İndirme trafiğinin çoğu resimlerden oluşur. Sonuç olarak, indirilebilir resimlerinizi ne kadar küçültürseniz uygulamanızın kullanıcılara sunduğu ağ deneyimi o kadar iyi olur. Bu sayfada, resim dosyalarını küçültme ve ağ dostu hâle getirme konusunda yol gösterici bilgiler verilmektedir.
Resim biçimleri hakkında
Android uygulamaları genellikle şu dosya biçimlerinden bir veya daha fazlasındaki resimleri kullanır: AVIF, PNG, JPG ve WebP. Bu biçimlerin her birinde resim boyutlarını küçültmek için uygulayabileceğiniz adımlar vardır.
AVIF
AV1 Resim Dosyası Biçimi'ni (AVIF) kullanan Android 12 (API düzeyi 31) ve sonraki sürümler AVIF, AV1 kullanılarak kodlanan görüntüler ve görüntü dizileri için bir kapsayıcı biçimidir. AVIF, video sıkıştırma işleminde kare içi kodlanmış içerikten yararlanır. Bu özellik, JPEG gibi eski resim biçimleriyle karşılaştırıldığında aynı dosya boyutu için resim kalitesini önemli ölçüde artırır. Bu biçimin avantajlarıyla ilgili ayrıntılı bilgi için Jake Archibald'ın blog yayınına bakın.
PNG
PNG dosyalarınızı küçültmenin önemli bir yolu, resmi oluşturan her piksel satırında kullanılan benzersiz renk sayısını azaltmaktır. Daha az renk kullanarak ardışık düzenin tüm diğer aşamalarında sıkıştırma potansiyelini artırırsınız.
Benzersiz renklerin sayısının azaltılması önemli bir fark yaratır. Çünkü PNG sıkıştırma etkinliği, kısmen yatay olarak bitişik piksel renklerinin değişiklik derecesinin bir fonksiyonudur. Dolayısıyla, PNG resimlerinizin her bir satırındaki benzersiz renk sayısını azaltmak dosya boyutlarını küçültmeye yardımcı olabilir.
Bu stratejiyi uygulayıp uygulamayacağınıza karar verirken, benzersiz renklerin sayısını azaltmanın resme kayıplı bir kodlama aşaması uygulanması anlamına geldiğini unutmayın. Ancak, bir kodlama aracı, görünüşte küçük bir hatanın insan gözüyle ne kadar kötü göründüğü konusunda doğru bir karar vermeyebilir. Bu nedenle, verimli sıkıştırma ile kabul edilebilir görüntü kalitesi arasında doğru dengeyi sağlamaya yardımcı olmak için bu işi manuel olarak yapmanız gerekir.
Uygulayabileceğiniz iki faydalı yaklaşım vardır: dizine eklenmiş biçimler için çabalamak ve vektör nicelemesini uygulamak.
Dizine eklenmiş biçimler için uğraşın
Renk azaltma girişimi, resmi PNG olarak dışa aktarırken İNDİSLİ biçimini kullanabilmeniz için renklerinizi optimize etmeye çalışmalıdır. İNDİSLE renk modu, kullanılacak en iyi 256 rengi seçerek ve tüm piksel değerlerini dizinlerle bu renk paletinde değiştirerek çalışır. Sonuçta, piksel başına 3 (şeffaflık olmadan) veya 4 (şeffaflıklı) bayttan piksel başına 1 bayt olacak şekilde 16 milyon (potansiyel) renge düşerek 256 renge iner. Bu değişiklik, ilk adım olarak dosya boyutunda önemli bir küçülme anlamına gelir.
Şekil 1'de bir resim ve dizine eklenmiş varyantı gösterilmektedir.

Şekil 1. INDEXED biçimine dönüştürmeden önceki ve sonraki bir resim.
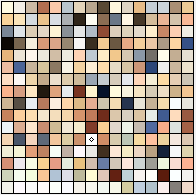
Şekil 2'de, Şekil 1'deki resmin renk paleti gösterilmiştir:

