इस पेज पर, विजेट को बेहतर बनाने के लिए उपलब्ध वैकल्पिक सुविधाओं के बारे में जानकारी दी गई है. ये सुविधाएं, Android 12 (एपीआई लेवल 31) से उपलब्ध हैं. इन सुविधाओं का इस्तेमाल करना ज़रूरी नहीं है. हालांकि, इन्हें लागू करना आसान है. साथ ही, इनसे लोगों को विजेट का बेहतर अनुभव मिलता है.
डाइनैमिक कलर का इस्तेमाल करना
Android 12 और इसके बाद के वर्शन में, विजेट में डिवाइस की थीम के कलर इस्तेमाल किए जा सकते हैं. जैसे, बटन, बैकग्राउंड, और अन्य कॉम्पोनेंट के लिए. इससे अलग-अलग विजेट के बीच ट्रांज़िशन बेहतर होता है और उनमें एकरूपता बनी रहती है.
डाइनैमिक कलर की सुविधा को दो तरीकों से इस्तेमाल किया जा सकता है:
रूट लेआउट में, सिस्टम की डिफ़ॉल्ट थीम (
@android:style/Theme.DeviceDefault.DayNight) का इस्तेमाल करें.Android के लिए मटीरियल कॉम्पोनेंट लाइब्रेरी से, Material 3 थीम (
Theme.Material3.DynamicColors.DayNight) का इस्तेमाल करें. यह Android के लिए मटीरियल कॉम्पोनेंट v1.6.0 से उपलब्ध है.
रूट लेआउट में थीम सेट करने के बाद, रूट या उसके किसी भी चाइल्ड में सामान्य कलर एट्रिब्यूट का इस्तेमाल करके, डाइनैमिक कलर चुने जा सकते हैं.
यहां रंग एट्रिब्यूट के कुछ उदाहरण दिए गए हैं, जिनका इस्तेमाल किया जा सकता है:
?attr/primary?attr/primaryContainer?attr/onPrimary?attr/onPrimaryContainer
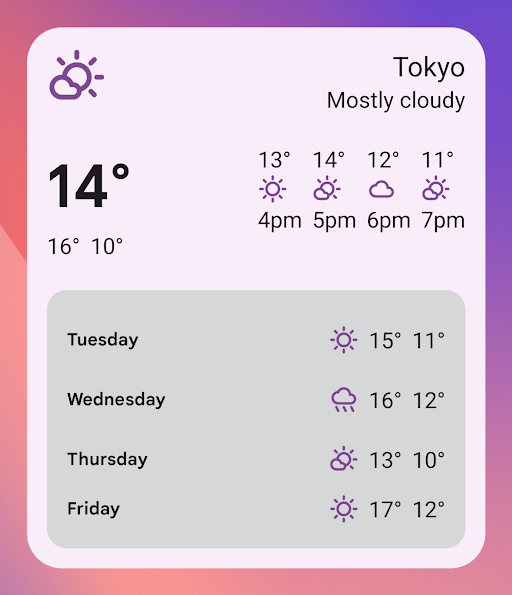
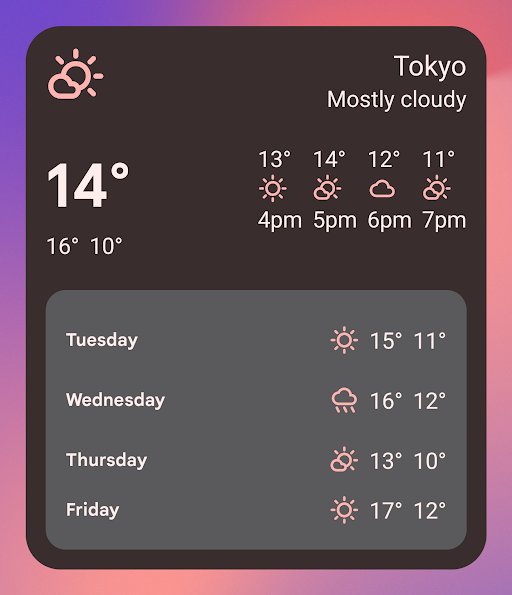
Material 3 थीम का इस्तेमाल करने वाले इस उदाहरण में, डिवाइस की थीम का रंग "बैंगनी" है. ऐक्सेंट का रंग और विजेट का बैकग्राउंड, हल्के और गहरे रंग वाले मोड के हिसाब से बदल जाता है. इसे पहले और दूसरे फ़िगर में दिखाया गया है.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/colorPrimaryContainer"
android:theme="@style/Theme.Material3.DynamicColors.DayNight">
<ImageView
...
app:tint="?attr/colorPrimaryContainer"
android:src="@drawable/ic_partly_cloudy" />
<!-- Other widget content. -->
</LinearLayout>


डाइनैमिक कलर के लिए, पुराने सिस्टम के साथ काम करने की सुविधा
डाइनैमिक कलर की सुविधा, सिर्फ़ Android 12 या इसके बाद के वर्शन वाले डिवाइसों में उपलब्ध है. पुराने वर्शन के लिए, पसंद के मुताबिक थीम बनाने के लिए, डिफ़ॉल्ट थीम बनाएं. इसके लिए, डिफ़ॉल्ट थीम एट्रिब्यूट का इस्तेमाल करके, अपनी पसंद के रंग और नया क्वालिफ़ायर (values-v31) जोड़ें.
