ווידג'טים הם חלק חשוב בהתאמה האישית של מסך הבית. אפשר לחשוב עליהם כעל תצוגות של הנתונים והפונקציות הכי חשובים של האפליקציה, שזמינות ישירות במסך הבית של המשתמש. המשתמשים יכולים להעביר ווידג'טים בין החלוניות במסך הבית, ואם יש תמיכה בכך, לשנות את הגודל שלהם כדי להתאים את כמות המידע שמוצגת בווידג'ט להעדפות שלהם.
במסמך הזה מוסבר על הסוגים השונים של הווידג'טים שאפשר ליצור ועל עקרונות העיצוב שצריך לפעול לפיהם. במאמר יצירת ווידג'ט פשוט מוסבר איך ליצור ווידג'ט לאפליקציה באמצעות ממשקי ה-API של Remote View ופריסות XML. כדי ליצור ווידג'ט באמצעות Kotlin וממשקי API בסגנון Compose, אפשר לעיין במאמר בנושא Jetpack Glance.
סוגי הווידג'טים
כשמתכננים את הווידג'ט, צריך לחשוב איזה סוג של ווידג'ט רוצים ליצור. בדרך כלל הווידג'טים נכללים באחת מהקטגוריות הבאות:
ווידג'טים של מידע

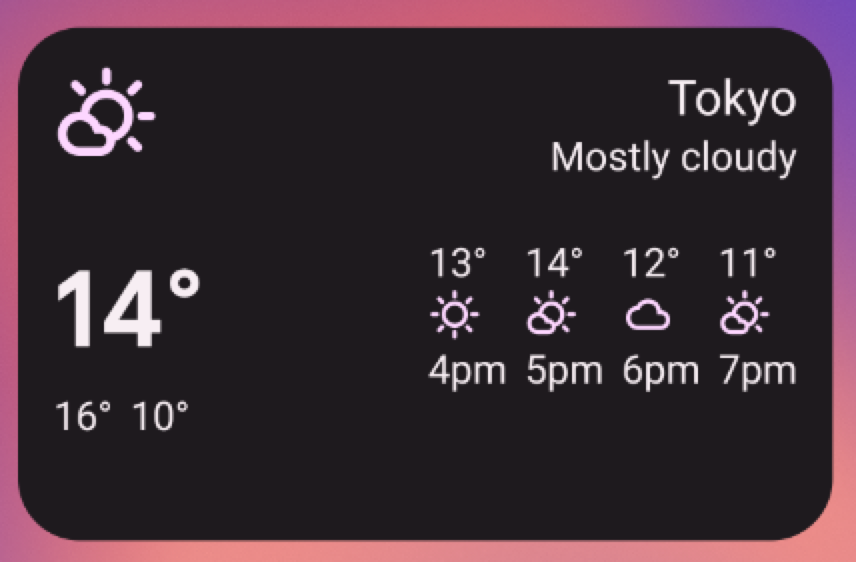
בווידג'טים של מידע מוצגים בדרך כלל רכיבי מידע חיוניים, והם עוקבים אחרי השינויים במידע לאורך זמן. דוגמאות לווידג'טים של מידע: ווידג'טים של מזג האוויר, ווידג'טים של שעון או ווידג'טים למעקב אחרי תוצאות ספורט. הקשה על ווידג'טים של מידע בדרך כלל מפעילה את האפליקציה המשויכת ופותחת תצוגה מפורטת של המידע בווידג'ט.
ווידג'טים של אוספים
ווידג'טים של אוספים מתמחים בהצגת כמה רכיבים מאותו הסוג, כמו אוסף תמונות מאפליקציית גלריה, אוסף מאמרים מאפליקציית חדשות או אוסף אימיילים או הודעות מאפליקציית תקשורת. בווידג'טים של אוספים אפשר לגלול אנכית.
בדרך כלל, ווידג'טים של אוספים מתמקדים בתרחישי השימוש הבאים:
- עיון באוסף.
- פתיחת רכיב באוסף בתצוגת הפרטים שלו באפליקציה המשויכת.
- אינטראקציה עם רכיבים, כמו סימון שהפעולה הושלמה – עם תמיכה בלחצנים מורכבים ב-Android 12 (רמת API 31).