Şekil 2. Şekil 1'deki resmin renk paleti.
Resminizi paletli bir resim olarak sunmak, dosya boyutunu önemli ölçüde artırmak için oldukça yararlı olur. Bu nedenle resimlerinizin büyük bir kısmının dönüştürülüp dönüştürülemeyeceğini araştırmaya değer.
Elbette her resim yalnızca 256 renkle doğru bir şekilde gösterilmeyebilir. Örneğin, bazı resimlerin doğru görünmesi için 257, 310, 512 veya 912 renk gerekebilir. Bu gibi durumlarda vektörlerin nicelenmesi de yararlı olabilir.
Vektör niceleme
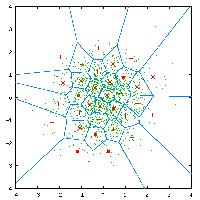
Dizine eklenmiş bir görüntü oluşturma işlemi, vektör niceleme (VQ) olarak daha iyi açıklanabilir. VQ, çok boyutlu sayılar için bir yuvarlama işlemidir. Bu işlemde, görselinizdeki tüm renkler, benzerliklerine göre gruplandırılır. Belirli bir grup için, söz konusu gruptaki tüm renkler tek bir merkez noktası değeriyle değiştirilir. Bu değer, söz konusu hücredeki (veya Voronoi terminolojisini kullanıyorsanız "site"deki) renklere ilişkin hata miktarını en aza indirir. Şekil 3'te yeşil noktalar giriş renklerini, kırmızı noktalar ise giriş renklerini değiştiren merkez noktalarıdır. Her hücre mavi çizgilerle sınırlanmıştır.

Şekil 3. Bir resimdeki renklere vektör niceleme uygulama.
Bir resme DQ uygulanması sonucunda benzersiz renk sayısı azalır ve her renk grubu, görsel kalitede "oldukça yakın" tek bir renkle değiştirilir.
Bu teknik, resminizde maksimum sayıda benzersiz renk tanımlamanıza da olanak tanır. Örneğin, Şekil 4'te bir papağan kafası 16, 7 milyon renkte (piksel başına 24 bit veya bpp) yalnızca 16 (3 bpp) benzersiz rengin kullanılmasına izin veren bir sürümle gösterilmektedir.

Şekil 4. Vektör niceleme uygulamasının uygulanmasından önceki ve sonraki resim.
Bu anında, kalite kaybı olduğunu görebilirsiniz; gradyan renklerinin çoğu değiştirilerek resme bir şerit oluşturma efekti uygulanır. Bu resim için 16'dan fazla benzersiz renk gerekiyor.
Ardışık düzeninizde bir VQ adımı oluşturmak, resminizin kullandığı benzersiz renk sayısını daha iyi anlamanıza ve bunları önemli ölçüde azaltmanıza yardımcı olabilir. Bu tekniği uygulamanıza yardımcı olması için kullanabileceğiniz birçok hazır araç vardır.
JPG
JPG resimler kullanıyorsanız, dosya boyutunda önemli ölçüde tasarruf sağlamak için yapabileceğiniz birkaç küçük değişiklik vardır. Bunlardan bazıları:
- Farklı kodlama yöntemleriyle (kaliteyi etkilemeden) daha küçük dosya boyutu oluşturma.
- Daha iyi sıkıştırma sağlamak için kaliteyi biraz ayarlamak.
Bu stratejileri uygulamak, genellikle dosya boyutunda %25'e varan bir küçülme sağlayabilir.
Araçları seçerken, fotoğraf dışa aktarma araçlarının resimlerinize GPS bilgileri gibi gereksiz meta veriler ekleyebileceğini unutmayın. En azından, bu bilgileri dosyalarınızdan çıkarmaya yardımcı olması için mevcut araçlardan yararlanmaya çalışın.
WebP
WebP, Android 4.2.1 (API düzeyi 17) tarafından desteklenen daha yeni bir resim biçimidir. Bu biçim, web'deki resimler için üstün bir kayıpsız ve kayıplı sıkıştırma sağlar. Geliştiriciler, WebP'yi kullanarak daha küçük ve zengin resimler oluşturabilirler. WebP kayıpsız resim dosyaları, PNG'lerden ortalama % 26 daha küçüktür. Bu resim dosyaları, sadece % 22 daha fazla bayt maliyetiyle şeffaflığı da (alfa kanalı olarak da bilinir) destekler.
WebP kayıplı resimler, eşdeğer SSIM kalitesindeki endekslerdeki benzer JPG görüntülerinden % 25-34 daha küçüktür. Kayıplı RGB sıkıştırmanın kabul edildiği durumlarda, kayıplı WebP şeffaflığı da destekler ve genellikle PNG'den 3 kat daha küçük dosya boyutları oluşturur.
WebP hakkında daha fazla bilgi için WebP sitesini ziyaret edin.
Android Studio'yu kullanarak mevcut BMP, JPG, PNG veya statik GIF resimleri WebP biçimine dönüştürebilirsiniz. Daha fazla bilgi için Android Studio'yu kullanarak WebP görüntüleri oluşturma bölümüne bakın.
Biçim seçme
Farklı resim türleri için farklı resim biçimleri uygundur. JPG ve PNG oldukça farklı sıkıştırma işlemlerine sahiptir ve oldukça farklı sonuçlar üretirler.
PNG ve JPG arasındaki karar genellikle resmin karmaşıklığına bağlıdır. Şekil 5'te, geliştiricinin hangi sıkıştırma şemasına uyguladığına bağlı olarak oldukça farklı ortaya çıkan iki resim gösterilmektedir. Soldaki resimde çok sayıda küçük ayrıntı bulunduğundan JPG ile daha verimli bir şekilde sıkıştırılır. Sağdaki resim, aynı renkteki pistlerle PNG ile daha verimli bir şekilde sıkıştırılır.

