OpenGL ES এনভায়রনমেন্টে, প্রজেকশন এবং ক্যামেরা ভিউ আপনাকে আঁকা বস্তুগুলিকে এমনভাবে প্রদর্শন করতে দেয় যা আপনি আপনার চোখ দিয়ে ভৌত বস্তুগুলিকে যেভাবে দেখেন তার সাথে সাদৃশ্যপূর্ণ। শারীরিক দেখার এই সিমুলেশনটি আঁকা বস্তুর স্থানাঙ্কের গাণিতিক রূপান্তর দিয়ে করা হয়:
- অভিক্ষেপ - এই রূপান্তরটি
GLSurfaceViewএর প্রস্থ এবং উচ্চতার উপর ভিত্তি করে আঁকা বস্তুর স্থানাঙ্কগুলিকে সামঞ্জস্য করে যেখানে তারা প্রদর্শিত হয়। এই গণনা ব্যতীত, OpenGL ES দ্বারা আঁকা বস্তুগুলি ভিউ উইন্ডোর অসম অনুপাত দ্বারা তির্যক। আপনার রেন্ডারারেরonSurfaceChanged()পদ্ধতিতে OpenGL ভিউয়ের অনুপাত প্রতিষ্ঠিত বা পরিবর্তিত হলেই একটি প্রজেকশন রূপান্তর সাধারণত গণনা করা হয়। OpenGL ES অনুমান এবং স্থানাঙ্ক ম্যাপিং সম্পর্কে আরও তথ্যের জন্য, আঁকা বস্তুর জন্য ম্যাপিং স্থানাঙ্ক দেখুন। - ক্যামেরা ভিউ - এই রূপান্তরটি একটি ভার্চুয়াল ক্যামেরা অবস্থানের উপর ভিত্তি করে আঁকা বস্তুর স্থানাঙ্কগুলিকে সামঞ্জস্য করে। এটা মনে রাখা গুরুত্বপূর্ণ যে OpenGL ES একটি প্রকৃত ক্যামেরা অবজেক্টকে সংজ্ঞায়িত করে না, বরং এর পরিবর্তে ইউটিলিটি পদ্ধতি প্রদান করে যা আঁকা বস্তুর প্রদর্শনকে রূপান্তরিত করে একটি ক্যামেরাকে অনুকরণ করে। একটি ক্যামেরা ভিউ ট্রান্সফরমেশন শুধুমাত্র একবার গণনা করা হতে পারে যখন আপনি আপনার
GLSurfaceViewপ্রতিষ্ঠা করেন, অথবা ব্যবহারকারীর ক্রিয়া বা আপনার অ্যাপ্লিকেশনের ফাংশনের উপর ভিত্তি করে গতিশীলভাবে পরিবর্তন হতে পারে।
এই পাঠটি বর্ণনা করে কিভাবে একটি প্রজেকশন এবং ক্যামেরা ভিউ তৈরি করতে হয় এবং এটি আপনার GLSurfaceView এ আঁকা আকারে প্রয়োগ করতে হয়।
একটি অভিক্ষেপ সংজ্ঞায়িত করুন
আপনার GLSurfaceView.Renderer ক্লাসের onSurfaceChanged() পদ্ধতিতে একটি প্রজেকশন রূপান্তরের ডেটা গণনা করা হয়। নিম্নলিখিত উদাহরণ কোডটি GLSurfaceView এর উচ্চতা এবং প্রস্থ নেয় এবং এটিকে Matrix.frustumM() পদ্ধতি ব্যবহার করে একটি প্রজেকশন ট্রান্সফরমেশন Matrix তৈরি করতে ব্যবহার করে:
কোটলিন
// vPMatrix is an abbreviation for "Model View Projection Matrix" private val vPMatrix = FloatArray(16) private val projectionMatrix = FloatArray(16) private val viewMatrix = FloatArray(16) override fun onSurfaceChanged(unused: GL10, width: Int, height: Int) { GLES20.glViewport(0, 0, width, height) val ratio: Float = width.toFloat() / height.toFloat() // this projection matrix is applied to object coordinates // in the onDrawFrame() method Matrix.frustumM(projectionMatrix, 0, -ratio, ratio, -1f, 1f, 3f, 7f) }
জাভা
