É um equívoco comum que o uso das estruturas básicas de layout leve a
os layouts mais eficientes. No entanto, cada widget e layout que você adicionar ao app
requer inicialização, layout e desenho. Por exemplo, usar objetos aninhados
instâncias de
LinearLayout
pode levar a uma hierarquia de visualização excessivamente profunda. Além disso, aninhar vários
instâncias de LinearLayout que usam o layout_weight
pode ser especialmente caro, porque cada filho precisa ser medido duas vezes.
Isso é particularmente importante quando o layout é inflado repetidamente, como
quando usada em um
RecyclerView:
Neste documento, mostramos como usar Layout Inspector e lint para examinar e otimizar o layout.
Inspecionar o layout
As ferramentas do SDK do Android incluem a Layout Inspector, que permite você analisa o layout enquanto o app está em execução. O uso dessa ferramenta ajuda você e descobrir ineficiências no desempenho do layout.
O Layout Inspector permite selecionar processos em execução em um dispositivo conectado ou emulador e, em seguida, exiba a árvore de layout. Os semáforos em cada bloco representar o desempenho de medição, layout e desenho, ajudando a identificar possíveis problemas.
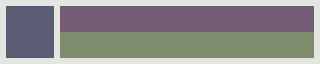
Por exemplo, a figura 1 mostra um layout que é usado como item em um
RecyclerView: Esse layout mostra uma pequena imagem de bitmap à esquerda
e dois itens de texto empilhados à direita. É especialmente importante que
layouts como esse, que são inflados várias vezes são otimizados, pois o
benefícios de performance são multiplicados.

RecyclerView:
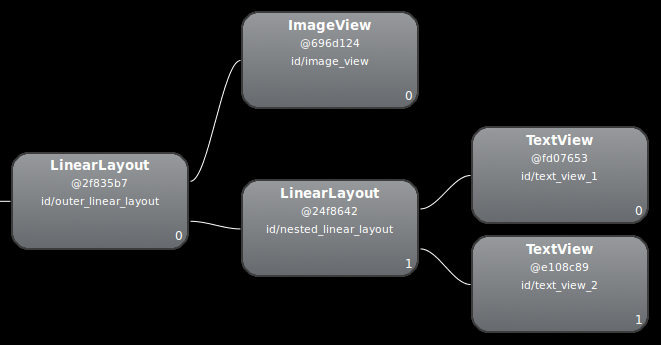
O Layout Inspector mostra uma lista de dispositivos disponíveis e a execução deles componentes de solução. Escolha o componente na guia Windows e clique em Layout Inspector para visualizar a hierarquia de layout do componente selecionado. Por exemplo, a figura 2 mostra o layout do item de lista ilustrado pela figura 1:

LinearLayout.
Revisar o layout
Como o desempenho do layout anterior diminui devido a uma
LinearLayout, é possível melhorar o desempenho nivelando a
do layout, ou seja, tornar o layout raso e amplo, em vez de
estreito e profundo. Um
ConstraintLayout
como o nó raiz permite esses layouts. Ao converter esse design para usar
ConstraintLayout, o layout se torna uma hierarquia de dois níveis:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/root" android:layout_width="match_parent" android:layout_height="52dp" android:background="#e4e6e4" android:padding="4dp"> <ImageView android:id="@+id/image" android:layout_width="48dp" android:layout_height="48dp" android:background="#5c5c74" android:contentDescription="An example box" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/title" android:layout_width="0dp" android:layout_height="0dp" android:layout_marginStart="4dp" android:background="#745c74" app:layout_constraintBottom_toTopOf="@+id/subtitle" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toEndOf="@id/image" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/subtitle" android:layout_width="0dp" android:layout_height="0dp" android:background="#7e8d6e" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@id/title" app:layout_constraintTop_toBottomOf="@+id/title" /> </androidx.constraintlayout.widget.ConstraintLayout>
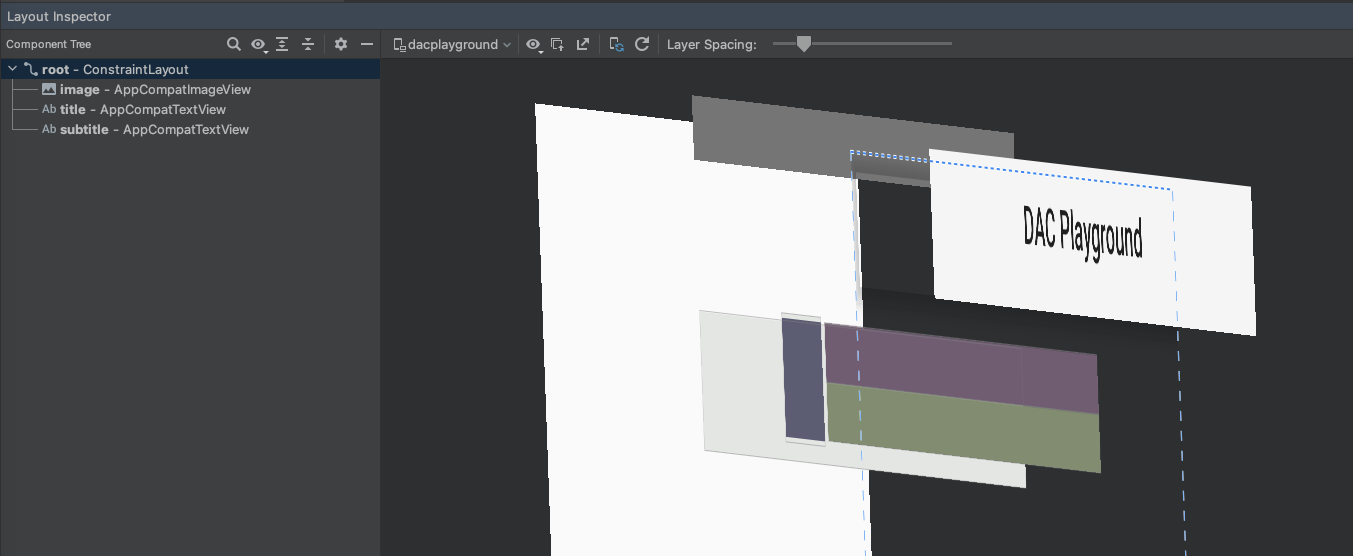
A inspeção do novo layout vai ficar assim:

Os benefícios são multiplicados, porque esse layout é usado para todos item em uma lista.
A maior parte da diferença se deve ao uso de layout_weight no
LinearLayout, o que pode atrasar a medição. Este é um
exemplo de como cada layout tem usos apropriados. Considere cuidadosamente se
é necessário usar o peso do layout.
Em alguns layouts complexos, o sistema pode perder tempo medindo a mesma interface mais de uma vez. Esse fenômeno é chamado de dupla tributação. Para mais informações sobre a dupla tributação e como evitá-la, consulte Desempenho e hierarquias de visualização.
Usar lint
É recomendável executar a ferramenta lint. nos arquivos de layout para procurar possíveis otimizações da hierarquia de visualização. Fiapos substitui a ferramenta layoutopt e tem mais funcionalidades. Os itens a seguir são exemplos de lint rules:
-
Usar drawables compostos. É possível processar um
LinearLayoutque contém umImageViewe umTextViewde forma mais eficiente como um drawable composto. -
Mesclar frame raiz. Se a raiz de um layout for uma
FrameLayoutque não forneça fundo ou padding, você poderá substituí-lo por um , que é um pouco mais eficiente. - Remova as folhas inúteis. É possível remover um layout que não tem filhos ou sem fundo, já que é invisível, para uma imagem mais plana e hierarquia de layout eficiente.
-
Remova pais inúteis. É possível remover um layout com um filho que não tenha
irmãos, não é um
ScrollViewou um layout raiz e não tenha um plano de fundo. Também é possível mover o visualização filha diretamente no pai, para uma visualização mais plana e eficiente hierarquia de layout. -
Evite layouts profundos. Layouts com muito aninhamento são ruins
desempenho. Considere usar layouts mais planos, como
ConstraintLayout, para melhorar o desempenho. A profundidade máxima padrão para verificações de lint é 10.
Outro benefício da ferramenta lint é a integração com o Android Studio. Fiapos é executado automaticamente sempre que você compila seu programa. Com o Android Studio, você também pode executar inspeções de lint para uma variante de build específica ou para todos os variantes.
