একটি সফল অ্যাপের জন্য ভালো ভিজ্যুয়াল ডিজাইন অপরিহার্য, এবং রঙের স্কিম ডিজাইনের একটি প্রাথমিক উপাদান। প্যালেট লাইব্রেরি হল একটি জেটপ্যাক লাইব্রেরি যা দৃশ্যত আকর্ষণীয় অ্যাপ তৈরি করতে ছবি থেকে বিশিষ্ট রঙগুলি বের করে।
আপনি প্যালেট লাইব্রেরি ব্যবহার করে লেআউট থিম ডিজাইন করতে পারেন এবং আপনার অ্যাপের ভিজ্যুয়াল এলিমেন্টগুলিতে কাস্টম রঙ প্রয়োগ করতে পারেন। উদাহরণস্বরূপ, আপনি একটি প্যালেট ব্যবহার করে একটি গানের অ্যালবাম কভারের উপর ভিত্তি করে একটি রঙ-সমন্বিত শিরোনাম কার্ড তৈরি করতে পারেন অথবা একটি অ্যাপের ব্যাকগ্রাউন্ড ইমেজ পরিবর্তন হলে টুলবারের রঙ সামঞ্জস্য করতে পারেন। Palette অবজেক্ট আপনাকে একটি Bitmap ইমেজের রঙগুলিতে অ্যাক্সেস দেয় এবং আপনার ডিজাইন পছন্দগুলি জানাতে বিটম্যাপ থেকে ছয়টি প্রধান রঙের প্রোফাইলও প্রদান করে।
লাইব্রেরি সেট আপ করুন
প্যালেট লাইব্রেরি ব্যবহার করতে, আপনার build.gradle এ নিম্নলিখিতটি যোগ করুন:
কোটলিন
android { compileSdkVersion(36) ... } dependencies { ... implementation("androidx.palette:palette:1.0.0") }
খাঁজকাটা
android { compileSdkVersion 36 ... } dependencies { ... implementation 'androidx.palette:palette:1.0.0' }
একটি প্যালেট তৈরি করুন
একটি Palette অবজেক্ট আপনাকে একটি ছবির প্রাথমিক রঙগুলির পাশাপাশি ওভারলেড টেক্সটের জন্য সংশ্লিষ্ট রঙগুলিতে অ্যাক্সেস দেয়। আপনার অ্যাপের স্টাইল ডিজাইন করতে এবং প্রদত্ত উৎস ছবির উপর ভিত্তি করে আপনার অ্যাপের রঙের স্কিম গতিশীলভাবে পরিবর্তন করতে প্যালেটগুলি ব্যবহার করুন।
একটি প্যালেট তৈরি করতে, প্রথমে একটি Bitmap থেকে একটি Palette.Builder তৈরি করুন। তারপর আপনি প্যালেট তৈরি করার আগে এটি কাস্টমাইজ করতে Palette.Builder ব্যবহার করতে পারেন। এই বিভাগে একটি বিটম্যাপ চিত্র থেকে প্যালেট তৈরি এবং কাস্টমাইজেশন বর্ণনা করা হয়েছে।
একটি প্যালেট ইনস্ট্যান্স তৈরি করুন
প্রথমে একটি Bitmap থেকে একটি Palette.Builder তৈরি করতে এর from(Bitmap bitmap) পদ্ধতি ব্যবহার করে একটি Palette ইনস্ট্যান্স তৈরি করুন।
বিল্ডার প্যালেটটি সিঙ্ক্রোনাস বা অ্যাসিনক্রোনাসভাবে তৈরি করতে পারে। যে পদ্ধতিটি কল করা হচ্ছে সেই একই থ্রেডে প্যালেট তৈরি করতে চাইলে সিঙ্ক্রোনাস প্যালেট জেনারেশন ব্যবহার করুন। যদি আপনি প্যালেটটি অ্যাসিনক্রোনাসভাবে, অন্য কোনও থ্রেডে তৈরি করেন, তাহলে প্যালেটটি তৈরি হওয়ার সাথে সাথেই অ্যাক্সেস করতে onGenerated() পদ্ধতি ব্যবহার করুন।
নিম্নলিখিত কোড স্নিপেট উভয় ধরণের প্যালেট জেনারেশনের জন্য উদাহরণ পদ্ধতি প্রদান করে:
কোটলিন
// Generate palette synchronously and return it. fun createPaletteSync(bitmap: Bitmap): Palette = Palette.from(bitmap).generate() // Generate palette asynchronously and use it on a different thread using onGenerated(). fun createPaletteAsync(bitmap: Bitmap) { Palette.from(bitmap).generate { palette -> // Use generated instance. } }
