Auf dieser Seite finden Sie Details zu optionalen Widget-Verbesserungen, die ab Android 12 (API-Level 31) verfügbar sind. Diese Funktionen sind optional, lassen sich aber einfach implementieren und verbessern die Nutzerfreundlichkeit von Widgets.
Dynamische Farben verwenden
Ab Android 12 kann ein Widget die Farben des Gerätethemas für Schaltflächen, Hintergründe und andere Komponenten verwenden. Das sorgt für flüssigere Übergänge und Konsistenz zwischen verschiedenen Widgets.
Es gibt zwei Möglichkeiten, dynamische Farben zu verwenden:
Verwenden Sie das Standarddesign des Systems (
@android:style/Theme.DeviceDefault.DayNight) im Root-Layout.Verwenden Sie das Material 3-Design (
Theme.Material3.DynamicColors.DayNight) aus der Bibliothek Material Components for Android, die ab Material Components for Android v1.6.0 verfügbar ist.
Sobald das Design im Root-Layout festgelegt ist, können Sie die dynamischen Farben im Root-Layout oder in einem seiner untergeordneten Elemente mit allgemeinen Farbattributen übernehmen.
Hier sind einige Beispiele für Farbattribute, die Sie verwenden können:
?attr/primary?attr/primaryContainer?attr/onPrimary?attr/onPrimaryContainer
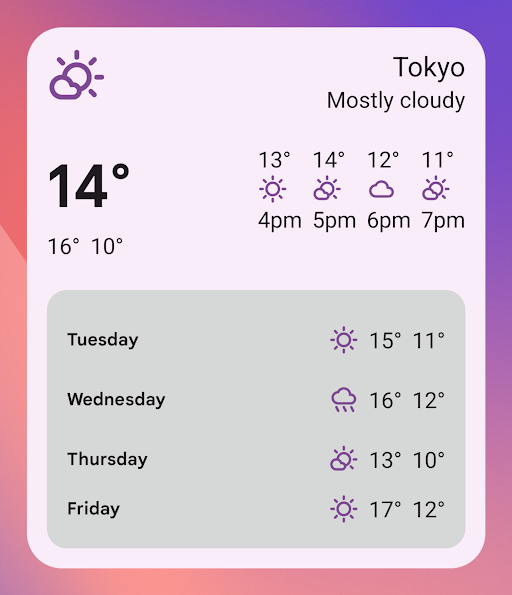
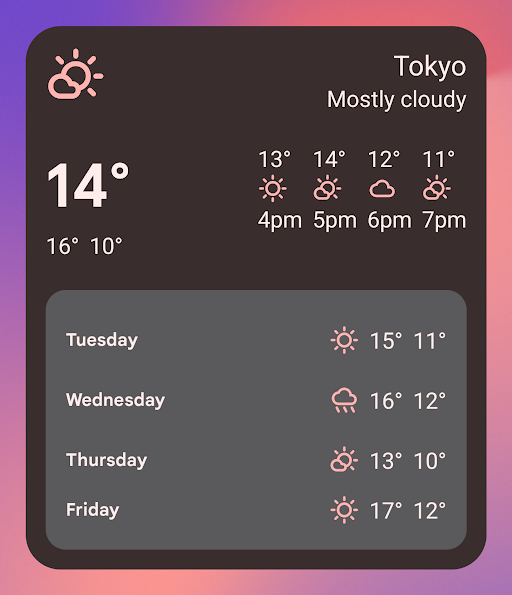
Im folgenden Beispiel mit dem Material 3-Design ist die Designfarbe des Geräts „lila“. Die Akzentfarbe und der Widget-Hintergrund passen sich an den hellen und den dunklen Modus an, wie in Abbildung 1 und 2 zu sehen ist.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/colorPrimaryContainer"
android:theme="@style/Theme.Material3.DynamicColors.DayNight">
<ImageView
...
app:tint="?attr/colorPrimaryContainer"
android:src="@drawable/ic_partly_cloudy" />
<!-- Other widget content. -->
</LinearLayout>


Abwärtskompatibilität für dynamische Farben
Dynamische Farben sind nur auf Geräten mit Android 12 oder höher verfügbar. Wenn Sie ein benutzerdefiniertes Design für niedrigere Versionen bereitstellen möchten, erstellen Sie ein Standarddesign mit Ihren benutzerdefinierten Farben und einem neuen Qualifier (values-v31) mit den Standarddesignattributen.
