วิดเจ็ตเป็นองค์ประกอบสำคัญของการปรับแต่งหน้าจอหลัก คุณสามารถคิดว่าวิดเจ็ตเป็นมุมมอง "โดยย่อ" ของข้อมูลและฟังก์ชันที่สำคัญที่สุดของแอป ซึ่งเข้าถึงได้โดยตรงบนหน้าจอหลักของผู้ใช้ ผู้ใช้สามารถย้ายวิดเจ็ต ไปมาระหว่างแผงหน้าจอหลัก และหากระบบรองรับ ก็สามารถปรับขนาดวิดเจ็ตเพื่อปรับ ปริมาณข้อมูลในวิดเจ็ตให้ตรงกับความต้องการได้
เอกสารนี้จะแนะนำวิดเจ็ตประเภทต่างๆ ที่คุณสร้างได้และ หลักการออกแบบที่ควรปฏิบัติตาม หากต้องการสร้างวิดเจ็ตแอปโดยใช้ RemoteViews API และเลย์เอาต์ XML โปรดดูสร้างวิดเจ็ตอย่างง่าย หากต้องการ สร้างวิดเจ็ตโดยใช้ Kotlin และ API สไตล์ Compose โปรดดู Jetpack Glance
ประเภทวิดเจ็ต
เมื่อวางแผนวิดเจ็ต ให้นึกถึงประเภทวิดเจ็ตที่ต้องการสร้าง โดยทั่วไปแล้ววิดเจ็ตจะอยู่ในหมวดหมู่ใดหมวดหมู่หนึ่งต่อไปนี้
วิดเจ็ตข้อมูล

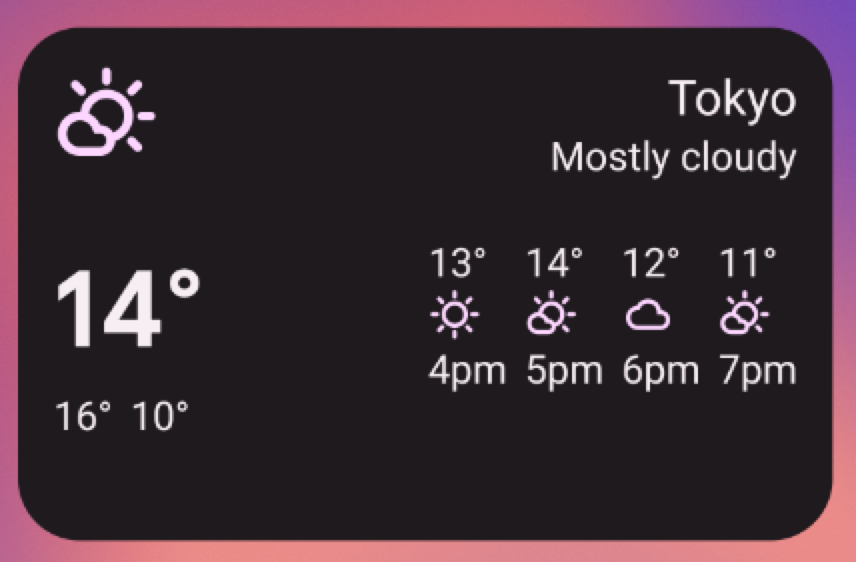
โดยปกติแล้ววิดเจ็ตข้อมูลจะแสดงองค์ประกอบข้อมูลที่สำคัญและติดตามว่าข้อมูลนั้นมีการเปลี่ยนแปลงอย่างไรเมื่อเวลาผ่านไป ตัวอย่างวิดเจ็ตข้อมูล ได้แก่ วิดเจ็ตสภาพอากาศ วิดเจ็ตนาฬิกา หรือวิดเจ็ตติดตามคะแนนกีฬา โดยปกติแล้ว การแตะวิดเจ็ตข้อมูลจะเปิดแอปที่เชื่อมโยงและเปิดมุมมองแบบละเอียดของข้อมูลวิดเจ็ต
วิดเจ็ตคอลเล็กชัน
วิดเจ็ตคอลเล็กชันมีความเชี่ยวชาญในการแสดงองค์ประกอบหลายรายการประเภทเดียวกัน เช่น คอลเล็กชันรูปภาพจากแอปแกลเลอรี คอลเล็กชันบทความ จากแอปข่าว หรือคอลเล็กชันอีเมลหรือข้อความจากแอปการสื่อสาร วิดเจ็ตคอลเล็กชันเลื่อนได้ในแนวตั้ง
โดยปกติแล้ววิดเจ็ตคอลเล็กชันจะเน้นกรณีการใช้งานต่อไปนี้
- การเรียกดูคอลเล็กชัน
