উইজেটগুলি হোম স্ক্রিন কাস্টমাইজেশনের একটি অপরিহার্য দিক। আপনি এগুলিকে একটি অ্যাপের সবচেয়ে গুরুত্বপূর্ণ ডেটা এবং কার্যকারিতার "এক নজরে" দৃশ্য হিসেবে ভাবতে পারেন যা ব্যবহারকারীর হোম স্ক্রিনে সরাসরি অ্যাক্সেসযোগ্য। ব্যবহারকারীরা তাদের হোম স্ক্রিন প্যানেল জুড়ে উইজেটগুলি সরাতে পারেন, এবং যদি সমর্থিত হয়, তাহলে তাদের পছন্দ অনুসারে উইজেটে থাকা তথ্যের পরিমাণ নির্ধারণ করতে তাদের আকার পরিবর্তন করতে পারেন।
এই ডকুমেন্টেশনে আপনি যে বিভিন্ন ধরণের উইজেট তৈরি করতে পারেন এবং অনুসরণ করতে হবে এমন ডিজাইনের নীতিগুলি উপস্থাপন করা হয়েছে। রিমোট ভিউ API এবং XML লেআউট ব্যবহার করে একটি অ্যাপ উইজেট তৈরি করতে, একটি সহজ উইজেট তৈরি করুন দেখুন। Kotlin এবং Compose স্টাইল API ব্যবহার করে একটি উইজেট তৈরি করতে, Jetpack Glance দেখুন।
উইজেটের ধরণ
আপনার উইজেট পরিকল্পনা করার সময়, আপনি কী ধরণের উইজেট তৈরি করতে চান তা ভেবে দেখুন। উইজেটগুলি সাধারণত নিম্নলিখিত বিভাগগুলির মধ্যে একটিতে পড়ে:
তথ্য উইজেট

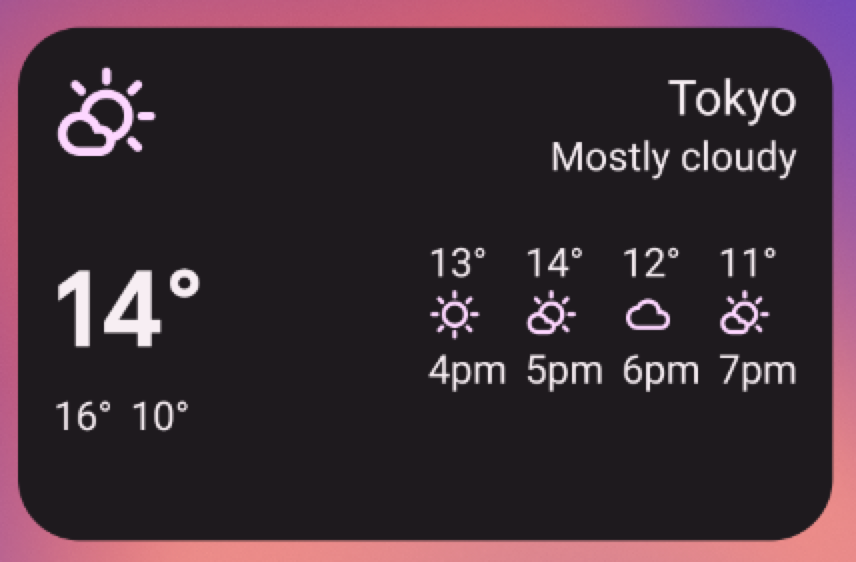
তথ্য উইজেটগুলি সাধারণত গুরুত্বপূর্ণ তথ্য উপাদানগুলি প্রদর্শন করে এবং সময়ের সাথে সাথে সেই তথ্য কীভাবে পরিবর্তিত হয় তা ট্র্যাক করে। তথ্য উইজেটের উদাহরণ হল আবহাওয়া উইজেট, ঘড়ি উইজেট, অথবা ক্রীড়া স্কোর ট্র্যাকিং উইজেট। তথ্য উইজেটগুলিতে ট্যাপ করলে সাধারণত সংশ্লিষ্ট অ্যাপটি চালু হয় এবং উইজেট তথ্যের একটি বিস্তারিত দৃশ্য খোলে।
সংগ্রহ উইজেট
সংগ্রহ উইজেটগুলি একই ধরণের একাধিক উপাদান প্রদর্শনে বিশেষজ্ঞ, যেমন একটি গ্যালারি অ্যাপ থেকে ছবির সংগ্রহ, একটি সংবাদ অ্যাপ থেকে নিবন্ধের সংগ্রহ, অথবা একটি যোগাযোগ অ্যাপ থেকে ইমেল বা বার্তার সংগ্রহ। সংগ্রহ উইজেটগুলি উল্লম্বভাবে স্ক্রোল করতে পারে।
সংগ্রহ উইজেটগুলি সাধারণত নিম্নলিখিত ব্যবহারের ক্ষেত্রে ফোকাস করে:
- সংগ্রহটি ব্রাউজ করছি।
- সংশ্লিষ্ট অ্যাপে সংগ্রহের একটি উপাদানকে তার বিস্তারিত ভিউতে খোলা।
- উপাদানগুলির সাথে ইন্টারঅ্যাক্ট করা, যেমন সেগুলিকে সম্পন্ন চিহ্নিত করা—অ্যান্ড্রয়েড ১২ (এপিআই লেভেল ৩১) এ যৌগিক বোতামগুলির জন্য সমর্থন সহ।
উইজেট নিয়ন্ত্রণ করুন

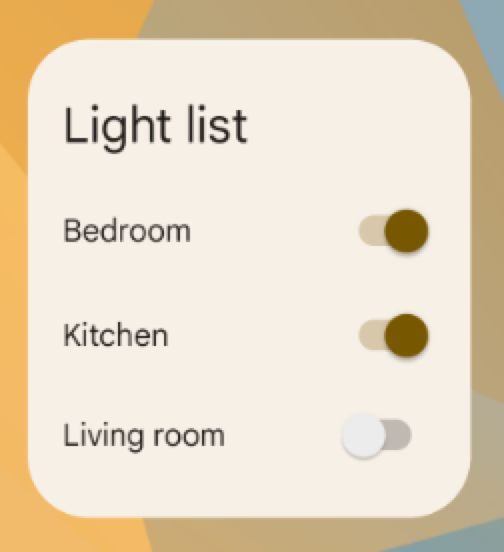
একটি কন্ট্রোল উইজেটের মূল উদ্দেশ্য হল ঘন ঘন ব্যবহৃত ফাংশনগুলি প্রদর্শন করা যাতে ব্যবহারকারী অ্যাপটি না খুলেই হোম স্ক্রিন থেকে সেগুলি ট্রিগার করতে পারেন। আপনি এগুলিকে একটি অ্যাপের রিমোট কন্ট্রোল হিসাবে ভাবতে পারেন। একটি কন্ট্রোল উইজেটের একটি উদাহরণ হল একটি হোম কন্ট্রোল উইজেট যা ব্যবহারকারীদের ঘরের আলো জ্বালাতে বা বন্ধ করতে দেয়।
একটি কন্ট্রোল উইজেটের সাথে ইন্টারঅ্যাক্ট করলে অ্যাপে একটি সম্পর্কিত বিস্তারিত ভিউ খুলতে পারে। এটি নিয়ন্ত্রণ উইজেটের ফাংশন কোনও ডেটা আউটপুট করে কিনা তার উপর নির্ভর করে, যেমন একটি অনুসন্ধান উইজেটের ক্ষেত্রে।
হাইব্রিড উইজেট

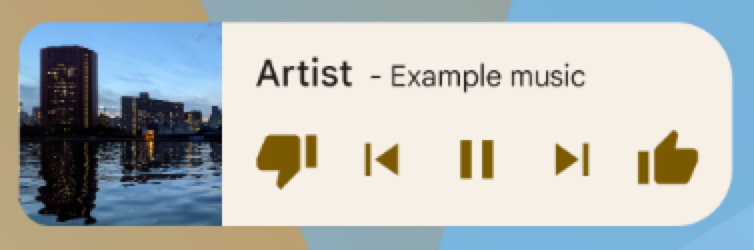
যদিও কিছু উইজেট পূর্ববর্তী বিভাগগুলিতে উল্লেখিত ধরণের একটির প্রতিনিধিত্ব করে - তথ্য, সংগ্রহ, বা নিয়ন্ত্রণ - অনেক উইজেটই হাইব্রিড যা বিভিন্ন ধরণের উপাদানগুলিকে একত্রিত করে। উদাহরণস্বরূপ, একটি মিউজিক প্লেয়ার উইজেট মূলত একটি নিয়ন্ত্রণ উইজেট, তবে এটি ব্যবহারকারীকে বর্তমানে কোন ট্র্যাকটি চলছে তাও দেখায়, যেমন একটি তথ্য উইজেট।
