小工具是自訂主畫面的重要元素。您可以將小工具視為應用程式最重要資料和功能的「一覽」檢視畫面,使用者可以直接在主畫面上存取。使用者可以在主畫面面板之間移動小工具,並視需要調整大小,以便根據偏好設定小工具顯示的資訊量。
這份文件將介紹可建立的各種小工具,以及應遵循的設計原則。如要使用 Remote View API 和 XML 版面配置建構應用程式小工具,請參閱「建立簡易小工具」。如要使用 Kotlin 和 Compose 樣式 API 建構小工具,請參閱 Jetpack Glance。
小工具類型
規劃小工具時,請思考要建構哪種小工具。 小工具通常屬於下列其中一類:
資訊小工具

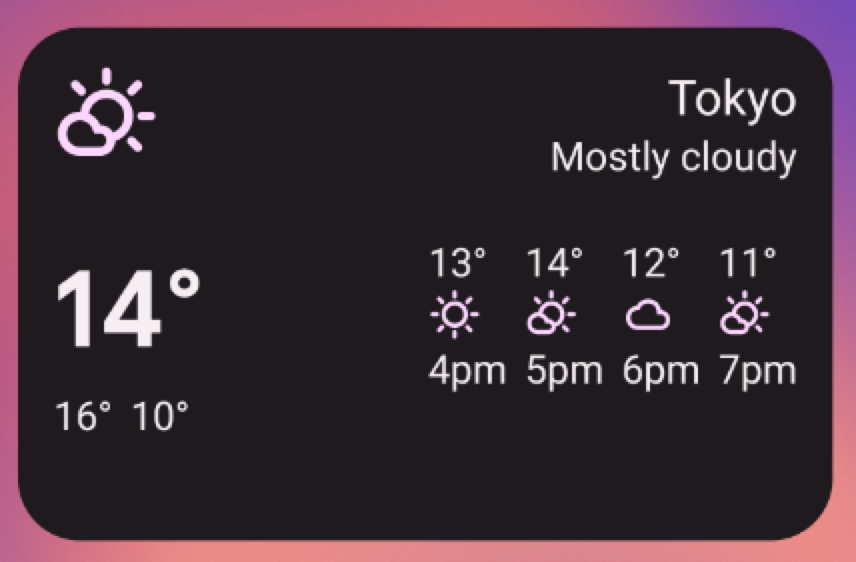
資訊小工具通常會顯示重要資訊元素,並追蹤這些資訊隨時間的變化。資訊小工具的例子包括天氣小工具、時鐘小工具或運動賽事比分追蹤小工具。輕觸資訊小工具通常會啟動相關聯的應用程式,並開啟小工具資訊的詳細檢視畫面。
收藏小工具
集合小工具專門用來顯示多個相同類型的元素,例如相片庫應用程式中的圖片集合、新聞應用程式中的文章集合,或是通訊應用程式中的電子郵件或訊息集合。集合小工具可以垂直捲動。
集合小工具通常適用於下列用途:
- 瀏覽收藏內容。
- 在相關聯的應用程式中,開啟集合的元素以查看詳細資料。
- 與元素互動,例如將元素標示為完成,並支援 Android 12 (API 級別 31) 中的複合按鈕。
控制小工具

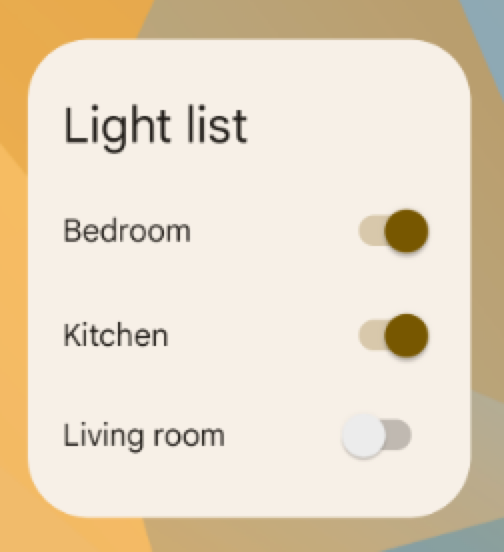
控制項小工具的主要用途是顯示常用功能,讓使用者不必開啟應用程式,就能從主畫面觸發這些功能。您可以將控制項小工具視為應用程式的遙控器。舉例來說,居家控制小工具可讓使用者開啟或關閉屋內的燈。
與控制項小工具互動時,應用程式可能會開啟相關的詳細資料檢視畫面。這取決於控制項小工具的功能是否會輸出任何資料,例如搜尋小工具。
混合式小工具