জাভা
// Generate palette synchronously and return it. public Palette createPaletteSync(Bitmap bitmap) { Palette p = Palette.from(bitmap).generate(); return p; } // Generate palette asynchronously and use it on a different thread using onGenerated(). public void createPaletteAsync(Bitmap bitmap) { Palette.from(bitmap).generate(new PaletteAsyncListener() { public void onGenerated(Palette p) { // Use generated instance. } }); }
যদি আপনার ছবি বা বস্তুর সাজানো তালিকার জন্য ক্রমাগত প্যালেট তৈরি করার প্রয়োজন হয়, তাহলে ধীর UI কর্মক্ষমতা রোধ করতে Palette ইনস্ট্যান্স ক্যাশে করার কথা বিবেচনা করুন। আপনার প্রধান থ্রেডে প্যালেট তৈরি করবেন না।
আপনার প্যালেট কাস্টমাইজ করুন
Palette.Builder আপনাকে আপনার প্যালেটটি কাস্টমাইজ করতে দেয়, ফলে প্যালেটে কতগুলি রঙ থাকবে, নির্মাতা আপনার ছবির কোন অংশটি প্যালেট তৈরি করতে ব্যবহার করবে এবং প্যালেটে কোন রঙগুলি অন্তর্ভুক্ত থাকবে তা বেছে নেওয়ার মাধ্যমে। উদাহরণস্বরূপ, আপনি কালো রঙটি ফিল্টার করতে পারেন অথবা নিশ্চিত করতে পারেন যে নির্মাতা আপনার প্যালেট তৈরি করতে কেবল একটি ছবির উপরের অর্ধেক ব্যবহার করে।
Palette.Builder ক্লাস থেকে নিম্নলিখিত পদ্ধতিগুলি ব্যবহার করে আপনার প্যালেটের আকার এবং রঙগুলি সূক্ষ্ম-টিউন করুন:
-
addFilter() - এই পদ্ধতিতে একটি ফিল্টার যোগ করা হয় যা ফলাফল প্যালেটে কোন রঙগুলি অনুমোদিত তা নির্দেশ করে। আপনার নিজস্ব
Palette.Filterপ্রবেশ করান। প্যালেট থেকে কোন রঙগুলি ফিল্টার করা হয়েছে তা নির্ধারণ করতে এরisAllowed()পদ্ধতিটি ফিল্টার এবং পরিবর্তন করুন। -
maximumColorCount() - এই পদ্ধতিটি আপনার প্যালেটে সর্বাধিক রঙের সংখ্যা নির্ধারণ করে। ডিফল্ট মান হল ১৬, এবং সর্বোত্তম মান উৎস ছবির উপর নির্ভর করে। ল্যান্ডস্কেপের জন্য, সর্বোত্তম মান ৮-১৬ এর মধ্যে থাকে, যেখানে মুখযুক্ত ছবির মান সাধারণত ২৪-৩২ এর মধ্যে থাকে।
Palette.Builderআরও রঙের প্যালেট তৈরি করতে বেশি সময় নেয়। -
setRegion() - এই পদ্ধতিটি নির্দেশ করে যে প্যালেট তৈরি করার সময় নির্মাতা বিটম্যাপের কোন অংশ ব্যবহার করে। আপনি শুধুমাত্র বিটম্যাপ থেকে প্যালেট তৈরি করার সময় এই পদ্ধতিটি ব্যবহার করতে পারেন এবং এটি মূল চিত্রকে প্রভাবিত করে না।
-
addTarget() - এই পদ্ধতিতে আপনি বিল্ডারে একটি
Targetকালার প্রোফাইল যোগ করে আপনার নিজস্ব রঙের মিল তৈরি করতে পারবেন। যদি ডিফল্টTargetঅপর্যাপ্ত হয়, তাহলে উন্নত ডেভেলপাররাTarget.Builderব্যবহার করে তাদের নিজস্বTargetতৈরি করতে পারবেন।
রঙের প্রোফাইল বের করুন
