إنشاء واجهة مستخدم متجاوبة باستخدام ConstraintLayout جزء من Android Jetpack.
ConstraintLayout
يتيح لك إنشاء تصاميم كبيرة ومعقدة بتسلسل هرمي للعرض بدون
مجموعات عروض مصفوفة. وهو مشابه لملف تخطيط
RelativeLayout
من حيث أنّه يتمّ ترتيب جميع طرق العرض وفقًا للعلاقات بين طرق العرض المتشابهة
وتنسيق الصفحة الرئيسي، ولكنّه أكثر مرونة من RelativeLayout
وأسهل في الاستخدام مع "محرر التنسيق" في Android Studio.
تتوفّر كل إمكانات ConstraintLayout مباشرةً من
الأدوات المرئية في "أداة تصميم المخططات"، لأنّ واجهة برمجة التطبيقات Layout API و"أداة تصميم المخططات"
مصمّمتان خصيصًا لبعضهما. يمكنك إنشاء التنسيق باستخدام
ConstraintLayout بالكامل عن طريق السحب بدلاً من تعديلملف
XML.
توضِّح هذه الصفحة كيفية إنشاء تنسيق باستخدام ConstraintLayout في IDE
Android Studio 3.0 أو إصدار أحدث. لمزيد من المعلومات عن "أداة تصميم التنسيق"،
اطّلِع على مقالة إنشاء واجهة مستخدم باستخدام "أداة تصميم التنسيق".
للاطّلاع على مجموعة متنوعة من التنسيقات التي يمكنك إنشاؤها باستخدام ConstraintLayout،
اطّلِع على
مشروع "أمثلة على تنسيقات القيود" على GitHub.
نظرة عامة على القيود
لتحديد موضع عرض في ConstraintLayout، أضِف
قيدًا أفقيًا واحدًا وقيدًا عموديًا واحدًا على الأقل للعرض. يمثّل كل قيد
اتصالاً أو محاذاةً مع عرض آخر أو تنسيق رئيسي أو
خط توجيه غير مرئي. يحدِّد كلّ قيد موضع العرض على طول محور
الرأسي أو الأفقي. يجب أن تحتوي كل طريقة عرض على حد أدنى من قيد واحد
لكل محور، ولكن غالبًا ما يكون من الضروري استخدام المزيد من القيود.
عند إسقاط عرض في "أداة تصميم التنسيق"، يبقى في المكان الذي أسقطته فيه حتى إذا لم يكن لديه أي قيود. يهدف ذلك إلى تسهيل عملية التعديل فقط. إذا لم يكن للعرض قيود عند تشغيل التنسيق على جهاز، يتم رسمه في الموضع [0,0] (الزاوية العلوية اليسرى).
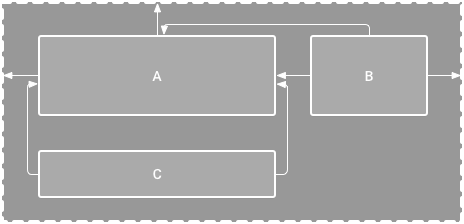
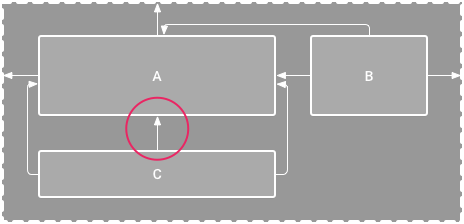
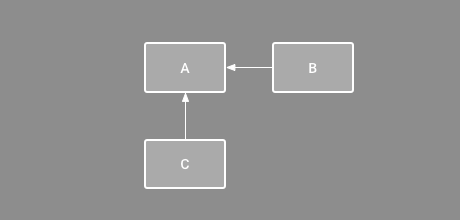
في الشكل 1، يبدو التنسيق جيدًا في المحرِّر، ولكن لا يتوفّر قيد عمودي في العرض "ج". عند عرض هذا التنسيق على جهاز، تتم محاذاة العرض "ج" أفقيًا مع الحواف اليمنى واليسرى للعرض "أ"، ولكنّه يظهر في أعلى الشاشة لأنّه لا يتضمّن أي قيود عمودية.

الشكل 1: يعرض المحرِّر طريقة العرض "ج" أسفل "أ"، ولكن ليس لهاقيد عمودي.

الشكل 2: أصبح العرض "ج" الآن محدودًا عموديًا أسفل العرض "أ".
على الرغم من أنّ عدم توفّر قيد لا يؤدي إلى حدوث خطأ في الترجمة، يشير "محرر التنسيق" إلى القيود غير المتوفّرة كخطأ في شريط الأدوات. للاطّلاع على
الأخطاء والتحذيرات الأخرى، انقر على عرض التحذيرات والأخطاء
 .
لمساعدتك في تجنُّب عدم توفّر القيود، يضيف "أداة تصميم المخطط" تلقائيًا
قيودًا نيابةً عنك باستخدام ميزتَي
الاتصال التلقائي واستنتاج القيود.
.
لمساعدتك في تجنُّب عدم توفّر القيود، يضيف "أداة تصميم المخطط" تلقائيًا
قيودًا نيابةً عنك باستخدام ميزتَي
الاتصال التلقائي واستنتاج القيود.
إضافة ConstraintLayout إلى مشروعك
لاستخدام ConstraintLayout في مشروعك، اتّبِع الخطوات التالية:
- تأكَّد من أنّك قد أعلنت عن مستودع
maven.google.comفي ملفsettings.gradle:رائع
dependencyResolutionManagement { ... repositories { google() } )
Kotlin
dependencyResolutionManagement { ... repositories { google() } }
- أضِف المكتبة كعنصر يعتمد عليه تشغيل التطبيق في ملف
build.gradleعلى مستوى الوحدة، كما هو موضّح في المثال التالي. قد يختلف أحدث إصدار عن ما هو موضَّح في المثال.Groovy
dependencies { implementation "androidx.constraintlayout:constraintlayout:2.2.1" // To use constraintlayout in compose implementation "androidx.constraintlayout:constraintlayout-compose:1.1.1" }
Kotlin
dependencies { implementation("androidx.constraintlayout:constraintlayout:2.2.1") // To use constraintlayout in compose implementation("androidx.constraintlayout:constraintlayout-compose:1.1.1") }
- في شريط الأدوات أو إشعار المزامنة، انقر على مزامنة المشروع مع Gradle الملفات.
أنت الآن جاهز لإنشاء تنسيق باستخدام ConstraintLayout.
تحويل تنسيق

