Con frecuencia, las apps deben mostrar datos en contenedores con un estilo similar, como los que contienen información sobre los elementos de una lista. El sistema proporciona la API de CardView para que muestres información en tarjetas que tienen un aspecto coherente en la plataforma. Por ejemplo, las tarjetas tienen una elevación predeterminada por encima del grupo de vistas que las contiene, de modo que el sistema dibuja sombras debajo de ellas. Las tarjetas proporcionan una forma de incluir un grupo de vistas y, al mismo tiempo, proporcionar un estilo coherente para el contenedor.
Cómo agregar las dependencias
El widget CardView forma parte de AndroidX. Para usarlo en tu proyecto, agrega la siguiente dependencia al archivo build.gradle del módulo de tu app:
Groovy
dependencies { implementation "androidx.cardview:cardview:1.0.0" }
Kotlin
dependencies { implementation("androidx.cardview:cardview:1.0.0") }
Crea tarjetas
Para usar un CardView, agrégalo a tu archivo de diseño. Úsalo como grupo de vistas para incluir otras vistas. En el siguiente ejemplo, CardView contiene un ImageView y algunos TextViews para mostrar información al usuario:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:padding="16dp"
android:background="#E0F7FA"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:padding="4dp"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/header_image"
android:layout_width="match_parent"
android:layout_height="200dp"
android:src="@drawable/logo"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/title"
style="@style/TextAppearance.MaterialComponents.Headline3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:text="I'm a title"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/header_image" />
<TextView
android:id="@+id/subhead"
style="@style/TextAppearance.MaterialComponents.Subtitle2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:text="I'm a subhead"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/title" />
<TextView
android:id="@+id/body"
style="@style/TextAppearance.MaterialComponents.Body1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:text="I'm a supporting text. Very Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/subhead" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
</androidx.constraintlayout.widget.ConstraintLayout>
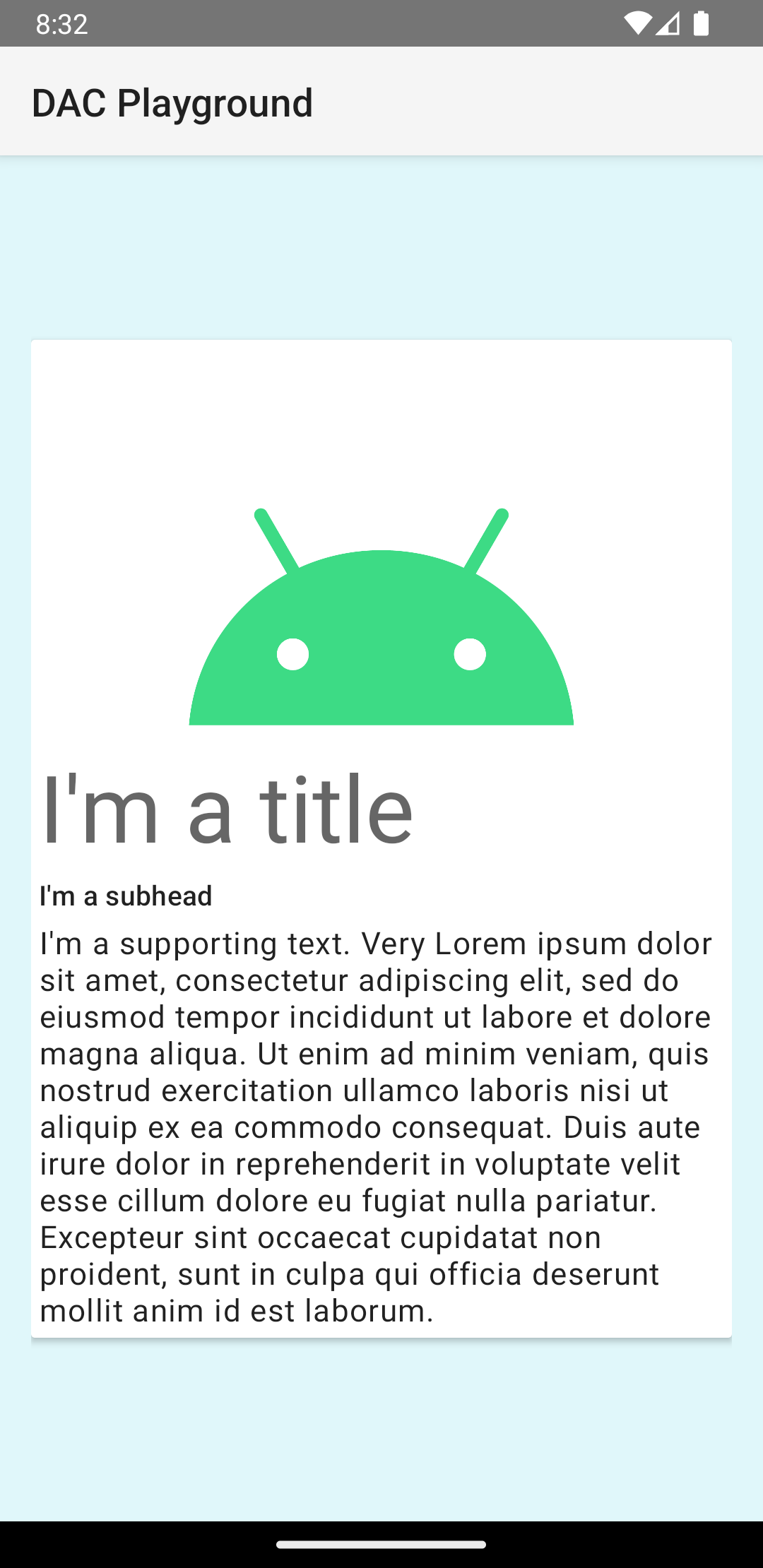
El fragmento de código anterior produce algo similar a lo siguiente, suponiendo que usas la misma imagen del logotipo de Android:

La tarjeta de este ejemplo se dibuja en la pantalla con una elevación predeterminada, lo que hace que el sistema dibuje una sombra debajo de ella. Puedes proporcionar una elevación personalizada para una tarjeta con el atributo card_view:cardElevation. Una tarjeta con una elevación más alta tiene una sombra más pronunciada, y una tarjeta con una elevación más baja tiene una sombra más suave. CardView usa la elevación real y sombras dinámicas de Android 5.0 (API nivel 21) y versiones posteriores.
Usa estas propiedades para personalizar la apariencia del widget CardView:
- Para definir el radio de la esquina de tus diseños, usa el atributo
card_view:cardCornerRadius. - Para definir el radio de la esquina de tu código, usa el método
CardView.setRadius. - Para definir el color de fondo de una tarjeta, usa el atributo
card_view:cardBackgroundColor.