গুরুত্বপূর্ণ বিষয়সমূহ
- একটি ভেক্টর ড্রয়েবল হল একটি ভেক্টর গ্রাফিক যা একটি XML ফাইলে বিন্দু, রেখা এবং বক্ররেখার সেট হিসাবে সংজ্ঞায়িত করা হয় এবং এর সাথে সম্পর্কিত রঙের তথ্যও থাকে।
- ভেক্টর ড্রয়েবলগুলি স্কেলেবল, অর্থাৎ ডিসপ্লের মান নষ্ট না করেই এগুলিকে আকার পরিবর্তন করা যেতে পারে। এটি এগুলিকে অ্যান্ড্রয়েড অ্যাপগুলিতে ব্যবহারের জন্য আদর্শ করে তোলে, কারণ এটি আপনার APK ফাইলের আকার কমাতে এবং কর্মক্ষমতা উন্নত করতে সাহায্য করতে পারে।
- আপনার প্রোজেক্টের ড্রয়েবল ফোল্ডারে ডান ক্লিক করে এবং New > Vector Asset নির্বাচন করে আপনি Android Studio-তে ভেক্টর ড্রয়েবল তৈরি করতে পারেন। আপনি SVG ফাইলগুলি ভেক্টর ড্রয়েবল হিসেবে Android Studio-তে আমদানি করতে পারেন।
ভূমিকা
VectorDrawable হলো একটি ভেক্টর গ্রাফিক যা একটি XML ফাইলে বিন্দু, রেখা এবং বক্ররেখার একটি সেট এবং এর সাথে সম্পর্কিত রঙের তথ্য হিসাবে সংজ্ঞায়িত করা হয়। ভেক্টর ড্রয়েবল ব্যবহারের প্রধান সুবিধা হল ছবির স্কেলেবিলিটি। এটি ডিসপ্লের মান নষ্ট না করেই স্কেল করা যেতে পারে, যার অর্থ একই ফাইলটি বিভিন্ন স্ক্রিন ঘনত্বের জন্য আকার পরিবর্তন করা হয় এবং ছবির মান নষ্ট না হয়েই। এর ফলে APK ফাইল ছোট হয় এবং ডেভেলপারদের রক্ষণাবেক্ষণ কম হয়। আপনি প্রতিটি ডিসপ্লে রেজোলিউশনের জন্য একাধিক ছবির পরিবর্তে একাধিক XML ফাইল ব্যবহার করে অ্যানিমেশনের জন্য ভেক্টর ছবি ব্যবহার করতে পারেন।এই পৃষ্ঠা এবং নীচের ভিডিওটি XML-এ ভেক্টর ড্রয়েবল তৈরি করার একটি সারসংক্ষেপ প্রদান করে। অ্যান্ড্রয়েড স্টুডিও SVG ফাইলগুলিকে ভেক্টর ড্রয়েবল ফর্ম্যাটে রূপান্তর করতে পারে, যেমনটি অ্যাড মাল্টি-ডেনসিটি ভেক্টর গ্রাফিক্স ব্যবহার করে বর্ণনা করা হয়েছে।
অ্যান্ড্রয়েড ৫.০ (এপিআই লেভেল ২১) ছিল প্রথম সংস্করণ যা আনুষ্ঠানিকভাবে VectorDrawable এবং AnimatedVectorDrawable সহ ভেক্টর ড্রয়েবল সমর্থন করে, তবে আপনি অ্যান্ড্রয়েড সাপোর্ট লাইব্রেরি দিয়ে পুরানো সংস্করণগুলি সমর্থন করতে পারেন, যা VectorDrawableCompat এবং AnimatedVectorDrawableCompat ক্লাস সরবরাহ করে।
ভেক্টরড্রয়েবল ক্লাস সম্পর্কে
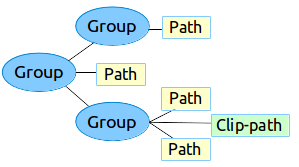
VectorDrawable একটি স্ট্যাটিক ড্রয়েবল অবজেক্টকে সংজ্ঞায়িত করে। SVG ফর্ম্যাটের মতো, প্রতিটি ভেক্টর গ্রাফিককে একটি ট্রি হায়ারার্কি হিসাবে সংজ্ঞায়িত করা হয়, যা path এবং group অবজেক্ট দিয়ে তৈরি। প্রতিটি path অবজেক্টের রূপরেখার জ্যামিতি থাকে এবং group রূপান্তরের জন্য বিশদ থাকে। সমস্ত পাথ XML ফাইলে প্রদর্শিত ক্রমে একই ক্রমে আঁকা হয়।

চিত্র ১. একটি ভেক্টর অঙ্কনযোগ্য সম্পদের নমুনা শ্রেণিবিন্যাস
ভেক্টর অ্যাসেট স্টুডিও টুলটি একটি XML ফাইল হিসেবে প্রকল্পে একটি ভেক্টর গ্রাফিক যোগ করার একটি সহজ উপায় প্রদান করে।
উদাহরণ XML
এখানে একটি নমুনা VectorDrawable এক্সএমএল ফাইল রয়েছে যা চার্জিং মোডে ব্যাটারির একটি চিত্র রেন্ডার করে।
