도움말은 사용자가 보기를 길게 누르거나 마우스를 올려놓으면 보기 근처에 표시되는 작은 설명 메시지입니다. 이 기능은 레이아웃의 공간을 절약하기 위해 앱에서 아이콘을 사용하여 작업이나 정보를 표시할 때 유용합니다. 이 페이지에서는 Android 8.0(API 수준 26) 이상의 도움말을 추가하는 방법을 설명합니다.
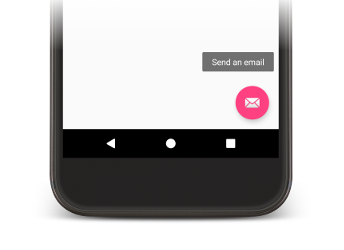
생산성 앱과 같은 시나리오에서는 아이디어와 작업을 교환하는 설명적인 메서드가 있어야 합니다. 그림 1에 표시된 대로 도움말을 사용하여 설명 메시지를 표시할 수 있습니다.

그림 1. Android 앱에 도움말이 표시됩니다.
일부 표준 위젯에서는 title 또는 content description 속성의 콘텐츠를 기반으로 도움말을 표시합니다. Android 8.0부터 다른 속성의 값에 관계없이 도움말에 표시되는 텍스트를 지정할 수 있습니다.
도움말 텍스트 설정
setTooltipText() 메서드를 호출하여 View에 도움말 텍스트를 지정할 수 있습니다. 해당 XML 속성 또는 API를 사용하여 tooltipText 속성을 설정할 수 있습니다.
XML 파일에서 도움말 텍스트를 지정하려면 다음 예에 표시된 대로 android:tooltipText 속성을 설정합니다.
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:tooltipText="Send an email" />
코드에 도움말 텍스트를 지정하려면 다음 예에 표시된 대로 setTooltipText(CharSequence) 메서드를 호출합니다.
Kotlin
val fab: FloatingActionButton = findViewById(R.id.fab) fab.tooltipText = "Send an email"
자바
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab); fab.setTooltipText("Send an email");
API에는 tooltipText 속성의 값을 검색하는 데 사용할 수 있는 getTooltipText() 메서드도 포함되어 있습니다.
사용자가 보기 위로 마우스를 이동하거나 보기를 길게 누르면 Android에서 tooltipText 속성의 값을 표시합니다.