Android 15 veya sonraki bir sürümü çalıştıran bir cihazda SDK 35 veya sonraki bir sürümü hedeflediğinizde uygulamanız uçtan uca ekranda gösterilir. Pencere, sistem çubuklarının arkasında çizim yaparak ekranın tüm genişliğini ve yüksekliğini kaplar. Sistem çubukları arasında durum çubuğu, başlık çubuğu ve gezinme çubuğu bulunur.
Birçok uygulamada üst uygulama çubuğu bulunur. Üst uygulama çubuğu, ekranın üst kenarına kadar uzanmalı ve durum çubuğunun arkasında görünmelidir. İsteğe bağlı olarak, içerik kaydırıldığında üst uygulama çubuğu durum çubuğunun yüksekliğine kadar küçülebilir.
Birçok uygulamada alt uygulama çubuğu veya alt gezinme çubuğu da bulunur. Bu çubuklar ekranın alt kenarına kadar uzanmalı ve gezinme çubuğunun arkasında görünmelidir. Aksi takdirde, uygulamalar gezinme çubuğunun arkasında kaydırılabilir içerik göstermelidir.
Uygulamanızda uçtan uca düzen uygularken aşağıdaki noktaları göz önünde bulundurun:
- Uçtan uca ekranı etkinleştirme
- Farklı form faktörlerinde kullanıcı deneyimini optimize etmek için uyarlanabilir düzenler uygulayın.
- Görsel çakışmaları ele alma
- Sistem çubuklarının arkasında scrimler göstermeyi düşünün

Uçtan uca ekranı etkinleştirin
Uygulamanız SDK 35 veya sonraki sürümleri hedefliyorsa Android 15 ya da sonraki sürümlerin yüklü olduğu cihazlarda uçtan uca görünüm otomatik olarak etkinleştirilir.