Şekil 5. JPG ve PNG için uygun durumlar
WebP, hem kayıplı hem de kayıpsız modları destekleyebildiğinden bu biçimi hem PNG hem de JPG için ideal bir alternatif haline getirir. Unutulmaması gereken tek şey, yalnızca Android 4.2.1 (API düzeyi 17) ve sonraki sürümleri çalıştıran cihazlarda yerel destek sunmasıdır. Neyse ki cihazların büyük çoğunluğu bu gereksinimi karşılar.
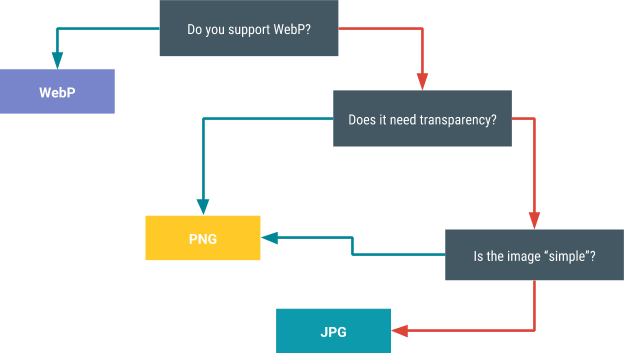
Şekil 6, hangi sıkıştırma şemasını kullanacağınıza karar vermenize yardımcı olacak basit bir görselleştirme sağlar.

