I widget sono un aspetto essenziale della personalizzazione della schermata Home. Puoi considerarli come visualizzazioni "a colpo d'occhio" dei dati e delle funzionalità più importanti di un'app accessibili direttamente dalla schermata Home dell'utente. Gli utenti possono spostare i widget tra i pannelli della schermata Home e, se supportato, ridimensionarli per adattare la quantità di informazioni nel widget alle proprie preferenze.
Questa documentazione introduce i diversi tipi di widget che puoi creare e i principi di progettazione da seguire. Per creare un widget dell'app utilizzando le API Remote View e i layout XML, consulta Creare un widget semplice. Per creare un widget utilizzando le API di stile Kotlin e Compose, consulta Jetpack Glance.
Tipi di widget
Mentre pianifichi il widget, pensa al tipo di widget che vuoi creare. I widget in genere rientrano in una delle seguenti categorie:
Widget informativi

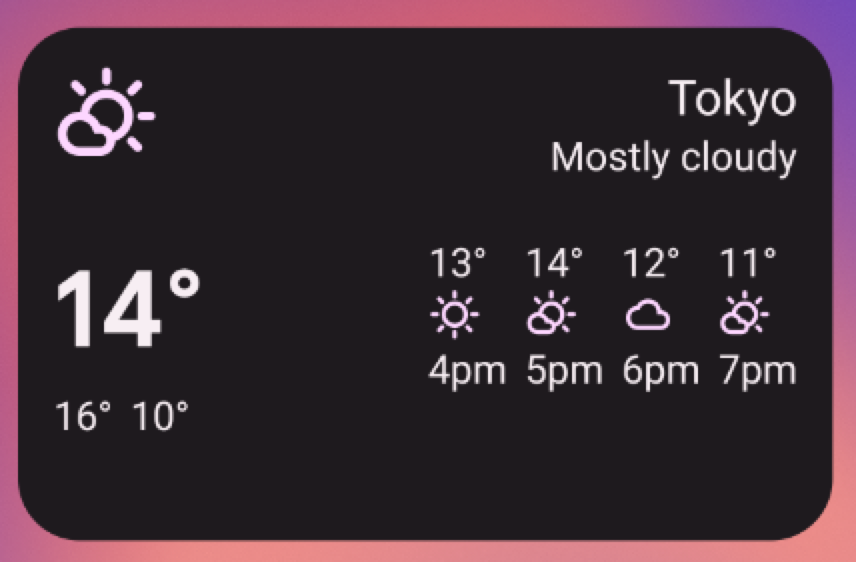
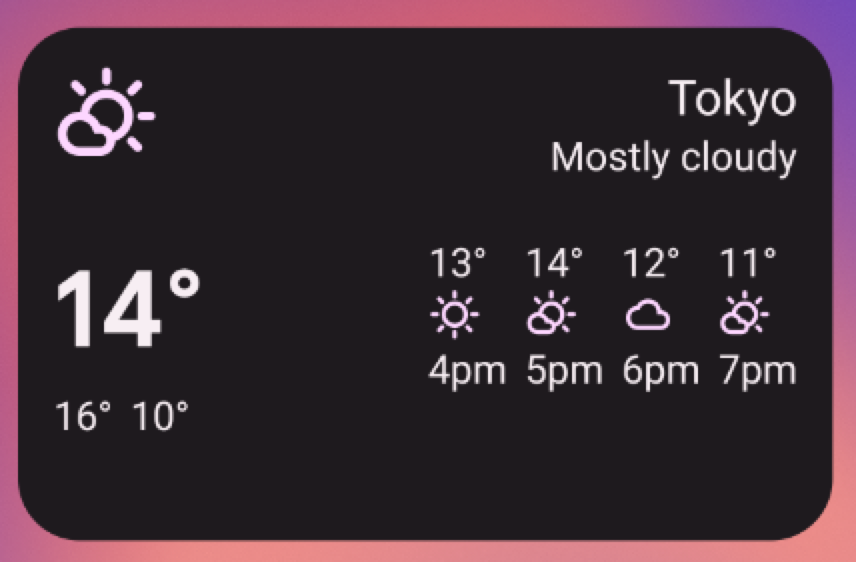
I widget informativi in genere mostrano elementi informativi cruciali e monitorano come queste informazioni cambiano nel tempo. Esempi di widget informativi sono i widget meteo, orologio o di monitoraggio dei risultati sportivi. Se tocchi i widget informativi, in genere si avvia l'app associata e si apre una visualizzazione dettagliata delle informazioni del widget.