Önceki Android sürümlerinde uçtan uca özelliğini etkinleştirmek için Activity cihazınızın onCreate bölümünde enableEdgeToEdge işlevini manuel olarak çağırın.
Kotlin
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
WindowCompat.enableEdgeToEdge(window)
...
}
Java
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
WindowCompat.enableEdgeToEdge(getWindow());
...
}
enableEdgeToEdge(), varsayılan olarak 3 düğmeli gezinme modu hariç sistem çubuklarını şeffaf hale getirir. Bu modda durum çubuğu yarı saydam bir katmanla kaplanır. Sistem simgelerinin ve yarı saydam katmanın renkleri, sistemin açık veya koyu temasına göre ayarlanır.
enableEdgeToEdge() işlevini kullanmadan uygulamanızda uçtan uca ekranı etkinleştirmek için Uçtan uca ekranı manuel olarak ayarlama başlıklı makaleyi inceleyin.
İç kısımları kullanarak çakışmaları işleme
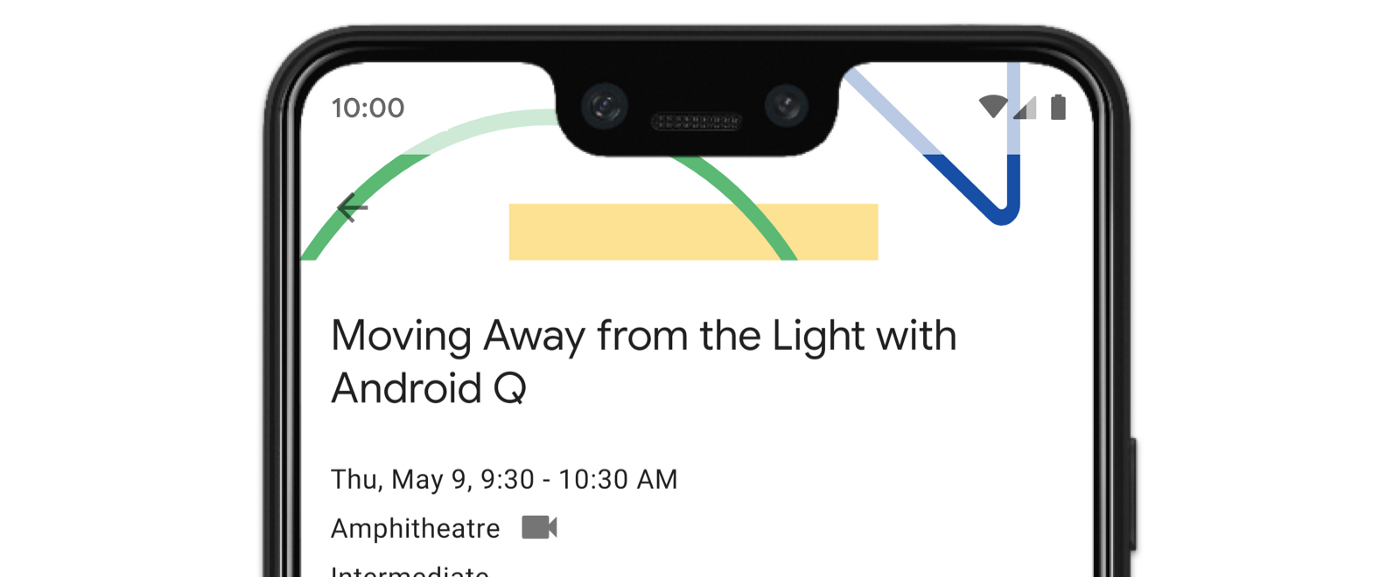
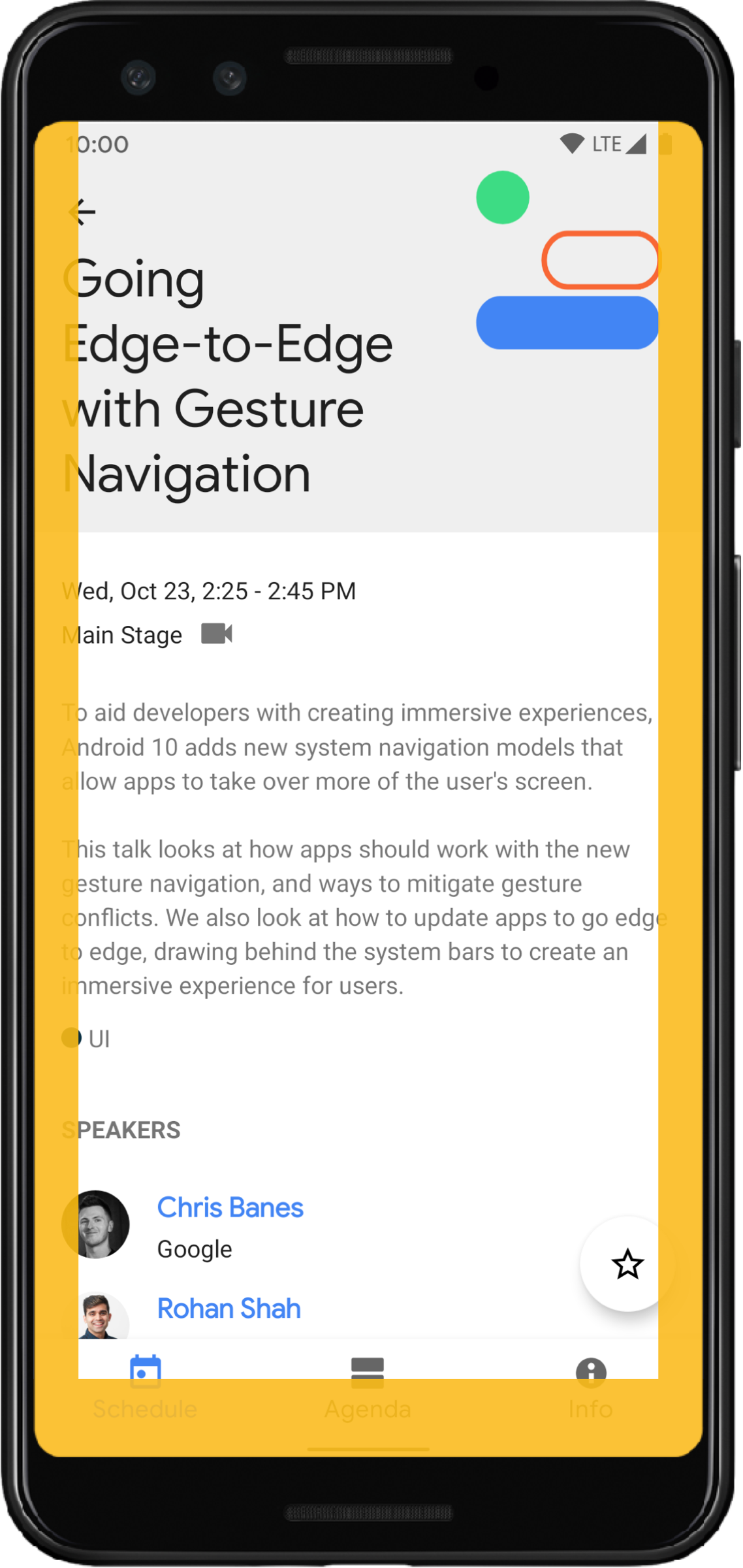
Uygulamanızın bazı görünümleri, Şekil 3'te gösterildiği gibi sistem çubuklarının arkasında çizilebilir.
Ekranın hangi bölümlerinin gezinme çubuğu veya durum çubuğu gibi sistem kullanıcı arayüzüyle kesiştiğini belirten iç kısımlara tepki vererek çakışmaları giderebilirsiniz. Kesişme, içeriğin üzerinde görüntüleme anlamına gelebilir ancak uygulamanızı sistem hareketleri hakkında da bilgilendirebilir.