ווידג'טים של אמצעי בקרה

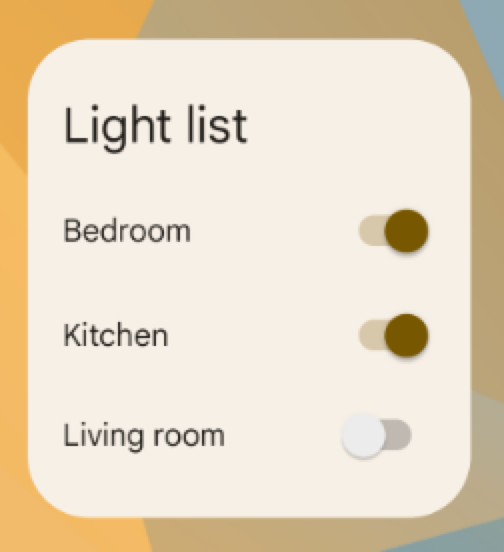
המטרה העיקרית של ווידג'ט בקרה היא להציג פונקציות שנמצאות בשימוש תדיר, כדי שהמשתמש יוכל להפעיל אותן ממסך הבית בלי לפתוח את האפליקציה. אפשר לחשוב על הווידג'טים האלה כעל שלטים רחוקים לאפליקציה. דוגמה לווידג'ט בקרה היא ווידג'ט של שליטה בבית, שמאפשר למשתמשים להדליק או לכבות את האורות בבית.
אינטראקציה עם ווידג'ט של אמצעי בקרה עשויה לפתוח תצוגת פרטים משויכת באפליקציה. זה תלוי בשאלה אם הפונקציה של הווידג'ט של אמצעי הבקרה מוציאה נתונים כלשהם, כמו במקרה של ווידג'ט חיפוש.
ווידג'טים היברידיים

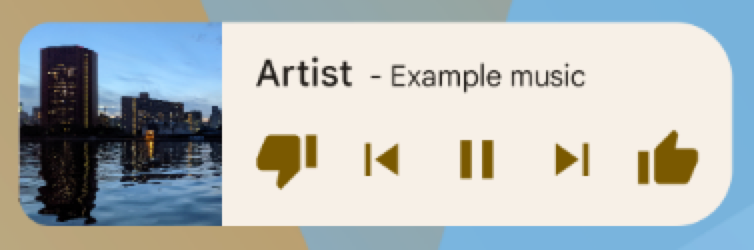
חלק מהווידג'טים מייצגים אחד מהסוגים שצוינו בקטעים הקודמים – מידע, אוסף או שליטה – אבל הרבה מהווידג'טים הם היברידיים שמשלבים אלמנטים מסוגים שונים. לדוגמה, ווידג'ט של נגן מוזיקה הוא בעיקר ווידג'ט בקרה, אבל הוא גם מציג למשתמש את הטראק שמתנגן כרגע, כמו ווידג'ט מידע.
כשמתכננים את הווידג'ט, כדאי לעצב אותו על בסיס אחד מסוגי הווידג'טים הבסיסיים ולהוסיף אלמנטים מסוגים אחרים לפי הצורך.
הטמעת ווידג'טים ב-Google Assistant
Google Assistant יכולה להציג כל סוג של ווידג'ט בתגובה לפקודות קוליות של המשתמש. אתם יכולים להגדיר את הווידג'טים כך שיבצעו פעולות באפליקציה, כדי שהמשתמשים יוכלו לקבל תשובות מהירות וליהנות מחוויית שימוש אינטראקטיבית באפליקציות בממשקי Assistant כמו Android ו-Android Auto. פרטים נוספים על מילוי ווידג'טים ב-Assistant זמינים במאמר שילוב פעולות באפליקציות עם ווידג'טים של Android.
מגבלות הווידג'טים
אפשר להבין ווידג'טים כ"אפליקציות קטנות", אבל יש מגבלות מסוימות שחשוב להכיר לפני שמעצבים ווידג'ט.
תנועות
הווידג'טים נמצאים במסך הבית, ולכן הם צריכים להתקיים לצד אמצעי הניווט שמוגדרים שם. הדבר מגביל את התמיכה במחוות שזמינה בווידג'ט בהשוואה לאפליקציה במסך מלא. באפליקציות, יכול להיות שהמשתמשים יוכלו לנווט בין מסכים אופקית, אבל המחוות האלה כבר תפוסות במסך הבית לצורך ניווט בין מסכי הבית.
המחוות היחידות שזמינות לווידג'טים הן מגע והחלקה אנכית.
Elements
בגלל המגבלות על תנועות שזמינות בווידג'טים, חלק מאבני הבניין של ממשק המשתמש שמסתמכות על תנועות מוגבלות לא זמינות בווידג'טים. רשימה מלאה של אבני הבניין הנתמכות ומידע נוסף על הגבלות הפריסה זמינים במאמרים יצירת פריסת הווידג'ט ויצירת פריסות גמישות של ווידג'טים.
הנחיות עיצוב
תוכן הווידג'ט
ווידג'טים הם דרך מצוינת למשוך משתמשים לאפליקציה שלכם על ידי 'פרסום' של תוכן חדש ומעניין שזמין באפליקציה.
בדומה לטיזרים בעמוד הראשון של עיתון, הווידג'טים מרכזים את המידע של האפליקציה ומספקים קישור לפרטים נוספים בתוך האפליקציה. אפשר לומר שהווידג'ט הוא 'חטיף' של מידע, והאפליקציה היא 'ארוחה'. מוודאים שהאפליקציה מציגה פרטים נוספים על פריט מידע מעבר למה שמוצג בווידג'ט.
ניווט בווידג'ט
בנוסף לתוכן המידע הטהור, כדאי להוסיף לווידג'ט קישורי ניווט לאזורים שבהם המשתמשים משתמשים באפליקציה בתדירות גבוהה. כך המשתמשים יכולים לבצע משימות מהר יותר, והאפליקציה יכולה להגיע למסך הבית.
דוגמאות לקישורים לניווט שמתאימים לווידג'טים:
פונקציות גנרטיביות: אלה הפונקציות שמאפשרות למשתמש ליצור תוכן חדש לאפליקציה, כמו יצירת מסמך חדש או הודעה חדשה.
פתיחת האפליקציה ברמה העליונה: הקשה על רכיב מידע בדרך כלל מעבירה את המשתמש למסך פרטים ברמה נמוכה יותר. מתן גישה לרמה העליונה של האפליקציה מאפשר גמישות רבה יותר בניווט, ויכול להחליף קיצור דרך ייעודי לאפליקציה שמשמש את המשתמשים לניווט לאפליקציה ממסך הבית. שימוש בסמל האפליקציה יכול גם לספק לווידג'ט זהות ברורה אם הנתונים שמוצגים בו לא ברורים.
שינוי הגודל של הווידג'ט

אם לוחצים לחיצה ארוכה על ווידג'ט שאפשר לשנות את הגודל שלו ואז משחררים אותו, הווידג'ט עובר למצב שינוי גודל. המשתמשים יכולים להשתמש בנקודות האחיזה לגרירה או בפינות של הווידג'ט כדי להגדיר את הגודל המועדף.
שינוי הגודל מאפשר למשתמשים להתאים את הגובה והרוחב של הווידג'ט בהתאם למגבלות של רשת המיקום במסך הבית. אתם יכולים להחליט אם אפשר לשנות את הגודל של הווידג'ט באופן חופשי או רק באופן אופקי או אנכי. אם הווידג'ט שלכם הוא בגודל קבוע, אתם לא צריכים לתמוך בשינוי הגודל שלו.
לאפשר למשתמשים לשנות את הגודל של הווידג'טים מביא איתו יתרונות חשובים:
- הם יכולים לשנות את כמות המידע שמוצגת בכל ווידג'ט.
- הם יכולים להשפיע בצורה טובה יותר על הפריסה של הווידג'טים וקיצורי הדרך בחלוניות הבית שלהם.
מתכננים אסטרטגיה לשינוי הגודל של הווידג'ט בהתאם לסוג הווידג'ט שיוצרים. בדרך כלל קל להשתמש בווידג'טים של אוספים שמבוססים על רשימה או על רשת, כי שינוי הגודל של הווידג'ט מרחיב או מצמצם את אזור הגלילה האנכי. בלי קשר לגודל הווידג'ט, המשתמש יכול לגלול את כל רכיבי המידע כדי לראות אותם.
