AGSL এবং GLSL সিনট্যাক্সে খুব একই রকম, অনেক GLSL ফ্র্যাগমেন্ট শেডার ইফেক্টকে ন্যূনতম পরিবর্তনের সাথে অ্যান্ড্রয়েডে আনার অনুমতি দেয়। AGSL তার GLSL ফিচার সেট করে GLSL ES 1.0 (OpenGL ES 2.0 দ্বারা ব্যবহৃত শেডিং ল্যাঙ্গুয়েজ) সর্বোচ্চ ডিভাইসে পৌঁছানোর জন্য।
একটি GLSL ফ্র্যাগমেন্ট শেডার রাস্টারাইজার এবং মিশ্রিত হার্ডওয়্যারের মধ্যে GPU-এর সম্পূর্ণ আচরণ নিয়ন্ত্রণ করে। সেই শেডারটি একটি রঙের গণনা করার জন্য সমস্ত কাজ করে এবং এটি যে রঙ তৈরি করে তা পাইপলাইনের মিশ্রণের পর্যায়ে দেওয়া হয়। আপনি যখন এজিএসএল-এ একটি শেডার লেখেন, তখন আপনি অ্যান্ড্রয়েড গ্রাফিক্স পাইপলাইনের একটি পর্যায় প্রোগ্রামিং করছেন। ভাষার অনেক পার্থক্য এর থেকে উদ্ভূত হয়।
Shader মৃত্যুদন্ড
জিএলএসএল শেডারের মতোই, একটি এজিএসএল শেডার একটি প্রধান ফাংশনে কার্যকর করা শুরু করে। GLSL এর বিপরীতে, ফাংশনটি প্যারামিটার হিসাবে "স্থানীয়" স্থানাঙ্কে শেডার অবস্থান নেয়। এটি gl_FragCoord এর অনুরূপ, কিন্তু ফ্রেমবাফার স্থানাঙ্কের পরিবর্তে, এই স্থানাঙ্কগুলি আপনার শেডারকে কল করার আগে অনুবাদ করা হতে পারে। আপনার শেডার মাঝারি বা উচ্চ নির্ভুলতায় একটি vec4 হিসাবে পিক্সেল রঙ ফেরত দেয় ( out vec4 color অনুরূপ বা GLSL-এ gl_FragColor )।
mediump vec4 main(in vec2 fragCoord)
স্থান সমন্বয়

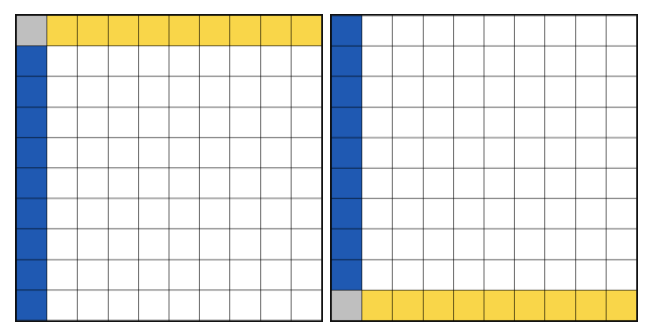
GLSL ব্যবহার করে আঁকা শ্যাডার বনাম কাছাকাছি অভিন্ন শেডার AGSL ব্যবহার করে আঁকা
AGSL এবং GLSL ডিফল্টরূপে বিভিন্ন স্থানাঙ্ক ব্যবহার করে। GLSL-এ, ফ্র্যাগমেন্ট কোঅর্ডিনেট (fragCoord) নীচের বাম দিকে আপেক্ষিক। AGSL ক্যানভাসের স্ক্রীন কোঅর্ডিনেট সিস্টেমের সাথে মেলে, যার মানে Y অক্ষ উপরের বাম কোণ থেকে শুরু হয়। প্রয়োজন হলে, আপনি রেজোলিউশনটিকে ইউনিফর্ম হিসাবে পাস করে এবং Y অক্ষ মানের জন্য resolution.y - fragCoord.y ব্যবহার করে এই দুটি স্থানের মধ্যে রূপান্তর করতে পারেন। বিকল্পভাবে, আপনি আপনার শেডারে একটি স্থানীয় রূপান্তর ম্যাট্রিক্স প্রয়োগ করতে পারেন।
// AGSL to GLSL coordinate space transformation matrix
val localMatrix = Matrix()
localMatrix.postScale(1.0f, -1.0f)
localMatrix.postTranslate(0.0f, viewHeight)
gridShader.setLocalMatrix(localMatrix)
যথার্থতা এবং প্রকার
GLSL সামঞ্জস্যপূর্ণ নির্ভুলতা সংশোধক সমর্থিত, কিন্তু AGSL half এবং short ধরনের প্রবর্তন করে যা মাঝারি নির্ভুলতার প্রতিনিধিত্ব করে।