Uygulamanızı uçtan uca görüntülemek için geçerli olan yerleştirme türleri şunlardır:
Sistem çubukları yerleştirmeleri: Dokunulabilir ve sistem çubukları tarafından görsel olarak engellenmemesi gereken görünümler için en iyisidir.
Ekran kesimi yerleştirmeleri: Cihazın şekli nedeniyle ekran kesiminin olabileceği alanlar için.
Sistem hareketi yerleştirmeleri: Sistem tarafından kullanılan ve uygulamanıza göre öncelikli olan hareketle gezinme alanları için.
Sistem çubukları ekleri
Sistem çubuğu ekleri, en yaygın kullanılan ek türüdür. Bunlar, sistem kullanıcı arayüzünün uygulamanızın üzerinde Z ekseninde gösterildiği alanı temsil eder. Bunlar, uygulamanızda dokunulabilir olan ve sistem çubukları tarafından görsel olarak engellenmemesi gereken görünümleri taşımak veya doldurmak için en iyi şekilde kullanılır.
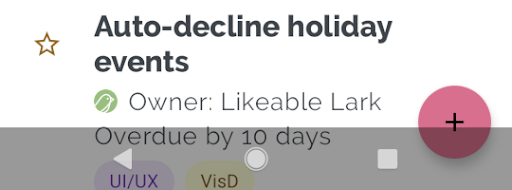
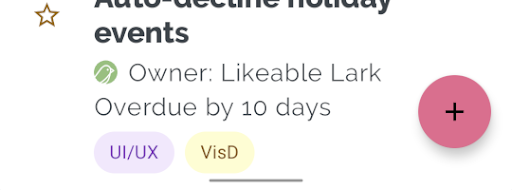
Örneğin, Şekil 3'teki kayan işlem düğmesi (FAB) kısmen gezinme çubuğu tarafından kapatılıyor:

İşaret modu veya düğme modunda bu tür görsel çakışmaları önlemek için WindowInsetsCompat.Type.systemBars() ile getInsets(int) kullanarak görünümün kenar boşluklarını artırabilirsiniz.