ম্যাটেরিয়াল ডিজাইনের মানদণ্ডের উপর ভিত্তি করে, প্যালেট লাইব্রেরি একটি ছবি থেকে সাধারণত ব্যবহৃত রঙের প্রোফাইল বের করে। প্রতিটি প্রোফাইল একটি Target দ্বারা সংজ্ঞায়িত করা হয়, এবং বিটম্যাপ ছবি থেকে বের করা রঙগুলি স্যাচুরেশন, লুমিন্যান্স এবং জনসংখ্যার (রঙ দ্বারা উপস্থাপিত বিটম্যাপে পিক্সেলের সংখ্যা) উপর ভিত্তি করে প্রতিটি প্রোফাইলের বিরুদ্ধে স্কোর করা হয়। প্রতিটি প্রোফাইলের জন্য, সেরা স্কোরের রঙটি প্রদত্ত ছবির জন্য সেই রঙের প্রোফাইলকে সংজ্ঞায়িত করে।
ডিফল্টরূপে, একটি Palette অবজেক্টে একটি প্রদত্ত চিত্র থেকে ১৬টি প্রাথমিক রঙ থাকে। আপনার প্যালেট তৈরি করার সময়, আপনি Palette.Builder ব্যবহার করে রঙের সংখ্যা কাস্টমাইজ করতে পারেন। আরও রঙ বের করলে প্রতিটি রঙের প্রোফাইলের জন্য আরও সম্ভাব্য মিল পাওয়া যায়, তবে এটি Palette.Builder প্যালেট তৈরি করতে বেশি সময় নেয়।
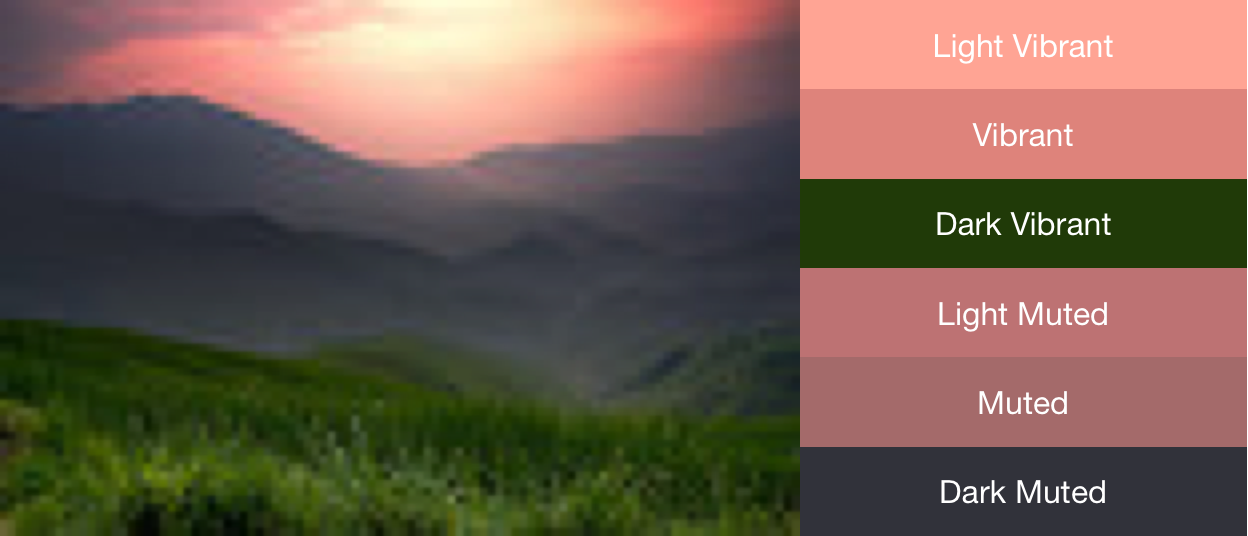
প্যালেট লাইব্রেরি নিম্নলিখিত ছয়টি রঙের প্রোফাইল বের করার চেষ্টা করে:
- হালকা প্রাণবন্ত
- প্রাণবন্ত
- গাঢ় প্রাণবন্ত
- হালকা নিঃশব্দ
- মিউট করা হয়েছে
- গাঢ় নিঃশব্দ
Palette প্রতিটি get< Profile >Color() পদ্ধতি সেই নির্দিষ্ট প্রোফাইলের সাথে সম্পর্কিত প্যালেটে রঙ ফেরত দেয়, যেখানে < Profile > ছয়টি রঙের প্রোফাইলের একটির নাম দিয়ে প্রতিস্থাপিত হয়। উদাহরণস্বরূপ, ডার্ক ভাইব্র্যান্ট রঙের প্রোফাইল পাওয়ার পদ্ধতি হল getDarkVibrantColor() । যেহেতু সমস্ত ছবিতে সমস্ত রঙের প্রোফাইল থাকে না, তাই ফেরত দেওয়ার জন্য একটি ডিফল্ট রঙ প্রদান করুন।
চিত্র ১-এ get< Profile >Color() পদ্ধতি থেকে একটি ছবি এবং তার সংশ্লিষ্ট রঙের প্রোফাইল দেখানো হয়েছে।

রঙের স্কিম তৈরি করতে নমুনা ব্যবহার করুন
Palette ক্লাস প্রতিটি রঙের প্রোফাইলের জন্য Palette.Swatch অবজেক্ট তৈরি করে। Palette.Swatch অবজেক্টগুলিতে সেই প্রোফাইলের সাথে সম্পর্কিত রঙ এবং রঙের সংখ্যা পিক্সেল আকারে থাকে।
রঙের প্রোফাইল সম্পর্কে আরও তথ্য অ্যাক্সেস করার জন্য সোয়াচগুলিতে অতিরিক্ত পদ্ধতি রয়েছে, যেমন HSL মান এবং পিক্সেল জনসংখ্যা। আপনি getBodyTextColor() এবং getTitleTextColor() পদ্ধতি ব্যবহার করে আরও বিস্তৃত রঙের স্কিম এবং অ্যাপ থিম তৈরি করতে সোয়াচ ব্যবহার করতে পারেন। এই পদ্ধতিগুলি সোয়াচের রঙের উপর ব্যবহারের জন্য উপযুক্ত রঙগুলি ফেরত দেয়।
Palette প্রতিটি get< Profile >Swatch() পদ্ধতি সেই নির্দিষ্ট প্রোফাইলের সাথে সম্পর্কিত সোয়াচটি ফেরত দেয়, যেখানে < Profile > ছয়টি রঙের প্রোফাইলের একটির নাম দিয়ে প্রতিস্থাপিত হয়। যদিও প্যালেটের get< Profile >Swatch() পদ্ধতিতে ডিফল্ট মান প্যারামিটারের প্রয়োজন হয় না, তবে যদি সেই নির্দিষ্ট প্রোফাইলটি ছবিতে বিদ্যমান না থাকে তবে তারা null ফেরত দেয়। অতএব, এটি ব্যবহার করার আগে পরীক্ষা করে নিন যে একটি সোয়াচ null নয়। উদাহরণস্বরূপ, Vibrant swatch null না হলে নিম্নলিখিত কোডটি একটি প্যালেট থেকে শিরোনাম পাঠ্য রঙ পায়:
