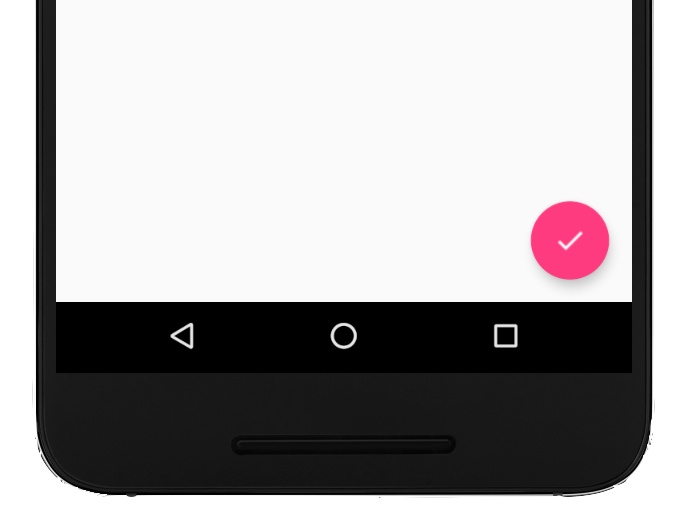
Un pulsante di azione sovrapposto (FAB) è un pulsante circolare che attiva l'azione principale nell'interfaccia utente della tua app. Questo documento mostra come aggiungere un FAB al layout, personalizzare parte del suo aspetto e rispondere ai tocchi del pulsante.
Per scoprire di più su come progettare un FAB per la tua app in base alle linee guida di Material Design, consulta FAB di Material Design.

Aggiungere il pulsante di azione mobile al layout
Il seguente codice mostra come
FloatingActionButton
viene visualizzato nel file di layout:
<com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="end|bottom" android:src="@drawable/ic_my_icon" android:contentDescription="@string/submit" android:layout_margin="16dp" />
Per impostazione predefinita, un FAB è colorato dall'attributo colorAccent, che puoi
personalizzare con la tavolozza
dei colori del tema.
Puoi configurare altre proprietà del FAB utilizzando gli attributi XML o i metodi corrispondenti, ad esempio:
- Le dimensioni del FAB, utilizzando l'attributo
app:fabSizeo il metodosetSize() - Il colore dell'increspatura del FAB, utilizzando l'attributo
app:rippleColoro il metodosetRippleColor(). - L'icona FAB, utilizzando l'attributo
android:srco il metodosetImageDrawable()
Rispondere ai tocchi dei pulsanti
Puoi quindi applicare un
View.OnClickListener per
gestire i tocchi del FAB. Ad esempio, il seguente codice mostra un
Snackbar quando
l'utente tocca il FAB:
Kotlin
val fab: View = findViewById(R.id.fab) fab.setOnClickListener { view -> Snackbar.make(view, "Here's a Snackbar", Snackbar.LENGTH_LONG) .setAction("Action", null) .show() }
Java
FloatingActionButton fab = findViewById(R.id.fab); fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Snackbar.make(view, "Here's a Snackbar", Snackbar.LENGTH_LONG) .setAction("Action", null).show(); } });
Per saperne di più sulle funzionalità del FAB, consulta il riferimento API
per
FloatingActionButton.