يتيح لك إطار عمل الانتقال في Android تحريك جميع أنواع الحركات في واجهة المستخدم من خلال توفير تخطيطات البداية والنهاية. يمكنك اختيار نوع الحركة التي تريدها، مثل التلاشي للطُرق داخلها أو خارجها، أو تغيير أحجام العرض، ويحدد إطار عمل النقل كيفية الرسم المتحرك من تخطيط البداية إلى تخطيط النهاية.
يتضمن إطار العمل الانتقالي الميزات التالية:
- الصور المتحركة على مستوى المجموعة: وتطبيق تأثيرات الرسوم المتحركة على جميع طرق العرض في هيكلية طرق العرض.
- الصور المتحركة المضمَّنة: استخدام الرسوم المتحركة المحددة مسبقًا للتأثيرات الشائعة مثل التلاشي للخارج أو الحركة.
- دعم ملفات الموارد: تحميل عرض هرمي ورسوم متحركة مدمجة من ملفات موارد التخطيط.
- عمليات معاودة الاتصال في مراحل النشاط: تلقّي استدعاءات توفر إمكانية التحكم في الصورة المتحركة والتسلسل الهرمي وعملية التغيير.
للاطّلاع على رمز برمجي يتحرك بين تغييرات التنسيق، يمكنك الاطّلاع على النقل الأساسي:
تكون العملية الأساسية للتحريك بين مخططين على النحو التالي:
- إنشاء كائن
Sceneتخطيطات البداية والنهاية. ومع ذلك، فإن مشهد تخطيط البداية وغالبًا ما يتم تحديدها تلقائيًا من التخطيط الحالي. - إنشاء
Transitionلتحديد نوع الرسوم المتحركة التي تريدها. - اتصل
TransitionManager.go()، ويشغِّل النظام الرسوم المتحركة لتبديل التخطيطات.
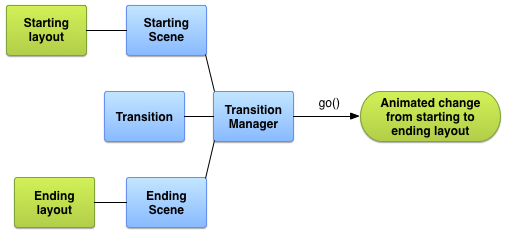
يوضح الرسم التخطيطي في الشكل 1 العلاقة بين التخطيطات الخاصة بك، والمشهد، والانتقال، والرسوم المتحركة النهائية.

الشكل 1. صورة توضيحية أساسية لـ كيف ينشئ إطار العمل الانتقالي الرسوم المتحركة.
إنشاء مشهد
تخزن المشاهد حالة العرض الهرمي، بما في ذلك جميع طرق العرض وقيم الخصائص. يمكن لإطار عمل الانتقالات تشغيل الرسوم المتحركة بين ومشهد ختامي.
يمكنك إنشاء المشاهد من تنسيق. ملف الموارد أو من مجموعة من طرق العرض في التعليمات البرمجية. ومع ذلك، مشهد البداية لانتقالك يتم تحديده تلقائيًا من واجهة المستخدم الحالية
يمكن للمشهد أيضًا تحديد أفعاله التي تعمل عند تغيير المشهد. هذه الميزة مفيدة لإخلاء إعدادات العرض بعد الانتقال إلى المشهد.
إنشاء مشهد من مورد تخطيط
يمكنك إنشاء مثيل Scene مباشرةً من مورد تنسيق.
الملف. استخدِم هذا الأسلوب عندما يكون العرض الهرمي في الملف ثابتًا في الغالب.
يمثل المشهد الناتج حالة التسلسل الهرمي للعرض في الوقت الذي
تم إنشاء المثيل Scene. إذا قمت بتغيير التسلسل الهرمي لطريقة العرض،
إعادة إنشاء المشهد. يخلق إطار العمل المشهد من الرؤية بالكامل
التسلسل الهرمي في الملف. لا يمكنك إنشاء مشهد من جزء من ملف تنسيق.