আপনার উইজেট পরিকল্পনা করার সময়, বেস টাইপগুলির একটির উপর ভিত্তি করে ডিজাইন করুন এবং প্রয়োজন অনুসারে অন্যান্য ধরণের উপাদান যোগ করুন।
গুগল অ্যাসিস্ট্যান্টের সাথে উইজেটগুলি একীভূত করুন
ব্যবহারকারীর ভয়েস কমান্ডের প্রতিক্রিয়ায় গুগল অ্যাসিস্ট্যান্ট যেকোনো ধরণের উইজেট প্রদর্শন করতে পারে। আপনি অ্যাপ অ্যাকশনগুলি পূরণ করার জন্য আপনার উইজেটগুলি কনফিগার করতে পারেন, যার ফলে ব্যবহারকারীরা অ্যান্ড্রয়েড এবং অ্যান্ড্রয়েড অটোর মতো অ্যাসিস্ট্যান্ট সারফেসে দ্রুত উত্তর এবং ইন্টারেক্টিভ অ্যাপ অভিজ্ঞতা পেতে পারেন। অ্যাসিস্ট্যান্টের জন্য উইজেট পরিপূর্ণতা সম্পর্কে আরও তথ্যের জন্য, অ্যান্ড্রয়েড উইজেটের সাথে অ্যাপ অ্যাকশনগুলি ইন্টিগ্রেট করুন দেখুন।
উইজেটের সীমাবদ্ধতা
যদিও উইজেটগুলিকে "মিনি অ্যাপস" হিসাবে বোঝা যায়, তবুও কিছু সীমাবদ্ধতা রয়েছে যা আপনার উইজেট ডিজাইন করার আগে বোঝা গুরুত্বপূর্ণ।
অঙ্গভঙ্গি
যেহেতু উইজেটগুলি হোম স্ক্রিনে থাকে, তাই সেখানে প্রতিষ্ঠিত নেভিগেশনের সাথে তাদের সহাবস্থান করতে হয়। এটি একটি পূর্ণ-স্ক্রিন অ্যাপের তুলনায় একটি উইজেটে উপলব্ধ অঙ্গভঙ্গি সমর্থনকে সীমিত করে। যদিও অ্যাপগুলি ব্যবহারকারীদের স্ক্রিনগুলির মধ্যে অনুভূমিকভাবে নেভিগেট করতে পারে, তবে হোম স্ক্রিনগুলির মধ্যে নেভিগেট করার উদ্দেশ্যে সেই অঙ্গভঙ্গিটি ইতিমধ্যেই হোম স্ক্রিনে নেওয়া হয়েছে।
উইজেটের জন্য উপলব্ধ একমাত্র অঙ্গভঙ্গি হল স্পর্শ এবং উল্লম্ব সোয়াইপ ।
উপাদানসমূহ
উইজেটের জন্য উপলব্ধ অঙ্গভঙ্গির সীমাবদ্ধতার কারণে, কিছু UI বিল্ডিং ব্লক যা সীমাবদ্ধ অঙ্গভঙ্গির উপর নির্ভর করে তা উইজেটের জন্য উপলব্ধ নয়। সমর্থিত বিল্ডিং ব্লকের সম্পূর্ণ তালিকা এবং লেআউট সীমাবদ্ধতা সম্পর্কে আরও তথ্যের জন্য, উইজেট লেআউট তৈরি করুন এবং নমনীয় উইজেট লেআউট প্রদান করুন দেখুন।
নকশা নির্দেশিকা
উইজেটের বিষয়বস্তু
আপনার অ্যাপে উপলব্ধ নতুন এবং আকর্ষণীয় বিষয়বস্তুর "বিজ্ঞাপন" করে ব্যবহারকারীকে আপনার অ্যাপের প্রতি আকৃষ্ট করার জন্য উইজেটগুলি একটি দুর্দান্ত উপায়।
ঠিক যেমন একটি সংবাদপত্রের প্রথম পৃষ্ঠার টিজার, উইজেটগুলি একটি অ্যাপের তথ্য একত্রিত করে এবং কেন্দ্রীভূত করে এবং অ্যাপের মধ্যে আরও সমৃদ্ধ বিশদের সাথে একটি সংযোগ প্রদান করে। আপনি হয়তো বলতে পারেন উইজেট হল তথ্য "খাবার" যখন অ্যাপ হল "খাবার"। নিশ্চিত করুন যে আপনার অ্যাপটি উইজেট যা প্রদর্শন করে তার চেয়ে তথ্য আইটেম সম্পর্কে আরও বিশদ দেখায়।
উইজেট নেভিগেশন
বিশুদ্ধ তথ্যের পাশাপাশি, আপনার উইজেটটি আপনার অ্যাপের প্রায়শই ব্যবহৃত অংশগুলিতে নেভিগেশন লিঙ্ক সরবরাহ করার কথা বিবেচনা করুন। এটি ব্যবহারকারীদের আরও দ্রুত কাজগুলি সম্পন্ন করতে দেয় এবং অ্যাপটির কার্যকরী নাগাল হোম স্ক্রিনে প্রসারিত করে।
উইজেটগুলিতে নেভিগেশন লিঙ্কের জন্য ভালো প্রার্থীরা হল:
জেনারেটিভ ফাংশন: এগুলি হল সেই ফাংশন যা ব্যবহারকারীকে একটি অ্যাপের জন্য নতুন কন্টেন্ট তৈরি করতে দেয়, যেমন একটি নতুন ডকুমেন্ট বা একটি নতুন বার্তা তৈরি করা।
অ্যাপটি উপরের স্তরে খুলুন: একটি তথ্য উপাদানে ট্যাপ করলে সাধারণত ব্যবহারকারী একটি নিম্ন-স্তরের বিস্তারিত স্ক্রিনে চলে যান। আপনার অ্যাপ্লিকেশনের উপরের স্তরে অ্যাক্সেস প্রদান করলে আরও নেভিগেশন নমনীয়তা পাওয়া যায় এবং এটি একটি ডেডিকেটেড অ্যাপ শর্টকাট প্রতিস্থাপন করতে পারে যা ব্যবহারকারীরা অন্যথায় হোম স্ক্রিন থেকে অ্যাপে নেভিগেট করার জন্য ব্যবহার করেন। এই কার্যকারিতার জন্য আপনার অ্যাপ্লিকেশন আইকন ব্যবহার করলে আপনার উইজেটটি একটি স্পষ্ট পরিচয় প্রদান করতে পারে যদি আপনি যে ডেটা প্রদর্শন করছেন তা অস্পষ্ট হয়।
