הסבר קצר הוא הודעה תיאורית קצרה שמופיעה ליד תצוגה כשמשתמשים לוחצים לחיצה ארוכה על התצוגה או מעבירים את העכבר מעליה. האפשרות הזו שימושית כשהאפליקציה משתמשת בסמל כדי לייצג פעולה או מידע מסוים, כדי לחסוך במקום בפריסה. בדף הזה מוסבר איך להוסיף את תיאורי הכלים האלה ב-Android 8.0 (רמת API 26) ומעלה.
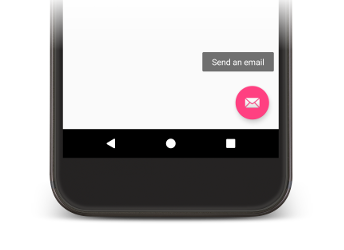
במקרים מסוימים, כמו באפליקציות לפרודוקטיביות, צריך להשתמש בשיטה תיאורית כדי להעביר רעיונות ופעולות. אפשר להשתמש בתיאורי כלים כדי להציג הודעה תיאורית, כמו שמוצג באיור 1.

איור 1. הסבר קצר שמוצג באפליקציית Android.
חלק מהווידג'טים הרגילים מציגים תיאורי כלים על סמך התוכן של המאפיינים title או content description. החל מ-Android 8.0, אפשר לציין את הטקסט שמוצג בתיבת הטיפ, ללא קשר לערך של מאפיינים אחרים.
הגדרת הטקסט בהסבר הקצר
אפשר לציין את הטקסט של תיאור הכלי ב-View על ידי קריאה לשיטה setTooltipText(). אפשר להגדיר את המאפיין tooltipText באמצעות מאפיין ה-XML או ה-API המתאימים.
כדי לציין את הטקסט של תיאור הכלי בקובצי ה-XML, מגדירים את המאפיין android:tooltipText, כמו בדוגמה הבאה:
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:tooltipText="Send an email" />
כדי לציין את הטקסט של תיאור הכלים בקוד, משתמשים בשיטה setTooltipText(CharSequence), כמו בדוגמה הבאה:
Kotlin
val fab: FloatingActionButton = findViewById(R.id.fab) fab.tooltipText = "Send an email"
Java
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab); fab.setTooltipText("Send an email");
ה-API כולל גם את השיטה getTooltipText() שבה אפשר להשתמש כדי לאחזר את הערך של המאפיין tooltipText.
ב-Android, הערך של מאפיין tooltipText מוצג כשמשתמשים מעבירים את העכבר מעל התצוגה או לוחצים לחיצה ארוכה על התצוגה.