ווידג'טים של מידע דורשים תכנון מעשי יותר, כי אי אפשר לגלול אותם וכל התוכן צריך להתאים לגודל מסוים. אתם צריכים להתאים באופן דינמי את התוכן והפריסה של הווידג'ט לגודל שהמשתמש מגדיר באמצעות פעולת שינוי הגודל.
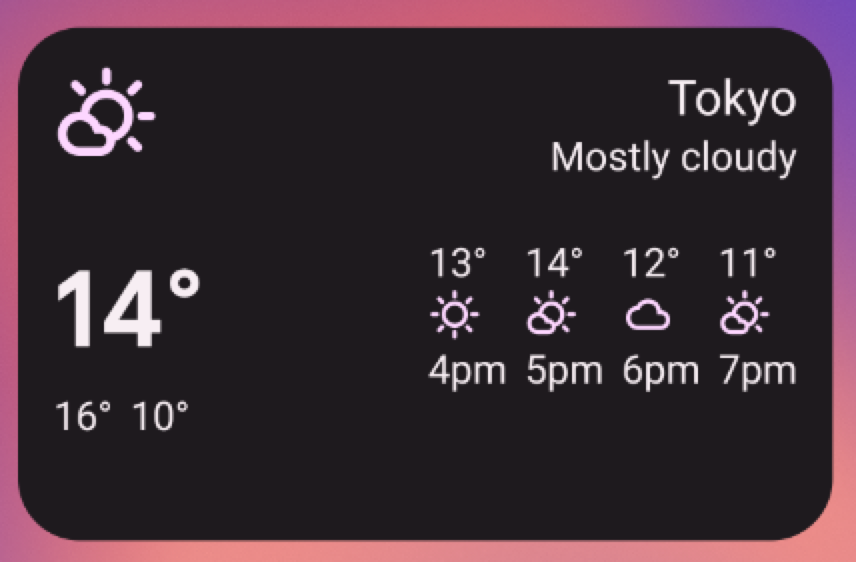
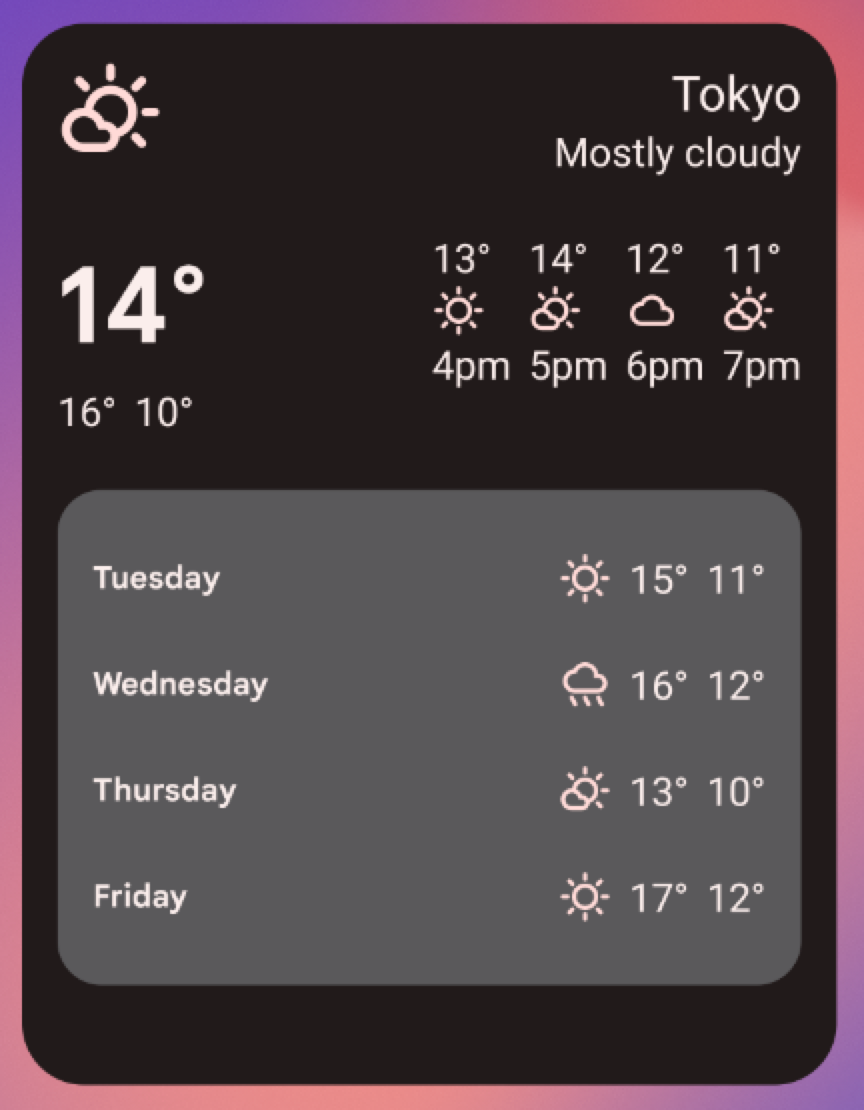
בדוגמה הבאה, המשתמש יכול לשנות את הגודל של ווידג'ט מזג האוויר בשלושה שלבים, וככל שהווידג'ט גדל, מוצג בו מידע עשיר יותר על מזג האוויר במיקום הנוכחי.



לכל גודל של ווידג'ט, קובעים כמה מהמידע של האפליקציה יוצג. בגודל קטן יותר, כדאי להתמקד במידע חיוני, ואז להוסיף מידע הקשרי כשהווידג'ט גדל אופקית ואנכית.
שיקולים לגבי הפריסה
יש פיתוי לסדר את הווידג'טים לפי המידות של רשת המיקום של מכשיר שאתם מפתחים איתו. זו יכולה להיות הערכה ראשונית שימושית, אבל חשוב לזכור את הנקודות הבאות:
- כדי להשיג את התוצאות הכי אמינות, מומלץ לתכנן את אסטרטגיית שינוי הגודל של הווידג'ט לפי 'קטגוריות גודל' ולא לפי מידות משתנות של הרשת.
- המספר, הגודל והמרווח של התאים יכולים להשתנות מאוד ממכשיר למכשיר. לכן חשוב מאוד שהווידג'ט יהיה גמיש ויוכל להתאים את עצמו למקרה שיהיה יותר או פחות מקום ממה שצפיתם.
- כשהמשתמש משנה את הגודל של הווידג'ט, המערכת מגיבה עם טווח גדלים ביחידות dp שבו הווידג'ט יכול לצייר את עצמו מחדש.
- החל מ-Android 12, אפשר לספק מאפייני גודל מדויקים יותר ופריסות גמישות יותר. הם כוללים:
- ציון מגבלות על גודל הווידג'ט. לדוגמה, אפשר לציין את מידת היעד של הווידג'ט – בתאי רשת – וגם את המידה המקסימלית האפשרית.
- פריסות רספונסיביות, שמשתנות בהתאם לגודל הווידג'ט.
- הוספנו פריסות בגודל מדויק, שמאפשרות למפעיל האפליקציות להגיב עם אפשרויות גודל למצב אנכי ולמצב אופקי בטלפונים, או עם ארבעה גדלים במכשירים מתקפלים.
- שימוש בהנחיות מעודכנות ובממשקי API חדשים כדי לקבוע את הגדלים המתאימים לווידג'ט.
הגדרת הווידג'ט על ידי המשתמשים
לפעמים המשתמש צריך להגדיר את הווידג'ט כדי שיוכל להשתמש בו. דמיינו ווידג'ט של אימייל שבו המשתמש צריך לבחור את תיקיית האימייל לפני שתיבת הדואר הנכנס מוצגת, או ווידג'ט סטטי של תמונה שבו המשתמש צריך להקצות תמונה מהגלריה כדי שהיא תוצג. בווידג'טים של Android מוצגות אפשרויות ההגדרה מיד אחרי שהמשתמש גורר את הווידג'ט למסך הבית.
רשימת משימות לבדיקת עיצוב הווידג'ט
- התמקדו בחלקים קטנים של מידע שקל לקרוא בווידג'ט. מוסיפים מידע לאפליקציה.
- בוחרים את סוג הווידג'ט שמתאים למטרה שלכם.
- תכננו איך התוכן של הווידג'ט יותאם לגדלים שונים.
- כדי שהפריסה של הווידג'ט לא תהיה תלויה בכיוון ובמכשיר, צריך לוודא שהפריסה יכולה להתרחב ולהתכווץ.
- כדאי לבדוק אם צריך להגדיר משהו נוסף בווידג'ט.