यहां Material 3 थीम का इस्तेमाल करने का उदाहरण दिया गया है:
/values/styles.xml
<resources>
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight">
<!-- Override default colorBackground attribute with custom color. -->
<item name="android:colorBackground">@color/my_background_color</item>
<!-- Add other colors/attributes. -->
</style>
</resources>
/values-v31/styles.xml
<resources>
<!-- Do not override any color attribute. -->
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight" />
</resources>
/layout/my_widget_layout.xml
<resources>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
...
android:background="?android:attr/colorBackground"
android:theme="@style/MyWidgetTheme" />
</resources>
आवाज़ से कंट्रोल करने की सुविधा चालू करना
ऐप्लिकेशन कार्रवाइयों की मदद से, Google Assistant को उपयोगकर्ता की बोलकर दिए गए निर्देशों के हिसाब से विजेट दिखाने की अनुमति मिलती है. अपने विजेट को बिल्ट-इन इंटेंट (बीआईआई) के हिसाब से कॉन्फ़िगर करके, आपका ऐप्लिकेशन Assistant की सुविधाओं वाले डिवाइसों पर विजेट दिखा सकता है. जैसे, Android और Android Auto. उपयोगकर्ताओं के पास Assistant की ओर से दिखाए गए विजेट पिन करने का विकल्प होता है. इससे वे इन्हें अपने लॉन्चर पर देख पाते हैं और आने वाले समय में इनका इस्तेमाल कर पाते हैं.
उदाहरण के लिए, कसरत करने वाले ऐप्लिकेशन के लिए, कसरत की खास जानकारी देने वाले विजेट को कॉन्फ़िगर किया जा सकता है. इससे उपयोगकर्ता की आवाज़ से दिए गए उन निर्देशों को पूरा किया जा सकेगा जिनसे GET_EXERCISE_OBSERVATION बीआईआई ट्रिगर होता है. जब उपयोगकर्ता इस बीआईआई को ट्रिगर करते हैं, तब Assistant आपके विजेट को अपने-आप दिखाती है. इसके लिए, उपयोगकर्ता इस तरह के अनुरोध करते हैं, "Ok Google, मैंने इस हफ़्ते ExampleApp पर कितने किलोमीटर दौड़ लगाई?"
उपयोगकर्ता के इंटरैक्शन की कई कैटगरी को कवर करने वाले दर्जनों BII उपलब्ध हैं. इनकी मदद से, लगभग कोई भी Android ऐप्लिकेशन, आवाज़ से कंट्रोल होने वाले अपने विजेट को बेहतर बना सकता है. शुरू करने के लिए, ऐप्लिकेशन कार्रवाइयों को Android विजेट के साथ इंटिग्रेट करना लेख पढ़ें.
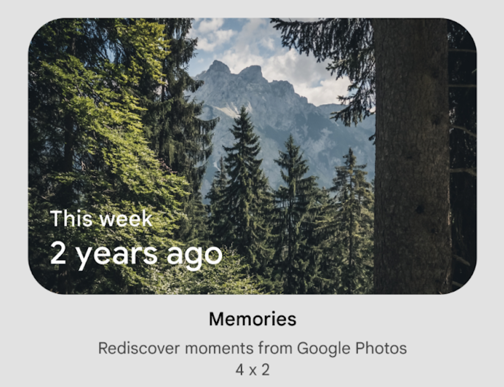
अपने विजेट को कोई नाम दें
विजेट पिकर में दिखने पर, विजेट का नाम यूनीक होना चाहिए.
विजेट के नाम, AndroidManifest.xml फ़ाइल में मौजूद, receiver एलिमेंट के label एट्रिब्यूट से लोड किए जाते हैं.
<receiver
….
android:label="Memories">
….
</receiver>
अपने विजेट के बारे में जानकारी जोड़ना
Android 12 से, विजेट पिकर के लिए ब्यौरा दें, ताकि वह आपके विजेट के लिए दिख सके.

description एलिमेंट के description एट्रिब्यूट का इस्तेमाल करके, अपने विजेट के लिए ब्यौरा दें:<appwidget-provider>
<appwidget-provider
android:description="@string/my_widget_description">
</appwidget-provider>
Android के पिछले वर्शन पर, descriptionRes एट्रिब्यूट का इस्तेमाल किया जा सकता है. हालांकि, विजेट पिकर इसे अनदेखा कर देता है.
बेहतर ट्रांज़िशन की सुविधा चालू करना
Android 12 से, लॉन्चर बेहतर ट्रांज़िशन उपलब्ध कराते हैं. ऐसा तब होता है, जब कोई उपयोगकर्ता विजेट से आपका ऐप्लिकेशन लॉन्च करता है.
बेहतर ट्रांज़िशन की सुविधा चालू करने के लिए, @android:id/background या android.R.id.background का इस्तेमाल करके बैकग्राउंड एलिमेंट की पहचान करें:
// Top-level layout of the widget.
<LinearLayout
android:id="@android:id/background">
</LinearLayout>
आपका ऐप्लिकेशन, Android के पुराने वर्शन पर @android:id/background का इस्तेमाल कर सकता है. हालांकि, इसे अनदेखा कर दिया जाता है.
RemoteViews में रनटाइम के दौरान बदलाव करना
Android 12 से, RemoteViews एट्रिब्यूट में रनटाइम के दौरान बदलाव करने के लिए, कई RemoteViews तरीकों का इस्तेमाल किया जा सकता है. जोड़े गए तरीकों की पूरी सूची देखने के लिए, RemoteViews एपीआई का रेफ़रंस देखें.
यहां दिए गए कोड के उदाहरण में, इनमें से कुछ तरीकों को इस्तेमाल करने का तरीका बताया गया है.
Kotlin
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()) // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP)
Java
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()); // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP);