این صفحه شامل جزئیاتی برای بهبودهای اختیاری ویجت است که از اندروید ۱۲ (سطح API ۳۱) در دسترس هستند. این ویژگیها اختیاری هستند، اما پیادهسازی و بهبود تجربه ویجت کاربران شما ساده است.
از رنگهای پویا استفاده کنید
از اندروید ۱۲ به بعد، یک ویجت میتواند از رنگهای تم دستگاه برای دکمهها، پسزمینهها و سایر اجزا استفاده کند. این امر باعث میشود انتقالها و هماهنگی بین ویجتهای مختلف، روانتر باشد.
دو راه برای رسیدن به رنگهای پویا وجود دارد:
از تم پیشفرض سیستم (
@android:style/Theme.DeviceDefault.DayNight) در طرحبندی ریشه استفاده کنید.از تم متریال ۳ (
Theme.Material3.DynamicColors.DayNight) از کتابخانه کامپوننتهای متریال برای اندروید استفاده کنید که از نسخه ۱.۶.۰ به بعد در دسترس است.
پس از تنظیم تم در طرحبندی ریشه، میتوانید از ویژگیهای رنگ رایج در ریشه یا هر یک از فرزندان آن برای انتخاب رنگهای پویا استفاده کنید.
چند نمونه از ویژگیهای رنگی که میتوانید استفاده کنید عبارتند از:
-
?attr/primary -
?attr/primaryContainer -
?attr/onPrimary -
?attr/onPrimaryContainer
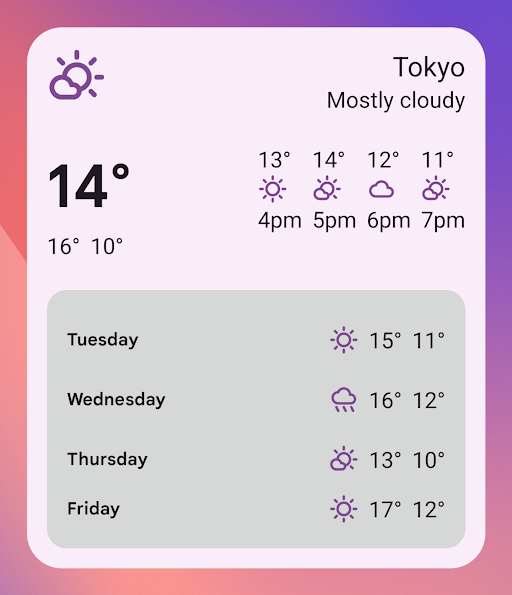
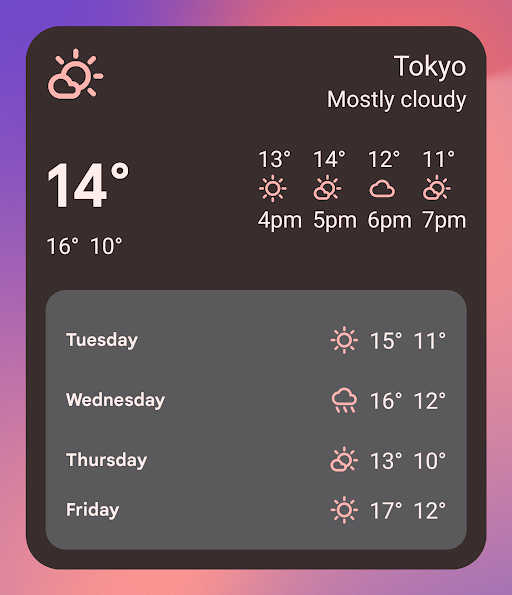
در مثال زیر که از تم Material 3 استفاده میکند، رنگ تم دستگاه «بنفش» است. رنگ زمینه و پسزمینه ویجت برای حالتهای روشن و تاریک، همانطور که در شکلهای ۱ و ۲ نشان داده شده است، تنظیم میشوند.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/colorPrimaryContainer"
android:theme="@style/Theme.Material3.DynamicColors.DayNight">
<ImageView
...
app:tint="?attr/colorPrimaryContainer"
android:src="@drawable/ic_partly_cloudy" />
<!-- Other widget content. -->
</LinearLayout>


سازگاری معکوس برای رنگهای پویا
رنگهای پویا فقط در دستگاههایی که اندروید ۱۲ یا بالاتر دارند، در دسترس هستند. برای ارائه یک تم سفارشی برای نسخههای پایینتر، یک تم پیشفرض با رنگهای سفارشی خود و یک توصیفکننده جدید ( values-v31 ) با استفاده از ویژگیهای تم پیشفرض ایجاد کنید.