لإنشاء مثيل Scene من ملف موارد التنسيق، عليك استرداد
جذر المشهد من التخطيط لديك
ViewGroup ثم قم باستدعاء دالة الرسم
Scene.getSceneForLayout()
مع جذر المشهد ومعرّف المورد لملف التخطيط الذي
يحتوي على التسلسل الهرمي لطريقة العرض للمشهد.
تحديد تخطيطات للمشاهد
وتوضح مقتطفات الرمز في باقي هذا القسم كيفية إنشاء
مَشاهد مختلفة لها العنصر الجذري نفسه للمشهد. توضح المقتطفات أيضًا
أنّه يمكنك تحميل عدة كائنات Scene غير مرتبطة بدون الإشارة ضمنًا إلى أنّها
وترتبط ببعضها البعض.
يتألف المثال من تعريفات التنسيق التالية:
- التخطيط الرئيسي لنشاط يحمل تصنيفًا نصيًا وعلامة فرعية
FrameLayout ConstraintLayoutالمشهد الأول مع حقلين نصيين.ConstraintLayoutللمشهد الثاني مع نفس الحقلين النصيين في ترتيبًا مختلفًا.
تم تصميم المثال بحيث تحدث جميع الرسوم المتحركة داخل العلامة الفرعية التخطيط للتخطيط الرئيسي للنشاط. التسمية النصية في التخطيط الرئيسي يظل ثابتًا.
يتم تحديد التخطيط الرئيسي للنشاط على النحو التالي:
res/layout/activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/master_layout"> <TextView android:id="@+id/title" ... android:text="Title"/> <FrameLayout android:id="@+id/scene_root"> <include layout="@layout/a_scene" /> </FrameLayout> </LinearLayout>
يحتوي تعريف التنسيق هذا على حقل نصي وعلامة FrameLayout ثانوية
جذر المشهد. يتم تضمين تخطيط المشهد الأول في ملف التخطيط الرئيسي.
يسمح هذا للتطبيق بعرضه كجزء من واجهة المستخدم الأولية وتحميله أيضًا
في مشهد، حيث إن إطار العمل يمكنه فقط تحميل ملف تخطيط كامل في
مشهد.
يتم تعريف تخطيط المشهد الأول على النحو التالي:
res/layout/a_scene.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/scene_container" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/text_view1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 1" app:layout_constraintTop_toTopOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent"/> <TextView android:id="@+id/text_view2" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 2" app:layout_constraintTop_toBottomOf="@id/text_view1" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
يحتوي تخطيط المشهد الثاني على نفس حقلي النص - مع نفس المعرفات - موضوعة بترتيب مختلف. ويتم تعريفها على النحو التالي:
res/layout/another_scene.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/scene_container" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/text_view2" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 2" app:layout_constraintTop_toTopOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent" /> <TextView android:id="@+id/text_view1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 1" app:layout_constraintTop_toBottomOf="@id/text_view2" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent"/> </androidx.constraintlayout.widget.ConstraintLayout>
إنشاء مشاهد من التنسيقات
بعد إنشاء تعريفات لتخطيطات القيد، يمكنك الحصول على المشهد لكل منها. يتيح لك هذا الإجراء الانتقال بين واجهتَي المستخدِم الإعدادات. للحصول على مشهد، تحتاج إلى إشارة إلى جذر المشهد والتخطيط. معرّف المورد.
يوضح مقتطف الرمز التالي كيفية الحصول على إشارة إلى جذر المشهد
أنشئ عنصرَين Scene من ملفات التنسيق:
Kotlin
val sceneRoot: ViewGroup = findViewById(R.id.scene_root) val aScene: Scene = Scene.getSceneForLayout(sceneRoot, R.layout.a_scene, this) val anotherScene: Scene = Scene.getSceneForLayout(sceneRoot, R.layout.another_scene, this)
Java
Scene aScene; Scene anotherScene; // Create the scene root for the scenes in this app. sceneRoot = (ViewGroup) findViewById(R.id.scene_root); // Create the scenes. aScene = Scene.getSceneForLayout(sceneRoot, R.layout.a_scene, this); anotherScene = Scene.getSceneForLayout(sceneRoot, R.layout.another_scene, this);
في التطبيق، يتوفّر الآن عنصرَان (Scene) استنادًا إلى طريقة العرض.