- การเปิดองค์ประกอบของคอลเล็กชันเพื่อดูมุมมองรายละเอียดในแอปที่เชื่อมโยง
- การโต้ตอบกับองค์ประกอบต่างๆ เช่น การทำเครื่องหมายว่าเสร็จแล้ว โดยรองรับ ปุ่มผสมใน Android 12 (API ระดับ 31)
วิดเจ็ตควบคุม

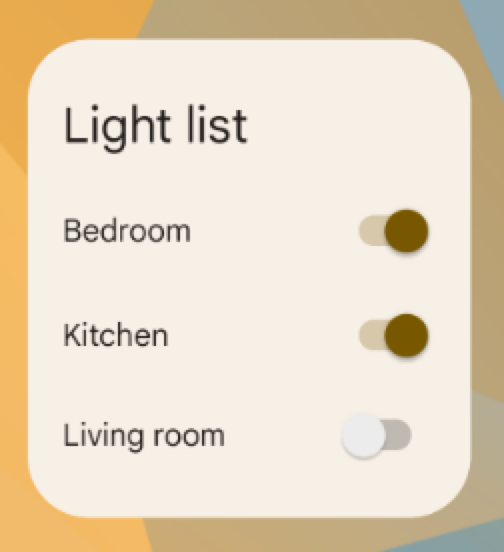
วัตถุประสงค์หลักของวิดเจ็ตควบคุมคือการแสดงฟังก์ชันที่ใช้บ่อยเพื่อให้ผู้ใช้เรียกใช้ฟังก์ชันเหล่านั้นจากหน้าจอหลักได้โดยไม่ต้องเปิดแอป วิดเจ็ตควบคุมเปรียบเสมือนรีโมตคอนโทรลสำหรับแอป ตัวอย่างวิดเจ็ตควบคุมคือวิดเจ็ตควบคุมอุปกรณ์ในบ้านที่ช่วยให้ผู้ใช้เปิดหรือปิดไฟในบ้านได้
การโต้ตอบกับวิดเจ็ตควบคุมอาจเปิดมุมมองรายละเอียดที่เชื่อมโยงในแอป ซึ่งขึ้นอยู่กับว่าฟังก์ชันของวิดเจ็ตควบคุมแสดงข้อมูลใดๆ หรือไม่ เช่น ในกรณีของวิดเจ็ตค้นหา
วิดเจ็ตแบบผสม

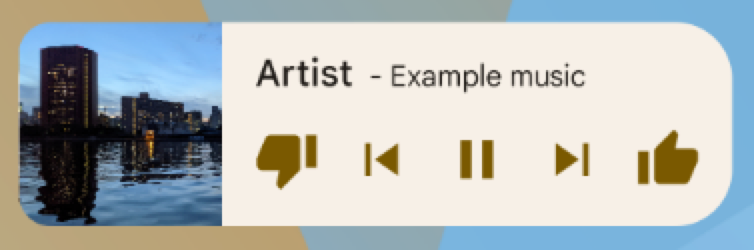
แม้ว่าวิดเจ็บบางรายการจะแสดงประเภทใดประเภทหนึ่งในส่วนก่อนหน้า (ข้อมูล คอลเล็กชัน หรือการควบคุม) แต่วิดเจ็ตจำนวนมากก็เป็นแบบผสมที่รวมองค์ประกอบของประเภทต่างๆ ตัวอย่างเช่น วิดเจ็ตเครื่องเล่นเพลง เป็นวิดเจ็ตควบคุมหลัก แต่ก็ยังแสดงให้ผู้ใช้เห็นว่ากำลังเล่นแทร็กใดอยู่ ในขณะนั้นด้วย เช่น วิดเจ็ตข้อมูล
เมื่อวางแผนวิดเจ็ต ให้ออกแบบโดยอิงตามประเภทฐานประเภทใดประเภทหนึ่ง แล้วเพิ่มองค์ประกอบ ของประเภทอื่นๆ ตามที่ต้องการ
ผสานรวมวิดเจ็ตกับ Google Assistant
Google Assistant สามารถแสดงวิดเจ็ตประเภทใดก็ได้เพื่อตอบสนองต่อคำสั่งเสียงของผู้ใช้ คุณสามารถกำหนดค่าวิดเจ็ตให้ทำตามApp Actions เพื่อให้ผู้ใช้รับคำตอบด่วนและประสบการณ์การใช้งานแอปแบบอินเทอร์แอกทีฟบนแพลตฟอร์ม Assistant เช่น Android และ Android Auto ได้ ดูรายละเอียดเพิ่มเติมเกี่ยวกับการดำเนินการตามคำสั่งของวิดเจ็ตสำหรับ Assistant ได้ที่ผสานรวม App Actions กับวิดเจ็ต Android
ข้อจำกัดของวิดเจ็ต
แม้ว่าวิดเจ็ตจะถือเป็น "มินิแอป" แต่ก็มีข้อจำกัดบางอย่าง ที่คุณควรทำความเข้าใจก่อนออกแบบวิดเจ็ต
ท่าทางสัมผัส
เนื่องจากวิดเจ็ตอยู่ในหน้าจอหลัก จึงต้องทำงานร่วมกับ การนำทางที่สร้างไว้ในหน้าจอหลัก ซึ่งจะจำกัดการรองรับท่าทางสัมผัสที่ ใช้ได้ในวิดเจ็ตเมื่อเทียบกับแอปแบบเต็มหน้าจอ แม้ว่าแอปอาจอนุญาตให้ผู้ใช้ ไปยังมาระหว่างหน้าจอในแนวนอนได้ แต่ท่าทางสัมผัสนั้นจะใช้ในหน้าจอหลักอยู่แล้วเพื่อวัตถุประสงค์ในการไปยังมาระหว่างหน้าจอหลัก
ท่าทางสัมผัสที่ใช้ได้กับวิดเจ็ตมีเพียงแตะและปัดในแนวตั้ง
องค์ประกอบ
เนื่องจากข้อจำกัดของท่าทางสัมผัสที่ใช้ได้สำหรับวิดเจ็ต บล็อก UI บางอย่าง ที่ต้องใช้ท่าทางสัมผัสที่ถูกจำกัดจึงไม่พร้อมใช้งานสำหรับวิดเจ็ต ดูรายการบล็อกที่รองรับทั้งหมดและข้อมูลเพิ่มเติมเกี่ยวกับข้อจำกัดของเลย์เอาต์ได้ที่สร้างเลย์เอาต์วิดเจ็ตและระบุเลย์เอาต์วิดเจ็ตที่ยืดหยุ่น
หลักเกณฑ์การออกแบบ
เนื้อหาวิดเจ็ต
วิดเจ็ตเป็นวิธีที่ยอดเยี่ยมในการดึงดูดผู้ใช้ให้มาที่แอปของคุณด้วยการ "โฆษณา" เนื้อหาใหม่และน่าสนใจที่มีอยู่ในแอป
วิดเจ็ตจะรวบรวมและ มุ่งเน้นข้อมูลของแอป รวมถึงให้การเชื่อมต่อกับรายละเอียดที่ละเอียดยิ่งขึ้น ภายในแอป ซึ่งก็เหมือนกับทีเซอร์ในหน้าแรกของหนังสือพิมพ์ คุณอาจกล่าวได้ว่าวิดเจ็ตคือ "ของว่าง" ที่เป็นข้อมูล ในขณะที่แอปคือ "อาหาร" ตรวจสอบว่าแอปแสดงรายละเอียดเพิ่มเติมเกี่ยวกับรายการข้อมูล มากกว่าที่วิดเจ็ตแสดง
การไปยังส่วนต่างๆ ของวิดเจ็ต
นอกเหนือจากเนื้อหาข้อมูลล้วนๆ แล้ว ให้พิจารณาการสร้างวิดเจ็ตที่แสดง ลิงก์การนำทางไปยังพื้นที่ที่ใช้บ่อยของแอป วิธีนี้จะช่วยให้ผู้ใช้ทํางาน ให้เสร็จได้เร็วขึ้น และขยายการเข้าถึงฟังก์ชันการทํางานของแอปไปยังหน้าจอหลัก
ลิงก์การนำทางที่เหมาะสำหรับวิดเจ็ตมีดังนี้
ฟังก์ชัน Generative: ฟังก์ชันเหล่านี้ช่วยให้ผู้ใช้สร้าง เนื้อหาใหม่สำหรับแอปได้ เช่น การสร้างเอกสารใหม่หรือข้อความใหม่
เปิดแอปที่ระดับบนสุด: การแตะองค์ประกอบข้อมูลมักจะนำผู้ใช้ไปยังหน้าจอรายละเอียดระดับล่าง การให้สิทธิ์เข้าถึง ระดับบนสุดของแอปพลิเคชันจะช่วยให้การนำทางมีความยืดหยุ่นมากขึ้นและสามารถ แทนที่ทางลัดของแอปเฉพาะที่ผู้ใช้ใช้เพื่อไปยัง แอปจากหน้าจอหลักได้ การใช้ไอคอนแอปพลิเคชันสำหรับฟังก์ชันนี้ยังช่วยให้วิดเจ็ตมีเอกลักษณ์ที่ชัดเจนได้ด้วย หากข้อมูลที่คุณแสดงมีความคลุมเครือ
การปรับขนาดวิดเจ็ต

การแตะวิดเจ็ตที่ปรับขนาดได้ค้างไว้แล้วปล่อยจะเป็นการเปลี่ยนวิดเจ็ตเป็น โหมดปรับขนาด ผู้ใช้สามารถใช้แฮนเดิลการลากหรือมุมวิดเจ็ตเพื่อตั้งค่าขนาดที่ต้องการได้
การปรับขนาดช่วยให้ผู้ใช้ปรับความสูงและความกว้างของวิดเจ็ตได้ภายในข้อจำกัดของตารางการจัดวางหน้าจอหลัก คุณเลือกได้ว่า วิดเจ็ตจะปรับขนาดได้อย่างอิสระ หรือจำกัดให้เปลี่ยนขนาดในแนวนอนหรือแนวตั้ง เท่านั้น คุณไม่จำเป็นต้องรองรับการปรับขนาดหากวิดเจ็ตมีขนาดคงที่อยู่แล้ว
การอนุญาตให้ผู้ใช้ปรับขนาดวิดเจ็ตมีประโยชน์ที่สำคัญดังนี้
- โดยสามารถปรับแต่งจำนวนข้อมูลที่ต้องการดูในวิดเจ็ตแต่ละรายการได้