در اینجا مثالی با استفاده از تم Material 3 آورده شده است:
/values/styles.xml
<resources>
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight">
<!-- Override default colorBackground attribute with custom color. -->
<item name="android:colorBackground">@color/my_background_color</item>
<!-- Add other colors/attributes. -->
</style>
</resources>
/values-v31/styles.xml
<resources>
<!-- Do not override any color attribute. -->
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight" />
</resources>
/layout/my_widget_layout.xml
<resources>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
...
android:background="?android:attr/colorBackground"
android:theme="@style/MyWidgetTheme" />
</resources>
فعال کردن پشتیبانی صوتی
اقدامات برنامه به دستیار گوگل اجازه میدهد تا ویجتها را در پاسخ به دستورات صوتی مربوطه کاربر نمایش دهد. با پیکربندی ویجت خود برای پاسخ به اهداف داخلی (BII) ، برنامه شما میتواند ویجتها را به صورت فعال در سطوح دستیار مانند اندروید و اندروید اتو نمایش دهد. کاربران میتوانند ویجتهای نمایش داده شده توسط دستیار را به لانچر خود پین کنند و تعامل آینده را تشویق کنند.
برای مثال، میتوانید ویجت خلاصه تمرین را برای برنامه ورزشی خود طوری تنظیم کنید که دستورات صوتی کاربر که GET_EXERCISE_OBSERVATION BII را فعال میکنند، اجرا کند. دستیار به طور فعال ویجت شما را هنگامی که کاربران این BII را فعال میکنند، با درخواستهایی مانند «هی گوگل، من این هفته چند مایل در ExampleApp دویدم؟» نمایش میدهد.
دهها BII وجود دارد که چندین دسته از تعامل کاربر را پوشش میدهند و به تقریباً هر برنامه اندرویدی اجازه میدهند ویجتهای خود را برای صدا بهبود بخشند. برای شروع، به بخش «ادغام اقدامات برنامه با ویجتهای اندروید» مراجعه کنید.
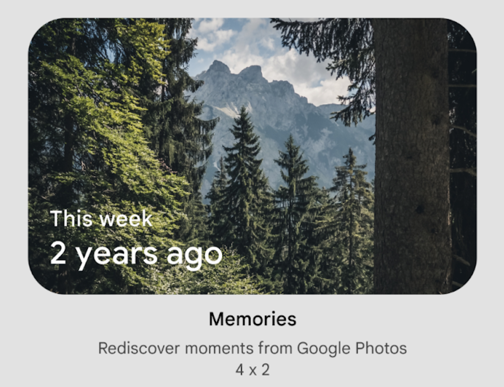
یک نام به ابزارک خود اضافه کنید
ابزارکها هنگام نمایش در انتخابگر ابزارک، باید نام منحصر به فردی داشته باشند.
نام ویجتها از ویژگی label مربوط به عنصر receiver ویجت در فایل AndroidManifest.xml بارگذاری میشود.
<receiver
….
android:label="Memories">
….
</receiver>
برای ابزارک خود توضیحی اضافه کنید
از اندروید ۱۲ به بعد، برای انتخابگر ویجت، توضیحی ارائه دهید تا ویجت شما نمایش داده شود.

با استفاده از ویژگی description در عنصر <appwidget-provider> توضیحی برای ویجت خود ارائه دهید:
<appwidget-provider
android:description="@string/my_widget_description">
</appwidget-provider>
شما میتوانید از ویژگی descriptionRes در نسخههای قبلی اندروید استفاده کنید، اما این ویژگی توسط انتخابگر ویجت نادیده گرفته میشود.
انتقالهای روانتر را فعال کنید
از اندروید ۱۲ به بعد، لانچرها وقتی کاربر برنامه شما را از طریق ویجت اجرا میکند، انتقال روانتری را فراهم میکنند.
برای فعال کردن این انتقال بهبود یافته، @android:id/background یا android.R.id.background برای شناسایی عنصر پسزمینه خود استفاده کنید:
// Top-level layout of the widget.
<LinearLayout
android:id="@android:id/background">
</LinearLayout>
برنامه شما میتواند در نسخههای قبلی اندروید بدون مشکل @android:id/background استفاده کند، اما این مورد نادیده گرفته میشود.
استفاده از اصلاح زمان اجرا RemoteViews
از اندروید ۱۲ به بعد، میتوانید از چندین متد RemoteViews که امکان تغییر ویژگیهای RemoteViews را در زمان اجرا فراهم میکنند، بهره ببرید. برای مشاهده لیست کامل متدهای اضافه شده، به مرجع RemoteViews API مراجعه کنید.
مثال کد زیر نحوه استفاده از تعدادی از این متدها را نشان میدهد.
کاتلین
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()) // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP)
جاوا
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()); // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP);