Widgets sind ein wichtiger Aspekt der Personalisierung des Startbildschirms. Sie können sich Widgets als „auf einen Blick“-Ansichten der wichtigsten Daten und Funktionen einer App vorstellen, die direkt auf dem Startbildschirm des Nutzers verfügbar sind. Nutzer können Widgets auf dem Startbildschirm verschieben und, sofern unterstützt, die Größe anpassen, um die Menge der Informationen im Widget an ihre Vorlieben anzupassen.
In dieser Dokumentation werden die verschiedenen Arten von Widgets beschrieben, die Sie erstellen können, und die Designprinzipien, die Sie dabei beachten sollten. Informationen zum Erstellen eines App-Widgets mit den Remote View APIs und XML-Layouts finden Sie unter Einfaches Widget erstellen. Informationen zum Erstellen eines Widgets mit Kotlin und Compose-APIs finden Sie unter Jetpack Glance.
Widget-Typen
Überlegen Sie sich bei der Planung Ihres Widgets, welche Art von Widget Sie erstellen möchten. Widgets lassen sich in der Regel einer der folgenden Kategorien zuordnen:
Informations-Widgets

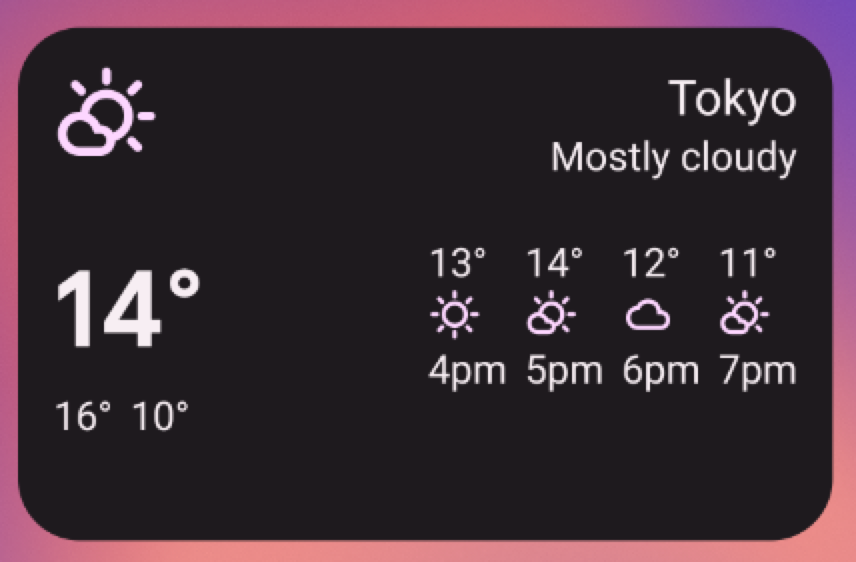
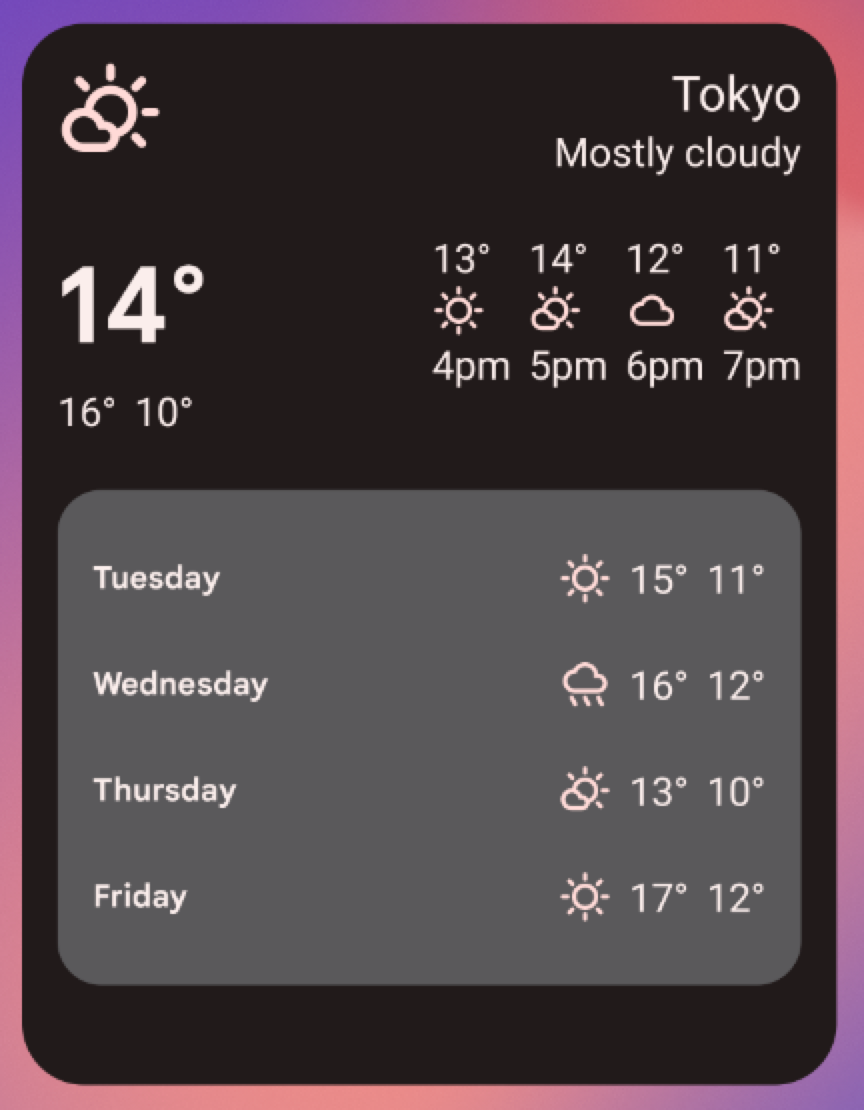
Informations-Widgets zeigen in der Regel wichtige Informationen an und verfolgen, wie sich diese im Laufe der Zeit ändern. Beispiele für Informations-Widgets sind Wetter-Widgets, Uhr-Widgets oder Widgets zur Verfolgung von Sportergebnissen. Wenn Sie auf Informations-Widgets tippen, wird in der Regel die zugehörige App gestartet und eine detaillierte Ansicht der Widget-Informationen geöffnet.