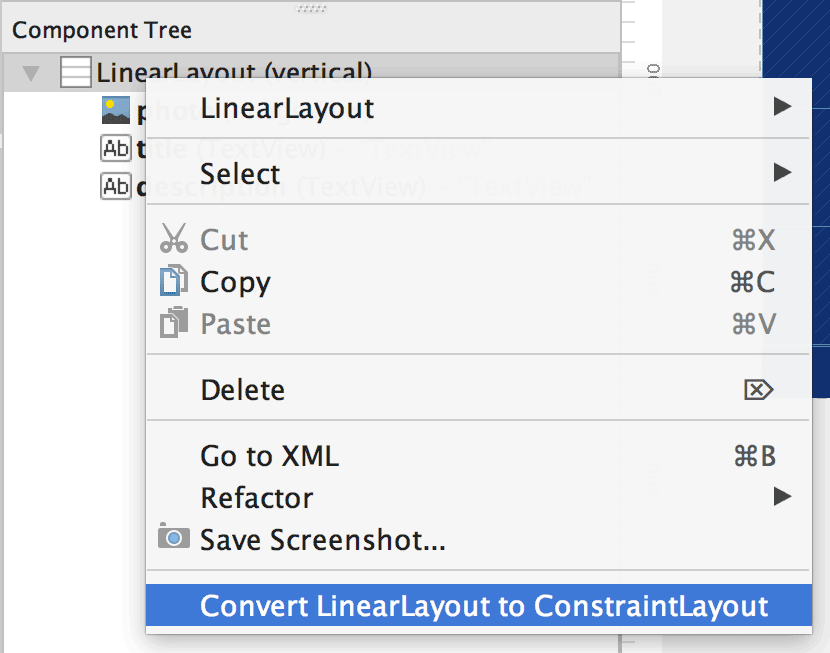
الشكل 3: القائمة لتحويل تنسيق إلى
ConstraintLayout.
لتحويل تنسيق حالي إلى تنسيق قيد، اتّبِع الخطوات التالية:
- افتح التنسيق في Android Studio وانقر على علامة التبويب تصميم في قاع نافذة المحرِّر.
- في نافذة شجرة المكوّنات، انقر بزر الماوس الأيمن على التنسيق ثم انقر على تحويل LinearLayout إلى ConstraintLayout.
إنشاء تنسيق جديد
لبدء إنشاء ملف جديد لتنسيق القيود، اتّبِع الخطوات التالية:
- في نافذة المشروع، انقر على مجلد الوحدة واختَر ملف > جديد > XML > تنسيق XML.
- أدخِل اسمًا لملف التنسيق وأدخِل "androidx.constraintlayout.widget.ConstraintLayout" لـ علامة الجذر.
- انقر على إنهاء.
إضافة قيد أو إزالته
لإضافة قيد، اتّبِع الخطوات التالية:
الفيديو 1: يكون الجانب الأيسر من العرض مقيّدًا بالجانب الأيسر للوحدة الرئيسية.
اسحب عرضًا من نافذة لوحة الألوان إلى المحرِّر.
عند إضافة عرض في
ConstraintLayout، يتم عرضه في مربّع حدود مع مقابض تغيير حجم مربّعة في كل زاوية ومقبضات قيد دائرية على كل جانب.- انقر على طريقة العرض لاختيارها.
- نفِّذ أيًا مما يلي:
- انقر على مقبض قيد واسحبه إلى نقطة تثبيت متاحة. يمكن أن تكون هذه النقطة هي حافة عرض آخر أو حافة التنسيق أو أحد الإرشادات. لاحِظ أنّه أثناء سحب مقبض القيود، يعرض "محرر التنسيق" مراسي الربط المحتملة والعناصر التي تظهر فوق العناصر الأخرى باللون الأزرق.
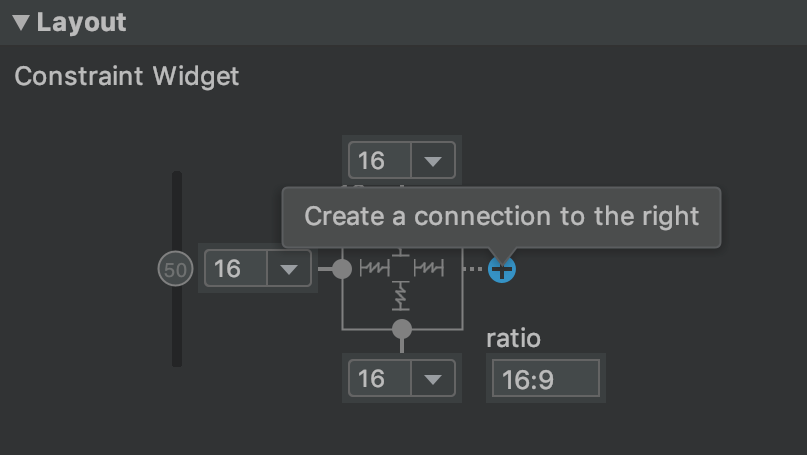
انقر على أحد زرَّي إنشاء اتصال
 في قسم التنسيق من نافذة السمات، كما هو موضَّح
في الشكل 4.
في قسم التنسيق من نافذة السمات، كما هو موضَّح
في الشكل 4.
الشكل 4: يتيح لك قسم التنسيق في نافذة السمات إنشاء عمليات الربط.
عند إنشاء القيود، يضيف المحرِّر إليها هامشًا تلقائيًا لفصل العرضَين.
عند إنشاء القيود، تذكَّر القواعد التالية:
- يجب أن تحتوي كل طريقة عرض على قيدَين على الأقل: قيد أفقي وقيد عمودي.
- لا يمكنك إنشاء قيود إلا بين مقبض قيد ونقطة تثبيت تشترك في المستوى نفسه. لا يمكن تقييد مستوى عمودي، أي الجانبين اليسار واليمين، في أحد المشاهد إلا بمستوى عمودي آخر، ولا يمكن تقييد خطوط الأساس إلا بخطوط أساسية أخرى.
- يمكن استخدام كلّ مقبض قيد لقيد واحد فقط، ولكن يمكنك إنشاء قيود متعددة من طرق عرض مختلفة إلى نقطة الربط نفسها.
يمكنك حذف قيد من خلال تنفيذ أيٍّ ممّا يلي:
- انقر على قيد لاختياره، ثم انقر على حذف.
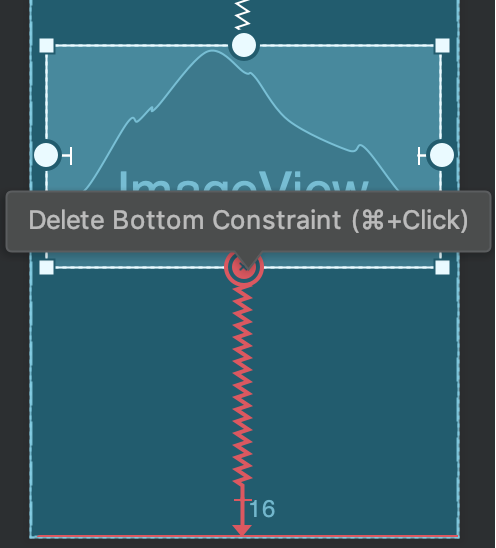
انقر مع الضغط على Control (Command في نظام التشغيل macOS) على عنصر تثبيت قيد. يتحول القيد إلى اللون الأحمر للإشارة إلى أنّه يمكنك النقر عليه ل حذفه، كما هو موضّح في الشكل 5.

