การออกแบบภาพที่ดีเป็นสิ่งจำเป็นสำหรับแอปที่ประสบความสำเร็จ และรูปแบบสีเป็น องค์ประกอบหลักของการออกแบบ ไลบรารีชุดสีเป็นไลบรารี Jetpack ที่ดึงสีเด่นจากรูปภาพเพื่อสร้างแอปที่ดึงดูดสายตา
คุณสามารถใช้คลังชุดสีเพื่อออกแบบเลย์เอาต์
ธีมและใช้สีที่กำหนดเองกับ
องค์ประกอบภาพในแอปได้ ตัวอย่างเช่น คุณสามารถใช้ชุดสีเพื่อสร้าง
การ์ดชื่อที่มีสีเข้ากันสำหรับเพลงตามปกอัลบั้มหรือปรับสีแถบเครื่องมือของ
แอปเมื่อรูปภาพพื้นหลังเปลี่ยนไป
Palette
ออบเจ็กต์ช่วยให้คุณเข้าถึงสีในBitmapรูปภาพ
พร้อมทั้งให้โปรไฟล์สีหลัก 6 รายการจากบิตแมปเพื่อแจ้งตัวเลือกการออกแบบ
ตั้งค่าคลัง
หากต้องการใช้ไลบรารี Palette ให้เพิ่มข้อมูลต่อไปนี้ลงใน
build.gradle
Kotlin
android { compileSdkVersion(36) ... } dependencies { ... implementation("androidx.palette:palette:1.0.0") }
Groovy
android { compileSdkVersion 36 ... } dependencies { ... implementation 'androidx.palette:palette:1.0.0' }
สร้างจานสี
ออบเจ็กต์ Palette ช่วยให้คุณเข้าถึงสีหลักในรูปภาพ รวมถึงสีที่สอดคล้องกันสำหรับข้อความที่ซ้อนทับ ใช้จานสีเพื่อ
ออกแบบสไตล์ของแอปและเปลี่ยนรูปแบบสีของแอปแบบไดนามิกตาม
รูปภาพต้นฉบับที่กำหนด
หากต้องการสร้างจานสี ให้สร้างอินสแตนซ์ของ
Palette.Builder
จาก Bitmap ก่อน จากนั้นคุณจะใช้ Palette.Builder เพื่อ
ปรับแต่งจานสีได้ก่อนที่จะสร้าง ส่วนนี้จะอธิบายการสร้างและการปรับแต่งจานสีจากรูปภาพบิตแมป
สร้างอินสแตนซ์ Palette
สร้างอินสแตนซ์ Palette โดยใช้เมธอด
from(Bitmap bitmap)
เพื่อสร้าง Palette.Builder จาก
Bitmap ก่อน
เครื่องมือสร้างจะสร้างจานสีแบบซิงโครนัสหรืออะซิงโครนัสก็ได้ ใช้การสร้างจานสีแบบซิงโครนัสหากต้องการสร้างจานสีใน
เธรดเดียวกันกับเมธอดที่เรียกใช้ หากสร้างชุดสีแบบไม่พร้อมกัน
ในเธรดอื่น ให้ใช้เมธอด
onGenerated()
เพื่อเข้าถึงชุดสีทันทีหลังจากสร้าง
ข้อมูลโค้ดต่อไปนี้แสดงตัวอย่างเมธอดสำหรับการสร้างจานสีทั้ง 2 ประเภท
Kotlin
// Generate palette synchronously and return it. fun createPaletteSync(bitmap: Bitmap): Palette = Palette.from(bitmap).generate() // Generate palette asynchronously and use it on a different thread using onGenerated(). fun createPaletteAsync(bitmap: Bitmap) { Palette.from(bitmap).generate { palette -> // Use generated instance. } }