والتسلسلات الهرمية. يستخدم كلا المشهدين جذر المشهد المحدد بواسطة
عنصر FrameLayout في res/layout/activity_main.xml
إنشاء مشهد في الرمز البرمجي
يمكنك أيضًا إنشاء مثيل Scene في رمزك من
كائن ViewGroup. استخدم هذا الأسلوب عند تعديل العروض الهرمية
مباشرةً في الرمز الخاص بك أو عند إنشائها ديناميكيًا.
لإنشاء مشهد من تسلسل هرمي للعرض في التعليمات البرمجية الخاصة بك، استخدم
Scene(sceneRoot, viewHierarchy)
الدالة الإنشائية. يكافئ استدعاء الدالة الإنشائية هذه استدعاء
Scene.getSceneForLayout()
عند تضخيم ملف تخطيط بالفعل.
يوضح مقتطف الرمز التالي كيفية إنشاء Scene
المثال من عنصر جذر المشهد والتسلسل الهرمي للعرض للمشهد
التعليمة البرمجية:
Kotlin
val sceneRoot = someLayoutElement as ViewGroup val viewHierarchy = someOtherLayoutElement as ViewGroup val scene: Scene = Scene(sceneRoot, viewHierarchy)
Java
Scene mScene; // Obtain the scene root element. sceneRoot = (ViewGroup) someLayoutElement; // Obtain the view hierarchy to add as a child of // the scene root when this scene is entered. viewHierarchy = (ViewGroup) someOtherLayoutElement; // Create a scene. mScene = new Scene(sceneRoot, mViewHierarchy);
إنشاء إجراءات للمشهد
يتيح لك إطار العمل تحديد إجراءات المشهد المخصّصة التي يشغّلها النظام الدخول إلى مشهد أو الخروج منه. في حالات كثيرة، يعد تحديد إجراءات المشهد المخصصة غير ضروري، لأنّ إطار العمل يحرّك التغيير بين المشاهد تلقائيًا.
تساعد إجراءات المشهد في التعامل مع الحالات التالية:
- لتحريك طرق العرض التي ليست في التدرج الهرمي نفسه يمكنك تحريك طرق العرض مشهد البداية والنهاية باستخدام إجراءات مشهد الخروج والمدخل.
- لإضافة تأثيرات متحركة إلى طرق عرض لا يمكن لإطار عمل الانتقالات تحريكها تلقائيًا:
مثل كائنات
ListView. لمزيد من المعلومات، المعلومات، يُرجى الاطّلاع على القسم المتعلّق بالقيود.
لتوفير إجراءات المشهد المخصّصة، حدِّد الإجراءات على أنّها
كائنات Runnable وتمريرها إلى
Scene.setExitAction()
أو Scene.setEnterAction()
الأخرى. يستدعي إطار العمل الدالة setExitAction() عند بدء التشغيل
مشهد قبل تشغيل حركة الانتقال وsetEnterAction()
تعمل في مشهد النهاية بعد تشغيل الرسوم المتحركة الانتقالية.
تطبيق تأثير انتقال
يمثل إطار الانتقال الانتقالي نمط الحركة بين المشاهد باستخدام
عنصر Transition. يمكنك إنشاء مثيل لـ Transition باستخدام الميزة
والفئات الفرعية، مثل
AutoTransition و
Fade أو
تحديد عملية النقل
بعد ذلك، يمكنك تشغيل
مؤثرات حركية بين المشاهد من خلال إضافة الطرف Scene
وTransition إلى
TransitionManager.go()
تشبه دورة حياة الانتقال هذه دورة حياة النشاط، وتمثل ينص الانتقال إلى أن إطار العمل يراقب إلى إتمام رسم متحرك. في حالات مراحل النشاط المهمة، يستدعي إطار العمل دوال معاودة الاتصال التي يمكنك تنفيذها لضبط واجهة المستخدم في مراحل مختلفة من الانتقال.
