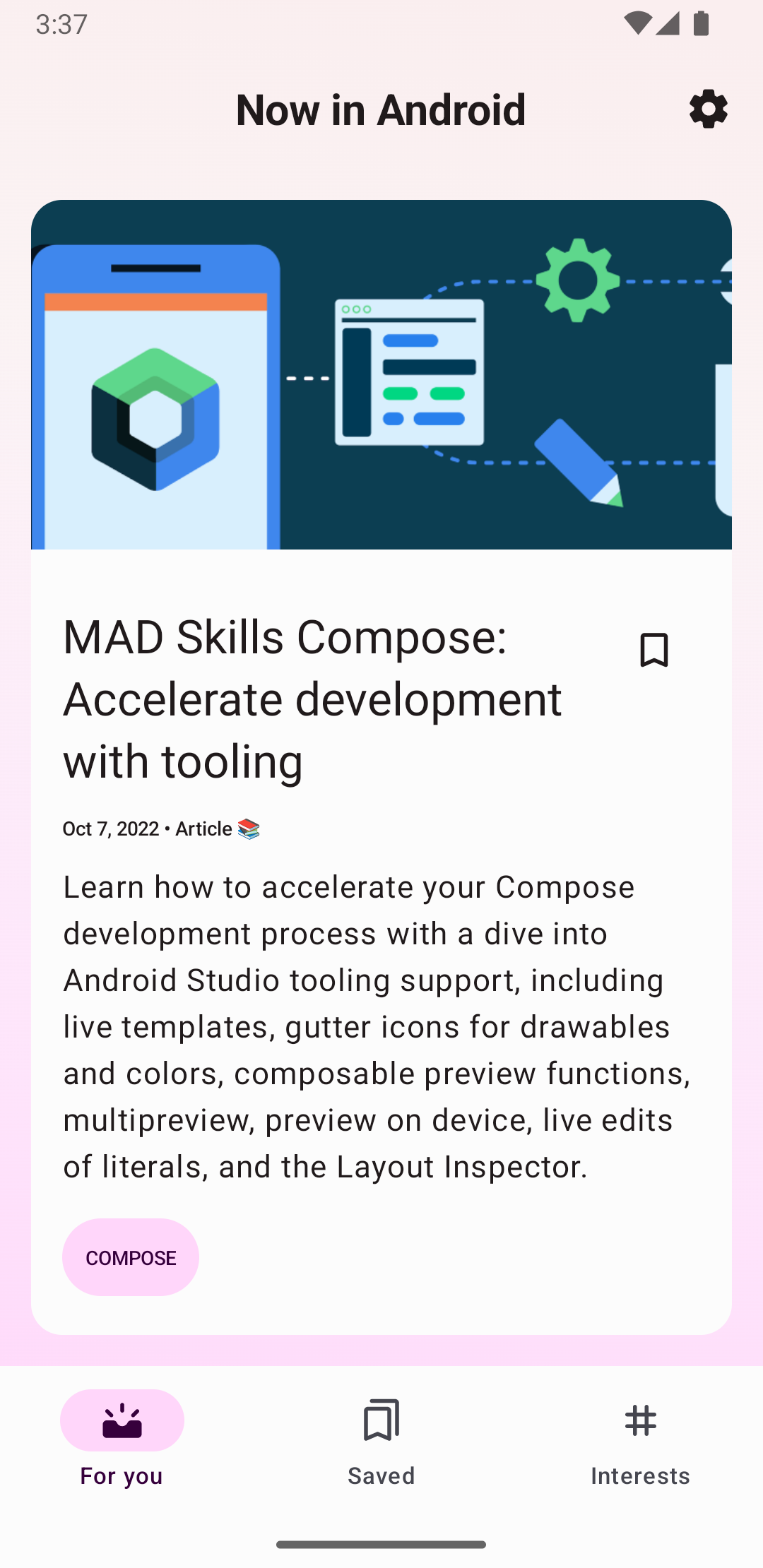
액션 바의 가장 기본적인 형식은 한쪽에는 활동 제목을 표시하고 다른 쪽에는 더보기 메뉴를 표시하는 것입니다. 앱 바는 이 기본 형식만으로도 유용한 정보를 사용자에게 제공하고 일관된 디자인과 분위기를 Android 앱에 제공합니다.