- ซึ่งจะช่วยให้มีอิทธิพลต่อเลย์เอาต์ของวิดเจ็ตและทางลัดในแผงหน้าแรกได้ดียิ่งขึ้น
วางแผนกลยุทธ์การปรับขนาดวิดเจ็ตตามประเภทวิดเจ็ตที่คุณ สร้าง โดยปกติแล้ววิดเจ็ตคอลเล็กชันแบบรายการหรือแบบตารางจะใช้งานได้ง่าย เนื่องจากการปรับขนาดวิดเจ็ตจะขยายหรือลดพื้นที่เลื่อนแนวตั้ง ไม่ว่าวิดเจ็ตจะมีขนาดเท่าใด ผู้ใช้ก็ยังเลื่อนดูองค์ประกอบข้อมูลทั้งหมดได้
วิดเจ็ตข้อมูลต้องมีการวางแผนที่ลงรายละเอียดมากกว่า เนื่องจากวิดเจ็ตเหล่านี้เลื่อนไม่ได้และเนื้อหาทั้งหมดต้องพอดีกับขนาดที่กำหนด คุณต้องปรับเนื้อหาและการจัดเลย์เอาต์ของวิดเจ็ตแบบไดนามิก ให้มีขนาดตามที่ผู้ใช้กำหนดผ่าน การดำเนินการปรับขนาด
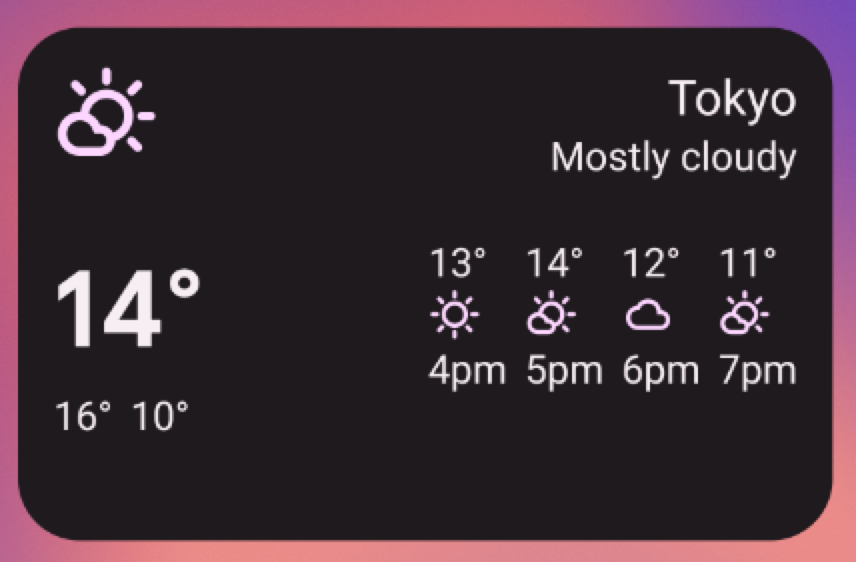
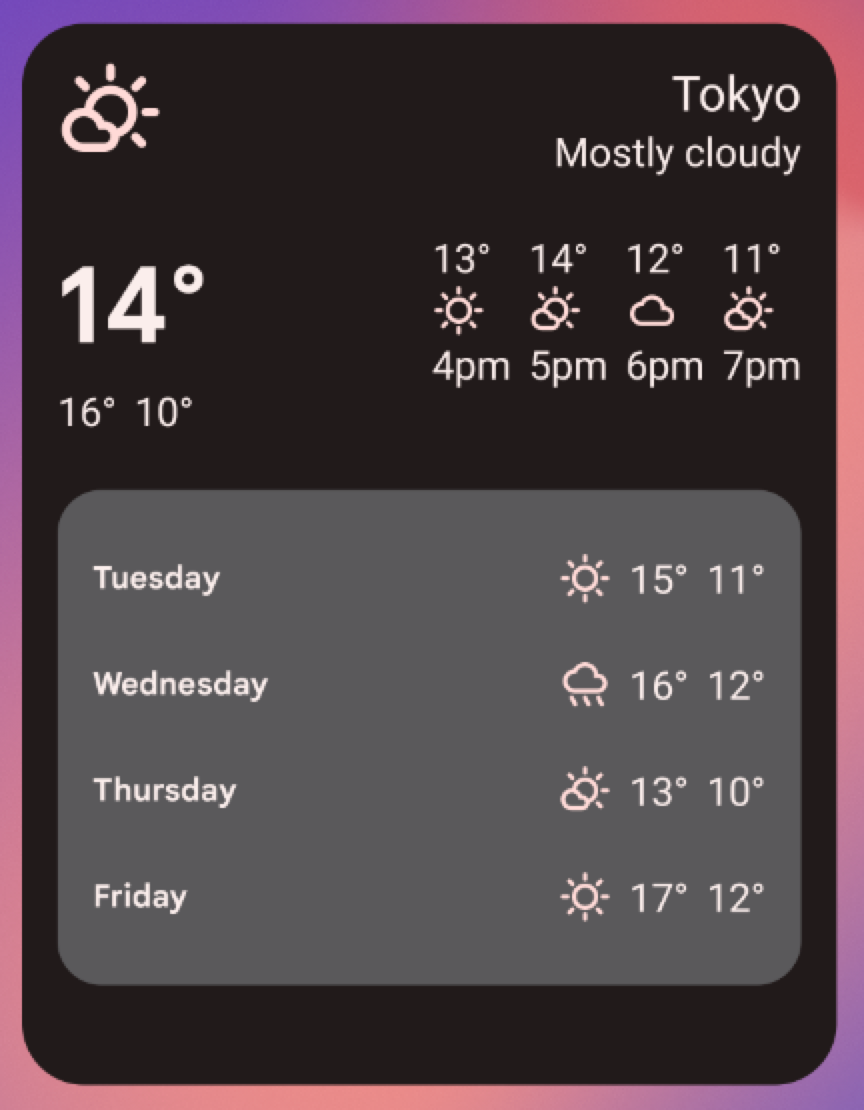
ในตัวอย่างต่อไปนี้ ผู้ใช้สามารถปรับขนาดวิดเจ็ตสภาพอากาศได้ใน 3 ขั้นตอน ซึ่งจะแสดงข้อมูลสภาพอากาศที่ตำแหน่งปัจจุบันที่ละเอียดยิ่งขึ้น เมื่อวิดเจ็ตมีขนาดใหญ่ขึ้น



สำหรับวิดเจ็ตแต่ละขนาด ให้กำหนดปริมาณข้อมูลของแอปที่จะแสดง สำหรับขนาดที่เล็กลง ให้เน้นข้อมูลที่จำเป็น แล้วเพิ่มข้อมูลตามบริบท เมื่อวิดเจ็ตขยายออกในแนวนอนและแนวตั้ง
ข้อควรพิจารณาเกี่ยวกับเลย์เอาต์
คุณอาจอยากจัดวางวิดเจ็ตตามขนาดของตารางกริดตำแหน่งของอุปกรณ์ที่คุณใช้พัฒนา ซึ่งอาจเป็นค่าประมาณเริ่มต้นที่มีประโยชน์ แต่โปรดคำนึงถึงประเด็นต่อไปนี้
- การวางแผนกลยุทธ์การปรับขนาดวิดเจ็ตใน "กลุ่มขนาด" แทนที่จะใช้ขนาดตารางกริดแบบแปรผันจะช่วยให้คุณได้รับผลลัพธ์ที่น่าเชื่อถือที่สุด
- จำนวน ขนาด และระยะห่างของเซลล์อาจแตกต่างกันอย่างมากในแต่ละอุปกรณ์ ดังนั้นวิดเจ็ตของคุณจึงควรมีความยืดหยุ่นและสามารถรองรับพื้นที่มากกว่าหรือน้อยกว่าที่คาดไว้