Sammlungs-Widgets
Sammlungs-Widgets sind darauf ausgelegt, mehrere Elemente desselben Typs anzuzeigen, z. B. eine Sammlung von Bildern aus einer Galerie-App, eine Sammlung von Artikeln aus einer Nachrichten-App oder eine Sammlung von E‑Mails oder Nachrichten aus einer Kommunikations-App. Sammlungs-Widgets können vertikal gescrollt werden.
Sammlungs-Widgets sind in der Regel auf die folgenden Anwendungsfälle ausgerichtet:
- Sieh dir die Sammlung an.
- Ein Element der Sammlung wird in der zugehörigen App in der Detailansicht geöffnet.
- Interaktion mit Elementen, z. B. Markieren als erledigt – mit Unterstützung für zusammengesetzte Schaltflächen in Android 12 (API-Level 31).
Steuerungs-Widgets

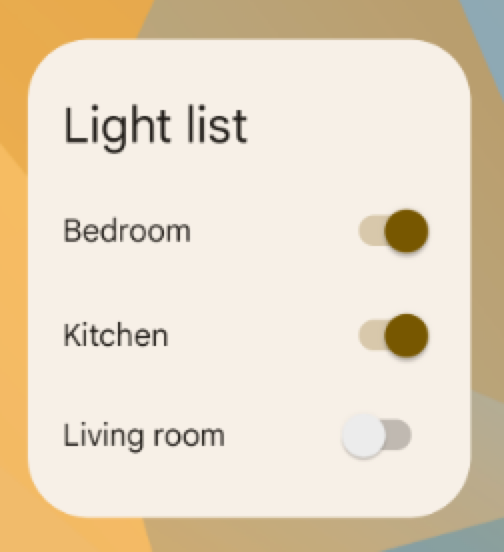
Der Hauptzweck eines Steuer-Widgets besteht darin, häufig verwendete Funktionen anzuzeigen, damit der Nutzer sie über den Startbildschirm aufrufen kann, ohne die App öffnen zu müssen. Sie können sich Steuer-Widgets als Fernbedienungen für eine App vorstellen. Ein Beispiel für ein Steuer-Widget ist ein Smart-Home-Steuer-Widget, mit dem Nutzer die Beleuchtung im Haus ein- oder ausschalten können.