إنشاء تأثير انتقال
يعرض القسم السابق كيفية إنشاء مشاهد تمثّل حالة
التسلسلات الهرمية المختلفة للعرض. بمجرد تحديد مشهد البداية والنهاية،
ما تريد التبديل بينهما، أنشئ كائن Transition يعرّف الحركة.
يتيح لك إطار العمل تحديد عملية انتقال مدمجة في ملف موارد.
وتضخيمها في الرمز البرمجي أو إنشاء مثيل للانتقال المضمّن
مباشرةً في التعليمات البرمجية.
الجدول 1. أنواع الانتقالات المدمجة.
| الفئة | الإشارة | التأثير |
|---|---|---|
AutoTransition |
<autoTransition/> |
تأثير الانتقال التلقائي. يتلاشى تدريجيًا ويتحرك ويغيّر حجمه، ويتلاشى في طرق العرض، بهذا الترتيب. |
ChangeBounds |
<changeBounds/> |
تحريك طرق العرض وتغيير حجمها |
ChangeClipBounds |
<changeClipBounds/> |
يتم التقاط صورة View.getClipBounds() قبل المشهد وبعده.
هذه التغييرات وتحريكها أثناء الانتقال. |
ChangeImageTransform |
<changeImageTransform/> |
التقاط مصفوفة ImageView قبل المشهد وبعده
وتغييرها وتحريكها أثناء عملية الانتقال. |
ChangeScroll |
<changeScroll/> |
التقاط خصائص التمرير للأهداف قبل المشهد وبعده تغيير وتحريك أي تغييرات. |
ChangeTransform |
<changeTransform/> |
يتم تسجيل نطاق المشاهد وتدويرها قبل تغيير المشهد وبعده. وتحريك تلك التغييرات أثناء الانتقال. |
Explode |
<explode/> |
تتبُّع التغييرات التي تطرأ على مستوى رؤية المشاهدات المستهدفة في البداية والنهاية المشاهد ونقل المشاهدات داخل أو خارج حواف المشهد. |
Fade |
<fade/> |
يتلاشى fade_in في المشاهدات.fade_out تلاشي المشاهداتيُنفِّذ fade_in_out (تلقائيًا) fade_out متبوعًا
fade_in.
|
Slide |
<slide/> |
تتبُّع التغييرات التي تطرأ على مستوى رؤية المشاهدات المستهدفة في البداية والنهاية المشاهد ونقل المشاهدات داخل أو خارج أحد أطراف المشهد. |
إنشاء مثيل انتقال من ملف موارد
يتيح لك هذا الأسلوب تعديل تعريف النقل بدون تغيير رمز نشاطك. تفيد هذه التقنية أيضًا في فصل العناصر المعقدة تعريفات الانتقال من رمز تطبيقك، كما هو موضّح في القسم حول تحديد عمليات انتقال متعددة.
لتحديد عملية انتقال مدمجة في ملف مورد، اتبع الخطوات التالية:
- أضِف دليل
res/transition/إلى مشروعك. - يمكنك إنشاء ملف موارد XML جديد داخل هذا الدليل.
- أضِف عقدة XML لإحدى عمليات النقل المضمَّنة.
على سبيل المثال، يحدّد ملف المورد التالي عملية النقل Fade:
res/transition/fade_transition.xml
<fade xmlns:android="http://schemas.android.com/apk/res/android" />
يعرض مقتطف الرمز التالي كيفية تضخيم مثيل Transition داخله.
نشاطك من ملف موارد:
Kotlin
var fadeTransition: Transition = TransitionInflater.from(this) .inflateTransition(R.transition.fade_transition)
Java
Transition fadeTransition = TransitionInflater.from(this). inflateTransition(R.transition.fade_transition);
إنشاء مثيل انتقال في التعليمة البرمجية
يفيد هذا الأسلوب في إنشاء عناصر انتقالية بشكل ديناميكي في حالة تعديل واجهة المستخدم في التعليمات البرمجية وإنشاء انتقال مضمّن وبسيط حالات مع عدد قليل من المعاملات أو عدم وجودها.
لإنشاء مثيل لعملية انتقال مدمجة، استدعِ أحد الإعدادات العامة.