ভেক্টর প্রকারগুলিকে <base type><columns> নামে ঘোষণা করা যেতে পারে। আপনি vec2 এর পরিবর্তে float2 এবং bvec4 এর পরিবর্তে bool4 ব্যবহার করতে পারেন। ম্যাট্রিক্স প্রকারগুলিকে <base type><columns>x<rows> নামে ঘোষণা করা যেতে পারে, তাই mat3 এর পরিবর্তে float3x3 । AGSL এছাড়াও mat এবং vec এর জন্য GLSL-শৈলী ঘোষণার অনুমতি দেয় এবং এই প্রকারগুলি তাদের ফ্লোট সমতুল্যগুলিতে ম্যাপ করা হয়।
প্রিপ্রসেসর
AGSL GLSL শৈলী প্রিপ্রসেসর নির্দেশাবলী সমর্থন করে না। #define স্টেটমেন্টকে কনস্ট ভেরিয়েবলে রূপান্তর করুন। AGSL এর কম্পাইলার কনস্ট ভেরিয়েবলের জন্য ধ্রুবক ভাঁজ এবং শাখা নির্মূল সমর্থন করে, তাই এগুলি কার্যকর হবে।
রঙের স্থান
অ্যান্ড্রয়েড অ্যাপ্লিকেশন রঙ পরিচালিত হয়. একটি ক্যানভাসের রঙের স্থান অঙ্কনের জন্য কাজের রঙের স্থান নির্ধারণ করে। উত্স বিষয়বস্তু (যেমন শেডার, বিটম্যাপশেডার সহ) এছাড়াও রঙের স্থান রয়েছে৷
নির্দিষ্ট প্রভাবের জন্য, যেমন শারীরিকভাবে সঠিক আলো, গণিত একটি রৈখিক রঙের জায়গায় করা উচিত। এটিতে সাহায্য করার জন্য, AGSL এই অন্তর্নিহিত ফাংশনগুলি প্রদান করে:
half3 toLinearSrgb(half3 color)
half3 fromLinearSrgb(half3 color)
এগুলি কাজের রঙের স্থান এবং Android এর LINEAR_EXTENDED_SRGB রঙের স্থানের মধ্যে রঙগুলিকে রূপান্তর করে৷ সেই স্থানটি sRGB কালার প্রাইমারি (গামুট) এবং একটি রৈখিক স্থানান্তর ফাংশন ব্যবহার করে। এটি বর্ধিত পরিসর মান ব্যবহার করে sRGB স্বরগ্রামের বাইরের মানগুলিকে প্রতিনিধিত্ব করে (0.0 এর নীচে এবং 1.0 এর উপরে)।
ইউনিফর্ম
যেহেতু AGSL জানে না ইউনিফর্মে রঙ আছে কিনা, তাই এটি স্বয়ংক্রিয়ভাবে তাদের জন্য একটি রঙ রূপান্তর প্রয়োগ করবে না। আপনি layout(color) সহ half4 / float4 / vec4 লেবেল করতে পারেন, যা অ্যান্ড্রয়েডকে জানাতে দেয় যে ইউনিফর্মটি একটি রঙ হিসাবে ব্যবহার করা হবে, অ্যান্ড্রয়েডকে অভিন্ন মানটিকে কার্যকরী রঙের জায়গায় রূপান্তর করার অনুমতি দেয়৷
AGSL এ, ইউনিফর্মটি এইভাবে ঘোষণা করুন:
layout(color) uniform half4 iColor; // Input color
uniform float2 iResolution; // Viewport resolution (pixels)
অ্যান্ড্রয়েড কোডে, আপনি ইউনিফর্মটি এভাবে সেট করতে পারেন:
shader.setColorUniform("iColor", Color.GREEN)
shader.setFloatUniform("iResolution", canvas.width.toFloat(), canvas.height.toFloat())