Wenn Sie mit einem Steuerelement-Widget interagieren, wird möglicherweise eine zugehörige Detailansicht in der App geöffnet. Das hängt davon ab, ob die Funktion des Steuerelement-Widgets Daten ausgibt, wie z. B. bei einem Such-Widget.
Hybrid-Widgets

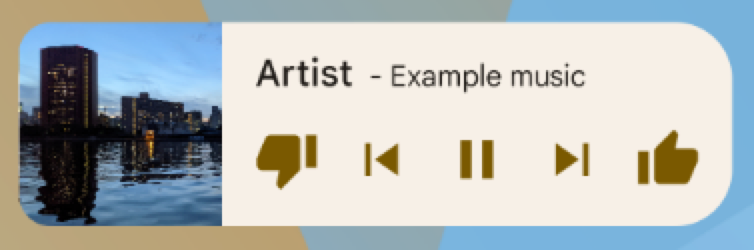
Einige Widgets gehören zu einem der Typen in den vorherigen Abschnitten (Informationen, Sammlung oder Steuerung). Viele Widgets sind jedoch Hybride, die Elemente verschiedener Typen kombinieren. Ein Musikplayer-Widget ist beispielsweise in erster Linie ein Steuerungs-Widget, zeigt dem Nutzer aber auch an, welcher Titel gerade abgespielt wird, wie ein Informations-Widget.
Planen Sie Ihr Widget auf Grundlage eines der Basistypen und fügen Sie bei Bedarf Elemente anderer Typen hinzu.
Widgets in Google Assistant einbinden
Google Assistant kann als Reaktion auf Sprachbefehle von Nutzern jede Art von Widget anzeigen. Sie können Ihre Widgets so konfigurieren, dass sie App Actions ausführen. So können Nutzer auf Assistant-Oberflächen wie Android und Android Auto schnell Antworten erhalten und interaktive App-Funktionen nutzen. Weitere Informationen zur Widget-Ausführung für Assistant finden Sie unter App Actions mit Android-Widgets integrieren.
Widget-Einschränkungen
Widgets können als „Mini-Apps“ betrachtet werden. Es gibt jedoch bestimmte Einschränkungen, die Sie kennen sollten, bevor Sie Ihr Widget entwerfen.
Touch-Gesten
Da Widgets auf dem Startbildschirm angezeigt werden, müssen sie mit der dort vorhandenen Navigation kompatibel sein. Dadurch wird die Gestenunterstützung, die in einem Widget verfügbar ist, im Vergleich zu einer Vollbild-App eingeschränkt. Während Nutzer in Apps möglicherweise horizontal zwischen Bildschirmen wechseln können, ist diese Geste auf dem Startbildschirm bereits für die Navigation zwischen Startbildschirmen vorgesehen.
Die einzigen Gesten, die für Widgets verfügbar sind, sind Berühren und vertikales Wischen.
Elemente
Aufgrund der Einschränkungen bei den für Widgets verfügbaren Touch-Gesten sind einige UI-Bausteine, die auf eingeschränkten Touch-Gesten basieren, nicht für Widgets verfügbar. Eine vollständige Liste der unterstützten Bausteine und weitere Informationen zu Layoutbeschränkungen finden Sie unter Widget-Layout erstellen und Flexible Widget-Layouts bereitstellen.
Designrichtlinien
Widget-Inhalte
Widgets sind eine gute Möglichkeit, Nutzer auf Ihre App aufmerksam zu machen, indem Sie neue und interessante Inhalte „bewerben“, die in Ihrer App verfügbar sind.
Ähnlich wie Teaser auf der Titelseite einer Zeitung fassen Widgets die Informationen einer App zusammen und bieten eine Verbindung zu detaillierteren Informationen in der App. Man könnte sagen, das Widget ist der Informations-„Snack“, während die App das „Menü“ ist. Ihre App muss mehr Details zu einem Informationselement enthalten als das Widget.
