Transisi aktivitas di aplikasi Desain Material memberikan koneksi visual antara berbagai status melalui gerakan dan transformasi antar-elemen umum. Anda dapat menentukan animasi kustom untuk transisi masuk dan keluar, serta transisi elemen bersama antar-aktivitas.
Gambar 1. Transisi dengan elemen bersama.
- Transisi masuk menentukan cara tampilan dalam aktivitas
memasuki scene. Misalnya, dalam transisi masuk
explode, tampilan akan masuk ke scene dari luar dan terbang ke dalam ke tengah layar. - Transisi keluar menentukan cara tampilan dalam aktivitas keluar
dari scene. Misalnya, dalam transisi keluar
explode, tampilan akan keluar dari tampilan menjauh dari pusat. - Transisi elemen bersama menentukan cara tampilan yang
digunakan oleh dua aktivitas bertransisi di antara aktivitas tersebut. Misalnya,
jika dua aktivitas memiliki gambar yang sama dengan posisi dan ukuran berbeda, transisi elemen bersama
changeImageTransformakan menerjemahkan dan menskalakan gambar dengan lancar di antara aktivitas ini.
Android mendukung transisi masuk dan keluar ini:
explode: memindahkan tampilan ke dalam atau keluar dari pusat tampilan.slide: memindahkan tampilan masuk atau keluar dari salah satu tepi scene.fade: menambahkan atau menghapus tampilan dari tampilan dengan mengubah opasitasnya.
Transisi apa pun yang memperluas class Visibility didukung sebagai transisi masuk atau transisi keluar.
Untuk informasi selengkapnya, lihat referensi API untuk
class
Transition.
Android juga mendukung transisi elemen bersama berikut:
changeBounds: menganimasikan perubahan pada batas tata letak tampilan target.changeClipBounds: menganimasikan perubahan pada batas klip tampilan target.changeTransform: menganimasikan perubahan pada skala dan rotasi tampilan target.changeImageTransform: menganimasikan perubahan ukuran dan skala gambar target.
Saat Anda mengaktifkan transisi aktivitas di aplikasi, transisi cross-fading default akan diaktifkan di antara aktivitas masuk dan aktivitas keluar.

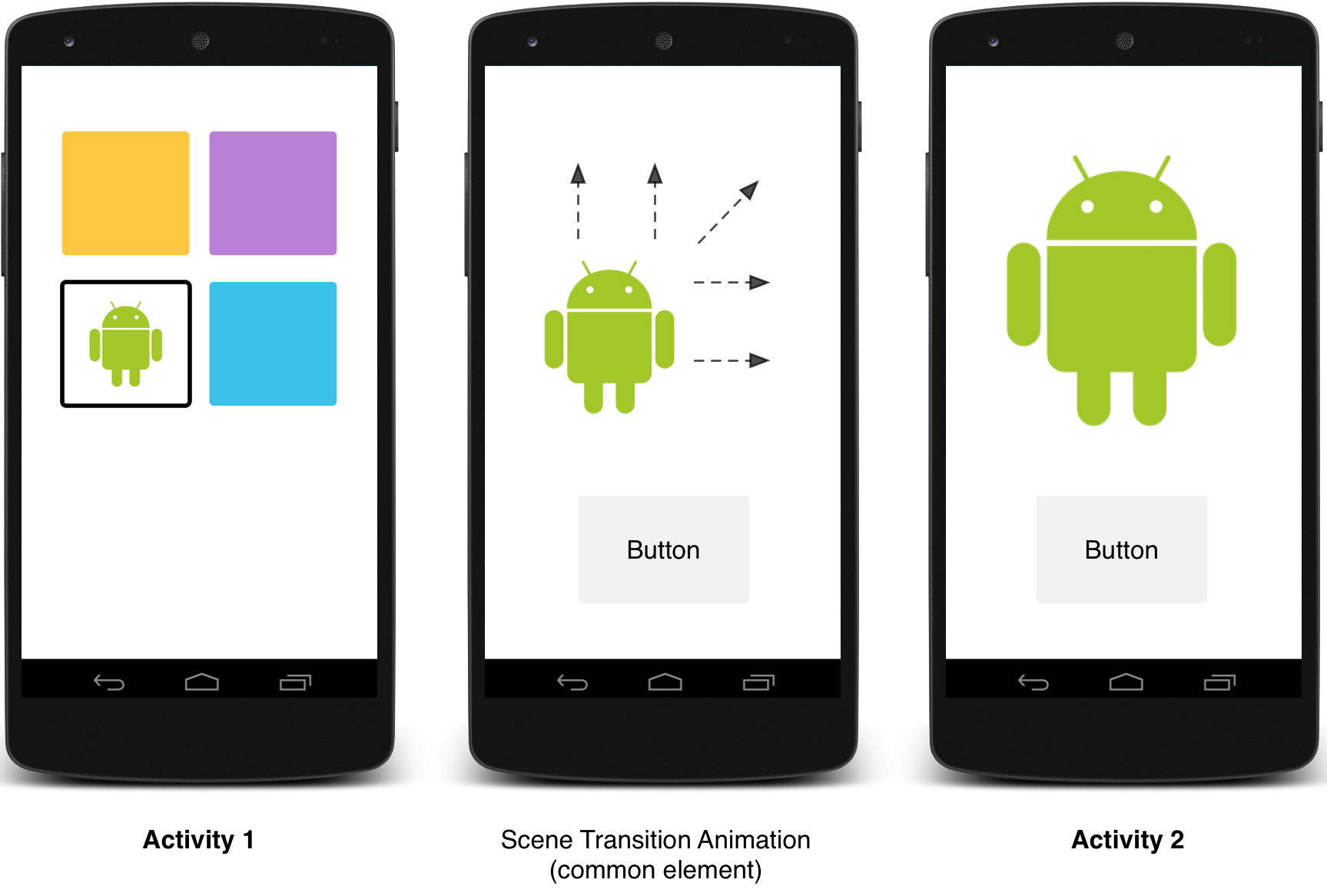
Gambar 2. Transisi scene dengan satu elemen bersama.
Untuk kode contoh yang memberi animasi antar-aktivitas menggunakan elemen bersama, lihat ActivitySceneTransitionBasic.
Memeriksa versi sistem
Activity transition API tersedia di Android 5.0 (API 21) dan yang lebih baru. Untuk mempertahankan kompatibilitas dengan versi Android sebelumnya, periksa
version sistem pada saat runtime sebelum
memanggil API untuk salah satu fitur berikut:
Kotlin
