একটি OpenGL ES ভিউয়ের প্রেক্ষাপটে আঁকার জন্য আকারগুলিকে সংজ্ঞায়িত করতে সক্ষম হওয়া হল আপনার অ্যাপের জন্য উচ্চ-সম্পন্ন গ্রাফিক্স তৈরির প্রথম ধাপ। OpenGL ES এর সাথে অঙ্কন করা একটু কঠিন হতে পারে কিছু মৌলিক বিষয় না জেনেই যে OpenGL ES আপনাকে গ্রাফিক বস্তুগুলিকে সংজ্ঞায়িত করতে আশা করে।
এই পাঠটি একটি অ্যান্ড্রয়েড ডিভাইসের স্ক্রিনের সাথে সম্পর্কিত OpenGL ES সমন্বয় ব্যবস্থাকে ব্যাখ্যা করে, একটি আকৃতি, আকৃতির মুখ, সেইসাথে একটি ত্রিভুজ এবং একটি বর্গক্ষেত্র সংজ্ঞায়িত করার মূল বিষয়গুলি।
একটি ত্রিভুজ সংজ্ঞায়িত করুন
OpenGL ES আপনাকে ত্রিমাত্রিক স্থানে স্থানাঙ্ক ব্যবহার করে আঁকা বস্তুগুলিকে সংজ্ঞায়িত করতে দেয়। সুতরাং, আপনি একটি ত্রিভুজ আঁকতে পারার আগে, আপনাকে অবশ্যই এর স্থানাঙ্ক সংজ্ঞায়িত করতে হবে। OpenGL-এ, এটি করার সাধারণ উপায় হল স্থানাঙ্কগুলির জন্য ভাসমান বিন্দু সংখ্যাগুলির একটি শীর্ষবিন্দু অ্যারে সংজ্ঞায়িত করা। সর্বাধিক দক্ষতার জন্য, আপনি এই স্থানাঙ্কগুলিকে একটি ByteBuffer এ লিখুন, যা প্রক্রিয়াকরণের জন্য OpenGL ES গ্রাফিক্স পাইপলাইনে পাঠানো হয়।
কোটলিন
// number of coordinates per vertex in this array const val COORDS_PER_VERTEX = 3 var triangleCoords = floatArrayOf( // in counterclockwise order: 0.0f, 0.622008459f, 0.0f, // top -0.5f, -0.311004243f, 0.0f, // bottom left 0.5f, -0.311004243f, 0.0f // bottom right ) class Triangle { // Set color with red, green, blue and alpha (opacity) values val color = floatArrayOf(0.63671875f, 0.76953125f, 0.22265625f, 1.0f) private var vertexBuffer: FloatBuffer = // (number of coordinate values * 4 bytes per float) ByteBuffer.allocateDirect(triangleCoords.size * 4).run { // use the device hardware's native byte order order(ByteOrder.nativeOrder()) // create a floating point buffer from the ByteBuffer asFloatBuffer().apply { // add the coordinates to the FloatBuffer put(triangleCoords) // set the buffer to read the first coordinate position(0) } } }
জাভা
public class Triangle { private FloatBuffer vertexBuffer; // number of coordinates per vertex in this array static final int COORDS_PER_VERTEX = 3; static float triangleCoords[] = { // in counterclockwise order: 0.0f, 0.622008459f, 0.0f, // top -0.5f, -0.311004243f, 0.0f, // bottom left 0.5f, -0.311004243f, 0.0f // bottom right }; // Set color with red, green, blue and alpha (opacity) values float color[] = { 0.63671875f, 0.76953125f, 0.22265625f, 1.0f }; public Triangle() { // initialize vertex byte buffer for shape coordinates ByteBuffer bb = ByteBuffer.allocateDirect( // (number of coordinate values * 4 bytes per float) triangleCoords.length * 4); // use the device hardware's native byte order bb.order(ByteOrder.nativeOrder()); // create a floating point buffer from the ByteBuffer vertexBuffer = bb.asFloatBuffer(); // add the coordinates to the FloatBuffer vertexBuffer.put(triangleCoords); // set the buffer to read the first coordinate vertexBuffer.position(0); } }
ডিফল্টরূপে, OpenGL ES একটি স্থানাঙ্ক সিস্টেম ধরে নেয় যেখানে [0,0,0] (X,Y,Z) GLSurfaceView ফ্রেমের কেন্দ্র নির্দিষ্ট করে, [1,1,0] হল ফ্রেমের উপরের ডান কোণে এবং [- 1,-1,0] ফ্রেমের নীচের বাম কোণে। এই স্থানাঙ্ক সিস্টেমের একটি উদাহরণের জন্য, OpenGL ES বিকাশকারী নির্দেশিকা দেখুন।
