위젯은 홈 화면 맞춤설정의 필수적인 부분입니다. 위젯은 사용자의 홈 화면에서 바로 액세스할 수 있는 앱의 가장 중요한 데이터와 기능을 '한눈에 보기' 뷰로 간주할 수 있습니다. 사용자는 홈 화면 패널 간에 위젯을 이동할 수 있으며 지원되는 경우 위젯의 크기를 조절하여 위젯 내의 정보량을 원하는 대로 조정할 수 있습니다.
이 문서에서는 만들 수 있는 다양한 유형의 위젯과 따라야 하는 디자인 원칙을 소개합니다. 원격 뷰 API와 XML 레이아웃을 사용하여 앱 위젯을 빌드하려면 간단한 위젯 만들기를 참고하세요. Kotlin 및 Compose 스타일 API를 사용하여 위젯을 빌드하려면 Jetpack Glance를 참고하세요.
위젯 유형
위젯을 계획할 때 어떤 종류의 위젯을 빌드할지 생각해보세요. 위젯은 일반적으로 다음 카테고리 중 하나에 속합니다.
정보 위젯

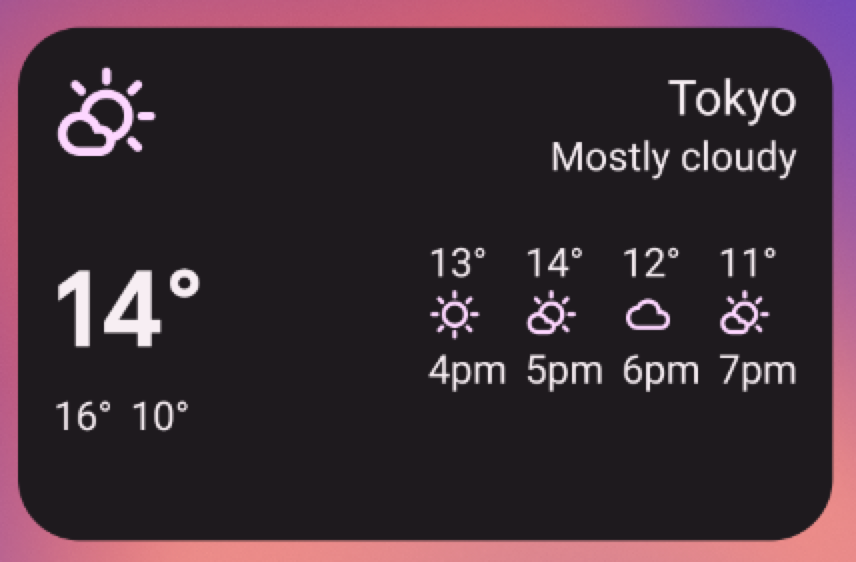
정보 위젯은 일반적으로 중요한 정보 요소를 표시하고 시간에 따른 정보의 변화를 추적합니다. 정보 위젯의 예로는 날씨 위젯, 시계 위젯, 스포츠 점수 추적 위젯이 있습니다. 일반적으로 정보 위젯을 탭하면 연결된 앱이 실행되고 위젯 정보의 세부정보 뷰가 열립니다.
컬렉션 위젯
컬렉션 위젯은 갤러리 앱의 사진 모음, 뉴스 앱의 기사 모음, 커뮤니케이션 앱의 이메일 또는 메시지 모음과 같이 동일한 유형의 여러 요소를 표시하는 데 특화되어 있습니다. 컬렉션 위젯은 세로로 스크롤할 수 있습니다.
컬렉션 위젯은 일반적으로 다음 사용 사례에 중점을 둡니다.
- 컬렉션을 탐색합니다.
- 연결된 앱에서 컬렉션의 요소를 세부정보 보기로 엽니다.