Aşağıdaki kod örneğinde, sistem çubuğu eklerinin nasıl uygulanacağı gösterilmektedir:
Kotlin
ViewCompat.setOnApplyWindowInsetsListener(fab) { v, windowInsets -> val insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemBars()) // Apply the insets as a margin to the view. This solution sets // only the bottom, left, and right dimensions, but you can apply whichever // insets are appropriate to your layout. You can also update the view padding // if that's more appropriate. v.updateLayoutParams<MarginLayoutParams> { leftMargin = insets.left bottomMargin = insets.bottom rightMargin = insets.right } // Return CONSUMED if you don't want the window insets to keep passing // down to descendant views. WindowInsetsCompat.CONSUMED }
Java
ViewCompat.setOnApplyWindowInsetsListener(fab, (v, windowInsets) -> { Insets insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemBars()); // Apply the insets as a margin to the view. This solution sets only the // bottom, left, and right dimensions, but you can apply whichever insets are // appropriate to your layout. You can also update the view padding if that's // more appropriate. MarginLayoutParams mlp = (MarginLayoutParams) v.getLayoutParams(); mlp.leftMargin = insets.left; mlp.bottomMargin = insets.bottom; mlp.rightMargin = insets.right; v.setLayoutParams(mlp); // Return CONSUMED if you don't want the window insets to keep passing // down to descendant views. return WindowInsetsCompat.CONSUMED; });
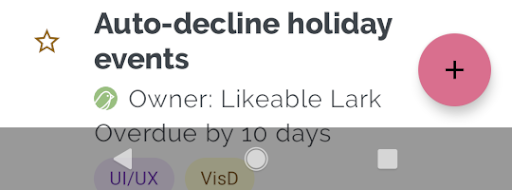
Bu çözümü Şekil 3'te gösterilen örneğe uygularsanız Şekil 4'te gösterildiği gibi düğme modunda görsel çakışma olmaz:

Şekil 5'te gösterildiği gibi, hareketle gezinme modu için de aynı durum geçerlidir:

Ekran kesimi iç kısımları
Bazı cihazlarda ekran kesikleri bulunur. Genellikle ekranın üst kısmında yer alan çentik, durum çubuğuna dahil edilir. Cihaz ekranı yatay moddayken çentik dikey kenarda olabilir. Uygulamanızın ekranda gösterdiği içeriğe bağlı olarak, varsayılan olarak uygulamalar ekran kesme alanında çizim yapacağından ekran kesme alanlarından kaçınmak için dolgu uygulamanız gerekir.
Örneğin, birçok uygulama ekranında öğe listesi gösterilir. Liste öğelerini ekran kesimi veya sistem çubuklarıyla kapatmayın.
Kotlin
ViewCompat.setOnApplyWindowInsetsListener(binding.recyclerView) { v, insets -> val bars = insets.getInsets( WindowInsetsCompat.Type.systemBars() or WindowInsetsCompat.Type.displayCutout() ) v.updatePadding( left = bars.left, top = bars.top, right = bars.right, bottom = bars.bottom, ) WindowInsetsCompat.CONSUMED }
Java
ViewCompat.setOnApplyWindowInsetsListener(mBinding.recyclerView, (v, insets) -> { Insets bars = insets.getInsets( WindowInsetsCompat.Type.systemBars() | WindowInsetsCompat.Type.displayCutout() ); v.setPadding(bars.left, bars.top, bars.right, bars.bottom); return WindowInsetsCompat.CONSUMED; });
Sistem çubukları ve ekran kesme türlerinin mantıksal veya işlemini yaparak WindowInsetsCompat değerini belirleyin.
Dolgunun liste öğeleriyle birlikte kaydırılması için clipToPadding değerini RecyclerView olarak ayarlayın. Bu sayede, kullanıcı kaydırdığında öğeler aşağıdaki örnekte gösterildiği gibi sistem çubuklarının arkasına gidebilir.
