Vết cắt trên màn hình là một vùng trên một số thiết bị kéo dài vào bề mặt màn hình. Mang đến trải nghiệm tràn viền đồng thời vẫn cung cấp không gian cho các cảm biến quan trọng ở mặt trước của thiết bị.
Android hỗ trợ vết cắt trên màn hình trên các thiết bị chạy Android 9 (API cấp 28) và cao hơn. Tuy nhiên, nhà sản xuất thiết bị cũng có thể hỗ trợ vết cắt trên màn hình trên các thiết bị chạy Android 8.1 trở xuống.
Tài liệu này mô tả cách triển khai tính năng hỗ trợ cho các thiết bị có vết cắt, bao gồm cả cách thao tác với vùng cắt, tức là đường viền hình chữ nhật trên bề mặt màn hình có chứa vết cắt.

Chọn cách ứng dụng xử lý các vùng cắt
Nếu bạn không muốn nội dung của mình chồng chéo với vùng cắt, điều này thường
đủ để đảm bảo nội dung của bạn không chồng chéo với thanh trạng thái và
thanh điều hướng. Nếu bạn đang kết xuất vào vùng cắt, hãy sử dụng
WindowInsetsCompat.getDisplayCutout()
để truy xuất đối tượng DisplayCutout
có chứa các phần lồng ghép an toàn và hộp giới hạn cho mỗi vết cắt. Các API này cho phép
bạn kiểm tra xem nội dung của mình có trùng lặp với vết cắt hay không để bạn có thể
đặt lại vị trí nếu cần.
Bạn cũng có thể xác định xem nội dung có nằm phía sau vùng cắt hay không. Chiến lược phát hành đĩa đơn
layoutInDisplayCutoutMode
thuộc tính bố cục cửa sổ kiểm soát cách vẽ nội dung trong vùng cắt.
Bạn có thể đặt layoutInDisplayCutoutMode thành một trong các giá trị sau:
LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT: nội dung hiển thị trong vùng cắt khi vết cắt trên màn hình nằm trong một thanh hệ thống. Nếu không, cửa sổ sẽ không chồng lên vết cắt trên màn hình; với ví dụ: nội dung có thể ở dạng hòm thư khi hiển thị ở chế độ ngang. Nếu ứng dụng của bạn nhắm đến SDK 35, điều này được hiểu làALWAYScho quảng cáo không nổi .LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS: nội dung luôn được phép kéo dài đến vùng cắt. Nếu ứng dụng của bạn nhắm mục tiêu SDK 35 và đang chạy trên thiết bị Android 15, đây là chế độ duy nhất được phép đối với cửa sổ không nổi để đảm bảo màn hình tràn viền.LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES: nội dung sẽ xuất hiện trong vùng cắt ở cả chế độ dọc và ngang. Không nên làm sử dụng cho cửa sổ nổi. Nếu ứng dụng của bạn nhắm đến SDK 35, thì thông tin này được hiểu làALWAYScho cửa sổ không nổi.LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER: nội dung không bao giờ hiển thị trong vùng cắt. Nếu ứng dụng của bạn nhắm đến SDK 35, thì đây là được hiểu làALWAYScho cửa sổ không nổi.
Bạn có thể thiết lập chế độ cắt bỏ theo cách lập trình hoặc bằng cách đặt
style trong hoạt động của bạn. Nội dung sau đây
ví dụ xác định một kiểu để áp dụng LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES
cho hoạt động.
<style name="ActivityTheme"> <item name="android:windowLayoutInDisplayCutoutMode"> shortEdges <!-- default, shortEdges, or never --> </item> </style>
Các phần sau đây sẽ mô tả chi tiết hơn về các chế độ cắt khác nhau.
Hành động mặc định.
Nếu ứng dụng của bạn nhắm đến SDK 35 và đang chạy trên thiết bị Android 15,
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS là hành vi mặc định và
LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT được diễn giải là
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS cho cửa sổ không nổi.
Nếu không, LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT sẽ là giá trị mặc định.
Kết xuất nội dung trong các vùng cắt cạnh ngắn
Nếu ứng dụng của bạn nhắm đến SDK 35 và đang chạy trên thiết bị Android 15,
LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES được hiểu là
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS cho cửa sổ không nổi.
Với LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES,
nội dung mở rộng vào vùng cắt trên cạnh ngắn của màn hình ở cả hai
dọc và ngang, bất kể thanh hệ thống được ẩn hay
hiển thị. Khi sử dụng chế độ này, hãy đảm bảo rằng không có nội dung quan trọng nào trùng lặp với
vùng cắt.
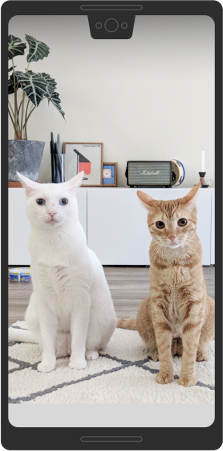
Hình ảnh sau đây là một ví dụ về LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES
cho thiết bị ở chế độ dọc:

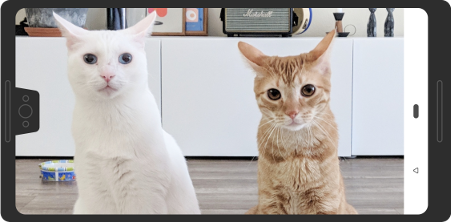
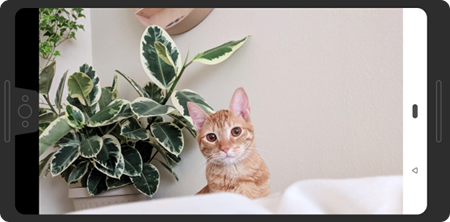
Hình ảnh sau đây là một ví dụ về LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES
đối với thiết bị ở chế độ ngang:

Ở chế độ này, cửa sổ sẽ mở rộng dưới các vết cắt trên cạnh ngắn của màn hình ở cả hướng dọc và hướng ngang, bất kể cửa sổ có đang ẩn thanh hệ thống.
Vết cắt ở góc được coi là trên cạnh ngắn:

Không bao giờ kết xuất nội dung trong vùng cắt trên màn hình
Nếu ứng dụng của bạn nhắm đến SDK 35 và đang chạy trên thiết bị Android 15,
LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER được hiểu là
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS cho cửa sổ không nổi.
Với LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER, cửa sổ này không bao giờ được phép
chồng chéo với vùng cắt.
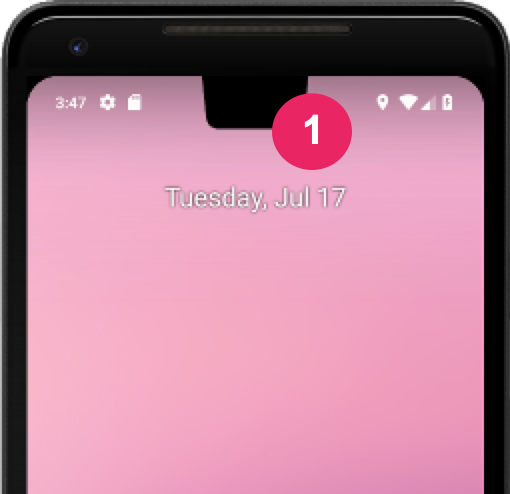
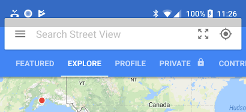
Sau đây là ví dụ về LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER trong
dọc:

LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER cho chế độ dọc.
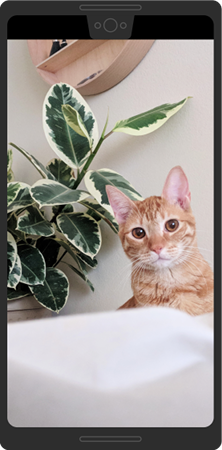
Sau đây là ví dụ về LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER trong
chế độ ngang:

LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER ở chế độ ngang.
Các phương pháp hay nhất để hỗ trợ về vết cắt trên màn hình
Khi xử lý các vết cắt trên màn hình, hãy cân nhắc những điều sau:
- Lưu ý đến vị trí của các phần tử quan trọng trên giao diện người dùng. Đừng cho phép vùng cắt che khuất mọi văn bản, thành phần điều khiển hoặc thông tin quan trọng khác.
- Đừng đặt hoặc mở rộng bất kỳ phần tử tương tác nào yêu cầu cử chỉ chạm vào vùng cắt. Độ nhạy cảm ứng có thể thấp hơn trong vùng cắt.
Nếu có thể, hãy sử dụng
WindowInsetsCompatđến truy xuất chiều cao của thanh trạng thái và xác định khoảng đệm thích hợp để áp dụng đối với nội dung của bạn. Tránh mã cứng chiều cao của thanh trạng thái, vì điều này có thể dẫn đến nội dung chồng chéo hoặc bị cắt bỏ.
Hình 7. Sử dụng WindowInsetsCompatđể tránh chồng chéo hoặc cắt mất nội dung.Sử dụng
View.getLocationInWindow()để xác định xem ứng dụng của bạn đang dùng bao nhiêu không gian cửa sổ. Đừng cho rằng ứng dụng sử dụng toàn bộ cửa sổ và không sử dụngView.getLocationOnScreen().Hãy dùng các chế độ cắt
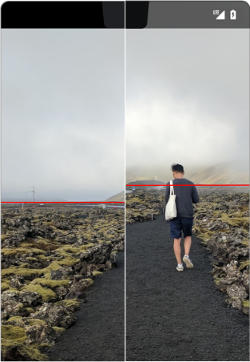
always,shortEdgeshoặcnevernếu ứng dụng của bạn cần chuyển sang và thoát khỏi chế độ hiển thị tối đa. Hành vi cắt bỏ mặc định có thể khiến nội dung trong ứng dụng của bạn hiển thị trong vùng cắt khi các thanh hệ thống nhưng không hiển thị khi ở chế độ hiển thị tối đa. Kết quả là nội dung di chuyển lên trên và giảm xuống trong quá trình chuyển đổi, như được minh hoạ trong ví dụ sau.
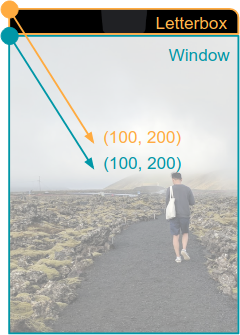
Hình 8. Ví dụ về nội dung di chuyển lên và xuống trong quá trình chuyển đổi. Ở chế độ hiển thị tối đa, hãy cẩn thận sử dụng toạ độ cửa sổ so với toạ độ màn hình, vì ứng dụng của bạn không sử dụng toàn bộ màn hình khi ở dạng hòm thư. Do hòm thư, toạ độ từ gốc màn hình không giống với toạ độ từ gốc của cửa sổ. Bạn có thể chuyển đổi toạ độ màn hình thành nếu cần bằng cách sử dụng
getLocationOnScreen(). Hình ảnh sau đây cho biết các toạ độ khác nhau như thế nào khi nội dung ở dạng hòm thư:
Hình 9. Cửa sổ so với toạ độ màn hình khi nội dung ở dạng hòm thư. Khi xử lý
MotionEvent, hãy sử dụngMotionEvent.getX()vàMotionEvent.getY()cần tránh các vấn đề tương tự về toạ độ. Không sử dụngMotionEvent.getRawX()hoặcMotionEvent.getRawY().
Kiểm thử cách nội dung hiển thị
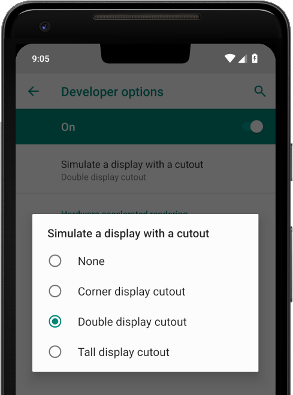
Kiểm thử tất cả màn hình và trải nghiệm của ứng dụng. Kiểm thử trên các thiết bị có các loại vết cắt, nếu có thể. Nếu không có thiết bị có vết cắt, bạn có thể mô phỏng các cấu hình vết cắt phổ biến trên bất kỳ thiết bị hoặc trình mô phỏng nào chạy Android 9 trở lên bằng cách thực hiện những việc sau:
- Bật Tuỳ chọn cho nhà phát triển.
- Trong màn hình Tuỳ chọn cho nhà phát triển, cuộn xuống phần Bản vẽ rồi chọn Mô phỏng màn hình có vết cắt.
Chọn loại vết cắt.

Hình 10. Tùy chọn dành cho nhà phát triển để kiểm tra xem nội dung hiển thị.
Tài nguyên khác
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT


