La possibilité de définir des formes à dessiner dans le contexte d'une vue OpenGL ES constitue la première étape créer des graphismes haut de gamme pour votre application. Dessiner avec OpenGL ES peut être un peu délicat si en connaissant quelques notions de base sur la façon dont OpenGL ES attend de vous que vous définissiez des objets graphiques.
Cette leçon explique le système de coordonnées OpenGL ES par rapport à l'écran d'un appareil Android, les bases de la définition d'une forme, des faces de forme, ainsi que de la définition d'un triangle et d'un carré.
Définir un triangle
OpenGL ES vous permet de définir des objets dessinés à l'aide de coordonnées dans un espace tridimensionnel. Donc,
Avant de pouvoir dessiner un triangle, vous devez définir ses coordonnées. Dans OpenGL, la méthode classique
consiste à définir un tableau de sommets
de nombres à virgule flottante pour les coordonnées. Pour une
vous écrivez ces coordonnées dans un ByteBuffer, qui est transmis
Pipeline graphique OpenGL ES pour le traitement.
Kotlin
// number of coordinates per vertex in this array const val COORDS_PER_VERTEX = 3 var triangleCoords = floatArrayOf( // in counterclockwise order: 0.0f, 0.622008459f, 0.0f, // top -0.5f, -0.311004243f, 0.0f, // bottom left 0.5f, -0.311004243f, 0.0f // bottom right ) class Triangle { // Set color with red, green, blue and alpha (opacity) values val color = floatArrayOf(0.63671875f, 0.76953125f, 0.22265625f, 1.0f) private var vertexBuffer: FloatBuffer = // (number of coordinate values * 4 bytes per float) ByteBuffer.allocateDirect(triangleCoords.size * 4).run { // use the device hardware's native byte order order(ByteOrder.nativeOrder()) // create a floating point buffer from the ByteBuffer asFloatBuffer().apply { // add the coordinates to the FloatBuffer put(triangleCoords) // set the buffer to read the first coordinate position(0) } } }
Java
public class Triangle { private FloatBuffer vertexBuffer; // number of coordinates per vertex in this array static final int COORDS_PER_VERTEX = 3; static float triangleCoords[] = { // in counterclockwise order: 0.0f, 0.622008459f, 0.0f, // top -0.5f, -0.311004243f, 0.0f, // bottom left 0.5f, -0.311004243f, 0.0f // bottom right }; // Set color with red, green, blue and alpha (opacity) values float color[] = { 0.63671875f, 0.76953125f, 0.22265625f, 1.0f }; public Triangle() { // initialize vertex byte buffer for shape coordinates ByteBuffer bb = ByteBuffer.allocateDirect( // (number of coordinate values * 4 bytes per float) triangleCoords.length * 4); // use the device hardware's native byte order bb.order(ByteOrder.nativeOrder()); // create a floating point buffer from the ByteBuffer vertexBuffer = bb.asFloatBuffer(); // add the coordinates to the FloatBuffer vertexBuffer.put(triangleCoords); // set the buffer to read the first coordinate vertexBuffer.position(0); } }
Par défaut, OpenGL ES suppose un système de coordonnées dans lequel [0,0,0] (X,Y,Z) indique le centre
le frame GLSurfaceView,
[1,1,0] est le coin supérieur droit du cadre et
[-1,-1,0] correspond à l'angle inférieur gauche du cadre. Pour voir une illustration de ce système de coordonnées, consultez la
Développeur OpenGL ES
guide de démarrage.
Notez que les coordonnées de cette forme sont définies dans le sens inverse des aiguilles d'une montre. Le dessin l'ordre est important, car il définit quel côté est la face avant de la forme, ce que vous et la face arrière, que vous pouvez choisir de ne pas dessiner à l'aide de l'outil de sélection d'OpenGL ES. visage. Pour en savoir plus sur les visages et les sélections, consultez les Guide du développeur OpenGL ES.
Définir un carré
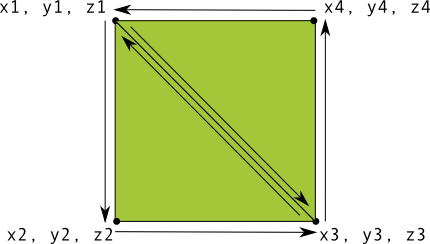
Définir un triangle est un jeu d'enfant dans OpenGL, mais que faire si complexe ? Un carré, par exemple ? Il existe de nombreuses façons de le faire, mais un chemin typique pour dessiner un tel forme dans OpenGL ES consiste à utiliser deux triangles dessinés ensemble:

Figure 1 : Dessiner un carré à l'aide de deux triangles
Là encore, vous devez définir les sommets dans l'ordre inverse des aiguilles d'une montre pour les deux triangles
représenter cette forme et placer les valeurs dans un ByteBuffer. Afin d'éviter
définissez deux fois les deux coordonnées partagées par chaque triangle, utilisez une liste de dessin pour indiquer au
Pipeline graphique OpenGL ES comment dessiner ces sommets. Voici le code de cette forme:
Kotlin
// number of coordinates per vertex in this array const val COORDS_PER_VERTEX = 3 var squareCoords = floatArrayOf( -0.5f, 0.5f, 0.0f, // top left -0.5f, -0.5f, 0.0f, // bottom left 0.5f, -0.5f, 0.0f, // bottom right 0.5f, 0.5f, 0.0f // top right ) class Square2 { private val drawOrder = shortArrayOf(0, 1, 2, 0, 2, 3) // order to draw vertices // initialize vertex byte buffer for shape coordinates private val vertexBuffer: FloatBuffer = // (# of coordinate values * 4 bytes per float) ByteBuffer.allocateDirect(squareCoords.size * 4).run { order(ByteOrder.nativeOrder()) asFloatBuffer().apply { put(squareCoords) position(0) } } // initialize byte buffer for the draw list private val drawListBuffer: ShortBuffer = // (# of coordinate values * 2 bytes per short) ByteBuffer.allocateDirect(drawOrder.size * 2).run { order(ByteOrder.nativeOrder()) asShortBuffer().apply { put(drawOrder) position(0) } } }
Java
public class Square { private FloatBuffer vertexBuffer; private ShortBuffer drawListBuffer; // number of coordinates per vertex in this array static final int COORDS_PER_VERTEX = 3; static float squareCoords[] = { -0.5f, 0.5f, 0.0f, // top left -0.5f, -0.5f, 0.0f, // bottom left 0.5f, -0.5f, 0.0f, // bottom right 0.5f, 0.5f, 0.0f }; // top right private short drawOrder[] = { 0, 1, 2, 0, 2, 3 }; // order to draw vertices public Square() { // initialize vertex byte buffer for shape coordinates ByteBuffer bb = ByteBuffer.allocateDirect( // (# of coordinate values * 4 bytes per float) squareCoords.length * 4); bb.order(ByteOrder.nativeOrder()); vertexBuffer = bb.asFloatBuffer(); vertexBuffer.put(squareCoords); vertexBuffer.position(0); // initialize byte buffer for the draw list ByteBuffer dlb = ByteBuffer.allocateDirect( // (# of coordinate values * 2 bytes per short) drawOrder.length * 2); dlb.order(ByteOrder.nativeOrder()); drawListBuffer = dlb.asShortBuffer(); drawListBuffer.put(drawOrder); drawListBuffer.position(0); } }
Cet exemple vous donne un aperçu de ce qu'il faut faire pour créer des formes plus complexes avec OpenGL. Dans généralement, vous utilisez des collections de triangles pour dessiner des objets. Dans la leçon suivante, vous apprendrez à dessiner ces formes à l'écran.