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager" />
Sistem hareketi için iç boşluklar
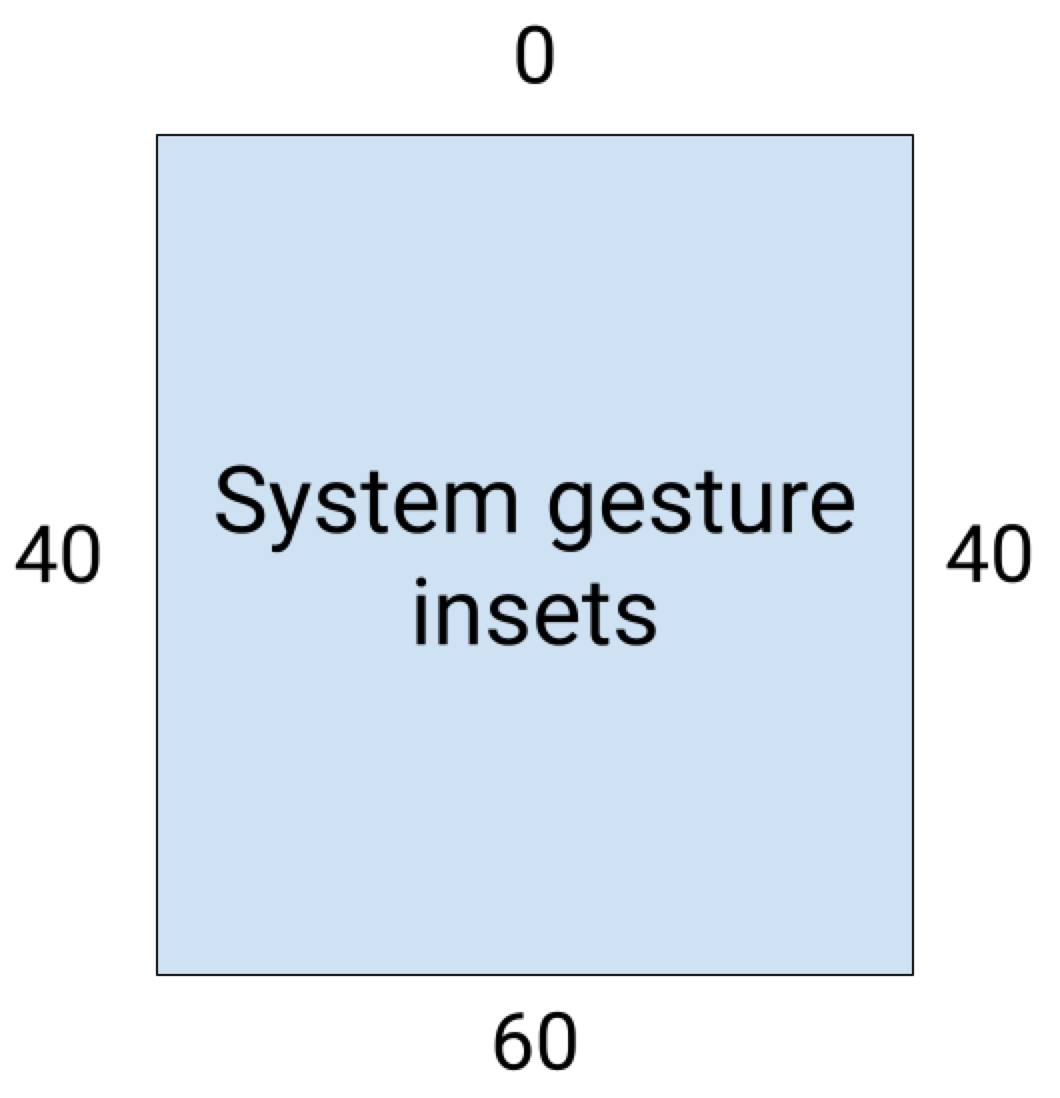
Sistem hareketi yer paylaşımları, sistem hareketlerinin uygulamanıza göre öncelikli olduğu pencere alanlarını temsil eder. Bu alanlar Şekil 6'da turuncu renkte gösterilmiştir:

Sistem çubuğu yerleşimlerinde olduğu gibi, getInsets(int) ile WindowInsetsCompat.Type.systemGestures() kullanarak sistem hareketi yerleşimlerinin çakışmasını önleyebilirsiniz.
Kaydırılabilir görünümleri kenarlardan uzaklaştırmak veya kenarlara boşluk eklemek için bu iç boşlukları kullanın. Yaygın kullanım alanları arasında alt sayfalar, oyunlarda kaydırma ve ViewPager2 kullanılarak uygulanan rulo yer alır.