// Check if we're running on Android 5.0 or higher if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { // Apply activity transition } else { // Swap without transition }
Java
// Check if we're running on Android 5.0 or higher if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { // Apply activity transition } else { // Swap without transition }
Menetapkan transisi custom
Pertama, aktifkan transisi konten jendela dengan atribut
android:windowActivityTransitions saat Anda menentukan gaya yang diwarisi dari tema Material. Anda juga dapat menentukan
transisi masuk, keluar, dan elemen bersama dalam definisi gaya:
<style name="BaseAppTheme" parent="android:Theme.Material"> <!-- enable window content transitions --> <item name="android:windowActivityTransitions">true</item> <!-- specify enter and exit transitions --> <item name="android:windowEnterTransition">@transition/explode</item> <item name="android:windowExitTransition">@transition/explode</item> <!-- specify shared element transitions --> <item name="android:windowSharedElementEnterTransition"> @transition/change_image_transform</item> <item name="android:windowSharedElementExitTransition"> @transition/change_image_transform</item> </style>
Transisi change_image_transform dalam contoh ini didefinisikan sebagai berikut:
<!-- res/transition/change_image_transform.xml --> <!-- (see also Shared Transitions below) --> <transitionSet xmlns:android="http://schemas.android.com/apk/res/android"> <changeImageTransform/> </transitionSet>
Elemen changeImageTransform sesuai dengan
class ChangeImageTransform. Untuk informasi selengkapnya, lihat referensi
API untuk Transition.
Untuk mengaktifkan transisi konten jendela dalam kode Anda, panggil
fungsi Window.requestFeature():
Kotlin
// Inside your activity (if you did not enable transitions in your theme) with(window) { requestFeature(Window.FEATURE_ACTIVITY_TRANSITIONS) // Set an exit transition exitTransition = Explode() }
Java
// Inside your activity (if you did not enable transitions in your theme) getWindow().requestFeature(Window.FEATURE_ACTIVITY_TRANSITIONS); // Set an exit transition getWindow().setExitTransition(new Explode());
Untuk menentukan transisi dalam kode Anda, panggil fungsi ini dengan
objek Transition:
Window.setEnterTransition()Window.setExitTransition()Window.setSharedElementEnterTransition()Window.setSharedElementExitTransition()
Fungsi setExitTransition() dan
setSharedElementExitTransition() menentukan transisi
keluar untuk aktivitas panggilan. Fungsi setEnterTransition() dan
setSharedElementEnterTransition() menentukan transisi
masuk untuk aktivitas yang dipanggil.
Untuk mendapatkan efek penuh transisi, Anda harus mengaktifkan transisi konten jendela pada aktivitas memanggil dan aktivitas yang dipanggil. Jika tidak, aktivitas panggilan akan memulai transisi keluar, tetapi kemudian Anda akan melihat transisi jendela—seperti skala atau memudar.
Untuk memulai transisi masuk secepatnya, gunakan
fungsi
Window.setAllowEnterTransitionOverlap() pada aktivitas yang dipanggil. Ini memungkinkan Anda mendapatkan transisi masuk yang lebih dramatis.
Memulai aktivitas dengan menggunakan transisi
Jika Anda mengaktifkan transisi dan menetapkan transisi keluar untuk suatu aktivitas, transisi tersebut akan diaktifkan saat Anda meluncurkan aktivitas lain, sebagai berikut:
Kotlin
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle())
Java
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
Jika Anda menetapkan transisi masuk untuk aktivitas kedua, transisi tersebut juga
akan diaktifkan saat aktivitas dimulai. Untuk menonaktifkan transisi saat Anda memulai
aktivitas lain, berikan paket opsi null.
Memulai aktivitas dengan satu elemen bersama
Untuk membuat animasi transisi layar di antara dua aktivitas yang memiliki elemen bersama, lakukan hal berikut:
- Aktifkan transisi konten jendela dalam tema Anda.
- Tetapkan transisi elemen bersama dalam gaya Anda.
- Tentukan transisi Anda sebagai resource XML.
- Tetapkan nama umum untuk elemen bersama di kedua tata letak dengan
atribut
android:transitionName. - Gunakan fungsi
ActivityOptions.makeSceneTransitionAnimation().
Kotlin
// Get the element that receives the click event val imgContainerView = findViewById<View>(R.id.img_container) // Get the common element for the transition in this activity val androidRobotView = findViewById<View>(R.id.image_small) // Define a click listener imgContainerView.setOnClickListener( { val intent = Intent(this, Activity2::class.java) // Create the transition animation - the images in the layouts // of both activities are defined with android:transitionName="robot" val options = ActivityOptions .makeSceneTransitionAnimation(this, androidRobotView, "robot") // Start the new activity startActivity(intent, options.toBundle()) })
Java
// Get the element that receives the click event final View imgContainerView = findViewById(R.id.img_container); // Get the common element for the transition in this activity final View androidRobotView = findViewById(R.id.image_small); // Define a click listener imgContainerView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Intent intent = new Intent(this, Activity2.class); // Create the transition animation - the images in the layouts // of both activities are defined with android:transitionName="robot" ActivityOptions options = ActivityOptions .makeSceneTransitionAnimation(this, androidRobotView, "robot"); // Start the new activity startActivity(intent, options.toBundle()); } });
Untuk tampilan dinamis bersama yang Anda hasilkan dalam kode, gunakan
fungsi View.setTransitionName() untuk menentukan nama elemen yang sama di kedua
aktivitas.
Untuk membalik animasi transisi scene saat Anda menyelesaikan aktivitas kedua, panggil
fungsi
Activity.finishAfterTransition(), bukan Activity.finish().
Memulai aktivitas dengan beberapa elemen bersama
Untuk membuat animasi transisi scene antara dua aktivitas yang memiliki lebih
dari satu elemen bersama, tentukan elemen bersama di kedua tata letak dengan
atribut android:transitionName—atau gunakan
fungsi View.setTransitionName() di kedua aktivitas—dan
buat
objek
ActivityOptions sebagai berikut:
Kotlin
// Rename the Pair class from the Android framework to avoid a name clash import android.util.Pair as UtilPair ... val options = ActivityOptions.makeSceneTransitionAnimation(this, UtilPair.create(view1, "agreedName1"), UtilPair.create(view2, "agreedName2"))
Java
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(view1, "agreedName1"), Pair.create(view2, "agreedName2"));