Le transizioni di attività nelle app Material Design forniscono connessioni visive tra stati diversi tramite movimento e trasformazioni tra elementi comuni. Puoi specificare animazioni personalizzate per le transizioni di entrata e di uscita e per le transizioni degli elementi condivisi tra le attività.
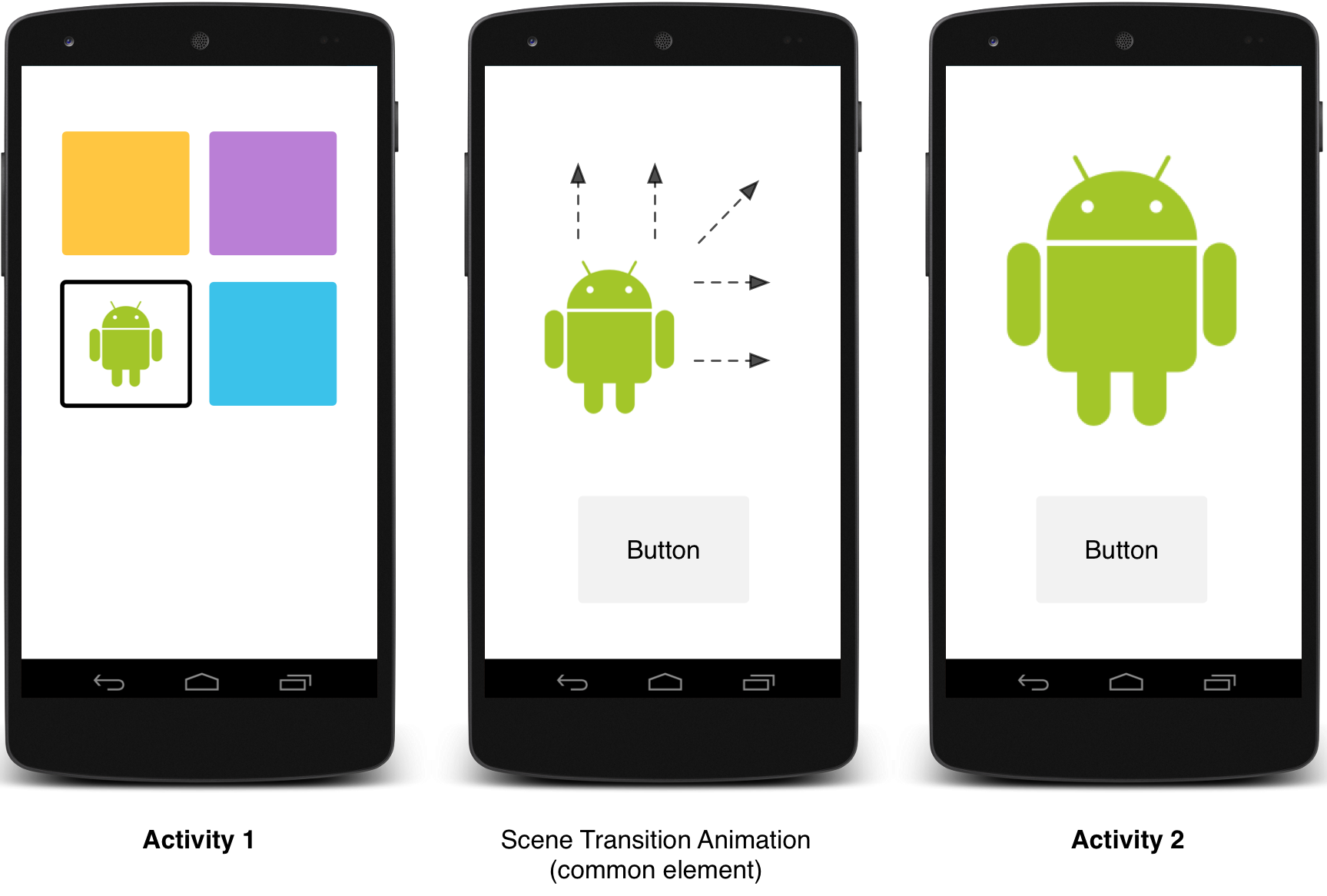
Figura 1. Una transizione con elementi condivisi.