الدوال الإنشائية في الفئات الفرعية لفئة Transition. على سبيل المثال،
ينشئ مقتطف الرمز التالي مثيلاً لعملية انتقال Fade:
Kotlin
var fadeTransition: Transition = Fade()
Java
Transition fadeTransition = new Fade();
تطبيق تأثير انتقال
عادةً ما تطبق انتقالاً للتغيير بين العروض الهرمية المختلفة للعرض في الاستجابة لحدث، مثل إجراء مستخدم. على سبيل المثال، إليك تطبيق بحث: عندما يُدخِل المستخدم عبارة بحث وينقر على زر البحث، يتغيّر التطبيق على مشهد يمثل تخطيط النتائج أثناء تطبيق انتقال يتلاشى زر البحث ويتلاشى في نتائج البحث.
لتغيير المشهد أثناء تطبيق انتقال استجابةً لحدث في
نشاطك، يمكنك استدعاء دالة الفئة TransitionManager.go() مع إضافة النهاية
المشهد ومثيل الانتقال لاستخدامهما مع الرسوم المتحركة، كما هو موضح في
المقتطف التالي:
Kotlin
TransitionManager.go(endingScene, fadeTransition)
Java
TransitionManager.go(endingScene, fadeTransition);
يغيّر إطار العمل العرض الهرمي لطريقة العرض داخل جذر المشهد. التسلسل الهرمي من مشهد النهاية أثناء تشغيل الحركة المحددة بواسطة مثيل انتقالي. مشهد البداية هو مشهد النهاية من آخر انتقالي. إذا لم تكن هناك انتقالات سابقة، يتم تحديد مشهد البداية. تلقائيًا من الحالة الحالية لواجهة المستخدم.
وإذا لم تحدد حالة انتقالية، يمكن لمدير الانتقال تطبيق
الانتقال التلقائي الذي يفعل شيئًا معقولاً في معظم المواقف. بالنسبة
لمزيد من المعلومات، راجع مرجع واجهة برمجة التطبيقات
TransitionManager
الصف.
اختيار طرق عرض مستهدفة محدّدة
يطبّق إطار العمل الانتقالات على كل المشاهدات في مشهد البداية والنهاية.
تلقائيًا. في بعض الحالات، قد ترغب فقط في تطبيق الرسوم المتحركة على مجموعة فرعية
من المناظر في المشهد. يتيح لك إطار العمل اختيار طرق عرض معيّنة
صورة متحركة. على سبيل المثال، لا يتيح إطار العمل تحريك التغييرات على
عناصر ListView، لذا لا تحاول تحريكها أثناء عملية النقل.
يُطلق على كل ملف شخصي يحرّكه الانتقال اسم هدف. يمكنك فقط تحديد الأهداف التي تشكل جزءًا من التسلسل الهرمي للعرض المرتبط بالمشهد.
لإزالة ملف شخصي واحد أو أكثر من قائمة الاستهدافات، اطلب
removeTarget()
قبل بدء عملية الانتقال. لإضافة طرق العرض التي تحددها فقط إلى
قائمة الأهداف، وعليك طلب
addTarget()
الأخرى. لمزيد من المعلومات، اطلع على مرجع واجهة برمجة التطبيقات
صف واحد (Transition).
تحديد انتقالات متعددة
لتحقيق أكبر تأثير من الرسم المتحرك، قم بمطابقته مع نوع التغييرات التي تحدث بين المشاهد. على سبيل المثال، إذا كنت تزيل بعض الملفات الشخصية وتضيف للآخرين بين المشاهد، فإن التلاشي للخارج أو التلاشي في الرسوم المتحركة يوفر إلى أن بعض طرق العرض لم تعد متاحة. إذا كنت تنقل طرق العرض إلى نقاط مختلفة على الشاشة، فمن الأفضل لتحريك الحركة بحيث يلاحظ المستخدمون الموقع الجديد للمشاهدات.
ليس عليك اختيار صورة متحركة واحدة فقط، إذ إنّ إطار عمل الانتقالات يتيح لك دمج تأثيرات الحركة في مجموعة انتقالات تحتوي على مجموعة من وانتقالات فردية مدمجة أو مخصصة.
لتحديد مجموعة انتقالات من مجموعة من الانتقالات في XML، قم بإنشاء
في دليل res/transitions/ وإدراج الانتقالات ضمن
العنصر TransitionSet. على سبيل المثال، يوضح المقتطف التالي كيفية
تحديد مجموعة انتقالات لها سلوك AutoTransition نفسه
الفئة:
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android" android:transitionOrdering="sequential"> <fade android:fadingMode="fade_out" /> <changeBounds /> <fade android:fadingMode="fade_in" /> </transitionSet>
لتضخيم الانتقال المحدد في
عنصر واحد (TransitionSet) في
التعليمات البرمجية، فقم باستدعاء
TransitionInflater.from()
الوظيفة في نشاطك. تمتد الفئة TransitionSet من
الصف Transition، لذلك يمكنك استخدامه مع مدير نقل مثل أي مدير انتقالي.
مثال Transition آخر.
تطبيق تأثير انتقال بدون مَشاهد
تغيير التدرجات الهرمية للعروض هي الطريقة الوحيدة لتعديل واجهة المستخدم. إِنْتَ يمكنه أيضًا إجراء تغييرات من خلال إضافة وتعديل وإزالة الملفات الشخصية الثانوية ضمن التسلسل الهرمي الحالي.
على سبيل المثال، يمكنك تنفيذ تفاعل بحث مع
تخطيط واحد. ابدأ بالتنسيق الذي يعرض حقل إدخال بحث وبحث
. لتغيير واجهة المستخدم لعرض النتائج، يجب إزالة زر البحث.
عندما ينقر المستخدم فوقه من خلال استدعاء
ViewGroup.removeView()
الوظيفة وإضافة نتائج البحث عن طريق استدعاء
ViewGroup.addView()
الأخرى.
يمكنك استخدام هذا النهج إذا كان البديل هو أن يكون لديك تسلسلان هرميان متطابقة تقريبًا. بدلاً من إنشاء ملفي تخطيط منفصلين والحفاظ عليهما إذا كان هناك اختلاف بسيط في واجهة المستخدم، يمكنك استخدام ملف تنسيق واحد يحتوي على تسلسل هرمي طرق العرض تعدِّله في الرمز.
وإذا أجريت تغييرات على العرض الهرمي الحالي لطريقة العرض بهذه الطريقة، بحاجة إلى إنشاء مشهد. وبدلاً من ذلك، يمكنك إنشاء وتطبيق انتقال بين حالتان من العرض الهرمي للمشاهدات باستخدام انتقال متأخر. تعتبر هذه الميزة الخاصة بـ يبدأ إطار عمل الانتقالات بحالة العرض الهرمي الحالية والسجلات التغييرات التي تجريها على طرق العرض الخاصة به، وتطبق تأثير انتقال يضيء التغييرات عندما يعيد النظام رسم واجهة المستخدم.
لإنشاء انتقال متأخر ضمن العرض الهرمي الفردي لطريقة العرض، اتّبِع الخطوات التالية: الخطوات:
- وعندما يقع الحدث الذي يؤدي إلى الانتقال، اتصل
TransitionManager.beginDelayedTransition()توفر طريقة العرض الأصلية لجميع طرق العرض الذي تريد تغييره والانتقال إلى الاستخدام يخزن إطار العمل البيانات حالة طرق العرض الفرعية وقيم ممتلكاتها. - أجرِ التغييرات على مشاهدات المحتوى الفرعي حسب ما تقتضي حالة الاستخدام لديك. إطار العمل التغييرات التي تُجريها على الملفات الشخصية الفرعية وخصائصها.
- عندما يعيد النظام رسم واجهة المستخدم وفقًا للتغييرات التي أجريتها، وإطار العمل إلى تحريك التغييرات بين الحالة الأصلية والحالة الجديدة.