Android 10 veya sonraki sürümlerde, sistem hareketi ekleri ana sayfa hareketi için altta, geri gitme hareketleri için ise solda ve sağda ekler içerir:

Aşağıdaki kod örneğinde, sistem hareketi eklerinin nasıl uygulanacağı gösterilmektedir:
Kotlin
ViewCompat.setOnApplyWindowInsetsListener(view) { view, windowInsets -> val insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemGestures()) // Apply the insets as padding to the view. Here, set all the dimensions // as appropriate to your layout. You can also update the view's margin if // more appropriate. view.updatePadding(insets.left, insets.top, insets.right, insets.bottom) // Return CONSUMED if you don't want the window insets to keep passing down // to descendant views. WindowInsetsCompat.CONSUMED }
Java
ViewCompat.setOnApplyWindowInsetsListener(view, (v, windowInsets) -> { Insets insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemGestures()); // Apply the insets as padding to the view. Here, set all the dimensions // as appropriate to your layout. You can also update the view's margin if // more appropriate. view.setPadding(insets.left, insets.top, insets.right, insets.bottom); // Return CONSUMED if you don't want the window insets to keep passing down // to descendant views. return WindowInsetsCompat.CONSUMED; });
Material Bileşenleri
Görünüme dayalı birçok Android Materyal Bileşeni (com.google.android.material), BottomAppBar, BottomNavigationView, NavigationRailView ve NavigationView dahil olmak üzere iç kısımları otomatik olarak işler.
Ancak AppBarLayout, ekleri otomatik olarak işlemez. Üst iç kısımları işlemek için
android:fitsSystemWindows="true"
ekleyin.
Compose'da Material Components ile iç kısımların nasıl işleneceğini öğrenin.
Geriye dönük uyumlu yerleştirilmiş gönderme
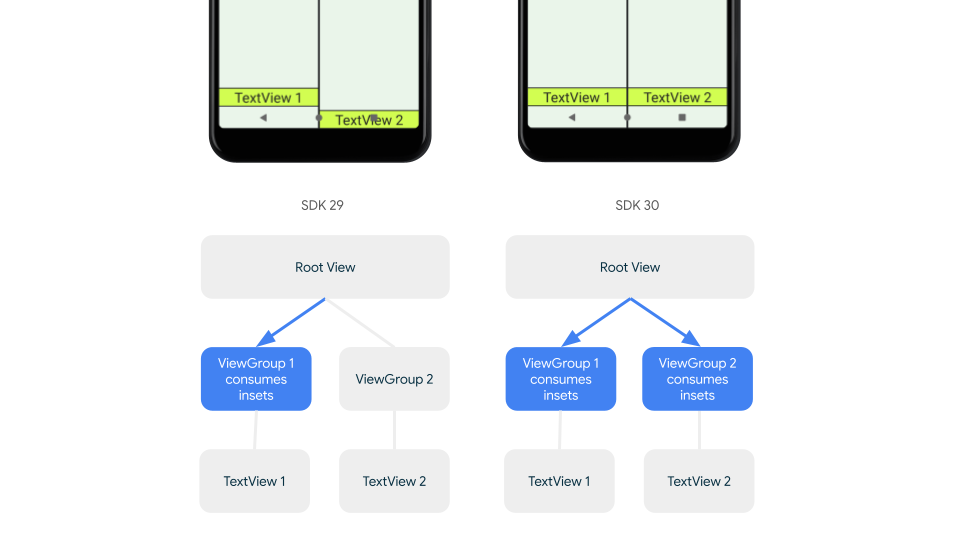
Yerleştirme işlemlerinin çocuklara yönelik görünümlere gönderilmesini durdurmak ve aşırı dolguyu önlemek için WindowInsetsCompat.CONSUMED sabitini kullanarak yerleştirme işlemlerini tüketebilirsiniz. Ancak Android 10 (API düzeyi 29 ve önceki sürümler) çalıştıran cihazlarda, WindowInsetsCompat.CONSUMED çağrıldıktan sonra ekler kardeşlere gönderilmez. Bu durum, istenmeyen görsel çakışmaya neden olabilir.

