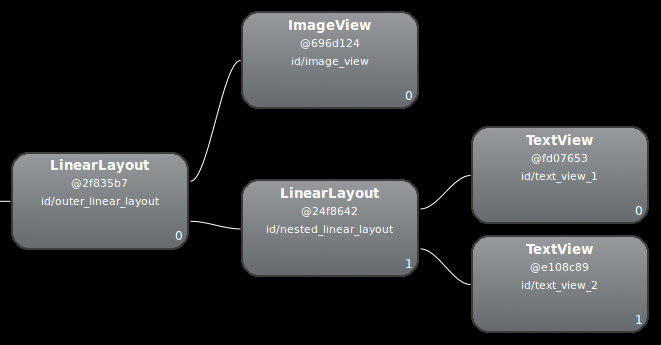
على سبيل المثال، يوضح الشكل 1 تخطيطًا يُستخدم كعنصر في
RecyclerView يعرض هذا التنسيق صورة نقطية صغيرة على اليمين
وعنصري نص مكدسين على اليمين. من المهم بشكل خاص أن
تخطيطات مثل هذه التي يتم تضخيمها عدة مرات، حيث يتم تحسين
لمضاعفة مزايا الأداء.

RecyclerView
تعرض أداة فحص التنسيق قائمة بالأجهزة المتاحة وبياناتها والمكونات. اختر المكوِّن من علامة التبويب Windows، وانقر على أداة فحص التنسيق للاطّلاع على التسلسل الهرمي للتصميمات للمكون المحدَّد. على سبيل المثال، يوضح الشكل 2 تخطيط عنصر القائمة الموضح بالشكل 1-

LinearLayout.
مراجعة التنسيق
ونظرًا لبطء أداء التخطيط السابق بسبب
LinearLayout، يمكنك تحسين الأداء من خلال تسوية
التخطيط - بمعنى آخر، جعل التخطيط سطحيًا وعريضًا، بدلاً من
ضيقة وعميقة. حاسمة
ConstraintLayout
حيث تسمح العقدة الجذر بهذه التنسيقات. عند تحويل هذا التصميم إلى
ConstraintLayout، يصبح التنسيق تسلسلاً هرميًا من مستويين:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/root" android:layout_width="match_parent" android:layout_height="52dp" android:background="#e4e6e4" android:padding="4dp"> <ImageView android:id="@+id/image" android:layout_width="48dp" android:layout_height="48dp" android:background="#5c5c74" android:contentDescription="An example box" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/title" android:layout_width="0dp" android:layout_height="0dp" android:layout_marginStart="4dp" android:background="#745c74" app:layout_constraintBottom_toTopOf="@+id/subtitle" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toEndOf="@id/image" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/subtitle" android:layout_width="0dp" android:layout_height="0dp" android:background="#7e8d6e" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@id/title" app:layout_constraintTop_toBottomOf="@+id/title" /> </androidx.constraintlayout.widget.ConstraintLayout>
يبدو فحص التنسيق الجديد كما يلي:

تضاعفت فوائد هذا، لأن هذا التخطيط يُستخدم لكل عنصر في قائمة.
ويرجع هذا الاختلاف إلى استخدام layout_weight في
تصميم LinearLayout، ما يمكن أن يؤدي إلى إبطاء القياس. هذا واحد
مثال على كيفية استخدام كل تخطيط بشكل مناسب. فكر مليًا في ما إذا
يكون استخدام كثافة التخطيط أمرًا ضروريًا.
في بعض التخطيطات المعقدة، قد يهدر النظام الجهد في قياس نفس واجهة المستخدم العنصر أكثر من مرة. وتُسمى هذه الظاهرة مضاعفة الضرائب. بالنسبة مزيد من المعلومات حول الضرائب المزدوجة وكيفية منعها، راجع الأداء وعرض التدرجات الهرمية
استخدام أداة Lint
من الأفضل تشغيل أداة lint ضمن ملفات التخطيط للبحث عن التحسينات المحتملة للعرض الهرمي. أداة Lint ستحل محل أداةLayoutopts، ولها وظائف أكبر. فيما يلي أمثلة على أداة Lint القواعد:
-
استخدِم عناصر قابلة للرسم مركّبة. يمكنك التعامل مع
LinearLayoutالذي يحتوي علىImageViewوTextViewبكفاءة أكبر كمجمع قابل للرسم. -
دمج إطار الجذر إذا كان جذر التخطيط هو
FrameLayoutلا يوفر خلفية أو مساحة متروكة، يمكنك استبدالها علامة دمج، وهي أكثر فعالية بعض الشيء. - أزِل الأوراق عديمة الفائدة. يمكنك إزالة تنسيق ليس له عناصر فرعية أو بدون خلفية — لأنها غير مرئية — للحصول على مظهر مستوٍ وأكثر التسلسل الهرمي للتخطيط الفعال.
-
إزالة الآباء عديمي الفائدة. يمكنك إزالة تنسيق مع عنصر ثانوي لا يحتوي على
الأشقاء، ليس
ScrollViewأو تخطيط جذر، وليس له خلفية. يمكنك أيضًا نقل مشاهدة الطفل مباشرةً في الأهل للحصول على صورة أكثر سلاسة وكفاءة التسلسل الهرمي للتخطيط. -
تجنَّب استخدام التنسيقات العميقة. التخطيطات التي بها الكثير من التداخل سيئة
أدائه. ضع في اعتبارك استخدام تخطيطات مسطحة، مثل
ConstraintLayout, لتحسين الأداء. الحد الأقصى الافتراضي لعمليات التحقق من أداة Lint هو 10.
من الفوائد الأخرى لأداة Lint هي دمجها في Android Studio. أداة Lint تلقائيًا كلما قمت بتجميع برنامجك. باستخدام "استوديو Android"، يمكنك يمكن أيضًا تشغيل فحص الوبر لمتغير محدد من إصدار الإصدار أو لجميع مختلفة.
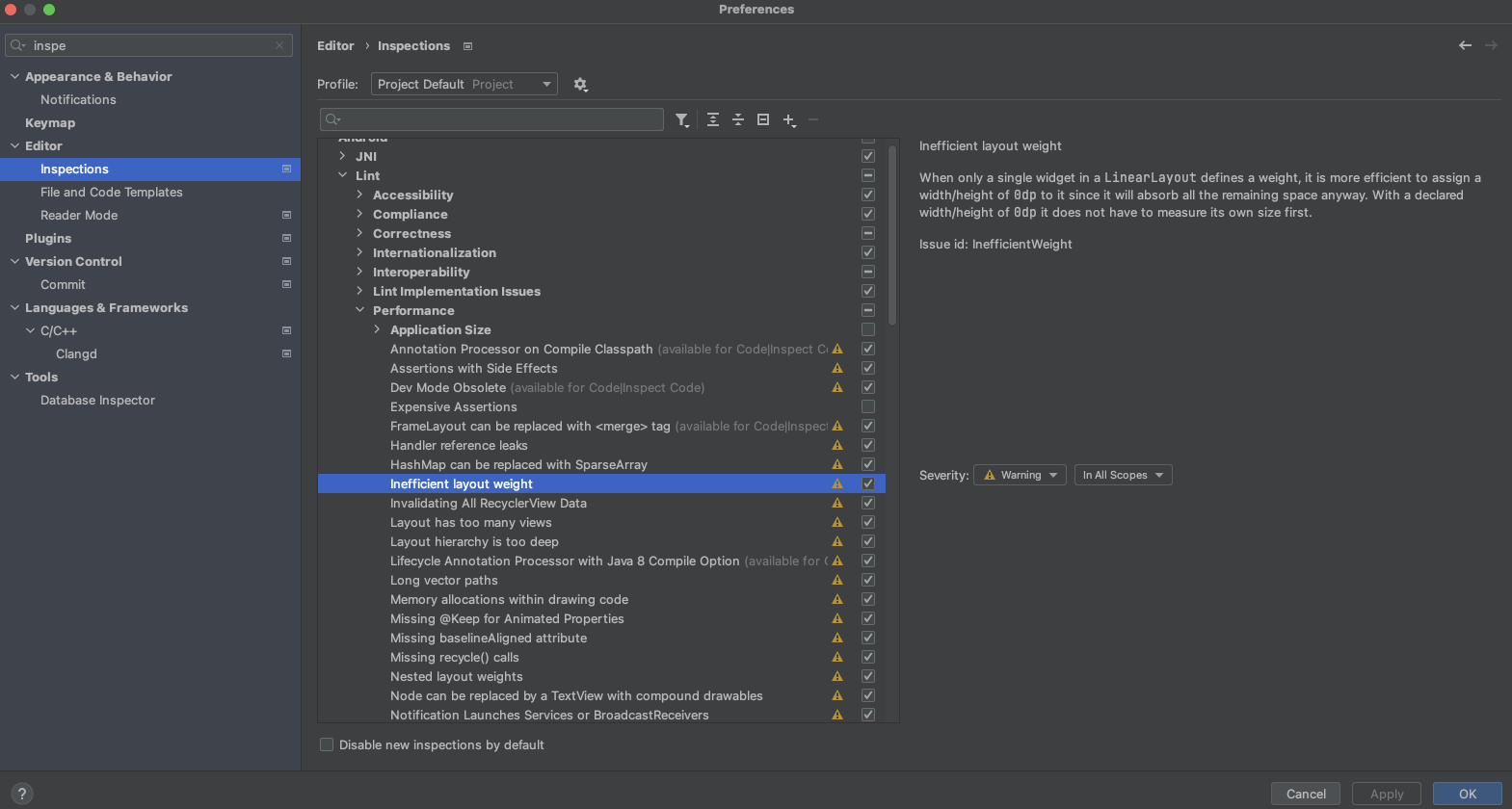
يمكنك أيضًا إدارة الملفات الشخصية للتفتيش وإعداد عمليات الفحص ضمن "استوديو Android" من خلال النقر على ملف > الإعدادات > المشروع الإعدادات تظهر صفحة "تهيئة الفحص" مع علامة الفحوصات المتوافقة:

يمكن لأداة Lint حلّ بعض المشاكل تلقائيًا وتقديم اقتراحات للبعض الآخر الانتقال مباشرةً إلى الرمز المخالف للمراجعة.
لمزيد من المعلومات، يُرجى مراجعة التنسيقات التنسيق المرجع.