الشكل 5: يشير القيد الأحمر إلى أنّه يمكنك النقر عليه لحذفه.
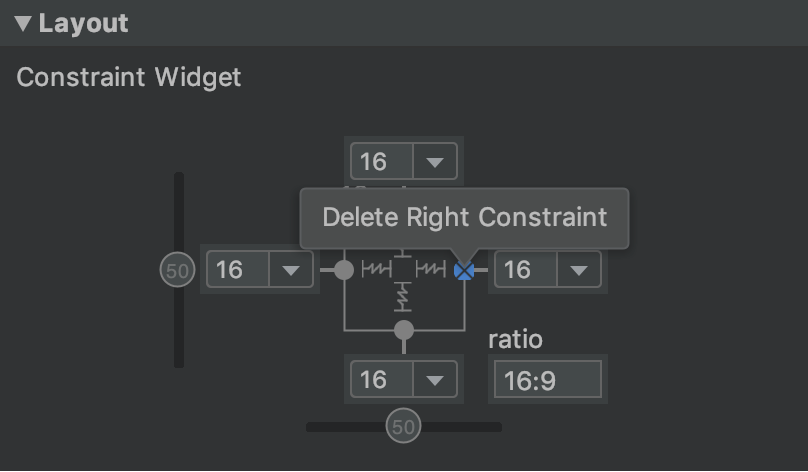
في قسم التنسيق من نافذة السمات، انقر على رابط قيد، كما هو موضّح في الشكل 6.

الشكل 6: انقر على قيد مرساة لحذفه.
الفيديو 2: إضافة قيد يتناقض مع قيد حالي
في حال إضافة قيود متعارضة على أحد العناصر، تصبح خطوط القيود ملتفة مثل النابض للإشارة إلى القوى المتعارضة، كما هو موضّح في الفيديو 2. يظهر أثر هذا الخيار بشكلٍ واضح عند ضبط حجم العرض على "ثابت" أو "لف المحتوى"، وفي هذه الحالة يتم وضع العرض في المنتصف بين القيود. إذا أردت بدلاً من ذلك أن يتم تمديد حجم طريقة العرض لاستيفاء القيود، بدِّل الحجم إلى "مطابقة القيود". إذا أردت الاحتفاظ بالحجم الحالي ولكن تحريك العرض لكي لا يكون في المنتصف، عدِّل تحيز القيود.
يمكنك استخدام القيود لتحقيق أنواع مختلفة من سلوك التنسيق، كما هو описан في الأقسام التالية.
موضع الوالد
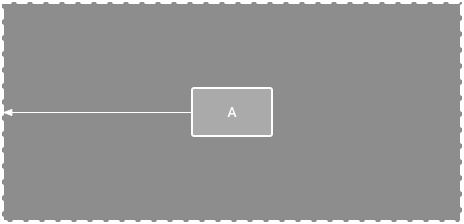
تقييد جانب طريقة عرض بالحافة المقابلة للتنسيق
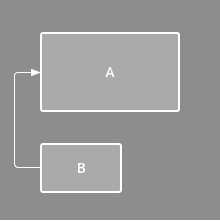
في الشكل 7، يكون الجانب الأيسر من طريقة العرض مرتبطًا بالحافة اليسرى لملف التنسيق الأساسي. يمكنك تحديد المسافة من الحافة باستخدام الهامش.

الشكل 7: قيد أفقي لتحديد العنصر الرئيسي
موضع الطلب
حدِّد ترتيب ظهور العرضَين، إما عموديًا أو أفقيًا.
في الشكل 8، يتم تقييد العنصر B ليظهر دائمًا على يسار العنصر A، ويتم تقييد العنصر C ليظهر تحت العنصر A. ومع ذلك، لا تشير هذه القيود إلى المحاذاة، لذا يمكن لعنصر "ب" التحرك للأعلى وللأسفل.

الشكل 8: قيد عمودي وأفقي
محاذاة
محاذاة حافة عرض مع الحافة نفسها لعرض آخر
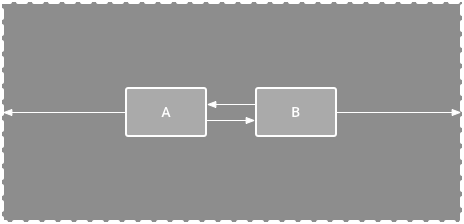
في الشكل 9، تتم محاذاة الجانب الأيسر من الشكل (ب) مع الجانب الأيسر من الشكل (أ). إذا أردت محاذاة مراكز العرض، أنشئ قيدًا على كلا الجانبين.
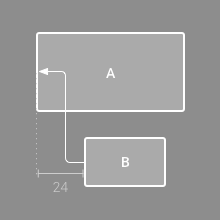
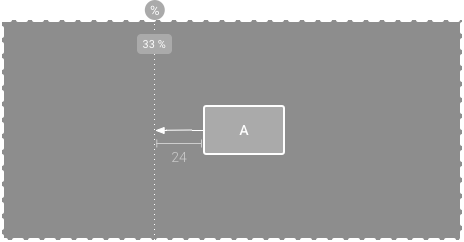
يمكنك تعويض المحاذاة عن طريق سحب العرض إلى الداخل من القيود. على سبيل المثال، يعرض الشكل 10 العنصر "ب" مع محاذاة مُعدَّلة بمقدار 24dp. يتم تحديد القيمة المُعدَّلة حسب هامش العرض المحدود.
يمكنك أيضًا اختيار جميع طرق العرض التي تريد محاذاتها، ثم النقر على رمز
محاذاة
 في شريط الأدوات لاختيار نوع المحاذاة.
في شريط الأدوات لاختيار نوع المحاذاة.

الشكل 9: قيد محاذاة أفقية

الشكل 10: قيد محاذاة أفقية مصحوبة بإزاحة
محاذاة القاعدة
محاذاة خط أساس النص في عرض معيّن مع خط أساس النص في عرض آخر
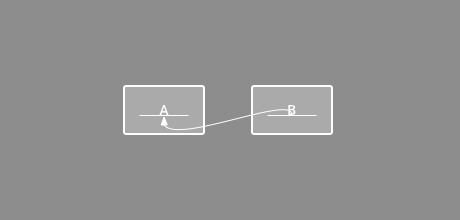
في الشكل 11، تمّت محاذاة السطر الأول من الصف B مع النص في الصف A.
لإنشاء قيد أساسي، انقر بزر الماوس الأيمن على عرض النص الذي تريد تقييده، ثم انقر على عرض الأساس. بعد ذلك، انقر على خط الأساس للنص واسحب السطر إلى خط أساس آخر.

الشكل 11: قيد محاذاة قاعدة
التقييد بإرشاد
يمكنك إضافة خط توجيهي عمودي أو أفقي يتيح لك تقييد العروض ولا يظهر لمستخدمي تطبيقك. يمكنك وضع الدليل داخل التنسيق استنادًا إلى وحدات dp أو نسبة مئوية بالنسبة إلى حافة التنسيق.
لإنشاء إرشاد، انقر على الإرشادات
 في شريط الأدوات، ثم انقر على إضافة إرشاد عمودي أو إضافة
إرشاد أفقي.
في شريط الأدوات، ثم انقر على إضافة إرشاد عمودي أو إضافة
إرشاد أفقي.
اسحب الخط المُقَطّع لتغيير موضعه، ثم انقر على الدائرة على حافة الخط الإرشادي لتبديل وضع القياس.