Desteklenen tüm Android sürümlerinde yerleştirmelerin kardeşlere gönderildiğini onaylamak için ViewGroupCompat#installCompatInsetsDispatch kullanın. Bu işlev, yerleştirmeler kullanılmadan önce AndroidX Core ve Core-ktx 1.16.0-alpha01 ve sonraki sürümlerde kullanılabilir.
Kotlin
// Use the i.d. assigned to your layout's root view, e.g. R.id.main val rootView = findViewById(R.id.main) // Call before consuming insets ViewGroupCompat.installCompatInsetsDispatch(rootView)
Java
// Use the i.d. assigned to your layout's root view, e.g. R.id.main LinearLayout rootView = findViewById(R.id.main); // Call before consuming insets ViewGroupCompat.installCompatInsetsDispatch(rootView);

Yoğun içerik modu
Bazı içerikler tam ekranda daha iyi bir deneyim sunarak kullanıcılara daha sürükleyici bir deneyim yaşatır. WindowInsetsController ve WindowInsetsControllerCompat kitaplıklarını kullanarak tam ekran modunda sistem çubuklarını gizleyebilirsiniz:
Kotlin
val windowInsetsController = WindowCompat.getInsetsController(window, window.decorView) // Hide the system bars. windowInsetsController.hide(Type.systemBars()) // Show the system bars. windowInsetsController.show(Type.systemBars())
Java
Window window = getWindow(); WindowInsetsControllerCompat windowInsetsController = WindowCompat.getInsetsController(window, window.getDecorView()); if (windowInsetsController == null) { return; } // Hide the system bars. windowInsetsController.hide(WindowInsetsCompat.Type.systemBars()); // Show the system bars. windowInsetsController.show(WindowInsetsCompat.Type.systemBars());
Bu özelliği uygulama hakkında daha fazla bilgi için Tam ekran modunda sistem çubuklarını gizleme başlıklı makaleyi inceleyin.
Sistem çubuğu simgeleri
Arama enableEdgeToEdge, cihaz teması değiştiğinde sistem çubuğu simge renklerinin güncellenmesini sağlar.
Kenardan kenara geçiş yaparken sistem çubuğu simge renklerini uygulamanızın arka planıyla kontrast oluşturacak şekilde manuel olarak güncellemeniz gerekebilir. Örneğin, açık renkli durum çubuğu simgeleri oluşturmak için:
Kotlin
WindowCompat.getInsetsController(window, window.decorView) .isAppearanceLightStatusBars = false
Java
WindowCompat.getInsetsController(window, window.getDecorView()) .setAppearanceLightStatusBars(false);
Sistem çubuğu koruması
Uygulamanız SDK 35 veya sonraki sürümleri hedeflediğinde uçtan uca görünüm zorunlu kılınır.
Sistem durum çubuğu ve hareketle gezinme çubukları şeffafken üç düğmeli gezinme çubuğu yarı saydamdır. Bu özelliği geriye dönük uyumlu hale getirmek için enableEdgeToEdge numarasını arayın.
Ancak sistem varsayılanları tüm kullanım alanlarında çalışmayabilir. Şeffaf veya yarı şeffaf sistem çubukları kullanıp kullanmayacağınıza karar vermek için Android sistem çubukları tasarım kılavuzu ve Uçtan uca tasarım belgelerine bakın.
Şeffaf sistem çubukları oluşturma
Android 15'i (SDK 35) veya sonraki sürümleri hedefleyerek ya da önceki sürümler için varsayılan bağımsız değişkenlerle enableEdgeToEdge() işlevini çağırarak şeffaf bir durum çubuğu oluşturun.
Android 15 veya sonraki sürümleri hedefleyerek ya da önceki sürümler için varsayılan bağımsız değişkenlerle enableEdgeToEdge() işlevini çağırarak şeffaf bir hareketle gezinme çubuğu oluşturun. Üç düğmeli gezinme çubuğu için Window.setNavigationBarContrastEnforced öğesini false olarak ayarlayın. Aksi takdirde yarı saydam bir katman uygulanır.
Yarı saydam sistem çubukları oluşturma
Yarı saydam bir durum çubuğu oluşturmak için aşağıdakileri yapın:
androidx-corebağımlılığınızı 1.16.0-beta01 veya sonraki bir sürüme güncelleyin.- XML düzeninizi
androidx.core.view.insets.ProtectionLayoutile sarmalayın ve bir kimlik atayın. - Koruma ayarlamak için
ProtectionLayoutöğesine programatik olarak erişin. Yan tarafı ve durum çubuğu içinGradientProtectionöğesini belirtin.
<androidx.core.view.insets.ProtectionLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/list_protection" android:layout_width="match_parent" android:layout_height="match_parent"> <ScrollView android:id="@+id/item_list" android:clipToPadding="false" android:layout_width="match_parent" android:layout_height="match_parent"> <!--items--> </ScrollView> </androidx.core.view.insets.ProtectionLayout>
findViewById<ProtectionLayout>(R.id.list_protection) .setProtections( listOf( GradientProtection( WindowInsetsCompat.Side.TOP, // Ideally, this is the pane's background color paneBackgroundColor ) ) )
GradientProtection'ye iletilen ColorInt değerinin içerik arka planıyla eşleştiğinden emin olun. Örneğin, katlanabilir bir cihazda gösterilen liste-ayrıntı düzeninde, liste paneli ve ayrıntı paneli için farklı renklerde farklı GradientProtections olabilir.
Yarı saydam bir hareketle gezinme çubuğu oluşturmayın. Yarı saydam üç düğmeli bir gezinme çubuğu oluşturmak için aşağıdakilerden birini yapın:
- Düzeniniz zaten bir
ProtectionViewile sarmalanmışsasetProtectionsyöntemine ek birColorProtectionveyaGradientProtectioniletebilirsiniz. Bunu yapmadan öncewindow.isNavigationBarContrastEnforced = falseolduğundan emin olun. - Aksi halde
window.isNavigationBarContrastEnforced = truedeğerini ayarlayın. UygulamanızdaenableEdgeToEdge, window.isNavigationBarContrastEnforced = truevarsayılan olarak çağrılıyorsa.
Diğer ipuçları
Yerleştirmeleri işlerken ek ipuçları.
Kaydırılan içeriği uçtan uca gösterme
Son liste öğesinin, RecyclerView veya NestedScrollView içinde sistem çubuklarıyla gizlenmediğinden emin olun. Bunun için yerleşimleri işleyip clipToPadding değerini false olarak ayarlayın.
Aşağıdaki videoda, kenardan kenara ekranın devre dışı bırakıldığı (sol) ve etkinleştirildiği (sağ) bir RecyclerView gösterilmektedir:
Kod örneği için RecyclerView ile dinamik listeler oluşturma bölümündeki kod snippet'lerine bakın.
Tam ekran iletişim kutularını uçtan uca yapma
Tam ekran iletişim kutusunu uçtan uca yapmak için iletişim kutusunda enableEdgeToEdge yöntemini çağırın.
Kotlin
class MyAlertDialogFragment : DialogFragment() {
override fun onStart(){
super.onStart()
dialog?.window?.let { WindowCompat.enableEdgeToEdge(it) }
}
...
}
Java
public class MyAlertDialogFragment extends DialogFragment {
@Override
public void onStart() {
super.onStart();
Dialog dialog = getDialog();
if (dialog != null) {
Window window = dialog.getWindow();
if (window != null) {
WindowCompat.enableEdgeToEdge(window);
}
}
}
...
}
Ek kaynaklar
Uçtan uca geçiş hakkında daha fazla bilgi için aşağıdaki referanslara bakın.
Bloglar
- Android 15'in uçtan uca zorunlu kılınması için dolgu işleme ipuçları
- WindowInsets — düzenler için dinleyiciler
Tasarım
Diğer belgeler
Videolar