Points essentiels
- Un drawable vectoriel est un graphique vectoriel défini dans un fichier XML comme un ensemble de points, de lignes et de courbes, ainsi que les informations de couleur associées.
- Les drawables vectoriels sont évolutifs, ce qui signifie qu'ils peuvent être redimensionnés sans perte de qualité d'affichage. Cela les rend idéaux pour une utilisation dans les applications Android, car cela peut aider à réduire la taille de vos fichiers APK et à améliorer les performances.
- Vous pouvez créer des drawables vectoriels dans Android Studio en effectuant un clic droit sur le dossier drawable de votre projet, puis en sélectionnant New > Vector Asset (Nouveau > Élément vectoriel). Vous pouvez également importer des fichiers SVG dans Android Studio en tant que drawables vectoriels.
Introduction
UnVectorDrawable est un graphique vectoriel défini dans un fichier XML comme un ensemble de points, de lignes et de courbes, ainsi que les informations de couleur associées. L'avantage principal de l'utilisation d'un élément graphique vectoriel est l'évolutivité de l'image. Il peut être mis à l'échelle sans perte de qualité d'affichage, ce qui signifie que le même fichier est redimensionné pour différentes densités d'écran sans perte de qualité d'image.
Cela permet de réduire la taille des fichiers APK et la maintenance pour les développeurs. Vous pouvez également utiliser des images vectorielles pour l'animation en utilisant plusieurs fichiers XML au lieu de plusieurs images pour chaque résolution d'écran.
Cette page et la vidéo ci-dessous expliquent comment créer des drawables vectoriels en XML. Android Studio peut également convertir les fichiers SVG au format drawable vectoriel, comme décrit dans Ajouter des graphiques vectoriels multidensités.
Android 5.0 (niveau d'API 21) a été la première version à prendre officiellement en charge les drawables vectoriels avec VectorDrawable et AnimatedVectorDrawable. Toutefois, vous pouvez prendre en charge les versions antérieures avec la bibliothèque Android Support, qui fournit les classes VectorDrawableCompat et AnimatedVectorDrawableCompat.
À propos de la classe VectorDrawable
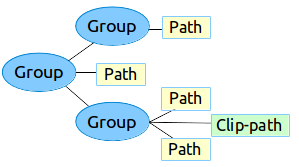
VectorDrawable définit un objet drawable statique. Comme pour le format SVG, chaque graphique vectoriel est défini comme une hiérarchie arborescente, composée d'objets path et group.
Chaque path contient la géométrie du contour de l'objet, et group contient les détails de la transformation. Tous les chemins sont dessinés dans le même ordre que celui dans lequel ils apparaissent dans le fichier XML.

Figure 1 : Exemple de hiérarchie d'un drawable vectoriel
L'outil Vector Asset Studio permet d'ajouter facilement un graphique vectoriel au projet sous la forme d'un fichier XML.
Exemple de code XML
Voici un exemple de fichier XML VectorDrawable qui affiche une image de batterie en mode recharge.
<!-- res/drawable/battery_charging.xml --> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="24dp" android:width="24dp" android:viewportWidth="24.0" android:viewportHeight="24.0"> <group android:name="rotationGroup" android:pivotX="10.0" android:pivotY="10.0" android:rotation="15.0" > <path android:name="vect" android:fillColor="#FF000000" android:pathData="M15.67,4H14V2h-4v2H8.33C7.6,4 7,4.6 7,5.33V9h4.93L13,7v2h4V5.33C17,4.6 16.4,4 15.67,4z" android:fillAlpha=".3"/> <path android:name="draw" android:fillColor="#FF000000" android:pathData="M13,12.5h2L11,20v-5.5H9L11.93,9H7v11.67C7,21.4 7.6,22 8.33,22h7.33c0.74,0 1.34,-0.6 1.34,-1.33V9h-4v3.5z"/> </group> </vector>
Ce code XML génère l'image suivante :

À propos de la classe AnimatedVectorDrawable
AnimatedVectorDrawable ajoute une animation aux propriétés d'un graphique vectoriel. Vous pouvez définir un graphique vectoriel animé sous la forme de trois fichiers de ressources distincts ou d'un seul fichier XML définissant l'intégralité du drawable. Pour mieux comprendre, examinons les deux approches : plusieurs fichiers XML et un seul fichier XML.
Plusieurs fichiers XML
Cette approche vous permet de définir trois fichiers XML distincts :
- Un fichier XML
VectorDrawable -
Fichier XML
AnimatedVectorDrawablequi définit leVectorDrawablecible, les chemins et les groupes cibles à animer, les propriétés et les animations définies en tant qu'objetsObjectAnimatorouAnimatorSet. - Fichier XML de l'animateur.
Exemple de plusieurs fichiers XML
Les fichiers XML suivants illustrent l'animation d'un graphique vectoriel.
- Fichier XML de VectorDrawable :
vd.xml -
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- Fichier XML AnimatedVectorDrawable :
avd.xml -
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> <target android:name="vectorPath" android:animation="@anim/path_morph" /> </animated-vector>
- Fichiers XML de l'animateur utilisés dans le fichier XML AnimatedVectorDrawable :
rotation.xmletpath_morph.xml -
<objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType"/> </set>
Fichier XML unique
Cette approche vous permet de fusionner les fichiers XML associés en un seul fichier XML à l'aide du format XML Bundle. Au moment de la création de l'application, la balise aapt crée des ressources distinctes et les référence dans le vecteur animé. Cette approche nécessite Build Tools 24 ou version ultérieure, et la sortie est rétrocompatible.