الشكل 12: عرض مقيّد بأحد الإرشادات
التقييد بعنصر عائق
يشبه الحاجز إرشادًا، وهو عبارة عن خط غير مرئي يمكنك تقييد العروض به، إلا أنّ الحاجز لا يحدّد موضع نفسه. بدلاً من ذلك، يتم تغيير موضع الحاجز استنادًا إلى موضع طرق العرض المضمّنة فيه. ويُعدّ ذلك مفعّلاً عند الرغبة في حصر طريقة عرض في مجموعة من طرق العرض بدلاً من حصرها في طريقة عرض معيّنة.
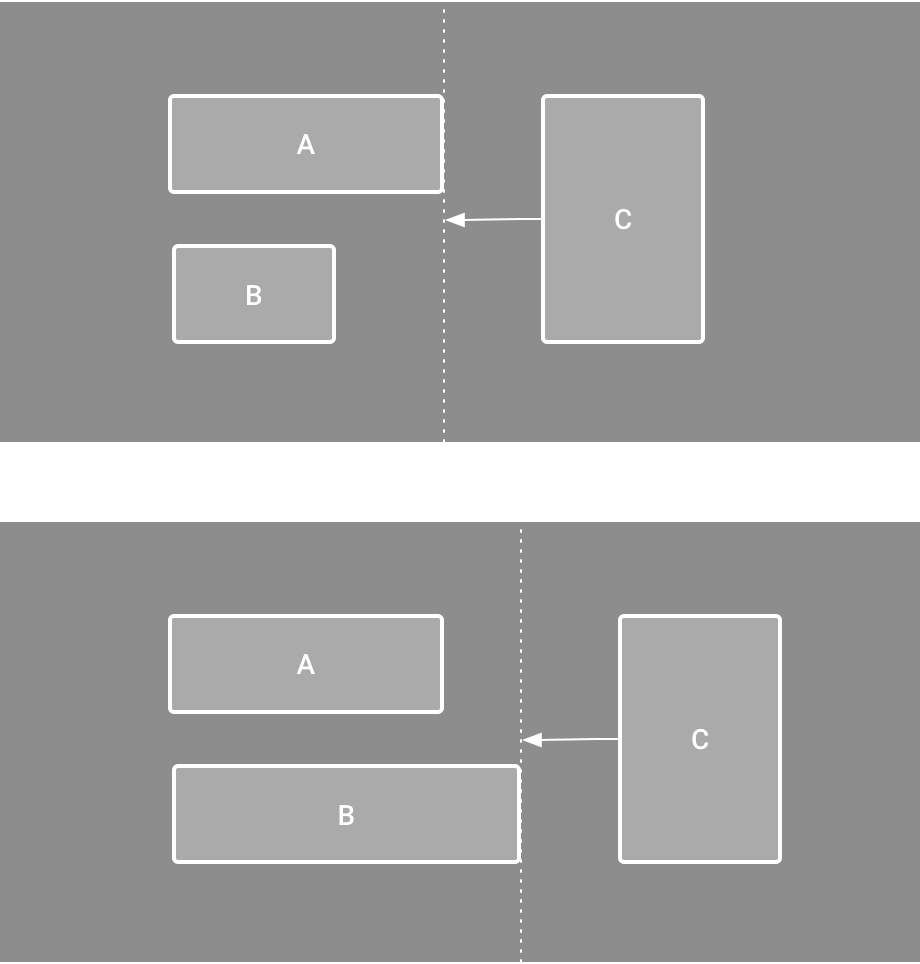
على سبيل المثال، في الشكل 13، يتم تقييد العرض "ج" على الجانب الأيمن من الحاجز. يتم ضبط الحاجز على "النهاية" (أو الجانب الأيمن، في تنسيق من اليمين إلى اللليسار) لكل من العرض "أ" والعرض "ب". يتحرك الحاجز بناءً على ما إذا كان الجانب الأيمن من العرض "أ" أو العرض "ب" هو أقصى يسار.
لإنشاء حاجز، اتّبِع الخطوات التالية:
- انقر على الإرشادات
 في شريط الأدوات، ثمّ انقر على إضافة حاجز رأسي أو
إضافة حاجز أفقي.
في شريط الأدوات، ثمّ انقر على إضافة حاجز رأسي أو
إضافة حاجز أفقي. - في نافذة شجرة المكوّنات، اختَر العروض التي تريدها داخل الحاجز واسحبها إلى مكوّن الحاجز.
- اختَر الحاجز من شجرة المكوّنات، وافتح نافذة
السمات
 ، ثمّ اضبط barrierDirection.
، ثمّ اضبط barrierDirection.
يمكنك الآن إنشاء قيد من عرض آخر إلى الحاجز.
يمكنك أيضًا حصر المشاهدات داخل الحاجز في الحاجز. بهذه الطريقة، يمكنك محاذاة جميع طرق العرض في الحاجز مع بعضها، حتى إذا لم تكن تعرف طريقة العرض الأطول أو الأطول.
يمكنك أيضًا تضمين إرشاد داخل الحاجز لضمان "الحد الأدنى" لموقع الحاجز.

الشكل 13: يتم تقييد العرض "ج" بحاجز، والذي يتحرك استنادًا إلى موضع العرض "أ" وحجمه والعرض "ب".
تعديل تحيز القيود
عند إضافة قيد إلى جانبَي عرض، ويكون حجم العرض للسمة نفسها إما "ثابت" أو "لف المحتوى"، يصبح العرض في المنتصف بين القيدين مع تحيز بنسبة% 50 تلقائيًا. يمكنك تعديل الانحياز من خلال سحب شريط التمرير للانحياز في نافذة السمات أو من خلال سحب طريقة العرض، كما هو موضّح في الفيديو 3.
إذا كنت تريد بدلاً من ذلك أن يتم تمديد حجم طريقة العرض لاستيفاء القيود، بدِّل الحجم إلى "مطابقة القيود".
الفيديو 3: تعديل تحيز القيود
ضبط حجم العرض