Hier ist ein Beispiel mit dem Material 3-Theme:
/values/styles.xml
<resources>
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight">
<!-- Override default colorBackground attribute with custom color. -->
<item name="android:colorBackground">@color/my_background_color</item>
<!-- Add other colors/attributes. -->
</style>
</resources>
/values-v31/styles.xml
<resources>
<!-- Do not override any color attribute. -->
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight" />
</resources>
/layout/my_widget_layout.xml
<resources>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
...
android:background="?android:attr/colorBackground"
android:theme="@style/MyWidgetTheme" />
</resources>
Sprachunterstützung aktivieren
Mit App Actions kann Google Assistant Widgets als Reaktion auf relevante Sprachbefehle von Nutzern anzeigen. Wenn Sie Ihr Widget so konfigurieren, dass es auf integrierte Intents (Built-in Intents, BIIs) reagiert, kann Ihre App proaktiv Widgets auf Assistant-Oberflächen wie Android und Android Auto anzeigen. Nutzer haben die Möglichkeit, von Assistant angezeigte Widgets an den Launcher anzupinnen, um die zukünftige Interaktion zu fördern.
Sie können beispielsweise das Widget für die Trainingszusammenfassung für Ihre Trainings-App so konfigurieren, dass es die Sprachbefehle des Nutzers erfüllt, die die GET_EXERCISE_OBSERVATION-BII auslösen. Assistant zeigt Ihr Widget proaktiv an, wenn Nutzer diesen BII durch Anfragen wie Hey Google, wie viele Kilometer bin ich diese Woche in Beispiel-App gelaufen? auslösen.
Es gibt Dutzende von BIIs, die verschiedene Kategorien von Nutzerinteraktionen abdecken. So können fast alle Android-Apps ihre Widgets für die Sprachsteuerung optimieren. Weitere Informationen
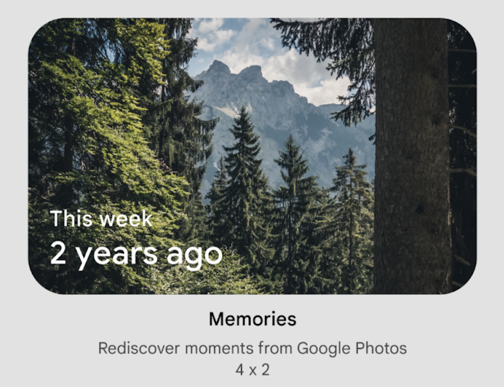
Widget einen Namen geben
Widgets müssen einen eindeutigen Namen haben, wenn sie in der Widget-Auswahl angezeigt werden.
Die Namen von Widgets werden aus dem Attribut label des Elements receiver des Widgets in der Datei „AndroidManifest.xml“ geladen.
<receiver
….
android:label="Memories">
….
</receiver>
Beschreibung für das Widget hinzufügen
Ab Android 12 müssen Sie eine Beschreibung für die Widget-Auswahl angeben, die für Ihr Widget angezeigt werden soll.

Geben Sie eine Beschreibung für Ihr Widget mit dem Attribut description des Elements <appwidget-provider> an:
<appwidget-provider
android:description="@string/my_widget_description">
</appwidget-provider>
Sie können das Attribut descriptionRes in früheren Android-Versionen verwenden, es wird jedoch von der Widget-Auswahl ignoriert.
Weichere Übergänge aktivieren
Ab Android 12 bieten Launcher einen reibungsloseren Übergang, wenn ein Nutzer Ihre App über ein Widget startet.
Wenn Sie diesen verbesserten Übergang aktivieren möchten, verwenden Sie @android:id/background oder android.R.id.background, um das Hintergrundelement zu identifizieren:
// Top-level layout of the widget.
<LinearLayout
android:id="@android:id/background">
</LinearLayout>
Ihre App kann @android:id/background in früheren Android-Versionen verwenden, ohne dass es zu Problemen kommt. Es wird jedoch ignoriert.
RemoteViews zur Laufzeit ändern
Ab Android 12 können Sie mehrere RemoteViews-Methoden nutzen, mit denen sich RemoteViews-Attribute zur Laufzeit ändern lassen. Eine vollständige Liste der hinzugefügten Methoden finden Sie in der RemoteViews API-Referenz.
Das folgende Codebeispiel zeigt, wie einige dieser Methoden verwendet werden.
Kotlin
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()) // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP)
Java
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()); // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP);