AGSL et GLSL ont une syntaxe très similaire, ce qui permet de nombreux nuanceurs de fragments GLSL d'impact sur Android avec un minimum de modifications. AGSL corrige son GLSL en GLSL ES 1.0 (le langage d'ombrage utilisé par OpenGL ES 2.0) pour pour maximiser la portée de l'appareil.
Un nuanceur de fragments GLSL contrôle l'intégralité du comportement du GPU entre les le rastériseur et le matériel de mélange. Ce nuanceur effectue tout le travail nécessaire pour calculer et que celle-ci génère exactement celle qui est transmise à l'étape de mélange. du pipeline. Lorsque vous écrivez un nuanceur dans AGSL, vous programmez une étape le pipeline graphique Android. De nombreuses différences linguistiques découlent de cela.
Exécution du nuanceur
Tout comme dans un nuanceur GLSL, un nuanceur AGSL commence à s'exécuter dans une fonction principale.
Contrairement au GLSL, la fonction prend la position du nuanceur dans "local". les coordonnées géographiques
. Cette méthode est semblable à gl_FragCoord, mais plutôt qu'au framebuffer
il se peut qu'elles aient été traduites avant que votre
nuanceur. Votre nuanceur renvoie ensuite la couleur des pixels sous la forme d'un vec4 dans les valeurs
haute précision (semblable à out vec4 color ou gl_FragColor en GLSL).
mediump vec4 main(in vec2 fragCoord)
Espace de coordonnées

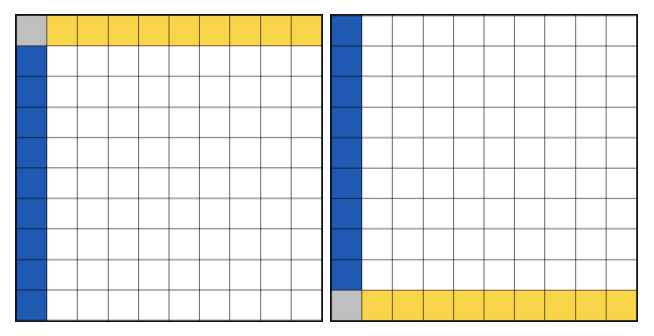
Nuanceur dessiné en GLSL ou nuanceur proche identique avec AGSL
AGSL et GLSL utilisent des espaces de coordonnées différents par défaut. En GLSL, le fragment
(fragCoord) est relative à l'angle inférieur gauche. AGSL correspond à l'écran
le système de coordonnées du Canvas,
ce qui signifie que l’axe Y commence
dans le coin supérieur gauche. Si nécessaire, vous pouvez
peuvent effectuer une conversion entre ces deux espaces en transmettant la résolution sous la forme d'une
et en utilisant resolution.y - fragCoord.y pour la valeur de l'axe Y. Vous pouvez également
vous pouvez appliquer une matrice de transformation locale à votre nuanceur.
// AGSL to GLSL coordinate space transformation matrix
val localMatrix = Matrix()
localMatrix.postScale(1.0f, -1.0f)
localMatrix.postTranslate(0.0f, viewHeight)
gridShader.setLocalMatrix(localMatrix)
Précision et types
Les modificateurs de précision compatibles avec le GLSL sont acceptés, mais AGSL introduit
Les types half et short, qui représentent également une précision moyenne.
Les types de vecteurs peuvent être déclarés comme suit : <type de base><colonnes>. Vous pouvez utiliser
float2 au lieu de vec2 et bool4 au lieu de bvec4.
Les types de matrices peuvent être déclarés comme étant nommés <type de base><colonnes>x<lignes>, donc
float3x3 au lieu de mat3. AGSL autorise aussi les déclarations de style GLSL
pour mat et vec, et ces types sont mappés à leur float
équivalents.
Préprocesseur
AGSL n'est pas compatible avec le style GLSL préprocesseur . Convertir des instructions #define en const variables. Compilateur d'AGSL prend en charge le pliage constant et l'élimination de ramifications pour les variables const. Ces variables sera efficace.
Espaces de couleur
Les applications Android sont gérées par couleur. L'espace colorimétrique d'un canevas détermine l'espace colorimétrique de travail pour le dessin. Le contenu source (comme les nuanceurs, y compris BitmapShader). également des espaces de couleur.
Pour certains effets, comme l'éclairage physique, il convient d'effectuer un calcul. dans un espace colorimétrique linéaire. Pour vous aider, AGSL fournit ces fonctionnalités fonctions:
half3 toLinearSrgb(half3 color)
half3 fromLinearSrgb(half3 color)
Ils permettent de convertir les couleurs entre l'espace colorimétrique de travail et celui d'Android
LINEAR_EXTENDED_SRGB
espace colorimétrique. Cet espace utilise les primaires de couleurs sRVB (gamme) et une ligne
de transfert de données. Il représente les valeurs en dehors de la gamme sRVB en utilisant des
(inférieures à 0,0 et supérieures à 1,0).
Uniformes
Étant donné qu'AGSL ne sait pas si les variables uniformes contiennent des couleurs, il ne s'appliquera pas automatiquement
une conversion de couleur. Vous pouvez ajouter le libellé half4/float4/vec4 avec
layout(color), qui indique à Android que la variable uniforme sera utilisée comme
couleur, ce qui permet à Android de transformer la valeur uniforme en couleur de travail
l'espace de stockage.
Dans AGSL, déclarez la variable uniforme comme suit:
layout(color) uniform half4 iColor; // Input color
uniform float2 iResolution; // Viewport resolution (pixels)
Dans le code Android, vous pouvez ensuite définir la variable uniforme comme suit:
shader.setColorUniform("iColor", Color.GREEN)
shader.setFloatUniform("iResolution", canvas.width.toFloat(), canvas.height.toFloat())
