ঘূর্ণায়মান ত্রিভুজ মত একটি প্রিসেট প্রোগ্রাম অনুযায়ী বস্তুগুলিকে সরানো কিছুটা মনোযোগ পাওয়ার জন্য দরকারী, কিন্তু আপনি যদি ব্যবহারকারীদের আপনার OpenGL ES গ্রাফিক্সের সাথে ইন্টারঅ্যাক্ট করতে চান তবে কী হবে? আপনার OpenGL ES অ্যাপ্লিকেশান টাচ ইন্টারেক্টিভ করার চাবিকাঠি হল টাচ ইভেন্টগুলি শোনার জন্য onTouchEvent() ওভাররাইড করার জন্য GLSurfaceView এর আপনার বাস্তবায়নকে প্রসারিত করা।
এই পাঠটি আপনাকে দেখায় কিভাবে ব্যবহারকারীদের একটি OpenGL ES অবজেক্ট ঘোরাতে টাচ ইভেন্ট শুনতে হয়।
একটি স্পর্শ শ্রোতা সেটআপ করুন
আপনার OpenGL ES অ্যাপ্লিকেশনটিকে স্পর্শ ইভেন্টগুলিতে প্রতিক্রিয়া জানাতে, আপনাকে অবশ্যই আপনার GLSurfaceView ক্লাসে onTouchEvent() পদ্ধতিটি প্রয়োগ করতে হবে। নীচের উদাহরণ বাস্তবায়ন দেখায় কিভাবে MotionEvent.ACTION_MOVE ইভেন্টগুলির জন্য শুনতে হয় এবং একটি আকৃতির জন্য ঘূর্ণনের একটি কোণে তাদের অনুবাদ করে৷
কোটলিন
private const val TOUCH_SCALE_FACTOR: Float = 180.0f / 320f ... private var previousX: Float = 0f private var previousY: Float = 0f override fun onTouchEvent(e: MotionEvent): Boolean { // MotionEvent reports input details from the touch screen // and other input controls. In this case, you are only // interested in events where the touch position changed. val x: Float = e.x val y: Float = e.y when (e.action) { MotionEvent.ACTION_MOVE -> { var dx: Float = x - previousX var dy: Float = y - previousY // reverse direction of rotation above the mid-line if (y > height / 2) { dx *= -1 } // reverse direction of rotation to left of the mid-line if (x < width / 2) { dy *= -1 } renderer.angle += (dx + dy) * TOUCH_SCALE_FACTOR requestRender() } } previousX = x previousY = y return true }
জাভা
private final float TOUCH_SCALE_FACTOR = 180.0f / 320; private float previousX; private float previousY; @Override public boolean onTouchEvent(MotionEvent e) { // MotionEvent reports input details from the touch screen // and other input controls. In this case, you are only // interested in events where the touch position changed. float x = e.getX(); float y = e.getY(); switch (e.getAction()) { case MotionEvent.ACTION_MOVE: float dx = x - previousX; float dy = y - previousY; // reverse direction of rotation above the mid-line if (y > getHeight() / 2) { dx = dx * -1 ; } // reverse direction of rotation to left of the mid-line if (x < getWidth() / 2) { dy = dy * -1 ; } renderer.setAngle( renderer.getAngle() + ((dx + dy) * TOUCH_SCALE_FACTOR)); requestRender(); } previousX = x; previousY = y; return true; }
লক্ষ্য করুন যে ঘূর্ণন কোণ গণনা করার পরে, এই পদ্ধতিটি রেন্ডারারকে বলতে requestRender() কল করে যে ফ্রেমটি রেন্ডার করার সময় এসেছে। এই উদাহরণে এই পদ্ধতিটি সবচেয়ে কার্যকর কারণ ঘূর্ণনের পরিবর্তন না হলে ফ্রেমটিকে পুনরায় আঁকার প্রয়োজন হয় না। যাইহোক, এটি দক্ষতার উপর কোন প্রভাব ফেলবে না যদি না আপনি অনুরোধ করেন যে রেন্ডারার শুধুমাত্র setRenderMode() পদ্ধতি ব্যবহার করে ডেটা পরিবর্তন করার সময় পুনরায় আঁকবে, তাই নিশ্চিত করুন যে এই লাইনটি রেন্ডারারে মন্তব্য করা হয়নি:
কোটলিন
class MyGlSurfaceView(context: Context) : GLSurfaceView(context) { init { // Render the view only when there is a change in the drawing data renderMode = GLSurfaceView.RENDERMODE_WHEN_DIRTY } }
জাভা
public MyGLSurfaceView(Context context) { ... // Render the view only when there is a change in the drawing data setRenderMode(GLSurfaceView.RENDERMODE_WHEN_DIRTY); }
ঘূর্ণন কোণ প্রকাশ করুন
উপরের উদাহরণ কোডের জন্য প্রয়োজন যে আপনি একজন পাবলিক সদস্য যোগ করে আপনার রেন্ডারারের মাধ্যমে ঘূর্ণন কোণটি প্রকাশ করুন৷ যেহেতু রেন্ডারার কোডটি আপনার অ্যাপ্লিকেশনের প্রধান ইউজার ইন্টারফেস থ্রেড থেকে একটি পৃথক থ্রেডে চলছে, তাই আপনাকে অবশ্যই এই সর্বজনীন ভেরিয়েবলটিকে volatile হিসাবে ঘোষণা করতে হবে। ভেরিয়েবল ডিক্লেয়ার করার এবং গেটার এবং সেটার পেয়ার এক্সপোজ করার কোড এখানে আছে:
কোটলিন
class MyGLRenderer4 : GLSurfaceView.Renderer { @Volatile var angle: Float = 0f }
জাভা
public class MyGLRenderer implements GLSurfaceView.Renderer { ... public volatile float mAngle; public float getAngle() { return mAngle; } public void setAngle(float angle) { mAngle = angle; } }
ঘূর্ণন প্রয়োগ করুন
স্পর্শ ইনপুট দ্বারা উত্পন্ন ঘূর্ণন প্রয়োগ করতে, একটি কোণ তৈরি করে এমন কোডটি মন্তব্য করুন এবং একটি পরিবর্তনশীল যোগ করুন যাতে স্পর্শ ইনপুট জেনারেটেড কোণ রয়েছে:
কোটলিন
override fun onDrawFrame(gl: GL10) { ... val scratch = FloatArray(16) // Create a rotation for the triangle // long time = SystemClock.uptimeMillis() % 4000L; // float angle = 0.090f * ((int) time); Matrix.setRotateM(rotationMatrix, 0, angle, 0f, 0f, -1.0f) // Combine the rotation matrix with the projection and camera view // Note that the mvpMatrix factor *must be first* in order // for the matrix multiplication product to be correct. Matrix.multiplyMM(scratch, 0, mvpMatrix, 0, rotationMatrix, 0) // Draw triangle triangle.draw(scratch) }
জাভা
public void onDrawFrame(GL10 gl) { ... float[] scratch = new float[16]; // Create a rotation for the triangle // long time = SystemClock.uptimeMillis() % 4000L; // float angle = 0.090f * ((int) time); Matrix.setRotateM(rotationMatrix, 0, mAngle, 0, 0, -1.0f); // Combine the rotation matrix with the projection and camera view // Note that the vPMatrix factor *must be first* in order // for the matrix multiplication product to be correct. Matrix.multiplyMM(scratch, 0, vPMatrix, 0, rotationMatrix, 0); // Draw triangle mTriangle.draw(scratch); }
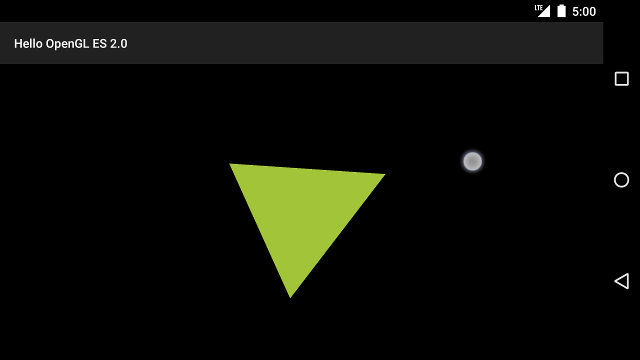
আপনি উপরে বর্ণিত পদক্ষেপগুলি সম্পন্ন করার পরে, প্রোগ্রামটি চালান এবং ত্রিভুজটি ঘোরাতে আপনার আঙুলটি স্ক্রিনের উপর টেনে আনুন:

চিত্র 1. ত্রিভুজ টাচ ইনপুট দিয়ে ঘোরানো হচ্ছে (বৃত্ত স্পর্শের অবস্থান দেখায়)।