// vPMatrix is an abbreviation for "Model View Projection Matrix" private final float[] vPMatrix = new float[16]; private final float[] projectionMatrix = new float[16]; private final float[] viewMatrix = new float[16]; @Override public void onSurfaceChanged(GL10 unused, int width, int height) { GLES20.glViewport(0, 0, width, height); float ratio = (float) width / height; // this projection matrix is applied to object coordinates // in the onDrawFrame() method Matrix.frustumM(projectionMatrix, 0, -ratio, ratio, -1, 1, 3, 7); }
এই কোডটি একটি প্রজেকশন ম্যাট্রিক্স, mProjectionMatrix তৈরি করে যা আপনি onDrawFrame() পদ্ধতিতে ক্যামেরা ভিউ ট্রান্সফর্মেশনের সাথে একত্রিত করতে পারেন, যা পরবর্তী বিভাগে দেখানো হয়েছে।
দ্রষ্টব্য: শুধুমাত্র আপনার অঙ্কন বস্তুতে একটি প্রজেকশন রূপান্তর প্রয়োগ করলে সাধারণত খুব খালি ডিসপ্লে দেখা যায়। সাধারণভাবে, পর্দায় কিছু দেখানোর জন্য আপনাকে অবশ্যই একটি ক্যামেরা ভিউ রূপান্তর প্রয়োগ করতে হবে।
একটি ক্যামেরা ভিউ সংজ্ঞায়িত করুন
আপনার রেন্ডারারে অঙ্কন প্রক্রিয়ার অংশ হিসাবে একটি ক্যামেরা ভিউ ট্রান্সফর্মেশন যোগ করে আপনার আঁকা বস্তুগুলিকে রূপান্তরিত করার প্রক্রিয়াটি সম্পূর্ণ করুন৷ নিম্নলিখিত উদাহরণ কোডে, ক্যামেরা ভিউ ট্রান্সফর্মেশন Matrix.setLookAtM() পদ্ধতি ব্যবহার করে গণনা করা হয় এবং তারপর পূর্বে গণনা করা প্রজেকশন ম্যাট্রিক্সের সাথে মিলিত হয়। সম্মিলিত রূপান্তর ম্যাট্রিক্স তারপর আঁকা আকৃতি পাস করা হয়.
কোটলিন
override fun onDrawFrame(unused: GL10) { ... // Set the camera position (View matrix) Matrix.setLookAtM(viewMatrix, 0, 0f, 0f, 3f, 0f, 0f, 0f, 0f, 1.0f, 0.0f) // Calculate the projection and view transformation Matrix.multiplyMM(vPMatrix, 0, projectionMatrix, 0, viewMatrix, 0) // Draw shape triangle.draw(vPMatrix)
জাভা
@Override public void onDrawFrame(GL10 unused) { ... // Set the camera position (View matrix) Matrix.setLookAtM(viewMatrix, 0, 0, 0, 3, 0f, 0f, 0f, 0f, 1.0f, 0.0f); // Calculate the projection and view transformation Matrix.multiplyMM(vPMatrix, 0, projectionMatrix, 0, viewMatrix, 0); // Draw shape triangle.draw(vPMatrix); }
অভিক্ষেপ এবং ক্যামেরা রূপান্তর প্রয়োগ করুন
প্রিভিউ বিভাগে দেখানো সম্মিলিত প্রজেকশন এবং ক্যামেরা ভিউ ট্রান্সফরমেশন ম্যাট্রিক্স ব্যবহার করার জন্য, প্রথমে Triangle ক্লাসে পূর্বে সংজ্ঞায়িত ভার্টেক্স শেডারে একটি ম্যাট্রিক্স ভেরিয়েবল যোগ করুন:
কোটলিন