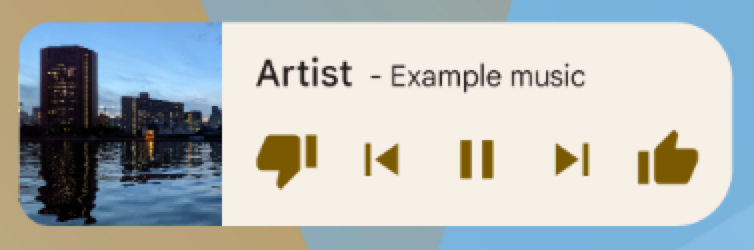
部分小工具代表前幾節中的其中一種型別 (資訊、集合或控制項),但許多小工具是混合型,結合了不同型別的元素。舉例來說,音樂播放器小工具主要是控制小工具,但也會向使用者顯示目前播放的曲目,就像資訊小工具一樣。
規劃小工具時,請以其中一種基本類型為基礎進行設計,並視需要新增其他類型的元素。
整合小工具與 Google 助理
Google 助理可以顯示任何類型的小工具,回應使用者的語音指令。您可以設定小工具來完成應用程式動作,讓使用者在 Android 和 Android Auto 等 Google 助理介面上,取得快速解答和互動式應用程式體驗。如要進一步瞭解 Google 助理的小工具執行要求,請參閱「整合應用程式動作與 Android 小工具」。
小工具限制
小工具可以視為「迷你應用程式」,但設計小工具前,請務必瞭解某些限制。
手勢
由於小工具位於主畫面上,因此必須與該處建立的導覽功能共存。與全螢幕應用程式相比,小工具支援的手勢有限。應用程式可能允許使用者在畫面之間水平移動,但主畫面已採用該手勢,用於在主畫面之間移動。
小工具僅支援「輕觸」和「垂直滑動」手勢。
元素
由於小工具可用的手勢有限,因此小工具無法使用某些依賴受限手勢的 UI 建構區塊。如需支援的建構區塊完整清單,以及版面配置限制的詳細資訊,請參閱「建立小工具版面配置」和「提供彈性小工具版面配置」。
設計指南
小工具內容
小工具可「宣傳」應用程式中新穎有趣的內容,吸引使用者造訪應用程式。
就像報紙首頁的預告一樣,小工具會彙整並集中顯示應用程式的資訊,並提供應用程式內更豐富詳細資料的連結。你可以說小工具是資訊「點心」,而應用程式是「正餐」。請確保應用程式顯示的資訊項目詳細程度高於小工具。
小工具導覽
除了純資訊內容,您也可以考慮讓小工具提供應用程式常用區域的導覽連結,方便使用者更快完成工作,並將應用程式的功能延伸至主畫面。
適合在小工具上顯示的導覽連結如下:
生成函式:這類函式可讓使用者為應用程式建立新內容,例如建立新文件或新訊息。
在頂層開啟應用程式:輕觸資訊元素通常會將使用者帶往較低層級的詳細資料畫面。提供應用程式頂層的存取權,可提供更靈活的導覽方式,並取代使用者從主畫面導覽至應用程式時使用的專屬應用程式捷徑。如果顯示的資料不清楚,使用應用程式圖示也能讓小工具擁有明確的識別資訊。
調整小工具大小

按住可調整大小的小工具,然後放開,小工具就會進入調整大小模式。使用者可以拖曳控點或小工具的角落,設定偏好的大小。
使用者可以調整小工具的高度和寬度,但不得超出主畫面放置格線的限制。你可以決定小工具是否可自由調整大小,或只能調整水平或垂直大小。如果小工具本質上是固定大小,則不必支援調整大小。
允許使用者調整小工具大小有以下重要優點:
- 他們可以微調每個小工具要顯示的資訊量。
- 他們可以更有效地影響主畫面面板上的小工具和捷徑版面配置。
根據要建立的小工具類型,規劃小工具的調整大小策略。以清單或格線為基礎的集合小工具通常很簡單,因為調整小工具大小會擴大或縮小垂直捲動區域。無論小工具大小為何,使用者仍可捲動瀏覽所有資訊元素。
資訊小工具無法捲動,且所有內容都必須符合指定大小,因此需要更實際的規劃。您必須動態調整小工具的內容和版面配置,配合使用者透過調整大小作業定義的大小。
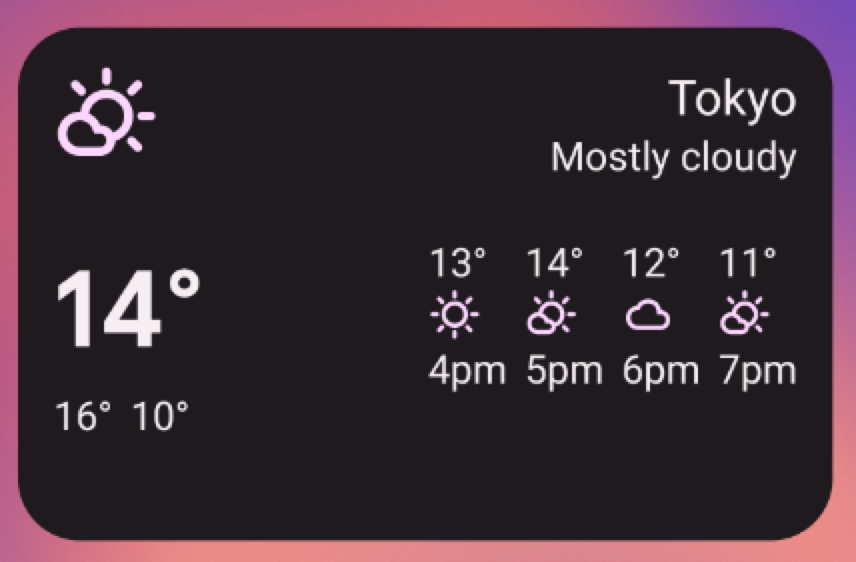
在下列範例中,使用者可以分三步驟調整天氣小工具的大小,小工具變大時,會顯示目前位置更豐富的天氣資訊。



針對每個小工具大小,決定要顯示多少應用程式資訊。 如果是較小的尺寸,請著重於必要資訊,然後在小工具水平和垂直擴大時,加入背景資訊。
版面配置注意事項
您可能會想根據開發裝置的刊登位置格線尺寸,配置小工具。這項功能可提供實用的初步估算結果,但請注意以下幾點:
- 規劃小工具大小調整策略時,請以「大小值區」為依據,而非可變動的格線尺寸,這樣才能獲得最可靠的結果。
- 儲存格的數量、大小和間距可能因裝置而異。因此,請務必讓小工具具備彈性,可容納比預期多或少的空間。
- 使用者調整小工具大小時,系統會以 dp 大小範圍回應,小工具可以在該範圍內重新繪製自身。
- 從 Android 12 開始,您可以提供更精細的大小屬性和更彈性的版面配置。包括:
- 指定小工具大小限制。舉例來說,您可以指定小工具的目標大小 (以格線儲存格為單位),以及可能的最大大小。
- 提供動態版面配置,可根據小工具大小變更。
- 提供確切大小的版面配置,讓啟動器回應直向和橫向模式的大小選項 (適用於手機),或四種大小 (適用於摺疊式裝置)。
- 使用最新指南和新版 API,判斷小工具的適當大小。
使用者設定小工具
有時使用者必須先設定小工具,才能發揮效用。 例如,使用者必須先選取郵件資料夾,才能顯示收件匣的電子郵件小工具;或是使用者必須從相簿指派圖片,才能顯示的靜態相片小工具。使用者將 Android 小工具放到主畫面後,系統會立即顯示設定選項。
小工具設計檢查清單
- 著重於小工具上可一目瞭然的資訊。在應用程式中提供更多資訊。
- 根據用途選擇合適的小工具類型。
- 規劃如何配合不同大小調整小工具內容。
- 請確保版面配置可伸縮,讓小工具版面配置不受螢幕方向和裝置影響。
- 請考慮小工具是否需要任何其他設定。