Ключевые моменты
- Векторный рисунок — это векторная графика, определенная в XML-файле как набор точек, линий и кривых вместе с соответствующей информацией о цвете.
- Векторные изображения масштабируются, то есть их размер можно изменять без потери качества изображения. Это делает их идеальными для использования в приложениях Android, поскольку они помогают уменьшить размер APK-файлов и повысить производительность.
- Вы можете создавать векторные объекты в Android Studio, щёлкнув правой кнопкой мыши по папке с объектами в проекте и выбрав «Создать» > «Векторный объект». Вы также можете импортировать файлы SVG в Android Studio как векторные объекты.
Введение
VectorDrawable — это векторный графический объект, заданный в XML-файле как набор точек, линий и кривых вместе с соответствующей цветовой информацией. Главное преимущество векторного графического объекта — масштабируемость изображения. Его можно масштабировать без потери качества изображения, то есть размер одного и того же файла можно изменять для экранов разной плотности без потери качества изображения. Это приводит к уменьшению размера APK-файлов и сокращению затрат на поддержку со стороны разработчика. Вы также можете использовать векторные изображения для анимации, используя несколько XML-файлов вместо нескольких изображений для каждого разрешения экрана.На этой странице и в видео ниже представлен обзор создания векторных изображений в формате XML. Android Studio также может конвертировать файлы SVG в формат векторных изображений, как описано в разделе «Добавление векторной графики с различной плотностью» .
Android 5.0 (уровень API 21) была первой версией, официально поддерживающей векторные рисунки с помощью VectorDrawable и AnimatedVectorDrawable , но вы можете поддерживать более старые версии с помощью библиотеки поддержки Android, которая предоставляет классы VectorDrawableCompat и AnimatedVectorDrawableCompat .
О классе VectorDrawable
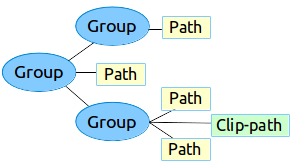
VectorDrawable определяет статический объект для рисования. Подобно формату SVG, каждый векторный графический объект определяется как древовидная иерархия, состоящая из объектов path и group . Каждый path содержит геометрию контура объекта, а group содержит данные для преобразования. Все контуры рисуются в том же порядке, в котором они указаны в XML-файле.

Рисунок 1. Пример иерархии векторного графического актива
Инструмент Vector Assets Studio предлагает простой способ добавления векторной графики в проект в виде XML-файла.
Пример XML
Вот пример XML-файла VectorDrawable , который отображает изображение аккумулятора в режиме зарядки.
<!-- res/drawable/battery_charging.xml --> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="24dp" android:width="24dp" android:viewportWidth="24.0" android:viewportHeight="24.0"> <group android:name="rotationGroup" android:pivotX="10.0" android:pivotY="10.0" android:rotation="15.0" > <path android:name="vect" android:fillColor="#FF000000" android:pathData="M15.67,4H14V2h-4v2H8.33C7.6,4 7,4.6 7,5.33V9h4.93L13,7v2h4V5.33C17,4.6 16.4,4 15.67,4z" android:fillAlpha=".3"/> <path android:name="draw" android:fillColor="#FF000000" android:pathData="M13,12.5h2L11,20v-5.5H9L11.93,9H7v11.67C7,21.4 7.6,22 8.33,22h7.33c0.74,0 1.34,-0.6 1.34,-1.33V9h-4v3.5z"/> </group> </vector>
Этот XML отображает следующее изображение:

О классе AnimatedVectorDrawable
AnimatedVectorDrawable добавляет анимацию к свойствам векторной графики. Анимированную векторную графику можно определить как три отдельных файла ресурсов или как один XML-файл, определяющий весь объект. Давайте рассмотрим оба подхода для лучшего понимания: несколько XML-файлов и один XML-файл .
Несколько XML-файлов
Используя этот подход, вы можете определить три отдельных XML-файла:
- XML-файл
VectorDrawable. - XML-файл
AnimatedVectorDrawable, который определяет целевойVectorDrawable, целевые пути и группы для анимации, свойства и анимации, определенные как объектыObjectAnimatorили объектыAnimatorSet. - XML-файл аниматора.
Пример нескольких XML-файлов
Следующие XML-файлы демонстрируют анимацию векторной графики.
- XML-файл VectorDrawable:
vd.xml <vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- XML-файл AnimatedVectorDrawable:
avd.xml <animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> <target android:name="vectorPath" android:animation="@anim/path_morph" /> </animated-vector>
- XML-файлы Animator, которые используются в XML-файле AnimatedVectorDrawable:
rotation.xmlиpath_morph.xml <objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType"/> </set>
Один XML-файл
Используя этот подход, вы можете объединить связанные XML-файлы в один XML-файл с помощью формата XML Bundle. Во время сборки приложения тег aapt создаёт отдельные ресурсы и ссылается на них в анимированном векторе. Для этого подхода требуется Build Tools 24 или более поздней версии, а вывод обратно совместим.