기본 테마를 사용하는 모든 활동에는 ActionBar가 앱 바로 있습니다. 앱 바 기능은 다양한 Android 출시를 통해 네이티브 ActionBar에 추가됩니다. 따라서 기기가 어떤 버전의 Android를 사용하는지에 따라 네이티브 ActionBar가 다르게 동작합니다.
반면 기능은 AndroidX AppCompat 라이브러리의 Toolbar 버전에 추가되므로 AndroidX 라이브러리를 사용하는 기기에서 이러한 기능을 사용할 수 있습니다.
이러한 이유로 AndroidX 라이브러리의 Toolbar 클래스를 사용하여 활동의 앱 바를 구현하세요. AndroidX 라이브러리의 툴바를 사용하면 다양한 기기에서 앱 동작이 일관됩니다.
활동에 툴바 추가하기
다음 단계에서는Toolbar를 활동의 앱 바로 설정하는 방법을 설명합니다.
- AndroidX 개요에 설명된 대로 AndroidX 라이브러리를 프로젝트에 추가합니다.
- 활동이
AppCompatActivity를 확장하는지 확인합니다.Kotlin
class MyActivity : AppCompatActivity() { // ... }
자바
public class MyActivity extends AppCompatActivity { // ... }
- 앱 매니페스트에서 다음 예와 같이 AppCompat의
NoActionBar테마 중 하나를 사용하도록<application>요소를 설정합니다. 이러한 테마 중 하나를 사용하면 앱이 네이티브ActionBar클래스를 사용하여 앱 바를 제공할 수 없습니다.<application android:theme="@style/Theme.AppCompat.Light.NoActionBar" />
Toolbar를 활동의 레이아웃에 추가합니다. 예를 들어 다음 레이아웃 코드는Toolbar를 추가하고 활동 위에 플로팅 방식으로 표시되도록 합니다.<androidx.appcompat.widget.Toolbar android:id="@+id/my_toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" android:elevation="4dp" android:theme="@style/ThemeOverlay.AppCompat.ActionBar" app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
앱 바 엘리베이션에 관한 권장 사항은 Material Design 사양을 참고하세요.
툴바를 앱 바로 사용하고 있으므로 툴바를 활동 레이아웃의 맨 위에 배치합니다.
- 다음 예와 같이 활동의
onCreate()메서드에서 활동의setSupportActionBar()메서드를 호출하고 활동의 툴바를 전달합니다. 이 메서드는 툴바를 활동의 앱 바로 설정합니다.Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_my) // The Toolbar defined in the layout has the id "my_toolbar". setSupportActionBar(findViewById(R.id.my_toolbar)) }
자바
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_my); Toolbar myToolbar = (Toolbar) findViewById(R.id.my_toolbar); setSupportActionBar(myToolbar); }
이제 앱에 기본 작업 모음이 있습니다. 기본적으로 작업 표시줄에는 앱의 이름과 더보기 메뉴가 포함되며 처음에는 설정 항목이 포함됩니다. 작업 추가 및 처리에 설명된 것처럼 작업 표시줄과 더보기 메뉴에 더 많은 작업을 추가할 수 있습니다.
앱 바 유틸리티 메서드 사용
툴바를 활동의 앱 바로 설정하면 AndroidX 라이브러리의 ActionBar 클래스에서 제공하는 유틸리티 메서드에 액세스할 수 있습니다. 이 접근 방식을 사용하면 앱 바 숨기기 및 표시와 같은 유용한 작업을 할 수 있습니다.
ActionBar 유틸리티 메서드를 사용하려면 활동의 getSupportActionBar() 메서드를 호출합니다. 이 메서드는 AppCompat ActionBar 객체 참조를 반환합니다.
이러한 참조가 있으면 어떤 ActionBar 메서드라도 호출하여 앱 바를 조정할 수 있습니다. 예를 들어 앱 바를 숨기려면 ActionBar.hide()를 호출합니다.