Şekil 6. Sıkıştırma sistemi konusunda karar verme
Optimum kalite değerlerini belirleme
Sıkıştırma ve resim kalitesi arasında doğru dengeyi kurmak için kullanabileceğiniz birkaç teknik vardır. Tekniklerden biri skaler değerler kullanır ve bu nedenle yalnızca JPG ve WebP için çalışır. Diğer teknik Butteraugli kitaplığından yararlanır ve tüm resim biçimlerinde kullanılabilir.
Skaler değerler (yalnızca JPG ve WebP)
JPG ve WebP'nin gücü, kalite ile dosya boyutu arasında denge kurmak için skaler bir değer kullanabilmenizden gelir. İşin sırrı, resminiz için doğru kalite değerinin ne olduğunu bulmaktır. Kalite seviyesinin çok düşük olması, resim kalitesi pahasına küçük bir dosya üretilmesine neden olur. Çok yüksek bir kalite seviyesi, kullanıcıya belirgin bir fayda sağlamadan dosya boyutunu artırır.
En basit çözüm, maksimum olmayan bir değer seçip bu değeri kullanmaktır. Ancak, kalite değerinin her resmi farklı şekilde etkilediğini unutmayın. Örneğin %75'lik bir kalite çoğu resimde iyi görünse de bazı durumlarda iyi sonuç vermeyebilir. Seçtiğiniz maksimum değeri, resimlerin temsili bir örneğiyle karşılaştırarak test ettiğinizden emin olmalısınız. Ayrıca, tüm testlerinizi sıkıştırılmış sürümlerde değil, orijinal görüntülerle yaptığınızdan emin olun.
Günde milyonlarca JPG yükleyip yeniden gönderen büyük medya uygulamalarında, her bir öğe için ayarlamalar yapmak pratik değildir. Resim kategorisine göre birkaç farklı kalite seviyesi belirleyerek bu zorluğun üstesinden gelebilirsiniz. Örneğin, küçük resimler daha fazla sıkıştırma yapısını gizlediğinden küçük resimler için kalite ayarı olarak% 35'i ayarlayabilirsiniz.
Butteraugli Dili
Butteraugli projesi, bir resmin Psiko-görsel Hata Eşiği'ni (görüntüleyen resmin bozulduğunu fark etmeye başladığı nokta) test eden bir kitaplıktır. Başka bir deyişle, bu proje sıkıştırılmış görüntünüzün ne kadar bozuk olduğunu ölçmeye çalışır.
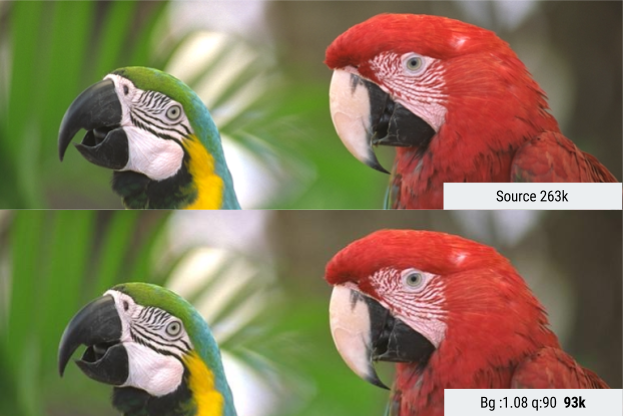
Butteraugli, görsel kalite için bir hedef tanımlamanızı ve ardından PNG, JPG, WebP kayıplı ve WebP kayıpsız sıkıştırmaları çalıştırmanızı sağlar. Daha sonra, dosya boyutu ile Butteraugli düzeyi arasında en iyi dengeyi sağlayan resmi seçebilirsiniz. Şekil 7'de, görsel bozulma kullanıcının bir sorunu algılayabileceği kadar yüksek hâle gelmeden önceki minimum JPG kalite seviyesini bulmak için Butteraugli'nin nasıl kullanıldığına bir örnek gösterilmektedir. Sonuç olarak, dosya boyutunda yaklaşık% 65 azalma yaşanmıştır.

Şekil 7. Butteraugli teknolojisinin uygulanmasından önceki ve sonraki bir resim.
Butteraugli, çıkışa veya girişe göre devam etmenizi sağlar. Diğer bir deyişle, kullanıcı sonuçta ortaya çıkan görüntüde gözle görülür bir bozulma algılamadan önce en düşük kalite ayarını arayabilir veya ilişkili kalite seviyelerini öğrenmek için tekrarlı şekilde resim bozulma seviyelerini ayarlayabilirsiniz.
Yayınlama boyutları
Sunucuda bir resmin yalnızca tek bir çözünürlüğünü tutmak cazip gelebilir. Bir cihaz görüntüye eriştiğinde, sunucu resmi belirtilen çözünürlükte sunar ve ölçeği küçültmeyi cihaza bırakır.
Bu çözüm, geliştirici için kullanışlı olsa da kullanıcı için zorlayıcı olabilir. Çünkü çözüm, kullanıcıyı ihtiyaç duyduğundan çok daha fazla veri indirmeye zorlar. Bunun yerine, birden fazla boyutta resim depolamalı ve belirli bir kullanım alanı için en uygun boyutu sunmalısınız. Örneğin, bir küçük resim söz konusu olduğunda, tam boyutlu sürümü sunmak ve küçültmek yerine gerçek bir küçük resmin sunulması çok daha az ağ bant genişliği kullanır
Bu yaklaşım, indirme hızı için faydalıdır ve sınırlı veya sayaçlı veri planlarını kullanan kullanıcılar için daha az maliyetlidir. Bu şekilde devam etmek, resmin cihazda ve ana bellekte daha az yer kaplamasına da neden olur. 4K resimler gibi büyük resimler söz konusu olduğunda bu yaklaşım, cihazın resimleri yüklemeden önce yeniden boyutlandırmak zorunda kalmamasını da önler.
Bu yaklaşımı uygulamak için uygun önbelleğe alma işlemiyle çeşitli çözünürlüklerde görüntüler sağlamak için bir arka uç görüntü hizmetiniz olması gerekir. Bu görevde yardımcı olabilecek hizmetler var. Örneğin, App Engine'de resim yeniden boyutlandırma işlevi zaten yüklü olarak gelir.