<!-- res/drawable/battery_charging.xml --> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="24dp" android:width="24dp" android:viewportWidth="24.0" android:viewportHeight="24.0"> <group android:name="rotationGroup" android:pivotX="10.0" android:pivotY="10.0" android:rotation="15.0" > <path android:name="vect" android:fillColor="#FF000000" android:pathData="M15.67,4H14V2h-4v2H8.33C7.6,4 7,4.6 7,5.33V9h4.93L13,7v2h4V5.33C17,4.6 16.4,4 15.67,4z" android:fillAlpha=".3"/> <path android:name="draw" android:fillColor="#FF000000" android:pathData="M13,12.5h2L11,20v-5.5H9L11.93,9H7v11.67C7,21.4 7.6,22 8.33,22h7.33c0.74,0 1.34,-0.6 1.34,-1.33V9h-4v3.5z"/> </group> </vector>
এই XML নিম্নলিখিত চিত্রটি রেন্ডার করে:

অ্যানিমেটেডভেক্টরড্রয়েবল ক্লাস সম্পর্কে
AnimatedVectorDrawable একটি ভেক্টর গ্রাফিকের বৈশিষ্ট্যগুলিতে অ্যানিমেশন যোগ করে। আপনি একটি অ্যানিমেটেড ভেক্টর গ্রাফিককে তিনটি পৃথক রিসোর্স ফাইল হিসাবে অথবা সম্পূর্ণ ড্রয়েবলকে সংজ্ঞায়িত করে একটি একক XML ফাইল হিসাবে সংজ্ঞায়িত করতে পারেন। আরও ভালভাবে বোঝার জন্য আসুন দুটি পদ্ধতিই দেখি: একাধিক XML ফাইল এবং একক XML ফাইল ।
একাধিক XML ফাইল
এই পদ্ধতি ব্যবহার করে, আপনি তিনটি পৃথক XML ফাইল সংজ্ঞায়িত করতে পারেন:
- একটি
VectorDrawableএক্সএমএল ফাইল। - একটি
AnimatedVectorDrawableXML ফাইল যা লক্ষ্যVectorDrawable, অ্যানিমেট করার জন্য লক্ষ্য পাথ এবং গ্রুপ, বৈশিষ্ট্য এবংObjectAnimatorঅবজেক্ট বাAnimatorSetঅবজেক্ট হিসাবে সংজ্ঞায়িত অ্যানিমেশনগুলিকে সংজ্ঞায়িত করে। - একটি অ্যানিমেটর XML ফাইল।
একাধিক XML ফাইলের উদাহরণ
নিম্নলিখিত XML ফাইলগুলি একটি ভেক্টর গ্রাফিকের অ্যানিমেশন প্রদর্শন করে।
- ভেক্টরড্রয়েবলের XML ফাইল:
vd.xml <vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- অ্যানিমেটেডভেক্টরড্রয়েবলের এক্সএমএল ফাইল:
avd.xml <animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> <target android:name="vectorPath" android:animation="@anim/path_morph" /> </animated-vector>
- অ্যানিমেটর XML ফাইল যা AnimatedVectorDrawable এর XML ফাইলে ব্যবহৃত হয়:
rotation.xmlএবংpath_morph.xml <objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType"/> </set>
একক XML ফাইল
এই পদ্ধতি ব্যবহার করে, আপনি XML বান্ডেল ফর্ম্যাটের মাধ্যমে সম্পর্কিত XML ফাইলগুলিকে একটি একক XML ফাইলে মার্জ করতে পারেন। অ্যাপ তৈরির সময়, aapt ট্যাগ পৃথক সংস্থান তৈরি করে এবং অ্যানিমেটেড ভেক্টরে সেগুলিকে উল্লেখ করে। এই পদ্ধতির জন্য Build Tools 24 বা তার বেশি প্রয়োজন, এবং আউটপুটটি ব্যাকওয়ার্ড সামঞ্জস্যপূর্ণ।
একটি একক XML ফাইলের উদাহরণ