কোটলিন
val vibrant = myPalette.vibrantSwatch // In Kotlin, check for null before accessing properties on the vibrant swatch. val titleColor = vibrant?.titleTextColor
জাভা
Palette.Swatch vibrant = myPalette.getVibrantSwatch(); if(vibrant != null){ int titleColor = vibrant.getTitleTextColor(); // ... }
একটি প্যালেটের সমস্ত রঙ অ্যাক্সেস করতে, getSwatches() পদ্ধতিটি একটি চিত্র থেকে তৈরি সমস্ত নমুনার একটি তালিকা প্রদান করে, যার মধ্যে স্ট্যান্ডার্ড ছয়টি রঙের প্রোফাইলও অন্তর্ভুক্ত।
নিচের কোড স্নিপেটটি পূর্ববর্তী কোড স্নিপেটগুলির পদ্ধতিগুলি ব্যবহার করে সিঙ্ক্রোনাসভাবে একটি প্যালেট তৈরি করে, এর প্রাণবন্ত নমুনা পায় এবং বিটম্যাপ চিত্রের সাথে মেলে একটি টুলবারের রঙ পরিবর্তন করে। চিত্র 2 ফলাফল চিত্র এবং টুলবার প্রদর্শন করে।
কোটলিন
// Set the background and text colors of a toolbar given a bitmap image to // match. fun setToolbarColor(bitmap: Bitmap) { // Generate the palette and get the vibrant swatch. val vibrantSwatch = createPaletteSync(bitmap).vibrantSwatch // Set the toolbar background and text colors. // Fall back to default colors if the vibrant swatch isn't available. with(findViewById<Toolbar>(R.id.toolbar)) { setBackgroundColor(vibrantSwatch?.rgb ?: ContextCompat.getColor(context, R.color.default_title_background)) setTitleTextColor(vibrantSwatch?.titleTextColor ?: ContextCompat.getColor(context, R.color.default_title_color)) } }
জাভা
// Set the background and text colors of a toolbar given a bitmap image to // match. public void setToolbarColor(Bitmap bitmap) { // Generate the palette and get the vibrant swatch. // See the createPaletteSync() method from the preceding code snippet. Palette p = createPaletteSync(bitmap); Palette.Swatch vibrantSwatch = p.getVibrantSwatch(); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); // Load default colors. int backgroundColor = ContextCompat.getColor(getContext(), R.color.default_title_background); int textColor = ContextCompat.getColor(getContext(), R.color.default_title_color); // Check that the Vibrant swatch is available. if(vibrantSwatch != null){ backgroundColor = vibrantSwatch.getRgb(); textColor = vibrantSwatch.getTitleTextColor(); } // Set the toolbar background and text colors. toolbar.setBackgroundColor(backgroundColor); toolbar.setTitleTextColor(textColor); }