- 요소와 상호작용(예: 완료로 표시) - Android 12(API 수준 31)의 복합 버튼 지원
관리 위젯

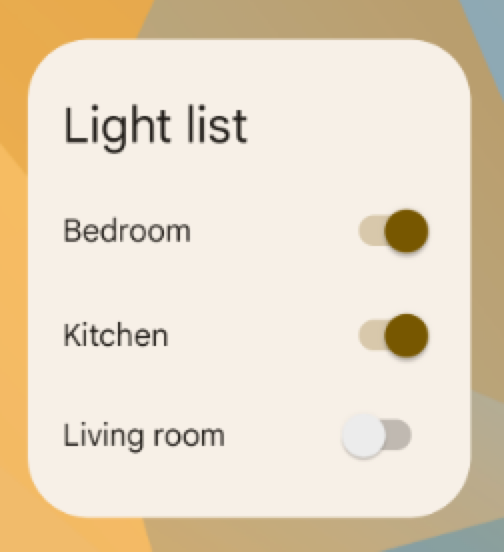
관리 위젯의 기본 목적은 사용자가 앱을 열지 않고 홈 화면에서 트리거할 수 있도록 자주 사용되는 함수를 표시하는 것입니다. 관리 위젯을 앱의 리모컨이라고 생각하면 됩니다. 관리 위젯의 예로는 사용자가 집의 조명을 켜거나 끌 수 있는 홈 컨트롤 위젯이 있습니다.
관리 위젯과 상호작용하면 앱에서 연결된 세부정보 뷰가 열릴 수 있습니다. 이는 검색 위젯의 경우와 같이 관리 위젯의 함수가 데이터를 출력하는지에 따라 달라집니다.
하이브리드 위젯

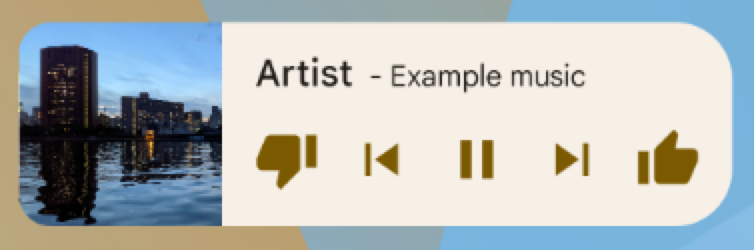
일부 위젯은 앞의 섹션(정보, 컬렉션, 제어)의 유형 중 하나를 나타내지만 많은 위젯은 다양한 유형의 요소를 결합한 하이브리드입니다. 예를 들어 음악 플레이어 위젯은 기본적으로 관리 위젯이지만 정보 위젯처럼 현재 재생 중인 트랙을 사용자에게 보여줍니다.
위젯을 계획할 때 기본 유형 중 하나를 중심으로 설계하고 필요에 따라 다른 유형의 요소를 추가하세요.
Google 어시스턴트와 위젯 통합
Google 어시스턴트는 사용자 음성 명령에 대한 응답으로 모든 유형의 위젯을 표시할 수 있습니다. 앱 액션을 실행하도록 위젯을 구성하여 사용자가 Android 및 Android Auto와 같은 어시스턴트 표시 경로에서 빠른 답변과 대화형 앱 환경을 이용할 수 있습니다. 어시스턴트의 위젯 처리에 관한 자세한 내용은 Android 위젯과 앱 작업 통합을 참고하세요.
위젯 제한사항
위젯은 '미니 앱'으로 이해할 수 있지만 위젯을 디자인하기 전에 이해해야 할 중요한 제한사항이 있습니다.
동작
위젯은 홈 화면에 표시되므로 홈 화면에 설정된 탐색 기능과 공존해야 합니다. 따라서 전체 화면 앱에 비해 위젯에서 사용할 수 있는 동작 지원이 제한됩니다. 앱에서 사용자가 화면 사이를 가로로 이동할 수 있지만 이 동작은 홈 화면에서 홈 화면 사이를 이동하기 위해 이미 사용되고 있습니다.
위젯에 사용할 수 있는 유일한 동작은 터치와 세로 스와이프입니다.