Widget Raccolte
I widget raccolta sono specializzati nella visualizzazione di più elementi dello stesso tipo, ad esempio una raccolta di immagini da un'app galleria, una raccolta di articoli da un'app di notizie o una raccolta di email o messaggi da un'app di comunicazione. I widget raccolta possono scorrere verticalmente.
I widget raccolta in genere si concentrano sui seguenti casi d'uso:
- Esplorazione della raccolta.
- Apertura di un elemento della raccolta nella visualizzazione dettagliata nell'app associata.
- Interagire con gli elementi, ad esempio contrassegnarli come completati, con il supporto dei pulsanti composti in Android 12 (livello API 31).
Controllare i widget

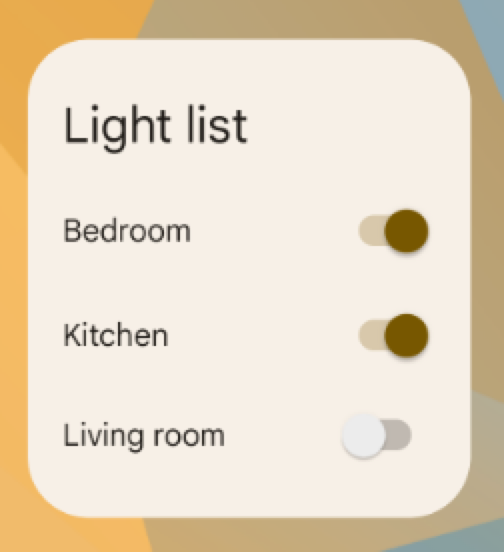
Lo scopo principale di un widget di controllo è visualizzare le funzioni utilizzate di frequente in modo che l'utente possa attivarle dalla schermata Home senza dover aprire l'app. Puoi considerarli come telecomandi per un'app. Un esempio di widget di controllo è un widget di controllo della casa che consente agli utenti di accendere o spegnere le luci di casa.
L'interazione con un widget di controllo potrebbe aprire una visualizzazione dettagli associata nell'app. Ciò dipende dal fatto che la funzione del widget di controllo restituisca dati, come nel caso di un widget di ricerca.
Widget ibridi

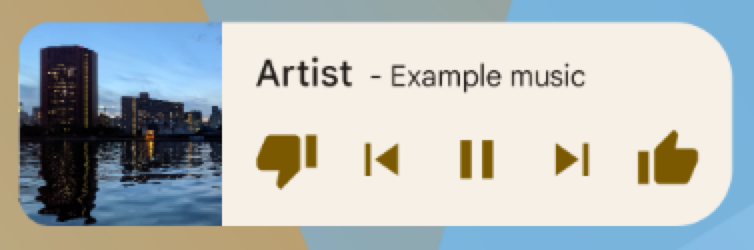
Mentre alcuni widget rappresentano uno dei tipi nelle sezioni precedenti (informazioni, raccolta o controllo), molti widget sono ibridi che combinano elementi di diversi tipi. Ad esempio, un widget del lettore musicale è principalmente un widget di controllo, ma mostra anche all'utente la traccia in riproduzione, come un widget informativo.
Quando pianifichi il widget, progetta intorno a uno dei tipi di base e aggiungi elementi di altri tipi in base alle esigenze.
Integrare i widget con l'Assistente Google
L'Assistente Google può visualizzare qualsiasi tipo di widget in risposta ai comandi vocali dell'utente. Puoi configurare i widget per eseguire Azioni app, consentendo agli utenti di ricevere risposte rapide ed esperienze interattive con le app sulle piattaforme dell'assistente come Android e Android Auto. Per maggiori dettagli sull'evasione dei widget per l'assistente, vedi Integrare le Azioni app con i widget Android.
Limitazioni dei widget
Sebbene i widget possano essere considerati "mini app", esistono alcune limitazioni che è importante comprendere prima di progettare il widget.
Gesti
Poiché i widget si trovano nella schermata Home, devono coesistere con la navigazione stabilita. Ciò limita il supporto dei gesti disponibile in un widget rispetto a un'app a schermo intero. Mentre le app potrebbero consentire agli utenti di navigare tra le schermate orizzontalmente, questo gesto è già utilizzato nella schermata Home per navigare tra le schermate Home.
Gli unici gesti disponibili per i widget sono tocco e scorrimento verticale.
Elementi
Date le limitazioni relative ai gesti disponibili per i widget, alcuni blocchi di costruzione della UI che si basano su gesti limitati non sono disponibili per i widget. Per un elenco completo dei blocchi predefiniti supportati e ulteriori informazioni sulle limitazioni del layout, vedi Creare il layout del widget e Fornire layout di widget flessibili.