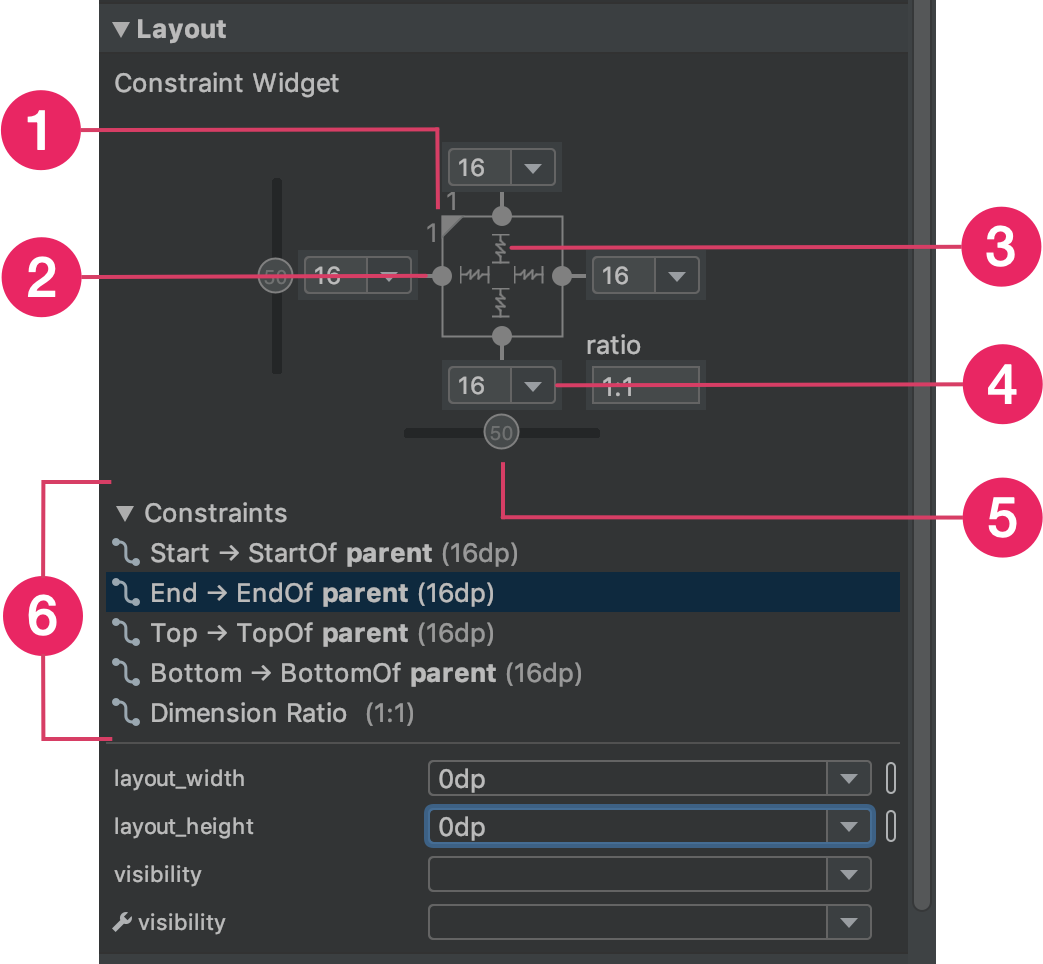
الشكل 14: عند اختيار عرض، تتضمّن نافذة السمات عناصر تحكّم في 1 نسبة الحجم، 2 حذف القيود، 3 وضع الارتفاع أو العرض، 4 الهوامش، 5 تحيز القيود. يمكنك أيضًا تمييز القيود الفردية في "أداة تصميم المخططات" من خلال النقر عليها في قائمة القيود التي تضم 6 قيود.
يمكنك استخدام مقابض الزاوية لتغيير حجم العرض، ولكنّ هذا الإجراء يُعدّد
الحجم بشكل ثابت، ولا يتم تغيير حجم العرض حسب المحتوى أو أحجام الشاشة المختلفة. لتحديد وضع تحجيم مختلف، انقر على عرض وافتح نافذة السمات
 على يسار المحرِّر.
على يسار المحرِّر.
بالقرب من أعلى نافذة السمات، يظهر "مدقّق العرض" الذي يحتوي على عناصر تحكّم في العديد من سمات التنسيق، كما هو موضّح في الشكل 14. لا يتوفّر هذا الخيار إلا للعروض في تنسيق تقييد.
يمكنك تغيير طريقة احتساب الارتفاع والعرض من خلال النقر على الرموز الموضّحة في التعليق التوضيحي 3 في الشكل 14. تمثّل هذه الرموز وضع المقاس على النحو التالي. انقر على الرمز للتبديل بين هذين الإعدادَين:
-
 ثابت: حدِّد سمة معيّنة في مربّع النص التالي أو
عن طريق تغيير حجم العرض في المحرّر.
ثابت: حدِّد سمة معيّنة في مربّع النص التالي أو
عن طريق تغيير حجم العرض في المحرّر. -
 التفاف المحتوى: يتم توسيع العرض فقط بالقدر اللازم ليلائم محتوياته.
التفاف المحتوى: يتم توسيع العرض فقط بالقدر اللازم ليلائم محتوياته. - layout_constrainedWidth
-
 مطابقة القيود: يتم توسيع العرض قدر الإمكان لاستيفاء قيود
على كل جانب، بعد مراعاة هوامش العرض. ومع ذلك،
يمكنك تعديل هذا السلوك باستخدام السمات والقيم التالية. لا تسري سمات
هذه إلا عند ضبط عرض العرض على "قيود المطابقة":
مطابقة القيود: يتم توسيع العرض قدر الإمكان لاستيفاء قيود
على كل جانب، بعد مراعاة هوامش العرض. ومع ذلك،
يمكنك تعديل هذا السلوك باستخدام السمات والقيم التالية. لا تسري سمات
هذه إلا عند ضبط عرض العرض على "قيود المطابقة":
- layout_constraintWidth_min
يستخدِم هذا العنصر سمة
dpلتحديد الحد الأدنى لعرض العرض. - layout_constraintWidth_max
يأخذ هذا العرض البُعد
dpلعرض اللوحة الأقصى.
ومع ذلك، إذا كانت السمة المحدّدة تحتوي على قيد واحد فقط، يتم توسيع العرض لتناسب محتوياته. يتيح لك استخدام هذا الوضع في الارتفاع أو العرض أيضًا ضبط نسبة حجم.
- layout_constraintWidth_min
اضبط هذا الخيار على true للسماح بتغيير السمة الأفقية إلى
بما يتوافق مع القيود. لا تكون التطبيقات المصغّرة التي تم ضبطها على WRAP_CONTENT
مقيّدة بقيود تلقائيًا.
ضبط الحجم كنسبة