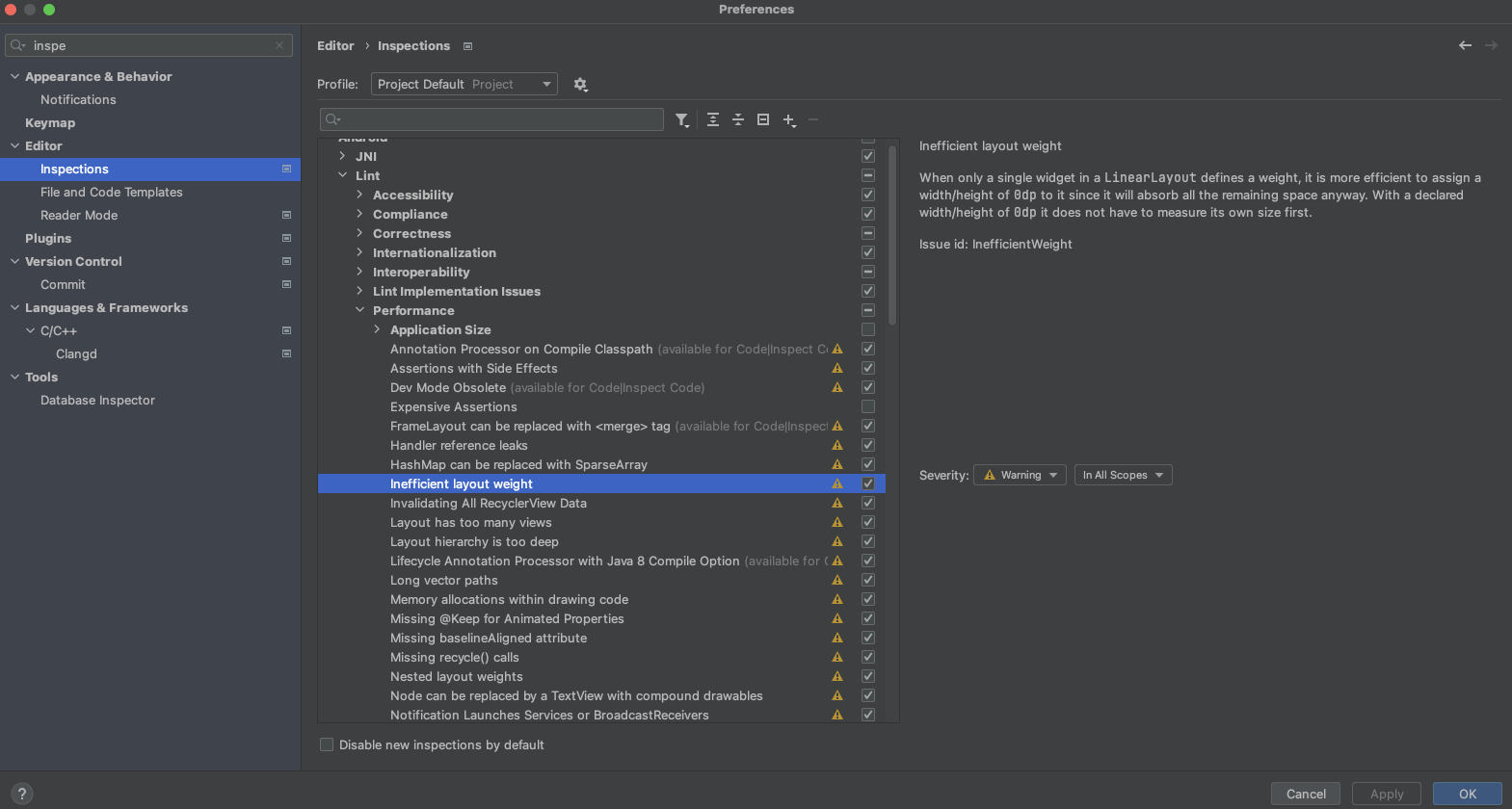
Você também pode gerenciar perfis de inspeção e configurar inspeções Android Studio com o arquivo File > Configurações > Projeto Configurações. A página "Inspection Configuration" aparece com o inspeções com suporte:

O lint pode corrigir automaticamente alguns problemas, fornecer sugestões para outros e acessar diretamente o código com problemas para análise.
Para mais informações, consulte Layouts e Layout recurso.