Linee guida per il design
Contenuti del widget
I widget sono un ottimo modo per attirare un utente nella tua app "pubblicizzando" contenuti nuovi e interessanti disponibili nella tua app.
Proprio come gli articoli in prima pagina di un giornale, i widget consolidano e concentrano le informazioni di un'app e forniscono un collegamento a dettagli più ricchi all'interno dell'app. Si potrebbe dire che il widget è lo "spuntino" di informazioni, mentre l'app è il "pasto". Assicurati che la tua app mostri maggiori dettagli su un elemento informativo rispetto a quelli visualizzati dal widget.
Navigazione widget
Oltre ai contenuti informativi puri, valuta la possibilità di fare in modo che il widget fornisca link di navigazione alle aree dell'app utilizzate di frequente. In questo modo, gli utenti possono completare le attività più rapidamente ed estendere la portata funzionale dell'app alla schermata Home.
I candidati ideali per i link di navigazione sui widget sono:
Funzioni generative: queste sono le funzioni che consentono all'utente di creare nuovi contenuti per un'app, ad esempio un nuovo documento o un nuovo messaggio.
Apri l'app al livello superiore: toccando un elemento informativo in genere l'utente viene indirizzato a una schermata di dettaglio di livello inferiore. L'accesso al livello superiore dell'applicazione offre una maggiore flessibilità di navigazione e può sostituire una scorciatoia dell'app dedicata che gli utenti utilizzano altrimenti per navigare nell'app dalla schermata Home. L'utilizzo dell'icona dell'applicazione per questa funzionalità può anche fornire al widget un'identità chiara se i dati che visualizzi sono ambigui.
Ridimensionamento dei widget

Se tocchi e tieni premuto un widget ridimensionabile e poi lo rilasci, il widget passa alla modalità di ridimensionamento. Gli utenti possono utilizzare i punti di trascinamento o gli angoli del widget per impostare le dimensioni preferite.
Il ridimensionamento consente agli utenti di regolare l'altezza e la larghezza di un widget entro i limiti della griglia di posizionamento della schermata Home. Puoi decidere se il widget è ridimensionabile liberamente o limitato a modifiche orizzontali o verticali. Non devi supportare il ridimensionamento se il widget è intrinsecamente a dimensioni fisse.
Consentire agli utenti di ridimensionare i widget offre vantaggi importanti:
- Possono perfezionare la quantità di informazioni che vogliono visualizzare in ogni widget.
- Possono influenzare meglio il layout di widget e scorciatoie nei pannelli della home page.
Pianifica una strategia di ridimensionamento per il widget in base al tipo di widget che stai creando. I widget di raccolta basati su elenchi o griglie sono in genere semplici, perché il ridimensionamento del widget espande o contrae l'area di scorrimento verticale. Indipendentemente dalle dimensioni del widget, l'utente può comunque visualizzare tutti gli elementi informativi.
I widget informativi richiedono una pianificazione più pratica, perché non sono scorribili e tutti i contenuti devono rientrare in una determinata dimensione. Devi modificare dinamicamente il contenuto e il layout del widget in base alle dimensioni definite dall'utente tramite l'operazione di ridimensionamento.
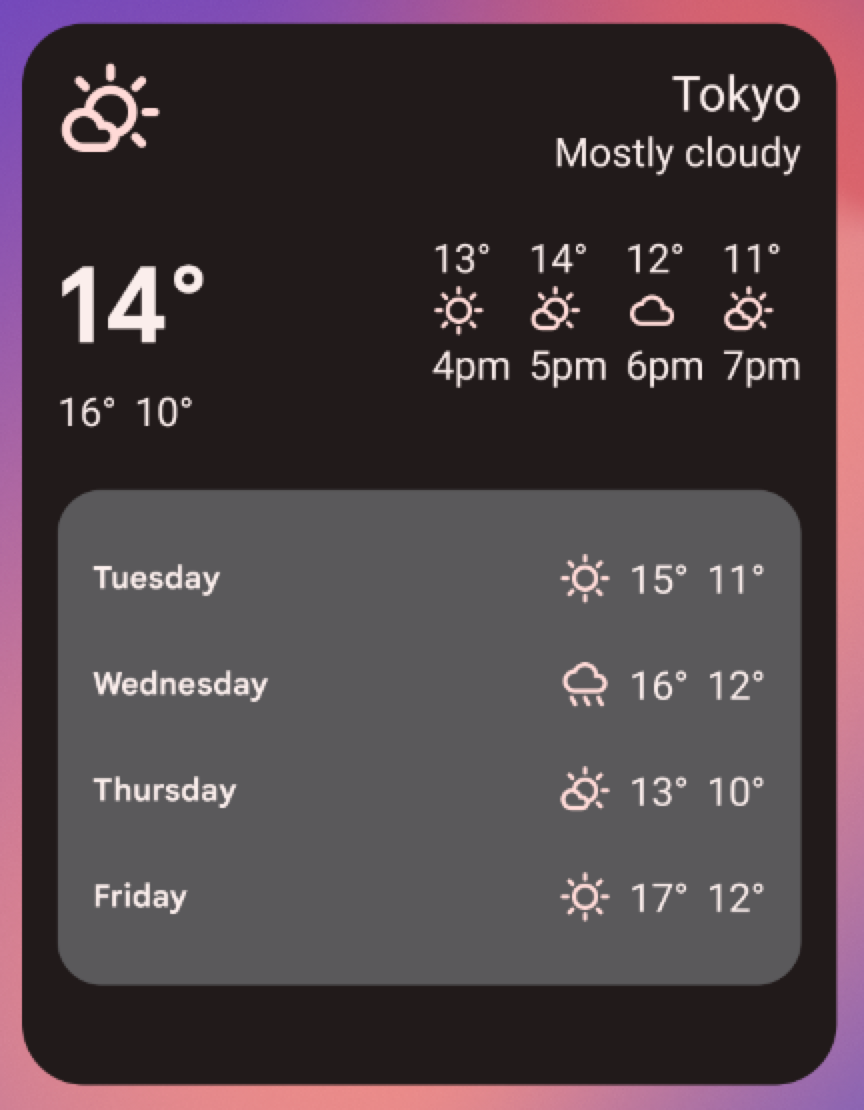
Nell'esempio che segue, l'utente può ridimensionare un widget meteo in tre passaggi, visualizzando informazioni più dettagliate sul meteo nella posizione attuale man mano che il widget si ingrandisce.



Per ogni dimensione del widget, determina la quantità di informazioni dell'app da visualizzare. Per le dimensioni più piccole, concentrati sulle informazioni essenziali e poi aggiungi informazioni contestuali man mano che il widget cresce in orizzontale e verticale.
Considerazioni sul layout
È allettante disporre i widget in base alle dimensioni della griglia di posizionamento di un dispositivo con cui sviluppi. Può essere un'approssimazione iniziale utile, ma tieni presente quanto segue:
- Pianificare la strategia di ridimensionamento dei widget in base ai "bucket di dimensioni" anziché alle dimensioni variabili della griglia ti offre i risultati più affidabili.
- Il numero, le dimensioni e la spaziatura delle celle possono variare notevolmente da dispositivo a dispositivo. Pertanto, è molto importante che il widget sia flessibile e possa adattarsi a uno spazio maggiore o minore del previsto.
- Quando l'utente ridimensiona un widget, il sistema risponde con un intervallo di dimensioni in dp in cui il widget può ridisegnarsi.
- A partire da Android 12, puoi fornire attributi di dimensione più precisi e layout più flessibili. Ad esempio:
- Specificare i vincoli delle dimensioni dei widget. Ad esempio, puoi specificare le dimensioni target del widget, in celle della griglia, nonché le dimensioni massime possibili.
- Fornendo layout adattabili, che cambiano a seconda delle dimensioni del widget.
- Fornendo layout di dimensioni esatte, che consentono al launcher di rispondere con opzioni di dimensioni per la modalità verticale e orizzontale per gli smartphone o con quattro dimensioni per i dispositivi pieghevoli.
- Utilizzo di linee guida aggiornate e nuove API per determinare le dimensioni corrette del widget.
Configurazione dei widget da parte degli utenti
A volte, l'utente deve configurare il widget prima che possa diventare utile. Pensa a un widget email in cui l'utente deve selezionare la cartella di posta prima che possa essere visualizzata la posta in arrivo o a un widget foto statico in cui l'utente deve assegnare un'immagine dalla galleria da visualizzare. I widget Android mostrano le opzioni di configurazione subito dopo che l'utente li trascina in una schermata Home.
Elenco di controllo per la progettazione dei widget
- Concentrati su piccole porzioni di informazioni rapide sul widget. Fornisci maggiori dettagli sulle informazioni nella tua app.
- Scegli il tipo di widget più adatto al tuo scopo.
- Pianifica in che modo i contenuti del widget si adattano a dimensioni diverse.
- Rendi il layout del widget indipendente dall'orientamento e dal dispositivo assicurandoti che possa essere allungato e compresso.
- Valuta se il widget richiede una configurazione aggiuntiva.