- Una transizione enter determina in che modo le visualizzazioni di un'attività entrano nella scena. Ad esempio, nella transizione di entrata
explode, le visualizzazioni entrano nella scena dall'esterno e volano verso il centro dello schermo. - Una transizione di uscita determina in che modo le visualizzazioni di un'attività escono dalla scena. Ad esempio, nella transizione di uscita
explode, le visualizzazioni escono dalla scena allontanandosi dal centro. - Una transizione di elementi condivisi determina il modo in cui le visualizzazioni condivise tra due attività passano da un'attività all'altra. Ad esempio, se due attività hanno la stessa immagine in posizioni e dimensioni diverse, la transizione di elementi condivisi
changeImageTransformtraduce e ridimensiona l'immagine in modo uniforme tra queste attività.
Android supporta le seguenti transizioni di entrata e uscita:
explode: avvicina o allontana le visualizzazioni dal centro della scena.slide: avvicina o allontana le visualizzazioni da uno dei bordi della scena.fade: aggiunge o rimuove una vista dalla scena modificandone l'opacità.
Qualsiasi transizione che espanda la classe Visibility è supportata come transizione di entrata o di uscita.
Per ulteriori informazioni, consulta il riferimento all'API per la classe
Transition.
Android supporta anche queste transizioni di elementi condivisi:
changeBounds: anima le modifiche ai limiti di layout delle visualizzazioni di destinazione.changeClipBounds: anima le modifiche ai limiti dei clip delle visualizzazioni di destinazione.changeTransform: anima le modifiche di scala e rotazione delle viste target.changeImageTransform: anima le modifiche delle dimensioni e della scala delle immagini di destinazione.
Quando attivi le transizioni di attività nella tua app, la transizione con dissolvenza tra le attività di entrata e di uscita viene attivata per impostazione predefinita.

Figura 2. Una transizione di scena con un elemento condiviso.
Per il codice di esempio che anima il passaggio da un'attività all'altra utilizzando elementi condivisi, consulta ActivitySceneTransitionBasic.
Controllare la versione di sistema
Le API di transizione di attività sono disponibili su Android 5.0 (API 21) e versioni successive. Per mantenere la compatibilità con le versioni precedenti di Android, controlla il sistema version in fase di esecuzione prima di invocare le API per una di queste funzionalità:
Kotlin
// Check if we're running on Android 5.0 or higher if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { // Apply activity transition } else { // Swap without transition }
Java
// Check if we're running on Android 5.0 or higher if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { // Apply activity transition } else { // Swap without transition }
Specificare transizioni personalizzate
Innanzitutto, attiva le transizioni dei contenuti della finestra con l'attributo android:windowActivityTransitions
quando definisci uno stile che eredita dal tema Material. Nella definizione dello stile puoi anche specificare le transizioni di entrata, uscita ed elementi condivisi:
<style name="BaseAppTheme" parent="android:Theme.Material"> <!-- enable window content transitions --> <item name="android:windowActivityTransitions">true</item> <!-- specify enter and exit transitions --> <item name="android:windowEnterTransition">@transition/explode</item> <item name="android:windowExitTransition">@transition/explode</item> <!-- specify shared element transitions --> <item name="android:windowSharedElementEnterTransition"> @transition/change_image_transform</item> <item name="android:windowSharedElementExitTransition"> @transition/change_image_transform</item> </style>
La transizione change_image_transform in questo esempio è definita come segue:
<!-- res/transition/change_image_transform.xml --> <!-- (see also Shared Transitions below) --> <transitionSet xmlns:android="http://schemas.android.com/apk/res/android"> <changeImageTransform/> </transitionSet>
L'elemento changeImageTransform corrisponde alla classe
ChangeImageTransform. Per ulteriori informazioni, consulta il riferimento all'API per Transition.
Per attivare le transizioni dei contenuti della finestra nel codice, chiama la funzione
Window.requestFeature():
Kotlin
// Inside your activity (if you did not enable transitions in your theme) with(window) { requestFeature(Window.FEATURE_ACTIVITY_TRANSITIONS) // Set an exit transition exitTransition = Explode() }
Java
// Inside your activity (if you did not enable transitions in your theme) getWindow().requestFeature(Window.FEATURE_ACTIVITY_TRANSITIONS); // Set an exit transition getWindow().setExitTransition(new Explode());
Per specificare le transizioni nel codice, chiama queste funzioni con un oggetto
Transition:
Window.setEnterTransition()Window.setExitTransition()Window.setSharedElementEnterTransition()Window.setSharedElementExitTransition()
Le funzioni setExitTransition() e
setSharedElementExitTransition() definiscono la transizione
di uscita per l'attività di chiamata. Le funzioni setEnterTransition() e
setSharedElementEnterTransition() definiscono la transizione
enter per l'attività chiamata.
Per ottenere l'effetto completo di una transizione, devi attivare le transizioni dei contenuti delle finestre sia nell'attività chiamante sia in quella chiamata. In caso contrario, l'attività di chiamata avvia la transizione di uscita, ma poi vengono visualizzate le transizioni della finestra, ad esempio la scala o lo svanimento.
Per avviare una transizione di entrata il prima possibile, utilizza la funzione
Window.setAllowEnterTransitionOverlap()
nell'attività chiamata. In questo modo, puoi avere transizioni di entrata più spettacolari.
Avviare un'attività utilizzando le transizioni
Se attivi le transizioni e imposti una transizione di uscita per un'attività, la transizione si attiva quando avvii un'altra attività, come segue:
Kotlin
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle())
Java
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
Se imposti una transizione di entrata per la seconda attività, anche questa transizione viene attivata all'avvio dell'attività. Per disattivare le transizioni quando avvii un'altra attività, fornisci un pacchetto di opzioni null.
Avviare un'attività con un elemento condiviso
Per creare un'animazione di transizione tra due schermate che hanno un elemento condiviso:
- Attiva le transizioni dei contenuti delle finestre nel tema.
- Specifica una transizione di elementi condivisi nel tuo stile.
- Definisci la transizione come risorsa XML.
- Assegna un nome comune agli elementi condivisi in entrambi i layout con l'attributo
android:transitionName. - Utilizza la funzione
ActivityOptions.makeSceneTransitionAnimation().
Kotlin
// Get the element that receives the click event val imgContainerView = findViewById<View>(R.id.img_container) // Get the common element for the transition in this activity val androidRobotView = findViewById<View>(R.id.image_small) // Define a click listener imgContainerView.setOnClickListener( { val intent = Intent(this, Activity2::class.java) // Create the transition animation - the images in the layouts // of both activities are defined with android:transitionName="robot" val options = ActivityOptions .makeSceneTransitionAnimation(this, androidRobotView, "robot") // Start the new activity startActivity(intent, options.toBundle()) })
Java
// Get the element that receives the click event final View imgContainerView = findViewById(R.id.img_container); // Get the common element for the transition in this activity final View androidRobotView = findViewById(R.id.image_small); // Define a click listener imgContainerView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Intent intent = new Intent(this, Activity2.class); // Create the transition animation - the images in the layouts // of both activities are defined with android:transitionName="robot" ActivityOptions options = ActivityOptions .makeSceneTransitionAnimation(this, androidRobotView, "robot"); // Start the new activity startActivity(intent, options.toBundle()); } });
Per le visualizzazioni dinamiche condivise generate nel codice, utilizza la funzione View.setTransitionName() per specificare un nome di elemento comune in entrambe le attività.
Per invertire l'animazione di transizione di scena al termine della seconda attività, chiama la funzione Activity.finishAfterTransition() anziché Activity.finish().
Avviare un'attività con più elementi condivisi
Per creare un'animazione di transizione di scena tra due attività che hanno più di un elemento condiviso, definisci gli elementi condivisi in entrambi i layout con l'attributo android:transitionName o utilizza la funzione View.setTransitionName() in entrambe le attività e crea un oggetto ActivityOptions come segue:
Kotlin
// Rename the Pair class from the Android framework to avoid a name clash import android.util.Pair as UtilPair ... val options = ActivityOptions.makeSceneTransitionAnimation(this, UtilPair.create(view1, "agreedName1"), UtilPair.create(view2, "agreedName2"))
Java
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(view1, "agreedName1"), Pair.create(view2, "agreedName2"));