Aplikacje często muszą wyświetlać dane w podobnych kontenerach, np. w kontenerach zawierających informacje o elementach na liście. System udostępnia interfejs CardView API, który umożliwia wyświetlanie informacji na kartach o spójnym wyglądzie na całej platformie. Na przykład karty mają domyślne uniesienie nad grupą widoków, w której się znajdują, więc system rysuje pod nimi cienie. Karty umożliwiają umieszczanie grupy widoków w kontenerze o spójnym stylu.
Dodawanie zależności
Widżet CardView jest częścią AndroidaX. Aby użyć go w projekcie, dodaj tę zależność do pliku build.gradle modułu aplikacji:
Odlotowe
dependencies { implementation "androidx.cardview:cardview:1.0.0" }
Kotlin
dependencies { implementation("androidx.cardview:cardview:1.0.0") }
Tworzenie kart
Aby użyć CardView, dodaj ją do pliku układu. Użyj jej jako grupy widoków, aby zawierała inne widoki. W tym przykładzie element CardView zawiera element
ImageView i kilka elementów TextViews, aby wyświetlić użytkownikowi pewne informacje:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:padding="16dp"
android:background="#E0F7FA"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:padding="4dp"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/header_image"
android:layout_width="match_parent"
android:layout_height="200dp"
android:src="@drawable/logo"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/title"
style="@style/TextAppearance.MaterialComponents.Headline3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:text="I'm a title"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/header_image" />
<TextView
android:id="@+id/subhead"
style="@style/TextAppearance.MaterialComponents.Subtitle2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:text="I'm a subhead"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/title" />
<TextView
android:id="@+id/body"
style="@style/TextAppearance.MaterialComponents.Body1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:text="I'm a supporting text. Very Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/subhead" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
</androidx.constraintlayout.widget.ConstraintLayout>
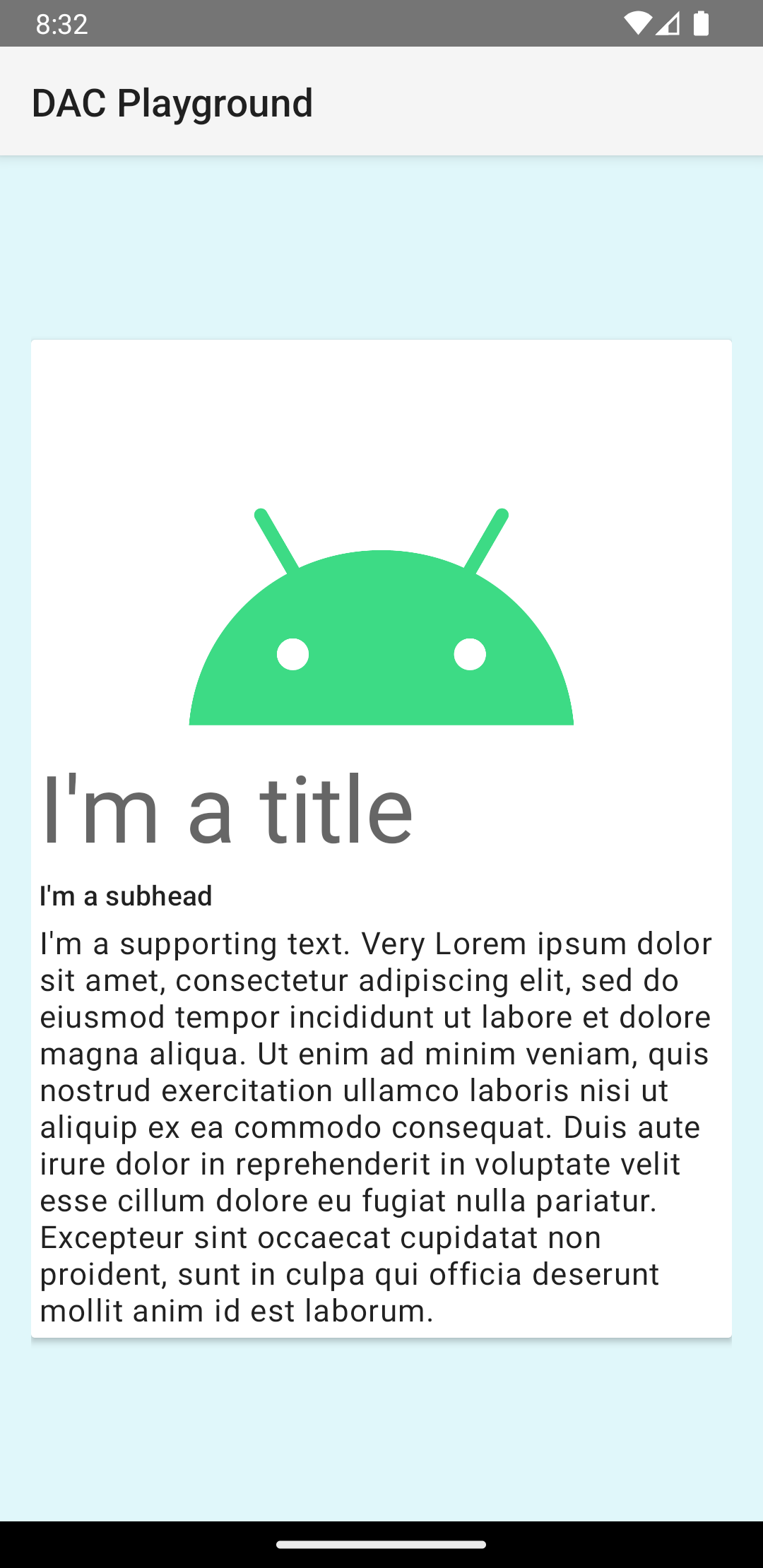
Poprzedni fragment kodu wyświetli dane podobne do tych poniżej, zakładając, że użyjesz tego samego obrazu logo Androida:

Karta w tym przykładzie jest rysowana na ekranie z domyślnym poziomem uniesienia, co powoduje, że system rysuje pod nią cień. W przypadku karty możesz podać niestandardowe uniesienie za pomocą atrybutu card_view:cardElevation. Karta na wyższym poziomie ma wyraźniejszy cień, a karta na niższym poziomie – jaśniejszy. CardView korzysta z rzeczywistego wzniesienia i dynamicznych cieni na Androidzie 5.0 (poziom interfejsu API 21) i nowszych wersjach.
Aby dostosować wygląd widżetu CardView, użyj tych właściwości:
- Aby ustawić promień zaokrąglenia w układach, użyj atrybutu
card_view:cardCornerRadius. - Aby ustawić promień zaokrąglenia w kodzie, użyj metody
CardView.setRadius. - Aby ustawić kolor tła karty, użyj atrybutu
card_view:cardBackgroundColor.