class Triangle { private val vertexShaderCode = // This matrix member variable provides a hook to manipulate // the coordinates of the objects that use this vertex shader "uniform mat4 uMVPMatrix;" + "attribute vec4 vPosition;" + "void main() {" + // the matrix must be included as a modifier of gl_Position // Note that the uMVPMatrix factor *must be first* in order // for the matrix multiplication product to be correct. " gl_Position = uMVPMatrix * vPosition;" + "}" // Use to access and set the view transformation private var vPMatrixHandle: Int = 0 ... }
জাভা
public class Triangle { private final String vertexShaderCode = // This matrix member variable provides a hook to manipulate // the coordinates of the objects that use this vertex shader "uniform mat4 uMVPMatrix;" + "attribute vec4 vPosition;" + "void main() {" + // the matrix must be included as a modifier of gl_Position // Note that the uMVPMatrix factor *must be first* in order // for the matrix multiplication product to be correct. " gl_Position = uMVPMatrix * vPosition;" + "}"; // Use to access and set the view transformation private int vPMatrixHandle; ... }
এরপরে, সম্মিলিত রূপান্তর ম্যাট্রিক্স গ্রহণ করতে আপনার গ্রাফিক অবজেক্টের draw() পদ্ধতিটি পরিবর্তন করুন এবং এটি আকারে প্রয়োগ করুন:
কোটলিন
fun draw(mvpMatrix: FloatArray) { // pass in the calculated transformation matrix ... // get handle to shape's transformation matrix vPMatrixHandle = GLES20.glGetUniformLocation(mProgram, "uMVPMatrix") // Pass the projection and view transformation to the shader GLES20.glUniformMatrix4fv(vPMatrixHandle, 1, false, mvpMatrix, 0) // Draw the triangle GLES20.glDrawArrays(GLES20.GL_TRIANGLES, 0, vertexCount) // Disable vertex array GLES20.glDisableVertexAttribArray(positionHandle) }
জাভা
public void draw(float[] mvpMatrix) { // pass in the calculated transformation matrix ... // get handle to shape's transformation matrix vPMatrixHandle = GLES20.glGetUniformLocation(mProgram, "uMVPMatrix"); // Pass the projection and view transformation to the shader GLES20.glUniformMatrix4fv(vPMatrixHandle, 1, false, mvpMatrix, 0); // Draw the triangle GLES20.glDrawArrays(GLES20.GL_TRIANGLES, 0, vertexCount); // Disable vertex array GLES20.glDisableVertexAttribArray(positionHandle); }
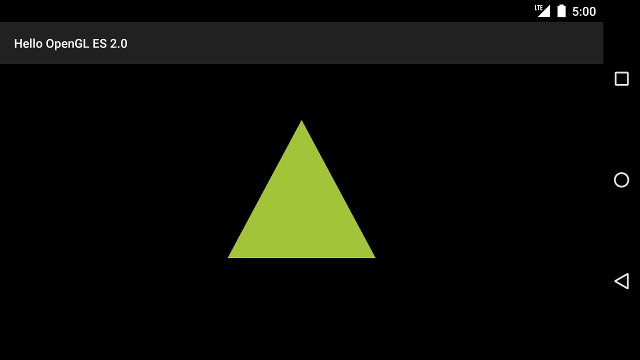
একবার আপনি সঠিকভাবে গণনা এবং প্রজেকশন এবং ক্যামেরা ভিউ ট্রান্সফরমেশন প্রয়োগ করলে, আপনার গ্রাফিক অবজেক্ট সঠিক অনুপাতে আঁকা হয় এবং দেখতে এইরকম হওয়া উচিত:

চিত্র 1. একটি অভিক্ষেপ এবং ক্যামেরা ভিউ প্রয়োগ করে আঁকা ত্রিভুজ।
এখন আপনার কাছে একটি অ্যাপ্লিকেশন রয়েছে যা আপনার আকারগুলি সঠিক অনুপাতে প্রদর্শন করে, এটি আপনার আকারগুলিতে গতি যুক্ত করার সময়।