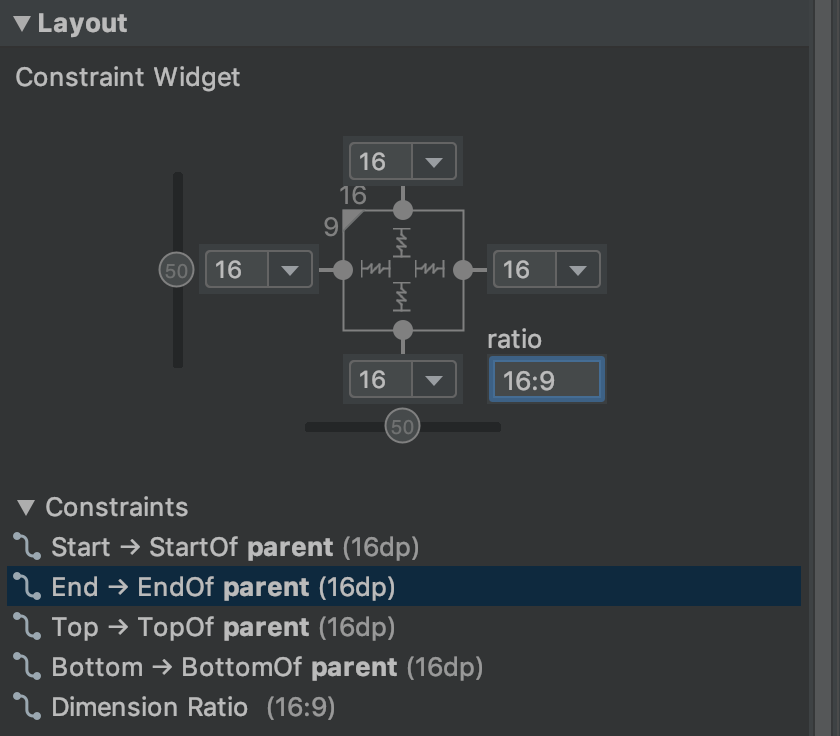
الشكل 15: يتم ضبط العرض على نسبة عرض إلى ارتفاع 16:9 مع تحديد العرض استنادًا إلى نسبة الارتفاع.
يمكنك ضبط حجم العرض على نسبة، مثل 16:9، إذا تم ضبط واحدة على الأقل من سمات
العرض على "مطابقة القيود" (0dp). لتفعيل
النسبة، انقر على تبديل قيد نسبة العرض إلى الارتفاع (التعليق التوضيحي
1 في الشكل 14) وأدخِل نسبة
width:height في مربّع الإدخال الذي يظهر.
إذا تم ضبط كل من العرض والارتفاع على "مطابقة القيود"، يمكنك النقر على تبديل قيد نسبة العرض إلى الارتفاع لاختيار السمة التي تستند إلى نسبة السمة الأخرى. يشير "مدقّق العرض" إلى السمة التي تم ضبطها على أنّها نسبة من خلال ربط الحواف المقابلة بخطّ صلب.
على سبيل المثال، إذا ضبطت كلا الجانبَين على "مطابقة القيود"، انقر على تبديل قيد نسبة العرض إلى الارتفاع مرّتين لضبط العرض على أنّه نسبة من الارتفاع. يتم تحديد الحجم بالكامل من خلال ارتفاع العرض، والذي يمكن تحديده بأي شكل من الأشكال، كما هو موضّح في الشكل 15.
تعديل هوامش العرض
لجعل المسافة بين طرق العرض متساوية، انقر على الهامش
![]() في شريط الأدوات لاختيار الهامش التلقائي لكل طريقة عرض تضيفها إلى
التنسيق. ولن يسري أي تغيير تجريه على الهامش التلقائي إلا على طرق العرض التي تتم إضافتها من ذلك الحين فصاعدًا.
في شريط الأدوات لاختيار الهامش التلقائي لكل طريقة عرض تضيفها إلى
التنسيق. ولن يسري أي تغيير تجريه على الهامش التلقائي إلا على طرق العرض التي تتم إضافتها من ذلك الحين فصاعدًا.
يمكنك التحكّم في الهامش لكلّ عرض في نافذة السمات من خلال النقر على الرقم في السطر الذي يمثّل كلّ قيد. في الشكل 14، يوضّح التوضيح 4 أنّه تم ضبط الهامش السفلي على 16dp.

الشكل 16: زر الهامش في شريط الأدوات
جميع الهوامش التي تقدّمها الأداة هي عوامل 8dp لمساعدة المشاهدات في محاذاة اقتراحات شبكة المربّعات التي تبلغ 8dp في Material Design.
التحكّم في المجموعات الخطية باستخدام سلسلة

الشكل 17: سلسلة أفقية مع عرضَين
السلسلة هي مجموعة من طرق العرض المرتبطة ببعضها باستخدام قيود اتجاهين للموقع. يمكن توزيع طرق العرض ضمن سلسلة إما أفقيًا أو عموديًا.