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector android:width="24dp" android:height="24dp" android:viewportWidth="24" android:viewportHeight="24"> <path android:name="root" android:strokeWidth="2" android:strokeLineCap="square" android:strokeColor="?android:colorControlNormal" android:pathData="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" /> </vector> </aapt:attr> <target android:name="root"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="pathData" android:valueFrom="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" android:valueTo="M6.4,6.4 L17.6,17.6 M6.4,17.6 L17.6,6.4" android:duration="300" android:interpolator="@android:interpolator/fast_out_slow_in" android:valueType="pathType" /> </aapt:attr> </target> </animated-vector>
ভেক্টর ড্রয়েবল ব্যাকওয়ার্ড সামঞ্জস্য সমাধান
অ্যান্ড্রয়েড ৫.০ (এপিআই লেভেল ২১) এর চেয়ে কম প্ল্যাটফর্ম ভার্সন চালিত ডিভাইসগুলিতে ভেক্টর ড্রয়েবল এবং অ্যানিমেটেড ভেক্টর ড্রয়েবল সমর্থন করতে, অথবা অ্যান্ড্রয়েড ৭.০ (এপিআই লেভেল ২৪) এর নীচে fillColor , fillType এবং strokeColor কার্যকারিতা ব্যবহার করতে, VectorDrawableCompat এবং AnimatedVectorDrawableCompat দুটি সাপোর্ট লাইব্রেরির মাধ্যমে উপলব্ধ: যথাক্রমে support-vector-drawable এবং animated-vector-drawable ।
অ্যান্ড্রয়েড স্টুডিও ১.৪, বিল্ড টাইমে PNG ফাইল তৈরি করে ভেক্টর ড্রয়েবলের জন্য সীমিত সামঞ্জস্যতা সমর্থন চালু করেছে। তবে, ভেক্টর ড্রয়েবল এবং অ্যানিমেটেড ভেক্টর ড্রয়েবল সাপোর্ট লাইব্রেরিগুলি নমনীয়তা এবং বিস্তৃত সামঞ্জস্যতা উভয়ই অফার করে — এটি একটি সাপোর্ট লাইব্রেরি, তাই আপনি এটি অ্যান্ড্রয়েড ২.১ (API লেভেল ৭+) পর্যন্ত সমস্ত অ্যান্ড্রয়েড প্ল্যাটফর্ম সংস্করণের সাথে ব্যবহার করতে পারেন। ভেক্টর সাপোর্ট লাইব্রেরি ব্যবহার করার জন্য আপনার অ্যাপটিকে কনফিগার করতে, অ্যাপ মডিউলে আপনার build.gradle ফাইলে vectorDrawables উপাদান যোগ করুন।
vectorDrawables উপাদানটি কনফিগার করতে নিম্নলিখিত কোড স্নিপেটটি ব্যবহার করুন:
খাঁজকাটা
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
কোটলিন
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
খাঁজকাটা
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities = [] } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters "--no-version-vectors" } }
কোটলিন
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities() } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters("--no-version-vectors") } }
আপনি Android 4.0 (API লেভেল 14) এবং তার উপরে চলমান সকল ডিভাইসে VectorDrawableCompat এবং AnimatedVectorDrawableCompat ব্যবহার করতে পারেন। Android যেভাবে drawables লোড করে, XML ফাইলের মতো ড্রয়েবল আইডি গ্রহণকারী প্রতিটি জায়গা ভেক্টর drawables লোড করা সমর্থন করে না। android.support.v7.appcompat প্যাকেজে ভেক্টর drawables ব্যবহার করা সহজ করার জন্য বেশ কিছু বৈশিষ্ট্য যুক্ত করা হয়েছে। প্রথমত, যখন আপনি ImageView সাথে android.support.v7.appcompat প্যাকেজ ব্যবহার করেন অথবা ImageButton এবং FloatingActionButton এর মতো সাবক্লাস ব্যবহার করেন, তখন আপনি নতুন app:srcCompat অ্যাট্রিবিউট ব্যবহার করে ভেক্টর drawables এবং android:src এর জন্য উপলব্ধ অন্য যেকোনো drawable রেফারেন্স করতে পারেন:
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_add" />
রানটাইমে ড্রয়েবল পরিবর্তন করতে, আপনি আগের মতোই setImageResource() পদ্ধতি ব্যবহার করতে পারেন। AppCompat এবং app:srcCompat ব্যবহার করা আপনার অ্যাপে ভেক্টর ড্রয়েবল একীভূত করার সবচেয়ে নির্ভুল পদ্ধতি।
সাপোর্ট লাইব্রেরি ২৫.৪.০ এবং উচ্চতর সংস্করণ নিম্নলিখিত বৈশিষ্ট্যগুলি সমর্থন করে:
- পাথ মর্ফিং (পাথটাইপ মূল্যায়নকারী) একটি পাথকে অন্য পাথে রূপান্তর করতে ব্যবহৃত হয়।
- পাথ ইন্টারপোলেশন লিনিয়ারইন্টারপোলেটরের মতো সিস্টেম-সংজ্ঞায়িত ইন্টারপোলেটরের পরিবর্তে একটি নমনীয় ইন্টারপোলেটর (একটি পাথ হিসাবে উপস্থাপিত) সংজ্ঞায়িত করতে ব্যবহৃত হয়।
সাপোর্ট লাইব্রেরি 26.0.0-beta1 এবং উচ্চতর সংস্করণগুলি নিম্নলিখিত বৈশিষ্ট্যগুলি সমর্থন করে:
- পথ ধরে সরান অ্যানিমেশনের অংশ হিসেবে জ্যামিতি বস্তুটি একটি নির্বিচারে পথ ধরে ঘুরে বেড়াতে পারে।
সাপোর্ট লাইব্রেরি ব্যবহার করে একাধিক XML ফাইলের উদাহরণ
নিম্নলিখিত XML ফাইলগুলি একটি ভেক্টর গ্রাফিককে অ্যানিমেট করার জন্য একাধিক XML ফাইল ব্যবহারের পদ্ধতি প্রদর্শন করে।
- ভেক্টরড্রয়েবলের XML ফাইল:
vd.xml <vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- অ্যানিমেটেডভেক্টরড্রয়েবলের এক্সএমএল ফাইল:
avd.xml <animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> </animated-vector>
- অ্যানিমেটর XML ফাইল যা AnimatedVectorDrawable এর XML ফাইলে ব্যবহৃত হয়:
rotation.xml <objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
একক XML ফাইল
নিচের XML ফাইলটি একটি ভেক্টর গ্রাফিক অ্যানিমেট করার জন্য একটি একক XML ফাইল ব্যবহার করার পদ্ধতি প্রদর্শন করে। অ্যাপ তৈরির সময়, aapt ট্যাগ পৃথক রিসোর্স তৈরি করে এবং অ্যানিমেটেড ভেক্টরে সেগুলিকে উল্লেখ করে। এই পদ্ধতির জন্য Build Tools 24 বা তার বেশি প্রয়োজন, এবং আউটপুটটি ব্যাকওয়ার্ড সামঞ্জস্যপূর্ণ।
সাপোর্ট লাইব্রেরি ব্যবহার করে একটি একক XML ফাইলের উদাহরণ
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="64dp" android:height="64dp" android:viewportWidth="600" android:viewportHeight="600"> <group android:name="rotationGroup" android:pivotX="300" android:pivotY="300" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector> </aapt:attr> <target android:name="rotationGroup"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" android:duration="6000" android:interpolator="@android:interpolator/fast_out_slow_in" /> </aapt:attr> </target> </animated-vector>