Пример одного XML-файла
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector android:width="24dp" android:height="24dp" android:viewportWidth="24" android:viewportHeight="24"> <path android:name="root" android:strokeWidth="2" android:strokeLineCap="square" android:strokeColor="?android:colorControlNormal" android:pathData="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" /> </vector> </aapt:attr> <target android:name="root"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="pathData" android:valueFrom="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" android:valueTo="M6.4,6.4 L17.6,17.6 M6.4,17.6 L17.6,6.4" android:duration="300" android:interpolator="@android:interpolator/fast_out_slow_in" android:valueType="pathType" /> </aapt:attr> </target> </animated-vector>
Решение для обратной совместимости векторных рисунков
Для поддержки векторной и анимированной векторной графики на устройствах с платформами ниже Android 5.0 (уровень API 21) или использования функций fillColor , fillType и strokeColor ниже Android 7.0 (уровень API 24) VectorDrawableCompat и AnimatedVectorDrawableCompat доступны через две библиотеки поддержки: support-vector-drawable и animated-vector-drawable соответственно.
В Android Studio 1.4 реализована ограниченная поддержка векторной графики благодаря созданию PNG-файлов во время сборки. Однако библиотеки поддержки векторной и анимированной векторной графики обеспечивают как гибкость, так и широкую совместимость — это библиотека поддержки, поэтому её можно использовать со всеми версиями Android, вплоть до Android 2.1 (API уровня 7 и выше). Чтобы настроить приложение на использование библиотек поддержки векторной графики, добавьте элемент vectorDrawables в файл build.gradle в модуле app.
Используйте следующий фрагмент кода для настройки элемента vectorDrawables :
Круто
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
Котлин
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
Круто
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities = [] } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters "--no-version-vectors" } }
Котлин
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities() } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters("--no-version-vectors") } }
VectorDrawableCompat и AnimatedVectorDrawableCompat можно использовать на всех устройствах под управлением Android 4.0 (API уровня 14) и выше. Android загружает графические объекты так, что не везде, где принимается идентификатор графического объекта, например, в XML-файле, поддерживается загрузка векторных графических объектов. В пакете android.support.v7.appcompat добавлен ряд функций, упрощающих использование векторных графических объектов. Во-первых, при использовании пакета android.support.v7.appcompat с ImageView или подклассами, такими как ImageButton и FloatingActionButton , можно использовать новый атрибут app:srcCompat для ссылки на векторные графические объекты, а также на любые другие графические объекты, доступные для android:src :
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_add" />
Для изменения графических объектов во время выполнения вы, как и раньше, можете использовать метод setImageResource() . Использование AppCompat и app:srcCompat — самый надёжный способ интеграции векторных графических объектов в ваше приложение.
Библиотека поддержки версии 25.4.0 и выше поддерживает следующие функции:
- Преобразование пути (оценщик PathType) Используется для преобразования одного пути в другой путь.
- Интерполяция пути Используется для определения гибкого интерполятора (представленного в виде пути) вместо системно определенных интерполяторов, таких как LinearInterpolator.
Библиотека поддержки 26.0.0-beta1 и выше поддерживает следующие функции:
- Перемещение по траектории. Геометрический объект может перемещаться по произвольной траектории в рамках анимации.
Пример нескольких XML-файлов с использованием библиотеки поддержки
Следующие XML-файлы демонстрируют подход использования нескольких XML-файлов для анимации векторной графики.
- XML-файл VectorDrawable:
vd.xml <vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- XML-файл AnimatedVectorDrawable:
avd.xml <animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> </animated-vector>
- XML-файл Animator, который используется в XML-файле AnimatedVectorDrawable:
rotation.xml <objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
Один XML-файл
Следующий XML-файл демонстрирует подход к использованию одного XML-файла для анимации векторной графики. Во время сборки приложения тег aapt создаёт отдельные ресурсы и ссылается на них в анимированном векторе. Для этого подхода требуется Build Tools 24 или более поздней версии, а вывод обратно совместим.
Пример одного XML-файла с использованием библиотеки поддержки
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="64dp" android:height="64dp" android:viewportWidth="600" android:viewportHeight="600"> <group android:name="rotationGroup" android:pivotX="300" android:pivotY="300" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector> </aapt:attr> <target android:name="rotationGroup"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" android:duration="6000" android:interpolator="@android:interpolator/fast_out_slow_in" /> </aapt:attr> </target> </animated-vector>