Java
// Generate palette synchronously and return it. public Palette createPaletteSync(Bitmap bitmap) { Palette p = Palette.from(bitmap).generate(); return p; } // Generate palette asynchronously and use it on a different thread using onGenerated(). public void createPaletteAsync(Bitmap bitmap) { Palette.from(bitmap).generate(new PaletteAsyncListener() { public void onGenerated(Palette p) { // Use generated instance. } }); }
หากต้องการสร้างจานสีอย่างต่อเนื่องสำหรับรายการรูปภาพหรือออบเจ็กต์ที่จัดเรียงแล้ว ให้ลองแคชอินสแตนซ์ของ Palette เพื่อป้องกันไม่ให้ UI ทำงานช้า อย่าสร้าง
พาเล็ตใน
เทรดหลัก
ปรับแต่งจานสี
Palette.Builder ช่วยให้คุณปรับแต่งชุดสีได้โดยเลือก
จำนวนสีในชุดสีผลลัพธ์ พื้นที่ของรูปภาพที่
เครื่องมือสร้างใช้เพื่อสร้างชุดสี และสีที่รวมอยู่ใน
ชุดสี เช่น คุณสามารถกรองสีดำออกหรือตรวจสอบว่าเครื่องมือสร้างใช้เฉพาะครึ่งบนของรูปภาพเพื่อสร้างจานสี
ปรับขนาดและสีของจานสีด้วยวิธีต่อไปนี้จากคลาส
Palette.Builder
addFilter()- วิธีนี้จะเพิ่มตัวกรองที่ระบุสีที่อนุญาตในชุดสีที่ได้
ส่ง
Palette.Filterของคุณเองและแก้ไขเมธอดisAllowed()เพื่อกำหนดสีที่ กรองออกจากชุดสี maximumColorCount()- วิธีนี้จะกำหนดจำนวนสีสูงสุดในจานสี ค่าเริ่มต้นคือ 16 และค่าที่เหมาะสมจะขึ้นอยู่กับรูปภาพต้นฉบับ สำหรับ
ภาพทิวทัศน์ ค่าที่เหมาะสมจะอยู่ในช่วง 8-16 ส่วนภาพที่มีใบหน้ามักจะมีค่า
อยู่ในช่วง 24-32
Palette.Builderใช้เวลานานกว่าในการ สร้างชุดสีที่มีสีมากขึ้น setRegion()- วิธีนี้จะระบุพื้นที่ของบิตแมปที่บิลเดอร์ใช้เมื่อ สร้างจานสี คุณจะใช้วิธีนี้ได้เมื่อสร้างจานสีจากบิตแมปเท่านั้น และวิธีนี้จะไม่ส่งผลต่อรูปภาพต้นฉบับ
addTarget()- วิธีนี้ช่วยให้คุณจับคู่สีด้วยตนเองได้โดยการเพิ่ม
Targetโปรไฟล์สีลงในเครื่องมือสร้าง หากTargetเริ่มต้นไม่เพียงพอ นักพัฒนาแอปขั้นสูงสามารถสร้างTargetของตนเองได้โดยใช้Target.Builder
แยกโปรไฟล์สี
ไลบรารี Palette จะดึงโปรไฟล์สีที่ใช้กันทั่วไปจากรูปภาพตามมาตรฐานของ Material Design แต่ละโปรไฟล์จะกำหนดโดย Target และสีที่ดึงมาจากรูปภาพบิตแมปจะได้รับการให้คะแนนเทียบกับแต่ละโปรไฟล์โดยอิงตามความอิ่มตัว ความสว่าง และจำนวนประชากร (จำนวนพิกเซลในบิตแมปที่แสดงด้วยสี) สำหรับแต่ละโปรไฟล์ สีที่มีคะแนนดีที่สุดจะกำหนดโปรไฟล์สีนั้น