মনে রাখবেন যে এই আকৃতির স্থানাঙ্কগুলি ঘড়ির কাঁটার বিপরীত ক্রমে সংজ্ঞায়িত করা হয়েছে। অঙ্কন ক্রম গুরুত্বপূর্ণ কারণ এটি সংজ্ঞায়িত করে যে আকৃতির সামনের মুখ কোনটি, যা আপনি সাধারণত আঁকতে চান এবং পিছনের মুখ, যা আপনি OpenGL ES কুল ফেস বৈশিষ্ট্য ব্যবহার করে আঁকতে না বেছে নিতে পারেন৷ ফেস এবং কুলিং সম্পর্কে আরও তথ্যের জন্য, OpenGL ES ডেভেলপার গাইড দেখুন।
একটি বর্গক্ষেত্র সংজ্ঞায়িত করুন
OpenGL-এ ত্রিভুজ সংজ্ঞায়িত করা বেশ সহজ, কিন্তু আপনি যদি একটু বেশি জটিল পেতে চান? বলো, একটা বর্গ? এটি করার জন্য অনেকগুলি উপায় রয়েছে, তবে OpenGL ES-তে এই জাতীয় আকৃতি আঁকার একটি সাধারণ পথ হল দুটি ত্রিভুজ একসাথে আঁকা:

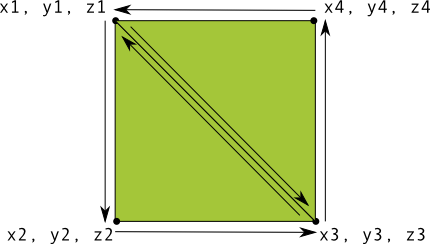
চিত্র 1. দুটি ত্রিভুজ ব্যবহার করে একটি বর্গ অঙ্কন।
আবার, এই আকৃতির প্রতিনিধিত্বকারী উভয় ত্রিভুজের জন্য আপনার শীর্ষবিন্দুকে ঘড়ির কাঁটার বিপরীত ক্রমে সংজ্ঞায়িত করা উচিত এবং মানগুলিকে একটি ByteBuffer এ রাখা উচিত। প্রতিটি ত্রিভুজ দ্বারা দুইবার ভাগ করা দুটি স্থানাঙ্ক সংজ্ঞায়িত না করার জন্য, OpenGL ES গ্রাফিক্স পাইপলাইনকে কীভাবে এই শীর্ষবিন্দুগুলি আঁকতে হয় তা বলার জন্য একটি অঙ্কন তালিকা ব্যবহার করুন। এই আকৃতির জন্য কোড এখানে:
কোটলিন
// number of coordinates per vertex in this array const val COORDS_PER_VERTEX = 3 var squareCoords = floatArrayOf( -0.5f, 0.5f, 0.0f, // top left -0.5f, -0.5f, 0.0f, // bottom left 0.5f, -0.5f, 0.0f, // bottom right 0.5f, 0.5f, 0.0f // top right ) class Square2 { private val drawOrder = shortArrayOf(0, 1, 2, 0, 2, 3) // order to draw vertices // initialize vertex byte buffer for shape coordinates private val vertexBuffer: FloatBuffer = // (# of coordinate values * 4 bytes per float) ByteBuffer.allocateDirect(squareCoords.size * 4).run { order(ByteOrder.nativeOrder()) asFloatBuffer().apply { put(squareCoords) position(0) } } // initialize byte buffer for the draw list private val drawListBuffer: ShortBuffer = // (# of coordinate values * 2 bytes per short) ByteBuffer.allocateDirect(drawOrder.size * 2).run { order(ByteOrder.nativeOrder()) asShortBuffer().apply { put(drawOrder) position(0) } } }
জাভা
public class Square { private FloatBuffer vertexBuffer; private ShortBuffer drawListBuffer; // number of coordinates per vertex in this array static final int COORDS_PER_VERTEX = 3; static float squareCoords[] = { -0.5f, 0.5f, 0.0f, // top left -0.5f, -0.5f, 0.0f, // bottom left 0.5f, -0.5f, 0.0f, // bottom right 0.5f, 0.5f, 0.0f }; // top right private short drawOrder[] = { 0, 1, 2, 0, 2, 3 }; // order to draw vertices public Square() { // initialize vertex byte buffer for shape coordinates ByteBuffer bb = ByteBuffer.allocateDirect( // (# of coordinate values * 4 bytes per float) squareCoords.length * 4); bb.order(ByteOrder.nativeOrder()); vertexBuffer = bb.asFloatBuffer(); vertexBuffer.put(squareCoords); vertexBuffer.position(0); // initialize byte buffer for the draw list ByteBuffer dlb = ByteBuffer.allocateDirect( // (# of coordinate values * 2 bytes per short) drawOrder.length * 2); dlb.order(ByteOrder.nativeOrder()); drawListBuffer = dlb.asShortBuffer(); drawListBuffer.put(drawOrder); drawListBuffer.position(0); } }
এই উদাহরণটি আপনাকে OpenGL-এর সাহায্যে আরও জটিল আকার তৈরি করতে কী লাগে তার একটি উঁকি দেয়। সাধারণভাবে, আপনি বস্তু আঁকতে ত্রিভুজ সংগ্রহ ব্যবহার করেন। পরবর্তী পাঠে, আপনি শিখবেন কিভাবে পর্দায় এই আকারগুলি আঁকতে হয়।

