Os widgets são um aspecto essencial da personalização da tela inicial. Pense neles como visualizações rápidas dos dados e funcionalidades mais importantes de um app, que podem ser acessadas diretamente na tela inicial do usuário. Os usuários podem mover os widgets pelos painéis da tela inicial e, se disponível, redimensioná-los para personalizar a quantidade de informações no widget de acordo com a preferência deles.
Esta documentação apresenta os diferentes tipos de widgets que você pode criar e os princípios de design a seguir. Para criar um widget de app usando as APIs Remote View e layouts XML, consulte Criar um widget simples. Para criar um widget usando Kotlin e APIs no estilo Compose, consulte Jetpack Glance.
Tipos de widget
Ao planejar seu widget, pense no tipo que você quer criar. Os widgets geralmente se enquadram em uma das seguintes categorias:
Widgets de informação

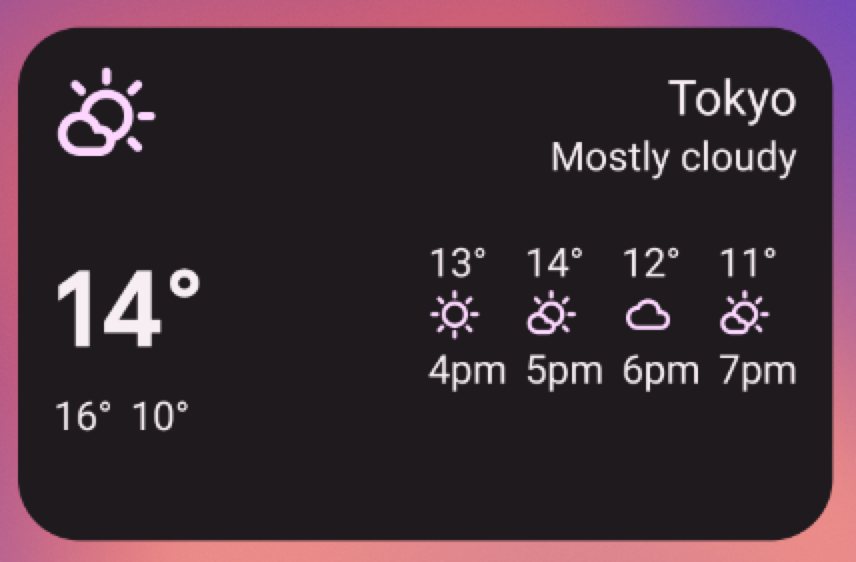
Os widgets de informação normalmente exibem elementos de informações cruciais e monitoram como essas informações mudam com o tempo. Exemplos de widgets de informação são os de previsão do tempo, de relógio ou de placares de jogos. Tocar nos widgets de informação normalmente inicia o app associado e abre uma visualização detalhada das informações do widget.
Widgets de coleção
Os widgets de coleção são especializados em mostrar vários elementos do mesmo tipo, como uma coleção de fotos de um app de galeria, uma coleção de artigos de um app de notícias ou uma coleção de e-mails ou mensagens de um app de comunicação. Os widgets de coleção podem rolar verticalmente.
Os widgets de coleta geralmente se concentram nos seguintes casos de uso:
- Navegando pela coleção.
- Abrir um elemento da coleção na visualização de detalhes do app associado.
- Interagir com elementos, como marcá-los como concluídos, com suporte para botões compostos no Android 12 (nível 31 da API).
Widgets de controle

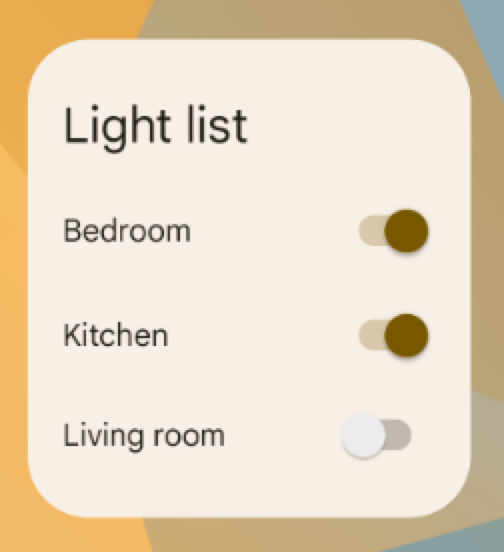
O principal objetivo de um widget de controle é mostrar funções usadas com frequência para que o usuário possa acioná-las na tela inicial sem precisar abrir o app. Pense neles como controles remotos para um app. Um exemplo de widget de controle é um widget de automação residencial que permite aos usuários ligar ou desligar as luzes da casa.