요소
위젯에 사용할 수 있는 동작에 제한이 있으므로 제한된 동작에 의존하는 일부 UI 기본 구성요소는 위젯에 사용할 수 없습니다. 지원되는 기본 구성요소의 전체 목록과 레이아웃 제한사항에 관한 자세한 내용은 위젯 레이아웃 만들기 및 유연한 위젯 레이아웃 제공을 참고하세요.
디자인 가이드라인
위젯 콘텐츠
위젯은 앱에서 사용할 수 있는 새롭고 흥미로운 콘텐츠를 '광고'하여 사용자를 앱으로 유인할 수 있는 훌륭한 방법입니다.
신문의 주요뉴스에 있는 티저와 마찬가지로 위젯은 앱 정보를 통합하고 앱 정보에 초점을 맞춘 다음 앱 내의 세부정보 연결되어야 합니다. 즉 위젯은 정보 '간식'이고 앱은 '식사'입니다. 앱에서 위젯이 표시하는 것보다 정보 항목에 관해 더 자세한 내용을 표시하도록 합니다.
위젯 탐색
순수한 정보 콘텐츠 외에도 앱의 자주 사용되는 영역의 탐색 링크를 위젯에 제공하는 것을 고려해 보세요. 이렇게 하면 사용자가 작업을 더 빠르게 완료하고 앱의 기능적 도달 범위를 홈 화면으로 확장할 수 있습니다.
위젯의 탐색 링크에 적합한 후보는 다음과 같습니다.
생성 함수: 새 문서 또는 새 메시지 만들기 등 사용자가 앱의 새 콘텐츠를 만들 수 있는 함수입니다.
최상위 수준에서 앱 열기: 정보 요소를 탭하면 일반적으로 하위 수준 세부정보 화면으로 이동합니다. 애플리케이션의 최상위 수준에 액세스할 수 있는 권한을 제공하면 더 유연하게 탐색할 수 있고 사용자가 홈 화면에서 앱으로 이동하는 데 사용하는 전용 앱 바로가기를 바꿀 수 있습니다. 이 기능에 애플리케이션 아이콘을 사용하면 표시하는 데이터가 모호한 경우 위젯을 명확히 식별할 수 있습니다.
위젯 크기 조절

크기 조절 가능한 위젯을 길게 터치한 다음 손을 떼면 위젯이 크기 조절 모드로 전환됩니다. 사용자는 드래그 핸들 또는 위젯 모서리를 사용하여 원하는 크기로 설정할 수 있습니다.
크기 조절 기능을 사용하면 홈 화면 배치 그리드의 제약 조건 내에서 위젯의 높이와 너비를 조정할 수 있습니다. 위젯의 크기를 자유롭게 조절할 수 있는지 또는 가로 또는 세로 크기 변경사항으로 제한되는지 여부를 결정할 수 있습니다. 위젯의 크기가 기본적으로 고정되어 있다면 크기 조절을 지원하지 않아도 됩니다.
사용자가 위젯의 크기를 조절할 수 있도록 하면 다음과 같이 중요한 이점이 있습니다.
- 사용자가 각 위젯에 표시할 정보의 양을 미세하게 조정할 수 있습니다.
- 홈 패널의 위젯 및 바로가기 레이아웃에 더 큰 영향을 미칠 수 있습니다.
만들려는 위젯 유형에 따라 위젯의 크기 조절 전략을 계획합니다. 목록 또는 그리드 기반 컬렉션 위젯은 일반적으로 가로 스크롤 영역을 확장하거나 축소하여 간단하게 크기를 조절할 수 있습니다. 위젯의 크기와 관계없이 사용자는 모든 정보 요소를 스크롤하여 표시할 수 있습니다.
정보 위젯은 스크롤이 불가능하고 모든 콘텐츠가 주어진 크기 내에 들어가야 하므로 약간 더 직접적인 계획이 필요합니다. 위젯의 콘텐츠와 레이아웃은 사용자가 크기 조절 작업을 통해 정의한 크기로 동적으로 조정해야 합니다.
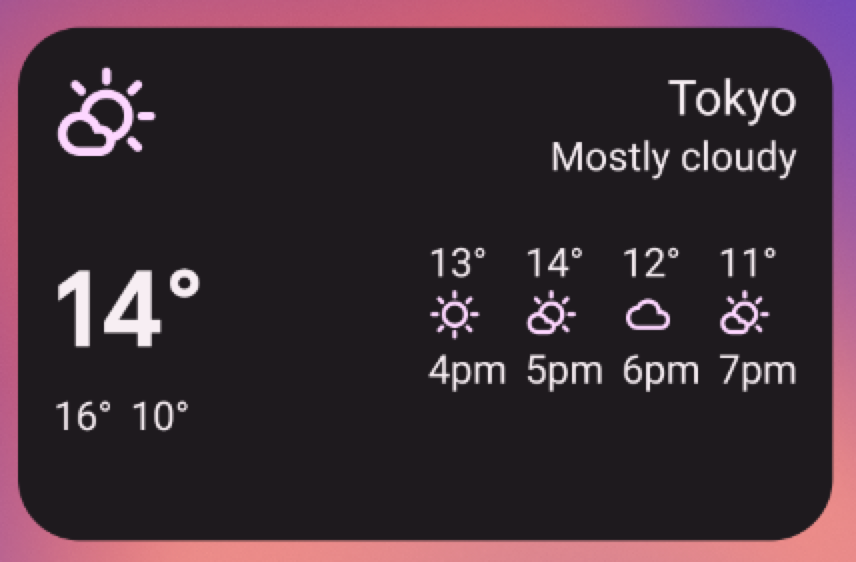
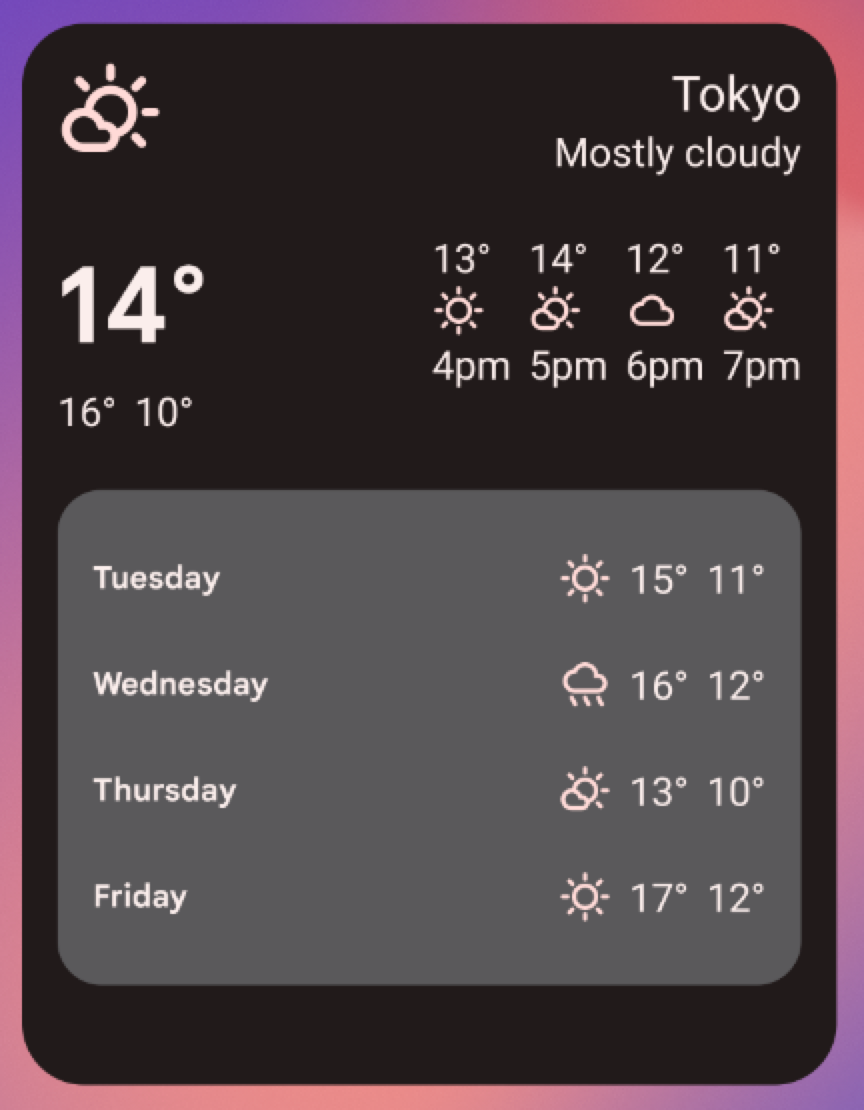
다음 예에서 사용자는 3단계로 날씨 위젯의 크기를 조절하고 위젯이 커질수록 현재 위치의 날씨에 관한 더 풍부한 정보를 표시할 수 있습니다.



위젯 크기별로 표시되는 앱의 정보 양을 결정합니다. 크기가 작은 경우 필수 정보에 집중한 다음 위젯이 가로 및 세로로 커짐에 따라 상황별 정보를 추가하세요.
레이아웃 고려사항
개발에 사용하는 기기의 배치 그리드 크기에 따라 위젯의 레이아웃을 지정하려는 경향이 있을 수 있습니다. 이 값은 초기 근사값으로 유용하지만 다음 사항에 유의하세요.
- 가변적인 그리드 크기 대신 '크기 버킷'에 걸쳐 위젯 크기 조절 전략을 계획하면 가장 신뢰할 수 있는 결과를 얻을 수 있습니다.
- 셀의 수, 크기, 간격은 기기마다 크게 다를 수 있습니다. 따라서 위젯이 유연하고 예상보다 다소 많거나 적은 공간을 수용할 수 있어야 합니다.
- 사용자가 위젯의 크기를 조절하면 시스템에서 위젯이 직접 다시 그릴 수 있는 dp 크기 범위를 제공합니다.
- Android 12부터는 더 정밀한 크기 속성과 더 유연한 레이아웃을 제공할 수 있습니다. 여기에는 다음이 포함됩니다.
- 위젯 크기 제약 조건 지정 예를 들어 그리드 셀에서 위젯의 타겟 크기와 가능한 최대 크기를 지정할 수 있습니다.
- 위젯 크기에 따라 변경되는 반응형 레이아웃을 제공합니다.
- 정확한 크기 레이아웃을 제공하여 런처가 휴대전화의 경우 세로 모드 및 가로 모드 크기 옵션으로, 폴더블의 경우 네 가지 크기로 응답할 수 있습니다.
- 업데이트된 안내와 새로운 API를 사용하여 위젯의 적절한 크기를 결정합니다.
사용자의 위젯 구성
어떤 경우에는 위젯을 설정해야 유용하게 사용할 수 있습니다. 사용자가 메일 폴더를 선택해야 받은편지함이 표시되는 이메일 위젯이나 사용자가 갤러리에서 표시할 사진을 지정해야 하는 정적 사진 위젯을 생각해 보세요. Android 위젯은 사용자가 위젯을 홈 화면에 놓은 직후 구성 선택사항을 표시합니다.
위젯 디자인 체크리스트
- 위젯에서 한눈에 파악할 수 있는 정보의 작은 부분에 초점을 맞춥니다. 앱에서 정보를 확장합니다.
- 용도에 적합한 위젯 유형을 선택합니다.
- 크기에 따라 위젯의 콘텐츠를 조정하는 방식을 지정합니다.
- 레이아웃이 확장되거나 축소될 수 있도록 하여 위젯 레이아웃이 방향과 기기에 서로 영향을 미치지 않도록 합니다.
- 위젯에 추가 구성이 필요한지 고려하세요.