AGSL y GLSL tienen una sintaxis muy similar, lo que permite que muchos sombreadores de fragmentos GLSL que se incorporan a Android con mínimos cambios. AGSL corrige su GLSL de atributos configurada en GLSL ES 1.0 (el lenguaje de sombreado que usa OpenGL ES 2.0) para que brindan el máximo alcance de dispositivos.
Un sombreador de fragmentos GLSL controla todo el comportamiento de la GPU entre las el rasterizador y el hardware de combinación. Ese sombreador hace todo el trabajo para calcular y el color que genera es exactamente lo que se agrega a la etapa de mezcla de la canalización. Cuando escribes un sombreador en AGSL, estás programando una etapa del la canalización de gráficos de Android. Muchas de las diferencias lingüísticas derivan de esto.
Ejecución del sombreador
Al igual que en un sombreador GLSL, un sombreador AGSL comienza la ejecución en una función principal.
A diferencia de GLSL, la función toma la posición del sombreador en "local" coordenadas como un
parámetro. Es similar a gl_FragCoord, pero en lugar del búfer de fotogramas
coordenadas, es posible que se hayan traducido antes de llamar a tu
sombreador. Luego, el sombreador muestra el color de píxel como una vec4 en medio o
y alta precisión (similar a out vec4 color o gl_FragColor en GLSL)
mediump vec4 main(in vec2 fragCoord)
Espacio de coordenadas

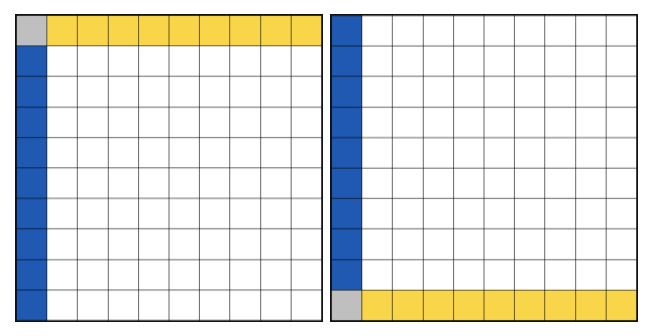
Sombreador dibujado con GLSL frente a sombreador casi idéntico dibujado con AGSL
AGSL y GLSL usan diferentes espacios de coordenadas de forma predeterminada. En GLSL, el fragmento
(fragCoord) se relaciona con la parte inferior izquierda. AGSL coincide con la pantalla
sistema de coordenadas de Canvas,
lo que significa que el eje Y comienza en la esquina superior izquierda. Si es necesario,
puedes convertir entre estos dos espacios pasando la resolución como un
y usar resolution.y - fragCoord.y para el valor del eje Y. Como alternativa,
puedes aplicar una matriz de transformación local a tu sombreador.
// AGSL to GLSL coordinate space transformation matrix
val localMatrix = Matrix()
localMatrix.postScale(1.0f, -1.0f)
localMatrix.postTranslate(0.0f, viewHeight)
gridShader.setLocalMatrix(localMatrix)
Precisión y tipos
Se admiten modificadores de precisión compatibles con GLSL, pero AGSL introduce
Los tipos half y short, que también representan la precisión media.
Los tipos de vectores se pueden declarar como <base type><columns>. Puedes usar
float2 en lugar de vec2 y bool4 en lugar de bvec4.
Los tipos de matriz se pueden declarar como <base type><columns>x<rows>, por lo que
float3x3 en lugar de mat3. AGSL también permite declaraciones de estilo GLSL
para mat y vec, y estos tipos se asignan a su número de punto flotante
equivalentes.
Preprocesador
AGSL no admite el estilo GLSL preprocesador directivas. Convierte las sentencias #define en variables const. Compilador de AGSL admite el plegado constante y la eliminación de ramas para variables const, así que estas serán eficientes.
Espacios de color
Las aplicaciones para Android se administran en color. El espacio de color de un lienzo determina el espacio de color de trabajo para dibujar. Fuente de contenido (como sombreadores, incluido BitmapShader). también tienen espacios de color.
Para ciertos efectos, como una iluminación física precisa, se deben realizar los cálculos. en un espacio de color lineal. Para ayudar con esto, AGSL proporciona estas funciones funciones:
half3 toLinearSrgb(half3 color)
half3 fromLinearSrgb(half3 color)
Estos convierten los colores entre el espacio de trabajo de trabajo y el de Android
LINEAR_EXTENDED_SRGB
espacio de color. Ese espacio usa colores primarios sRGB (gamut) y una
de transferencia de datos. Representa valores fuera del gamut sRGB
valores de rangos (inferiores a 0.0 y superiores a 1.0).
Uniformes
Debido a que AGSL no sabe si los uniformes contienen colores, no se aplicará automáticamente
una conversión de color. Puedes etiquetar half4/float4/vec4 con
layout(color), que le permite a Android saber que el uniforme se usará como
color, lo que permite que Android transforme el valor uniforme en el color de trabajo.
espacio.
En AGSL, declara el uniforme de la siguiente manera:
layout(color) uniform half4 iColor; // Input color
uniform float2 iResolution; // Viewport resolution (pixels)
En el código de Android, puedes configurar el uniforme de la siguiente manera:
shader.setColorUniform("iColor", Color.GREEN)
shader.setFloatUniform("iResolution", canvas.width.toFloat(), canvas.height.toFloat())