A interação com um widget de controle pode abrir uma visualização de detalhes associada no app. Isso depende de a função do widget de controle gerar dados, como no caso de um widget de pesquisa.
Widgets híbridos

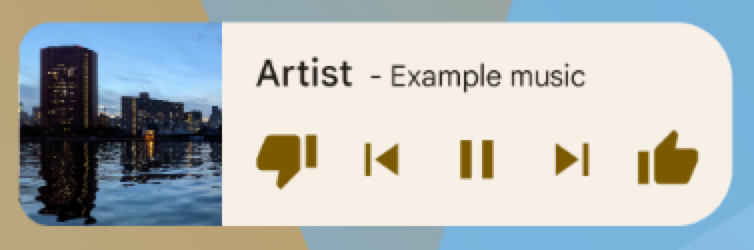
Embora alguns widgets representem um dos tipos nas seções anteriores (informações, coleção ou controle), muitos são híbridos que combinam elementos de diferentes tipos. Por exemplo, um widget de player de música é essencialmente um widget de controle, mas também mostra ao usuário qual faixa está tocando no momento, como um widget de informações.
Ao planejar seu widget, crie um design em torno de um dos tipos de base e adicione elementos de outros tipos conforme necessário.
Integrar widgets ao Google Assistente
Qualquer tipo de widget pode ser mostrado pelo Google Assistente em resposta a comandos de voz do usuário. Você pode configurar seus widgets para atender às ações de apps, permitindo que os usuários recebam respostas rápidas e experiências interativas de apps em plataformas do Google Assistente, como Android e Android Auto. Para mais detalhes sobre o fulfillment de widgets para o Google Assistente, consulte Integrar Ações no app com widgets do Android.
Limitações de widgets
Embora seja possível entender os widgets como "mini apps", é necessário compreender que há algumas limitações importantes antes de começar a desenvolver seu widget:
Gestos
Como os widgets estão na tela inicial, eles precisam coexistir com a navegação estabelecida nesse local. Isso limita a compatibilidade com gestos disponível em um widget em comparação com um app de tela cheia. Embora os apps permitam que os usuários naveguem entre as telas horizontalmente, esse gesto já é usado na tela inicial para navegar entre elas.
Os únicos gestos disponíveis para widgets são toque e deslizar verticalmente.
Elementos
Devido às limitações de gestos disponíveis para widgets, alguns blocos de criação da interface do usuário que dependem de gestos restritos não estão disponíveis para widgets. Para uma lista completa de blocos de criação compatíveis e mais informações sobre restrições de layout, consulte Criar o layout do widget e Oferecer layouts de widget flexíveis.
Diretrizes de design
Conteúdo dos widgets
Os widgets são uma ótima maneira de atrair um usuário para seu app, "anunciando" conteúdo novo e interessante que esteja disponível no app.
Assim como os teasers na primeira página de um jornal, os widgets consolidam e concentram as informações de um app e fornecem uma conexão com maiores detalhes dentro do aplicativo. O widget é o "aperitivo" das informações, enquanto o app é o "prato principal". Verifique se o app mostra mais detalhes sobre um item de informação do que o widget.
Navegação por widgets
Além do conteúdo de informações, considere fazer com que o widget forneça links de navegação para as áreas mais usadas do app. Isso permite que os usuários concluam tarefas mais rapidamente e amplia o alcance funcional do app para a tela inicial.
Alguns links de navegação que você pode exibir nos widgets são os seguintes:
Funções generativas:são as funções que permitem que o usuário crie novos conteúdos para um app, como um novo documento ou uma nova mensagem.
Abrir o app no nível superior:tocar em um elemento de informação geralmente leva o usuário para uma tela de detalhes de nível inferior. Fornecer acesso ao nível superior do seu aplicativo oferece mais flexibilidade de navegação e pode substituir um atalho de app dedicado, que os usuários usariam para navegar até o app pela tela inicial. Usar o ícone do aplicativo para essa funcionalidade também pode dar ao seu widget uma identidade clara, caso os dados exibidos sejam ambíguos.
Redimensionamento de widgets

Tocar e manter pressionado um widget redimensionável e depois soltar ativa o modo de redimensionamento. Os usuários podem arrastar as alças ou os cantos do widget para definir o tamanho preferido.
O redimensionamento permite que os usuários ajustem a altura e a largura de um widget dentro das restrições da grade de posicionamento na tela inicial. É possível decidir se o widget pode ser redimensionado livremente ou se está restrito a mudanças de tamanho na horizontal ou vertical. Não é necessário oferecer compatibilidade com o redimensionamento se seu widget for inerentemente de tamanho fixo.
Permitir que os usuários redimensionem widgets tem benefícios importantes:
- Eles podem ajustar a quantidade de informações que querem ver em cada widget.
- Eles podem influenciar melhor o layout dos widgets e atalhos no painel inicial.
Planeje uma estratégia de redimensionamento para seu widget de acordo com o tipo de widget que você está criando. Os widgets de coleção baseados em lista ou grade geralmente são simples, porque o redimensionamento deles expande ou reduz a área de rolagem vertical. Seja qual for o tamanho do widget, o usuário ainda poderá rolar todos os elementos de informação para vê-los.
Os widgets de informação exigem mais planejamento prático, já que não são roláveis, e todo o conteúdo precisa caber em um tamanho específico. Você precisa ajustar dinamicamente o conteúdo e o layout do widget para o tamanho que o usuário define por meio da operação de redimensionamento.
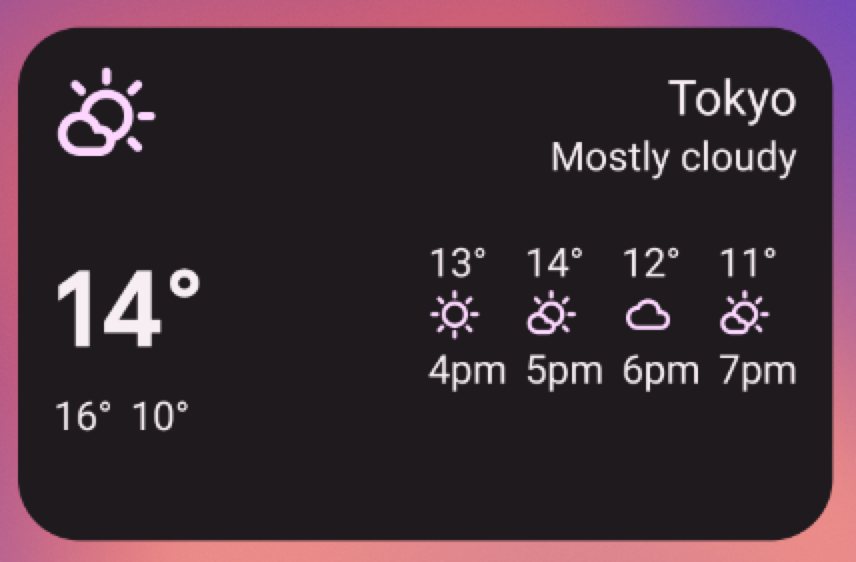
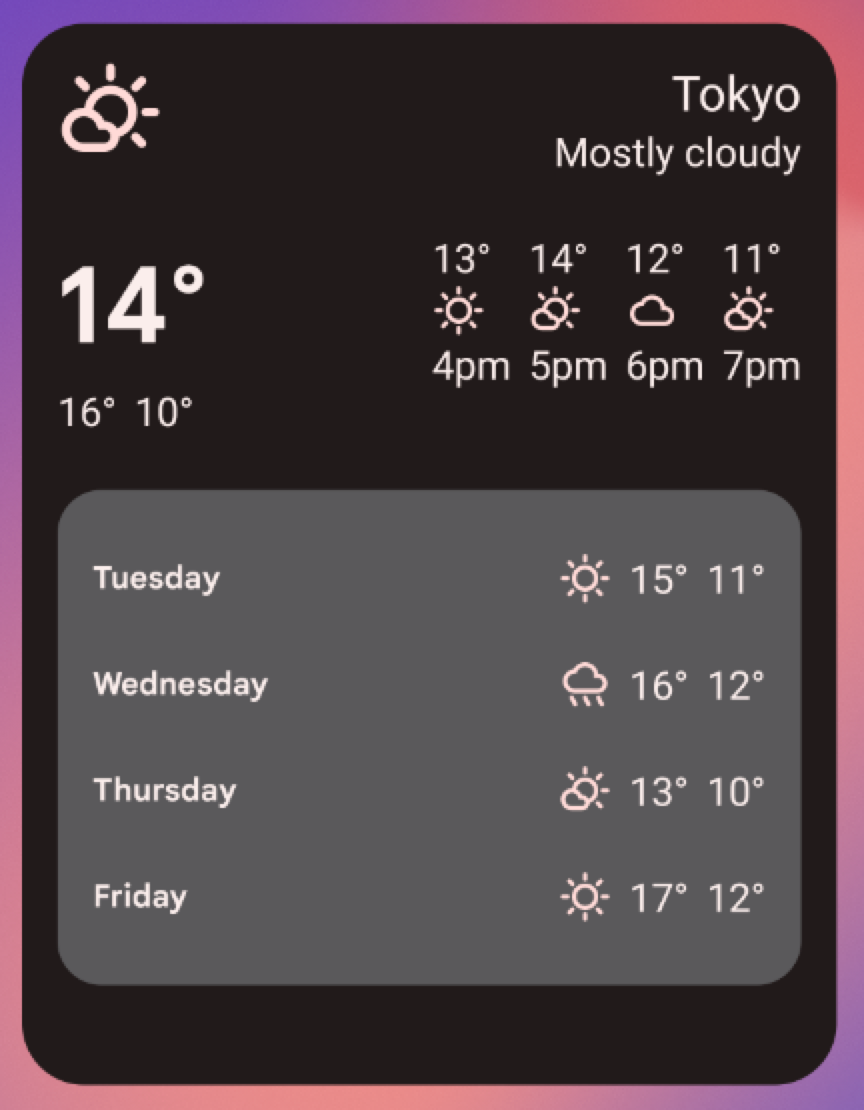
No exemplo a seguir, o usuário pode redimensionar um widget de previsão do tempo em três etapas, expondo informações mais detalhadas sobre o clima no local atual conforme o widget aumenta.



Para cada tamanho de widget, determine a quantidade de informações do seu app que é exibida. Para tamanhos menores, concentre-se nas informações essenciais e adicione informações contextuais conforme o widget aumentar horizontal e verticalmente.
Considerações sobre layout
Pode ser tentador definir o layout dos seus widgets de acordo com as dimensões da grade de posicionamento de um dispositivo que você usa para o desenvolvimento. Isso pode ser útil para uma aproximação inicial, mas lembre-se do seguinte:
- Planejar sua estratégia de redimensionamento de widgets para tamanhos específicos em vez de dimensões de grade variáveis gera resultados mais confiáveis.
- O número, o tamanho e o espaçamento das células podem variar muito de dispositivo para dispositivo. Por isso, é muito importante que seu widget seja flexível e possa acomodar mais ou menos espaço do que o previsto.
- Conforme o usuário redimensiona um widget, o sistema responde com uma faixa de tamanho de dp em que o widget pode se redesenhar.
- A partir do Android 12, é possível fornecer atributos de tamanho mais refinados
e layouts mais flexíveis. Isso inclui:
- Especificar restrições de tamanho do widget. Por exemplo, é possível especificar o tamanho de destino do widget (em células de grade) e o tamanho máximo possível.
- Fornecer layouts responsivos, que mudam dependendo do tamanho do widget.
- Fornecendo layouts de tamanho exato, que permitem que o iniciador responda com opções de tamanho para modo retrato e paisagem em smartphones ou com quatro tamanhos para dispositivos dobráveis.
- Usar orientações atualizadas e novas APIs para determinar os tamanhos adequados do widget.
Configuração de widgets pelos usuários
Às vezes, o usuário precisa configurar o widget antes que ele se torne útil. Pense em um widget de e-mail em que o usuário precisa selecionar a pasta de e-mail antes que a caixa de entrada seja exibida ou em um widget de foto estática em que o usuário precisa atribuir uma imagem da galeria para ser exibida. Os widgets do Android mostram as opções de configuração deles logo após o usuário inserir o widget em uma tela inicial.
Lista de verificação de design de widget
- Concentre-se em pequenas porções de informações relevantes no seu widget. Mostre mais informações no app.
- Escolha o tipo certo de widget para sua finalidade.
- Planeje como o conteúdo do widget se adapta a diferentes tamanhos.
- Faça com que o layout do widget não dependa da orientação nem do dispositivo, garantindo que ele possa aumentar e diminuir.
- Verifique se o widget precisa de alguma configuração adicional.