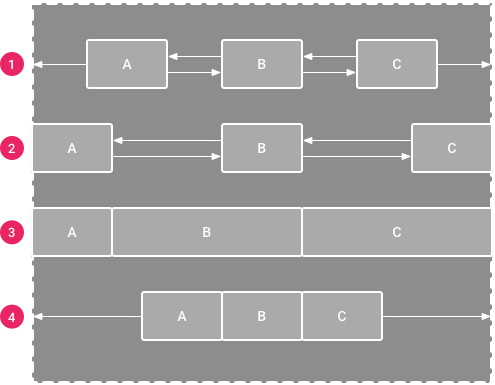
الشكل 18: أمثلة على كل نمط من أنماط السلسلة
يمكن تصميم السلاسل بإحدى الطريقتَين التاليتَين:
- الانتشار: يتم توزيع المشاهدات بالتساوي بعد احتساب الهوامش. هذا هو الخيار التلقائي.
- الانتشار داخل السلسلة: يتم تثبيت العرضَين الأول والأخير على قيود على كل طرف من السلسلة، ويتم توزيع البقية بالتساوي.
- مُحسَّنة: عند ضبط السلسلة على نشر أو
نشر داخل، يمكنك ملء المساحة المتبقية من خلال ضبط عرض واحد أو أكثر
على "قيود المطابقة" (
0dp). يتم تلقائيًا توزيع المساحة بالتساوي بين كل عرض تم ضبطه على "قيود المطابقة"، ولكن يمكنك تحديد وزن الأهمية لكل عرض باستخدام السمتَينlayout_constraintHorizontal_weightوlayout_constraintVertical_weight. تعمل هذه الطريقة بالطريقة نفسها التي تعمل بهاlayout_weightفي التنسيق الخطي: تحصل طريقة العرض التي تتضمن أعلى قيمة للوزن على أكبر مساحة، وتحصل طرق العرض التي تتضمن الوزن نفسه على المساحة نفسها. - مجمّعة: يتم تجميع المشاهدات معًا بعد احتساب الهوامش. يمكنك تعديل ميل السلسلة بأكملها، لليسار أو لليمين أو للأعلى أو للأسفل، من خلال تغيير ميل عرض "الرأس" للسلسلة.
تحدِّد طريقة عرض "الرأس" للسلسلة، وهي طريقة العرض في أقصى يمين السلسلة الأفقية
(في تنسيق من اليمين إلى اليسار) وطريقة العرض في أعلى السلسلة الرأسية، أسلوب السلسلة في ملف XML.
ومع ذلك، يمكنك التبديل بين مُوزَّع ومُوزَّع داخل ومُكثَّف من خلال اختيار أي عرض في السلسلة والنقر على زرّ السلسلة الذي يظهر أسفل العرض.
الذي يظهر أسفل العرض.
لإنشاء سلسلة، اتّبِع الخطوات التالية، كما هو موضّح في الفيديو 4:
- اختَر جميع طرق العرض التي تريد تضمينها في السلسلة.
- انقر بزر الماوس الأيمن على أحد طرق العرض.
- اختَر السلاسل.
- اختَر توسيط أفقيًا أو توسيط عموديًا.
الفيديو 4: إنشاء سلسلة أفقية
في ما يلي بعض الأمور التي يجب مراعاتها عند استخدام سلاسل الرسائل:
- يمكن أن تكون طريقة العرض جزءًا من سلسلة أفقية وعمودية، ما يتيح لك إنشاء تصاميم مرنة للشبكة.
- لا تعمل السلسلة بشكل صحيح إلا إذا كان كل طرف من أطراف السلسلة مرتبطًا بجسم آخر على المحور نفسه، كما هو موضّح في الشكل 14.
- على الرغم من أنّ اتجاه السلسلة يكون عموديًا أو أفقيًا، لا يؤدي استخدام سلسله إلى محاذاة المشاهدات في هذا الاتجاه. لتحقيق الموضع المناسب لكلّ عرض في السلسلة، يجب تضمين قيود أخرى، مثل قيود المحاذاة.
إنشاء قيود تلقائيًا
بدلاً من إضافة قيود إلى كلّ عرض عند وضعه في التنسيق،
يمكنك نقل كلّ عرض إلى المواضع التي تريدها في "محرر التنسيق"، ثمّ انقر على استنتاج القيود
 لإنشاء قيود تلقائيًا.
لإنشاء قيود تلقائيًا.
تبحث ميزة استنتاج القيود في التنسيق لتحديد مجموعة القيود الأكثر فعالية لجميع طرق العرض. ويحدّ هذا الإجراء من طرق العرض إلى مواضعها الحالية ويمنحها مرونة في الوقت نفسه. قد تحتاج إلى إجراء تعديلات لجعل التصميم يستجيب على النحو المطلوب لأحجام الشاشات واتجاهاتها المختلفة.
الاتصال التلقائي بحساب أحد الوالدَين هي ميزة منفصلة يمكنك تفعيلها. عند تفعيل هذه الميزة وإضافة عروض فرعية إلى عرض رئيسي، تنشئ هذه الميزة تلقائيًا قيدَين أو أكثر لكل عرض عند إضافته إلى تنسيق الجدول الزمني، ولكن فقط عندما يكون من المناسب تقييد العرض بتنسيق الجدول الزمني الرئيسي. لا تفرض ميزة "الاتصال التلقائي" قيودًا على طرق العرض الأخرى في التنسيق.
يكون الاتصال التلقائي غير مفعَّل تلقائيًا. يمكنك تفعيل هذه الميزة بالنقر على تفعيل
الاتصال التلقائي بالعنصر الرئيسي
 في شريط أدوات "محرر التنسيق".
في شريط أدوات "محرر التنسيق".
الصور المتحركة المستندة إلى الإطارات الرئيسية
ضمن ConstraintLayout، يمكنك إضافة تأثيرات متحركة للتغييرات في حجم
وموضع العناصر باستخدام
ConstraintSet
و
TransitionManager.
ConstraintSet هو عنصر خفيف الوزن يمثّل
قيود وحدود ومَعلمات الحشو لجميع العناصر الفرعية ضمن
ConstraintLayout. عند تطبيق ConstraintSet على
ConstraintLayout معروض، يعدّل التنسيق قيود
جميع عناصره الفرعية.
لإنشاء حركة باستخدام ConstraintSet، حدِّد ملفَي تنسيق
يعملان كمَشاهد رئيسية للبدء والانتهاء للحركة. يمكنك بعد ذلك تحميل
ConstraintSet من ملف اللقطة الرئيسية الثانية وتطبيقه على
ConstraintLayout المعروض.
يوضّح مثال الرمز البرمجي التالي كيفية إضافة تأثير متحرك لنقل زر واحد إلى أسفل الشاشة.
// MainActivity.kt
fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.keyframe_one)
constraintLayout = findViewById(R.id.constraint_layout) // member variable
}
fun animateToKeyframeTwo() {
val constraintSet = ConstraintSet()
constraintSet.load(this, R.layout.keyframe_two)
TransitionManager.beginDelayedTransition()
constraintSet.applyTo(constraintLayout)
}
// layout/keyframe1.xml // Keyframe 1 contains the starting position for all elements in the animation // as well as final colors and text sizes. <?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button2" android:layout_width="0dp" android:layout_height="wrap_content" android:text="Button" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
// layout/keyframe2.xml // Keyframe 2 contains another ConstraintLayout with the final positions. <?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button2" android:layout_width="0dp" android:layout_height="wrap_content" android:text="Button" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintBottom_toBottomOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
مراجع إضافية
يتم استخدام ConstraintLayout في تطبيق الإصدار التجريبي من
Sunflower.