สำหรับรูปภาพที่กำหนด
โดยค่าเริ่มต้น Palette ออบเจ็กต์จะมีสีหลัก 16 สีจากรูปภาพที่ระบุ เมื่อสร้างชุดสี คุณจะปรับแต่งจำนวนสีได้โดยใช้
Palette.Builder การดึงสีเพิ่มเติมจะช่วยให้มีสีที่อาจตรงกันมากขึ้นสำหรับแต่ละโปรไฟล์สี แต่ก็ทำให้Palette.Builder
ใช้เวลานานขึ้นเมื่อสร้างจานสี
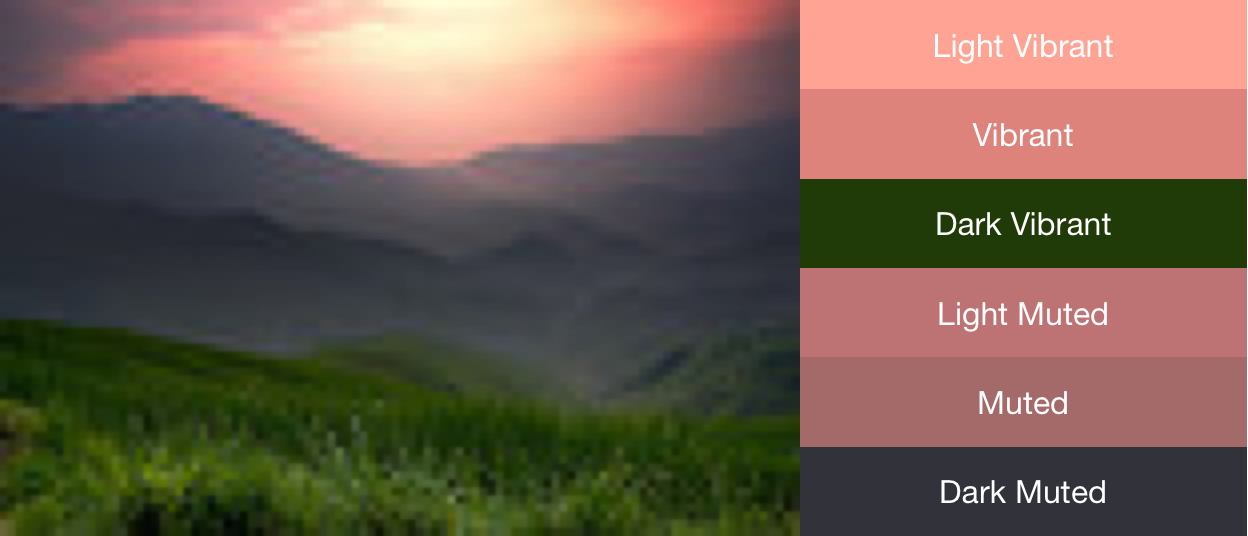
ไลบรารีจานสีจะพยายามดึงโปรไฟล์สี 6 รายการต่อไปนี้
- สดใสเล็กน้อย
- ฉูดฉาด
- เข้มสด
- ปิดเสียงเบา
- ปิดเสียง
- มืดปิดเสียง
แต่ละget<Profile>Color()เมธอดใน
Paletteจะแสดงผลสีในจานสีที่เชื่อมโยงกับโปรไฟล์
นั้นๆ โดยจะแทนที่ <Profile> ด้วย
ชื่อของโปรไฟล์สี 1 ใน 6 โปรไฟล์ เช่น วิธีรับโปรไฟล์สี
Dark Vibrant คือ
getDarkVibrantColor()
เนื่องจากรูปภาพบางรูปไม่มีโปรไฟล์สีทั้งหมด ให้ระบุสีเริ่มต้นที่จะ
แสดง
รูปที่ 1 แสดงรูปภาพและโปรไฟล์สีที่เกี่ยวข้องจากเมธอด get<Profile>Color()

ใช้ตัวอย่างสีเพื่อสร้างรูปแบบสี
Palette คลาสยังสร้าง
Palette.Swatch
ออบเจ็กต์สำหรับโปรไฟล์สีแต่ละรายการด้วย Palette.Swatchออบเจ็กต์มี
สีที่เชื่อมโยงสำหรับโปรไฟล์นั้น รวมถึงจำนวนสีใน
พิกเซล
แถบสีมีวิธีเพิ่มเติมในการเข้าถึงข้อมูลเพิ่มเติมเกี่ยวกับ
โปรไฟล์สี เช่น ค่า HSL และจำนวนพิกเซล คุณใช้ตัวอย่างสีเพื่อช่วยสร้างรูปแบบสีและธีมแอปที่ครอบคลุมมากขึ้นได้โดยใช้วิธีgetBodyTextColor()
และgetTitleTextColor()
เมธอดเหล่านี้จะแสดงสีที่เหมาะสมสำหรับการใช้กับสีของตัวอย่าง
แต่ละget<Profile>Swatch()เมธอดจาก
Paletteจะแสดงตัวอย่างสีที่เชื่อมโยงกับโปรไฟล์นั้นๆ
โดย <Profile> จะแทนที่ด้วยชื่อของโปรไฟล์สี 1 ใน 6 โปรไฟล์ แม้ว่าเมธอดของ
get<Profile>Swatch()พาเล็ตจะไม่ต้องใช้พารามิเตอร์
ค่าเริ่มต้น แต่จะแสดงผล null หากไม่มีโปรไฟล์
นั้นในรูปภาพ ดังนั้น โปรดตรวจสอบว่าตัวอย่างสีไม่ใช่ค่าว่างก่อน
ใช้ ตัวอย่างเช่น โค้ดต่อไปนี้จะรับสีข้อความชื่อจาก
พาเล็ตหากตัวอย่างสีสดไม่ใช่ค่าว่าง
Kotlin
val vibrant = myPalette.vibrantSwatch // In Kotlin, check for null before accessing properties on the vibrant swatch. val titleColor = vibrant?.titleTextColor
Java
Palette.Swatch vibrant = myPalette.getVibrantSwatch(); if(vibrant != null){ int titleColor = vibrant.getTitleTextColor(); // ... }
หากต้องการเข้าถึงสีทั้งหมดในชุดสี เมธอด
getSwatches()
จะแสดงรายการตัวอย่างสีทั้งหมดที่สร้างจากรูปภาพ รวมถึง
โปรไฟล์สีมาตรฐาน 6 รายการ
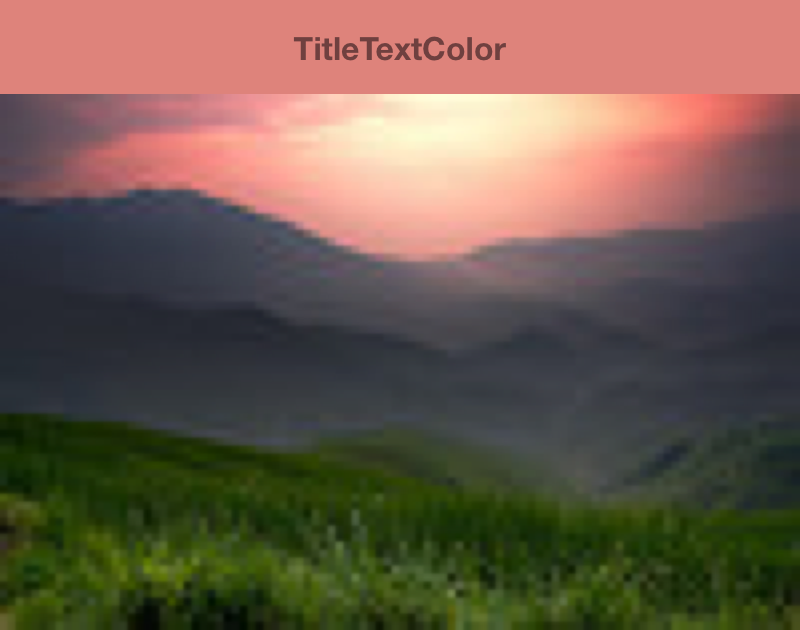
ข้อมูลโค้ดต่อไปนี้ใช้วิธีการจากข้อมูลโค้ดก่อนหน้า เพื่อสร้างชุดสี รับตัวอย่างสีสด และเปลี่ยน สีของแถบเครื่องมือให้ตรงกับรูปภาพบิตแมปแบบพร้อมกัน รูปที่ 2 แสดง รูปภาพและแถบเครื่องมือที่ได้
Kotlin
// Set the background and text colors of a toolbar given a bitmap image to // match. fun setToolbarColor(bitmap: Bitmap) { // Generate the palette and get the vibrant swatch. val vibrantSwatch = createPaletteSync(bitmap).vibrantSwatch // Set the toolbar background and text colors. // Fall back to default colors if the vibrant swatch isn't available. with(findViewById<Toolbar>(R.id.toolbar)) { setBackgroundColor(vibrantSwatch?.rgb ?: ContextCompat.getColor(context, R.color.default_title_background)) setTitleTextColor(vibrantSwatch?.titleTextColor ?: ContextCompat.getColor(context, R.color.default_title_color)) } }
Java
// Set the background and text colors of a toolbar given a bitmap image to // match. public void setToolbarColor(Bitmap bitmap) { // Generate the palette and get the vibrant swatch. // See the createPaletteSync() method from the preceding code snippet. Palette p = createPaletteSync(bitmap); Palette.Swatch vibrantSwatch = p.getVibrantSwatch(); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); // Load default colors. int backgroundColor = ContextCompat.getColor(getContext(), R.color.default_title_background); int textColor = ContextCompat.getColor(getContext(), R.color.default_title_color); // Check that the Vibrant swatch is available. if(vibrantSwatch != null){ backgroundColor = vibrantSwatch.getRgb(); textColor = vibrantSwatch.getTitleTextColor(); } // Set the toolbar background and text colors. toolbar.setBackgroundColor(backgroundColor); toolbar.setTitleTextColor(textColor); }