উইজেটের আকার পরিবর্তন করা হচ্ছে

একটি রিসাইজেবল উইজেট স্পর্শ করে ধরে রাখলে এবং তারপর ছেড়ে দিলে উইজেটটি রিসাইজ মোডে চলে যায়। ব্যবহারকারীরা তাদের পছন্দের আকার সেট করতে ড্র্যাগ হ্যান্ডেল বা উইজেটের কোণ ব্যবহার করতে পারেন।
আকার পরিবর্তনের মাধ্যমে ব্যবহারকারীরা হোম স্ক্রিন প্লেসমেন্ট গ্রিডের সীমাবদ্ধতার মধ্যে একটি উইজেটের উচ্চতা এবং প্রস্থ সামঞ্জস্য করতে পারেন। আপনার উইজেটটি অবাধে আকার পরিবর্তনযোগ্য কিনা তা আপনি সিদ্ধান্ত নিতে পারেন, নাকি অনুভূমিক বা উল্লম্ব আকার পরিবর্তনের জন্য সীমাবদ্ধ। যদি আপনার উইজেটটি স্বভাবতই স্থির আকারের হয় তবে আপনাকে আকার পরিবর্তন সমর্থন করতে হবে না।
ব্যবহারকারীদের উইজেটের আকার পরিবর্তন করতে দেওয়ার গুরুত্বপূর্ণ সুবিধা রয়েছে:
- তারা প্রতিটি উইজেটে কতটা তথ্য দেখতে চায় তা ঠিক করতে পারে।
- তারা তাদের হোম প্যানেলে উইজেট এবং শর্টকাটের লেআউটকে আরও ভালোভাবে প্রভাবিত করতে পারে।
আপনার তৈরি করা উইজেটের ধরণ অনুসারে আপনার উইজেটের জন্য একটি আকার পরিবর্তনের কৌশল পরিকল্পনা করুন। তালিকা- বা গ্রিড-ভিত্তিক সংগ্রহ উইজেটগুলি সাধারণত সহজবোধ্য, কারণ উইজেটের আকার পরিবর্তন করলে উল্লম্ব স্ক্রোলিং এলাকাটি প্রসারিত বা সংকুচিত হয়। উইজেটের আকার নির্বিশেষে, ব্যবহারকারী এখনও সমস্ত তথ্য উপাদান স্ক্রোল করে দৃশ্যে দেখতে পারেন।
তথ্য উইজেটগুলির জন্য আরও বেশি ব্যবহারিক পরিকল্পনার প্রয়োজন হয়, কারণ এগুলি স্ক্রোলযোগ্য নয় এবং সমস্ত বিষয়বস্তু একটি নির্দিষ্ট আকারের মধ্যে ফিট করতে হয়। আপনাকে অবশ্যই আপনার উইজেটের বিষয়বস্তু এবং লেআউটকে ব্যবহারকারীর দ্বারা নির্ধারিত আকারের সাথে গতিশীলভাবে সামঞ্জস্য করতে হবে। রিসাইজ অপারেশনের মাধ্যমে।
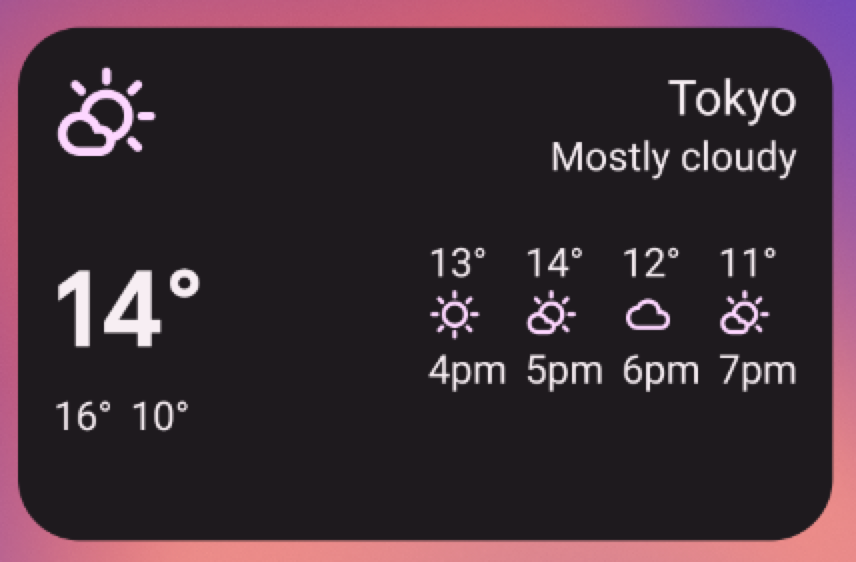
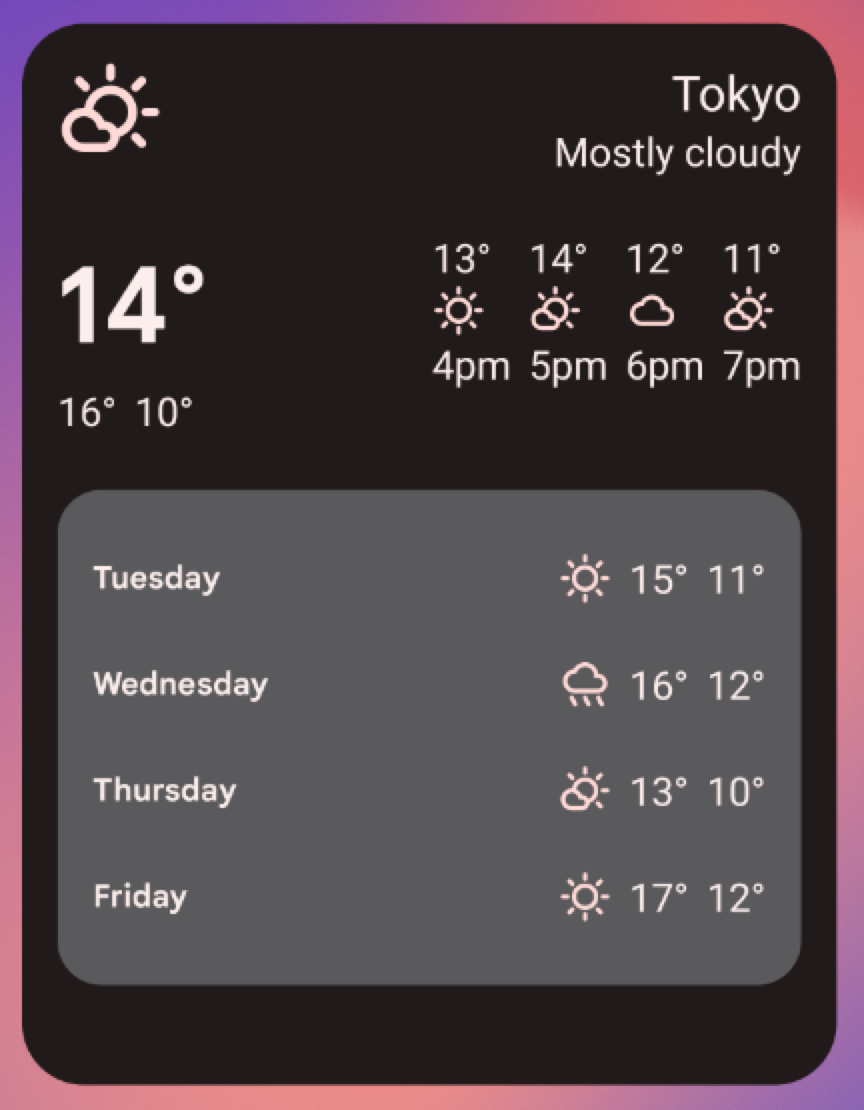
পরবর্তী উদাহরণে, ব্যবহারকারী তিনটি ধাপে একটি আবহাওয়া উইজেটের আকার পরিবর্তন করতে পারেন, যা উইজেটটি বৃদ্ধির সাথে সাথে বর্তমান অবস্থানের আবহাওয়া সম্পর্কে আরও সমৃদ্ধ তথ্য প্রকাশ করে।



প্রতিটি উইজেটের আকারের জন্য, আপনার অ্যাপের কত তথ্য প্রদর্শিত হবে তা নির্ধারণ করুন। ছোট আকারের জন্য, প্রয়োজনীয় তথ্যের উপর মনোনিবেশ করুন এবং তারপর উইজেটটি অনুভূমিক এবং উল্লম্বভাবে বৃদ্ধি পাওয়ার সাথে সাথে প্রাসঙ্গিক তথ্য যোগ করুন।
লেআউট বিবেচনা
আপনার তৈরি করা ডিভাইসের প্লেসমেন্ট গ্রিডের মাত্রা অনুসারে আপনার উইজেটগুলি সাজানো লোভনীয়। এটি একটি কার্যকর প্রাথমিক অনুমান হতে পারে, তবে নিম্নলিখিত বিষয়গুলি মনে রাখবেন:
- পরিবর্তনশীল গ্রিড মাত্রার পরিবর্তে "আকারের বাকেট" জুড়ে আপনার উইজেট আকার পরিবর্তনের কৌশল পরিকল্পনা করলে আপনি সবচেয়ে নির্ভরযোগ্য ফলাফল পাবেন।
- ডিভাইস ভেদে কোষের সংখ্যা, আকার এবং ব্যবধান ব্যাপকভাবে পরিবর্তিত হতে পারে। অতএব, আপনার উইজেটটি নমনীয় হওয়া এবং প্রত্যাশার চেয়ে কম-বেশি জায়গা ধারণ করতে সক্ষম হওয়া খুবই গুরুত্বপূর্ণ।
- ব্যবহারকারী যখন একটি উইজেটের আকার পরিবর্তন করেন, তখন সিস্টেমটি একটি ডিপি আকারের পরিসরের সাথে সাড়া দেয় যেখানে আপনার উইজেট নিজেই পুনরায় আঁকতে পারে।
- অ্যান্ড্রয়েড ১২ থেকে শুরু করে, আপনি আরও পরিশীলিত আকারের বৈশিষ্ট্য এবং আরও নমনীয় লেআউট প্রদান করতে পারেন। এর মধ্যে রয়েছে:
- উইজেটের আকারের সীমাবদ্ধতা নির্দিষ্ট করা । উদাহরণস্বরূপ, আপনি আপনার উইজেটের জন্য লক্ষ্য আকার নির্দিষ্ট করতে পারেন—গ্রিড কোষে—এবং সর্বোচ্চ সম্ভাব্য আকারও।
- রেসপন্সিভ লেআউট প্রদান করা, যা উইজেটের আকারের উপর নির্ভর করে পরিবর্তিত হয়।
- সঠিক আকারের লেআউট প্রদান করে, যা লঞ্চারকে ফোনের জন্য পোর্ট্রেট এবং ল্যান্ডস্কেপ মোডের জন্য আকারের বিকল্পগুলির সাথে প্রতিক্রিয়া জানাতে দেয়, অথবা ফোল্ডেবলের জন্য চারটি আকারের সাথে।
- আপনার উইজেটের জন্য সঠিক আকার নির্ধারণ করতে আপডেট করা নির্দেশিকা এবং নতুন API ব্যবহার করা।
ব্যবহারকারীদের দ্বারা উইজেট কনফিগারেশন
কখনও কখনও, ব্যবহারকারীকে উইজেটটি কার্যকর হওয়ার আগে সেট আপ করতে হয়। এমন একটি ইমেল উইজেটের কথা ভাবুন যেখানে ইনবক্স প্রদর্শিত হওয়ার আগে ব্যবহারকারীকে মেল ফোল্ডারটি নির্বাচন করতে হয় অথবা একটি স্ট্যাটিক ফটো উইজেটের কথা ভাবুন যেখানে ব্যবহারকারীকে গ্যালারি থেকে একটি ছবি প্রদর্শনের জন্য বরাদ্দ করতে হয়। ব্যবহারকারী হোম স্ক্রিনে উইজেটটি ফেলে দেওয়ার ঠিক পরেই অ্যান্ড্রয়েড উইজেটগুলি তাদের কনফিগারেশন পছন্দগুলি প্রদর্শন করে।
উইজেট ডিজাইন চেকলিস্ট
- আপনার উইজেটে নজরে পড়া তথ্যের ছোট ছোট অংশের উপর মনোযোগ দিন। আপনার অ্যাপে থাকা তথ্যের উপর আরও বিস্তারিত আলোচনা করুন।
- আপনার উদ্দেশ্যে সঠিক উইজেট প্রকারটি বেছে নিন।
- আপনার উইজেটের বিষয়বস্তু কীভাবে বিভিন্ন আকারের সাথে খাপ খাইয়ে নেবে তা পরিকল্পনা করুন।
- আপনার উইজেট লেআউটটি প্রসারিত এবং সংকুচিত হতে পারে তা নিশ্চিত করে ওরিয়েন্টেশন এবং ডিভাইস থেকে স্বাধীন করুন।
- আপনার উইজেটের কোনও অতিরিক্ত কনফিগারেশনের প্রয়োজন আছে কিনা তা বিবেচনা করুন।