- เมื่อผู้ใช้ปรับขนาดวิดเจ็ต ระบบจะตอบสนองด้วยช่วงขนาด dp ที่วิดเจ็ตสามารถวาดตัวเองใหม่ได้
- ตั้งแต่ Android 12 เป็นต้นไป คุณจะระบุแอตทริบิวต์ขนาดที่ละเอียดยิ่งขึ้น
และเลย์เอาต์ที่ยืดหยุ่นมากขึ้นได้ ซึ่งรวมถึง
- การระบุข้อจำกัด ขนาดวิดเจ็ต เช่น คุณสามารถระบุขนาดเป้าหมายสำหรับวิดเจ็ตในเซลล์กริด รวมถึงขนาดสูงสุดที่เป็นไปได้
- มีเลย์เอาต์ที่ปรับเปลี่ยนตามพื้นที่ ซึ่งจะเปลี่ยนแปลงตามขนาดของวิดเจ็ต
- การระบุเลย์เอาต์ขนาดที่แน่นอน ซึ่ง ช่วยให้ตัวเรียกใช้ตอบสนองด้วยตัวเลือกขนาดสำหรับโหมดแนวตั้งและแนวนอน สำหรับโทรศัพท์ หรือมี 4 ขนาดสำหรับอุปกรณ์พับได้
- ใช้คำแนะนำที่อัปเดตแล้วและ API ใหม่เพื่อกำหนดขนาดที่เหมาะสม สำหรับวิดเจ็ต
การกำหนดค่าวิดเจ็ตโดยผู้ใช้
บางครั้งผู้ใช้ต้องตั้งค่าวิดเจ็ตก่อนจึงจะใช้งานได้ ลองนึกถึงวิดเจ็ตอีเมลที่ผู้ใช้ต้องเลือกโฟลเดอร์อีเมลก่อน จึงจะแสดงกล่องจดหมายได้ หรือวิดเจ็ตรูปภาพแบบคงที่ที่ผู้ใช้ต้องกำหนด รูปภาพจากแกลเลอรีเพื่อแสดง วิดเจ็ต Android จะแสดงตัวเลือกการกำหนดค่า ทันทีหลังจากที่ผู้ใช้วางวิดเจ็ตลงในหน้าจอหลัก
รายการตรวจสอบการออกแบบวิดเจ็ต
- มุ่งเน้นไปที่ข้อมูลเล็กๆ น้อยๆ ที่ดูได้อย่างรวดเร็วในวิดเจ็ต ขยายความ ข้อมูลในแอป
- เลือกประเภทวิดเจ็ตที่เหมาะกับวัตถุประสงค์ของคุณ
- วางแผนวิธีที่เนื้อหาของวิดเจ็ตจะปรับให้เข้ากับขนาดต่างๆ
- ทำให้เลย์เอาต์วิดเจ็ตไม่ขึ้นอยู่กับการวางแนวและอุปกรณ์โดยตรวจสอบว่าเลย์เอาต์ยืดและหดได้
- พิจารณาว่าวิดเจ็ตต้องมีการกำหนดค่าเพิ่มเติมหรือไม่