Exemple de fichier XML unique
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector android:width="24dp" android:height="24dp" android:viewportWidth="24" android:viewportHeight="24"> <path android:name="root" android:strokeWidth="2" android:strokeLineCap="square" android:strokeColor="?android:colorControlNormal" android:pathData="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" /> </vector> </aapt:attr> <target android:name="root"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="pathData" android:valueFrom="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" android:valueTo="M6.4,6.4 L17.6,17.6 M6.4,17.6 L17.6,6.4" android:duration="300" android:interpolator="@android:interpolator/fast_out_slow_in" android:valueType="pathType" /> </aapt:attr> </target> </animated-vector>
Solution de rétrocompatibilité des drawables vectoriels
Pour prendre en charge les drawables vectoriels et les drawables vectoriels animés sur les appareils exécutant des versions de plate-forme antérieures à Android 5.0 (niveau d'API 21), ou pour utiliser les fonctionnalités fillColor, fillType et strokeColor en dessous d'Android 7.0 (niveau d'API 24), VectorDrawableCompat et AnimatedVectorDrawableCompat sont disponibles via deux bibliothèques d'assistance : support-vector-drawable et animated-vector-drawable, respectivement.
Android Studio 1.4 a introduit une compatibilité limitée avec les drawables vectoriels en générant des fichiers PNG au moment de la compilation. Toutefois, les bibliothèques de support pour les drawables vectoriels et les drawables vectoriels animés offrent à la fois flexibilité et compatibilité étendue. Il s'agit d'une bibliothèque de support, vous pouvez donc l'utiliser avec toutes les versions de la plate-forme Android depuis Android 2.1 (niveau d'API 7 et versions ultérieures). Pour configurer votre application afin qu'elle utilise les bibliothèques de support vectoriel, ajoutez l'élément vectorDrawables à votre fichier build.gradle dans le module d'application.
Utilisez l'extrait de code suivant pour configurer l'élément vectorDrawables :
Groovy
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
Kotlin
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
Groovy
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities = [] } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters "--no-version-vectors" } }
Kotlin
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities() } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters("--no-version-vectors") } }
Vous pouvez utiliser VectorDrawableCompat et AnimatedVectorDrawableCompat sur tous les appareils équipés d'Android 4.0 (niveau d'API 14) ou version ultérieure. La façon dont Android charge les drawables fait que tous les emplacements qui acceptent un ID de drawable, comme dans un fichier XML, ne sont pas compatibles avec le chargement des drawables vectoriels. Le package android.support.v7.appcompat a ajouté un certain nombre de fonctionnalités pour faciliter l'utilisation des drawables vectoriels. Tout d'abord, lorsque vous utilisez le package android.support.v7.appcompat avec ImageView ou avec des sous-classes telles que ImageButton et FloatingActionButton, vous pouvez utiliser le nouvel attribut app:srcCompat pour référencer les drawables vectoriels ainsi que tout autre drawable disponible pour android:src :
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_add" />
Pour modifier les drawables au moment de l'exécution, vous pouvez utiliser la méthode setImageResource() comme auparavant. L'utilisation de AppCompat et app:srcCompat est la méthode la plus sûre pour intégrer des drawables vectoriels dans votre application.
La bibliothèque Support 25.4.0 et les versions ultérieures sont compatibles avec les fonctionnalités suivantes :
- Morphing de chemin (évaluateur PathType) : utilisé pour transformer un chemin en un autre.
- Interpolation de chemin : permet de définir un interpolateur flexible (représenté sous la forme d'un chemin) au lieu des interpolateurs définis par le système, comme LinearInterpolator.
La bibliothèque Support 26.0.0-beta1 et versions ultérieures est compatible avec les fonctionnalités suivantes :
- Se déplacer le long d'un chemin : l'objet géométrique peut se déplacer le long d'un chemin arbitraire dans le cadre d'une animation.
Exemple de plusieurs fichiers XML utilisant la bibliothèque d'assistance
Les fichiers XML suivants illustrent l'approche consistant à utiliser plusieurs fichiers XML pour animer un graphique vectoriel.
- Fichier XML de VectorDrawable :
vd.xml -
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- Fichier XML AnimatedVectorDrawable :
avd.xml -
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> </animated-vector>
- Fichier XML de l'animateur utilisé dans le fichier XML AnimatedVectorDrawable :
rotation.xml -
<objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
Fichier XML unique
Le fichier XML suivant montre comment utiliser un seul fichier XML pour animer un graphique vectoriel. Au moment de la création de l'application, la balise aapt crée des ressources distinctes et les référence dans le vecteur animé. Cette approche nécessite Build Tools 24 ou version ultérieure, et la sortie est rétrocompatible.
Exemple de fichier XML unique utilisant la bibliothèque Support
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="64dp" android:height="64dp" android:viewportWidth="600" android:viewportHeight="600"> <group android:name="rotationGroup" android:pivotX="300" android:pivotY="300" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector> </aapt:attr> <target android:name="rotationGroup"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" android:duration="6000" android:interpolator="@android:interpolator/fast_out_slow_in" /> </aapt:attr> </target> </animated-vector>