Widget-Navigation
Neben den reinen Informationen sollten Sie in Ihrem Widget auch Navigationslinks zu häufig verwendeten Bereichen Ihrer App einfügen. So können Nutzer Aufgaben schneller erledigen und die Funktionalität der App wird auf den Startbildschirm erweitert.
Gute Kandidaten für Navigationslinks in Widgets sind:
Generative Funktionen:Mit diesen Funktionen können Nutzer neue Inhalte für eine App erstellen, z. B. ein neues Dokument oder eine neue Nachricht.
App auf der obersten Ebene öffnen:Wenn Nutzer auf ein Informationselement tippen, werden sie in der Regel zu einem Detailbildschirm auf niedrigerer Ebene weitergeleitet. Wenn Sie Zugriff auf die oberste Ebene Ihrer Anwendung gewähren, haben Nutzer mehr Navigationsmöglichkeiten. Außerdem kann so eine spezielle App-Verknüpfung ersetzt werden, die Nutzer sonst verwenden, um vom Startbildschirm aus zur App zu gelangen. Wenn Sie das App-Symbol für diese Funktion verwenden, erhält Ihr Widget außerdem eine klare Identität, falls die angezeigten Daten mehrdeutig sind.
Größe von Widgets ändern

Wenn Sie ein Widget, dessen Größe geändert werden kann, gedrückt halten und dann loslassen, wird das Widget in den Größenänderungsmodus versetzt. Nutzer können die Ziehpunkte oder die Ecken des Widgets verwenden, um die gewünschte Größe festzulegen.
Durch Anpassen der Größe können Nutzer die Höhe und Breite eines Widgets innerhalb der Grenzen des Startbildschirm-Platzierungsrasters anpassen. Sie können festlegen, ob die Größe Ihres Widgets frei geändert werden kann oder ob nur horizontale oder vertikale Änderungen möglich sind. Wenn Ihr Widget von Natur aus eine feste Größe hat, müssen Sie keine Größenanpassung unterstützen.
Wenn Nutzer die Größe von Widgets ändern können, hat das wichtige Vorteile:
- Sie können genau festlegen, wie viele Informationen in den einzelnen Widgets angezeigt werden sollen.
- Sie können das Layout von Widgets und Verknüpfungen auf ihren Startbildschirmen besser beeinflussen.
Planen Sie eine Strategie zur Größenanpassung für Ihr Widget entsprechend dem Typ des Widgets, das Sie erstellen. Listen- oder rasterbasierte Erfassungs-Widgets sind in der Regel unkompliziert, da durch Ändern der Größe des Widgets der vertikale Scrollbereich erweitert oder verkleinert wird. Unabhängig von der Größe des Widgets kann der Nutzer alle Informationselemente in den sichtbaren Bereich scrollen.
Informations-Widgets erfordern mehr Planung, da sie nicht gescrollt werden können und alle Inhalte in eine bestimmte Größe passen müssen. Sie müssen den Inhalt und das Layout Ihres Widgets dynamisch an die Größe anpassen, die der Nutzer durch die Größenänderung festlegt.
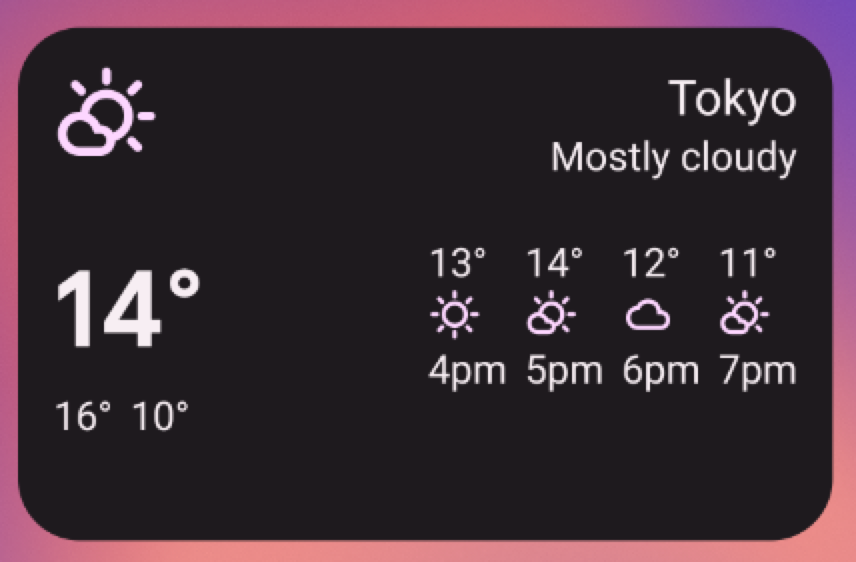
Im folgenden Beispiel kann der Nutzer ein Wetter-Widget in drei Schritten vergrößern. Dabei werden immer mehr Informationen zum Wetter am aktuellen Standort angezeigt.



Legen Sie für jede Widgetgröße fest, wie viele Informationen aus Ihrer App angezeigt werden. Konzentrieren Sie sich bei kleineren Größen auf die wichtigsten Informationen und fügen Sie dann Kontextinformationen hinzu, wenn das Widget horizontal und vertikal wächst.
Überlegungen zum Layout
Es ist verlockend, die Widgets entsprechend den Abmessungen des Placement-Rasters eines Geräts zu gestalten, mit dem Sie entwickeln. Dies kann eine nützliche erste Schätzung sein. Beachten Sie jedoch die folgenden Punkte:
- Wenn Sie Ihre Strategie zum Anpassen der Widgetgröße anhand von „Größenklassen“ anstelle von variablen Rasterdimensionen planen, erhalten Sie die zuverlässigsten Ergebnisse.
- Die Anzahl, Größe und der Abstand der Zellen können je nach Gerät stark variieren. Daher ist es sehr wichtig, dass Ihr Widget flexibel ist und mehr oder weniger Platz als erwartet bieten kann.
- Wenn der Nutzer die Größe eines Widgets ändert, antwortet das System mit einem Bereich für die Größe in dp, in dem das Widget neu gezeichnet werden kann.
- Ab Android 12 können Sie genauere Größenattribute und flexiblere Layouts angeben. Dazu gehören:
- Einschränkungen für die Widget-Größe festlegen Sie können beispielsweise die Zielgröße für Ihr Widget in Rasterzellen sowie die maximal mögliche Größe angeben.
- Responsive Layouts, die sich je nach Größe des Widgets ändern.
- Layouts mit exakter Größe, mit denen der Launcher mit Größenoptionen für den Hoch- und Querformatmodus für Smartphones oder mit vier Größen für faltbare Geräte reagieren kann.
- Aktualisierte Richtlinien und neue APIs verwenden, um die richtige Größe für Ihr Widget zu ermitteln.
Widget-Konfiguration durch Nutzer
Manchmal muss der Nutzer das Widget einrichten, bevor es verwendet werden kann. Stellen Sie sich ein E‑Mail-Widget vor, bei dem der Nutzer den E‑Mail-Ordner auswählen muss, bevor der Posteingang angezeigt werden kann, oder ein statisches Fotowidget, bei dem der Nutzer ein Bild aus der Galerie zuweisen muss, das angezeigt werden soll. Android-Widgets zeigen ihre Konfigurationsoptionen direkt an, nachdem der Nutzer das Widget auf einem Startbildschirm platziert hat.
Checkliste für das Design von Widgets
- Konzentriere dich auf kleine Abschnitte mit schnell erfassbaren Informationen in deinem Widget. Ergänzen Sie die Informationen in Ihrer App.
- Wählen Sie den richtigen Widget-Typ für Ihren Zweck aus.
- Planen Sie, wie sich der Inhalt Ihres Widgets an verschiedene Größen anpasst.
- Gestalten Sie das Widget-Layout unabhängig von Ausrichtung und Gerät, indem Sie dafür sorgen, dass es sich dehnen und zusammenziehen kann.
- Prüfen Sie, ob für Ihr Widget eine zusätzliche Konfiguration erforderlich ist.