يوضّح المثال التالي كيفية إضافة رسم متحرك إلى طريقة عرض التسلسل الهرمي باستخدام عملية انتقال متأخرة. يعرض المقتطف الأول التنسيق ملف التعريف:
res/layout/activity_main.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/mainLayout" android:layout_width="match_parent" android:layout_height="match_parent" > <EditText android:id="@+id/inputText" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_width="match_parent" android:layout_height="wrap_content" app:layout_constraintTop_toTopOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent" /> ... </androidx.constraintlayout.widget.ConstraintLayout>
يعرض المقتطف التالي الرمز الذي يحرّك إضافة عرض النص:
MainActivity
Kotlin
setContentView(R.layout.activity_main) val labelText = TextView(this).apply { text = "Label" id = R.id.text } val rootView: ViewGroup = findViewById(R.id.mainLayout) val mFade: Fade = Fade(Fade.IN) TransitionManager.beginDelayedTransition(rootView, mFade) rootView.addView(labelText)
Java
private TextView labelText; private Fade mFade; private ViewGroup rootView; ... // Load the layout. setContentView(R.layout.activity_main); ... // Create a new TextView and set some View properties. labelText = new TextView(this); labelText.setText("Label"); labelText.setId(R.id.text); // Get the root view and create a transition. rootView = (ViewGroup) findViewById(R.id.mainLayout); mFade = new Fade(Fade.IN); // Start recording changes to the view hierarchy. TransitionManager.beginDelayedTransition(rootView, mFade); // Add the new TextView to the view hierarchy. rootView.addView(labelText); // When the system redraws the screen to show this update, // the framework animates the addition as a fade in.
تحديد استدعاءات مراحل نشاط النقل
وتشبه دورة حياة الانتقال هذه دورة حياة النشاط. وهي تمثل
انتقال ينص على أن إطار العمل يراقب خلال الفترة بين الاستدعاء
إلى الدالة TransitionManager.go() وإكمال
الرسوم المتحركة. في حالات مراحل النشاط المهمة، يستدعي إطار العمل استدعاءات المنتج
محددة من خلال TransitionListener
من واجهة pyplot.
تكون استدعاءات مراحل نشاط الانتقال مفيدة، على سبيل المثال، لنسخ طريقة عرض.
قيمة السمة من التدرّج الهرمي لطريقة العرض الأولى إلى التدرّج الهرمي لطريقة العرض النهائية
أثناء تغيير المشهد. لا يمكنك ببساطة نسخ القيمة من طريقة العرض الأولى إلى
طريقة العرض في التدرج الهرمي لطريقة العرض النهائية، لأن التسلسل الهرمي لطريقة العرض النهائية
كبيرة حتى اكتمال الانتقال. بدلاً من ذلك، تحتاج إلى تخزين القيمة
في متغير، ثم ننسخه في التدرّج الهرمي لطريقة عرض النهاية عندما لا يكون إطار العمل
أنهى عملية النقل. ليتم إشعارك عند اكتمال عملية النقل،
تنفيذ
TransitionListener.onTransitionEnd()
الوظيفة في نشاطك.
لمزيد من المعلومات، اطلع على مرجع واجهة برمجة التطبيقات
TransitionListener
الصف.
القيود
يسرد هذا القسم بعض القيود المعروفة لإطار عمل الانتقالات:
- الصور المتحركة التي تم تطبيقها على
قد لا يظهر
SurfaceViewبشكل صحيح. يتم تعديلSurfaceViewمثيل من سلسلة محادثات لا تخصّ واجهة المستخدم، وبالتالي قد لا تتزامن التحديثات مع الرسوم المتحركة لطرق العرض الأخرى. - قد لا تؤدي بعض أنواع الانتقالات المحددة إلى إنتاج التأثير المتحرك المطلوب
عند تطبيقها على
TextureView - الفئات التي تمتد
AdapterView، مثلListView، إدارة مشاهدات الطفل بطرق لا تتوافق مع إطار عمل الانتقالات. وإذا حاولت إضافة تأثير متحرك إلى طريقة عرض استنادًا إلىAdapterView، فقد تتوقف شاشة الجهاز عن الاستجابة. - إذا حاولت تغيير حجم
TextViewباستخدام رسم متحرك، ينبثق النص إلى موقع جديد قبل نقل الكائن تمامًا تم تغيير حجمه. لتجنُّب هذه المشكلة، لا تحرّك تغيير حجم طرق العرض التي تحتوي على النص.

