物理学ベース 運動は力によって行われます。ばねの力とは インタラクティビティとモーションですばねの力には次の特性があります。 減衰と剛性ですスプリングに基づくアニメーションでは、値と 速度は、各要素に作用するばねの力に基づいて クリックします。
アプリのアニメーションを一方向のみの速度にしたい場合は、 ユーザー間のフリクションベースの フリング アニメーション してください。
スプリング アニメーションのライフサイクル
スプリングに基づくアニメーションでは、SpringForce
クラスを使用すると、ばねの剛性、減衰率、
移動しますアニメーションが始まるとすぐに、ばねの力が更新されます。
アニメーション値と各フレームの速度です。アニメーションが続きます
バネの力が平衡に達するまで
たとえば、画面のあちこちでアプリアイコンをドラッグしてから離した場合です。 アイコンから指を離すと、アイコンが元の位置に戻ります 目に見えない力で行われています
図 1 は、同様のばねの効果を示しています。スペース名の横のプラス記号 (+) は 円の中央は、タップ操作で適用される力を示します。

スプリング アニメーションをビルドする
アプリのスプリング アニメーションを作成する一般的な手順は次のとおりです。 次のとおりです。
- サポート ライブラリを追加する スプリング アニメーション クラスを使用するには、プロジェクトにサポート ライブラリを追加する必要があります。
- スプリング アニメーションの作成:
まず、Cloud Storage バケットのインスタンスを作成して、
SpringAnimationクラスを使用して動作を設定します。 動作パラメータを指定します。 - (省略可)リスナーを登録する:
リスナーを登録して、アニメーションのライフサイクルの変化とアニメーションを監視する
値を更新します。
注: 更新リスナーは、 アニメーション値をフレームごとに更新する必要がある場合のみ登録します できます。更新リスナーを使用すると、 別スレッドで実行されています
- (省略可)リスナーを削除する: 使用しなくなったリスナーを削除します。
- (省略可)開始値を設定します。 アニメーションの開始値をカスタマイズします。
- (省略可)値の範囲を設定します。 アニメーション値の範囲を設定して、値を最小値と最大値の範囲内に収めます。
- (省略可)開始速度を設定します。 アニメーションの開始速度を設定します。
- (省略可)ばねの特性を設定します。 ばねの減衰率と剛性を設定します。
- (省略可)カスタム スプリングを作成する: デフォルトの Spring を使用しない場合、カスタムの Spring を作成する または、アニメーション全体で共通のスプリングを使用することをおすすめします。
- 開始アニメーション: スプリング アニメーションを開始します。
- (省略可)アニメーションをキャンセルする: ユーザーがアプリまたはビューを突然終了した場合に備えてアニメーションをキャンセルする 非表示になります。
以降のセクションでは、ばねを作成する一般的な手順について説明します。 見てみましょう。
サポート ライブラリを追加する
物理ベースのサポート ライブラリを使用するには、プロジェクトにサポート ライブラリを追加する必要があります 次のとおりです。
- アプリ モジュールの
build.gradleファイルを開きます。 サポート ライブラリを
dependenciesセクションに追加します。Groovy
dependencies { def dynamicanimation_version = '1.0.0' implementation "androidx.dynamicanimation:dynamicanimation:$dynamicanimation_version" }
Kotlin
dependencies { val dynamicanimation_version = "1.0.0" implementation("androidx.dynamicanimation:dynamicanimation:$dynamicanimation_version") }
このライブラリの現在のバージョンを表示するには、次に関する情報をご覧ください: [バージョン] ページのダイナミック アニメーション
スプリング アニメーションを作成する
SpringAnimation クラスを使用すると、
スプリング アニメーションを作成します。スプリング アニメーションを作成するには、次のことを行う必要があります。
SpringAnimation のインスタンスを作成する
クラスを指定し、オブジェクト、アニメーション化するオブジェクトのプロパティ、
アニメーションを止める任意の最後のスプリング位置。
注: スプリング アニメーションの作成時、最後の ばねの位置は任意です。ただし、この変数を定義する必要がある。 アニメーションを開始します。
Kotlin
val springAnim = findViewById<View>(R.id.imageView).let { img -> // Setting up a spring animation to animate the view’s translationY property with the final // spring position at 0. SpringAnimation(img, DynamicAnimation.TRANSLATION_Y, 0f) }
Java
final View img = findViewById(R.id.imageView); // Setting up a spring animation to animate the view’s translationY property with the final // spring position at 0. final SpringAnimation springAnim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y, 0);
スプリングに基づくアニメーションでは、 ビュー オブジェクトの実際のプロパティです。次のビューが使用可能: 確認します。
ALPHA: ビューのアルファ透明度を表します。値は 1(不透明)で、 値 0 は完全な透明度(非表示)を表します。TRANSLATION_X,TRANSLATION_YTRANSLATION_Z: これら プロパティでは、ビューの位置を左からの差分で制御します。 座標、上座標、高度(レイアウトによって設定) されます。TRANSLATION_X左座標を表します。TRANSLATION_Y上座標を表します。TRANSLATION_Zは、ビューの高さに対するビューの奥行きを表します。
ROTATION,ROTATION_XROTATION_Y: これら プロパティは 2D の回転を制御するプロパティ(rotationプロパティ)です。 ピボットポイントを中心として 3D になります。SCROLL_X、SCROLL_Y: これら プロパティは、ソースの左端と上端のスクロール オフセットを示します。 ピクセル単位です。また、そのページの表示場所が スクロールしました。SCALE_X、SCALE_Y: これら プロパティは、ピボット ポイントを中心とするビューの 2D スケーリングを制御します。X,YZ: これらは基本的な機能です。 ユーティリティ プロパティを使用して、ビューの最終位置を されます。Xは、 左の値とTRANSLATION_Xを返します。Yは、 上位値とTRANSLATION_Yです。Zは、 高度値とTRANSLATION_Zです。
リスナーを登録する
DynamicAnimation クラスには、次の 2 つの機能があります。
リスナー: OnAnimationUpdateListener
および OnAnimationEndListener。
これらのリスナーは、特別なアクションが起きたときなどに、
アニメーション終了時点に変化を持たせます
OnAnimationUpdateListener
複数のビューをアニメーション化してチェーン アニメーションを作成する場合は、
OnAnimationUpdateListener を設定できます
ビューの変更があるたびにコールバックを受信し、
プロパティです。このコールバックは、他のビューにスプリングの位置を更新するよう通知します。
現在のビューのプロパティで行われた変更に基づきます。登録するには、
次の手順に沿って操作します。
-
addUpdateListener()を呼び出す メソッドを呼び出し、リスナーをアニメーションにアタッチします。注: アップデートを登録する必要があります。 イベントをリッスンします。ただし、更新リスナーは アニメーション値をフレームごとに更新する必要がある場合のみ登録します できます。更新リスナーを使用すると、 別スレッドで実行されています
-
onAnimationUpdate()をオーバーライドする メソッドを使用して、現在のオブジェクトの変更を呼び出し元に通知します。「 次のサンプルコードは、Cloud Storage バケットの全体的なOnAnimationUpdateListener。
Kotlin
// Setting up a spring animation to animate the view1 and view2 translationX and translationY properties val (anim1X, anim1Y) = findViewById<View>(R.id.view1).let { view1 -> SpringAnimation(view1, DynamicAnimation.TRANSLATION_X) to SpringAnimation(view1, DynamicAnimation.TRANSLATION_Y) } val (anim2X, anim2Y) = findViewById<View>(R.id.view2).let { view2 -> SpringAnimation(view2, DynamicAnimation.TRANSLATION_X) to SpringAnimation(view2, DynamicAnimation.TRANSLATION_Y) } // Registering the update listener anim1X.addUpdateListener { _, value, _ -> // Overriding the method to notify view2 about the change in the view1’s property. anim2X.animateToFinalPosition(value) } anim1Y.addUpdateListener { _, value, _ -> anim2Y.animateToFinalPosition(value) }
Java
// Creating two views to demonstrate the registration of the update listener. final View view1 = findViewById(R.id.view1); final View view2 = findViewById(R.id.view2); // Setting up a spring animation to animate the view1 and view2 translationX and translationY properties final SpringAnimation anim1X = new SpringAnimation(view1, DynamicAnimation.TRANSLATION_X); final SpringAnimation anim1Y = new SpringAnimation(view1, DynamicAnimation.TRANSLATION_Y); final SpringAnimation anim2X = new SpringAnimation(view2, DynamicAnimation.TRANSLATION_X); final SpringAnimation anim2Y = new SpringAnimation(view2, DynamicAnimation.TRANSLATION_Y); // Registering the update listener anim1X.addUpdateListener(new DynamicAnimation.OnAnimationUpdateListener() { // Overriding the method to notify view2 about the change in the view1’s property. @Override public void onAnimationUpdate(DynamicAnimation dynamicAnimation, float value, float velocity) { anim2X.animateToFinalPosition(value); } }); anim1Y.addUpdateListener(new DynamicAnimation.OnAnimationUpdateListener() { @Override public void onAnimationUpdate(DynamicAnimation dynamicAnimation, float value, float velocity) { anim2Y.animateToFinalPosition(value); } });
OnAnimationEndListener
OnAnimationEndListener
はアニメーションの終了を通知します。イベントを受信するようにリスナーをセットアップして、
アニメーションが平衡状態になるかキャンセルされるたびに宛先
リスナーを登録するには、次の手順を行います。
-
addEndListener()を呼び出す メソッドを呼び出し、リスナーをアニメーションにアタッチします。 -
onAnimationEnd()をオーバーライドする メソッド: アニメーションが平衡状態に達したときに通知を受け取る キャンセルされます
リスナーを削除する
アニメーション更新コールバックとアニメーション終了コールバックの受信を停止するには、
removeUpdateListener() に発信
および removeEndListener()
あります。
アニメーション開始値を設定する
アニメーションの開始値を設定するには、
setStartValue()
メソッドを呼び出し、アニメーションの開始値を渡します。この引数を
開始値を使用している場合、アニメーションはオブジェクトのプロパティの現在の値を使用します。
使用します。
アニメーションの値の範囲を設定する
希望するタイミングでアニメーションの最小値と最大値を設定できます。 プロパティ値を特定の範囲に制限します。また、kubectl の などのように、固有の範囲を持つプロパティをアニメーション化する場合は、範囲を指定します。 (0 ~ 1)。
-
最小値を設定するには、Terraform で
setMinValue()メソッドを呼び出し、プロパティの最小値を渡します。 -
最大値を設定するには、
setMaxValue()を呼び出します。 メソッドを呼び出し、プロパティの最大値を渡します。
どちらのメソッドも、値が設定されているアニメーションを返します。
注: 開始値を設定していて、 アニメーション値の範囲を定義した場合、開始値が 比較できます。
開始速度を設定する
開始速度は、アニメーションの開始速度が 始まります。デフォルトの開始速度はゼロに設定されています 1 秒あたりのピクセル数です。タップの速さ、タップの速さ、 開始速度として固定値を使用することもできます。次のオプションを選択した場合: 指定する場合は、dp/秒で値を定義することをおすすめします。 1 秒あたりのピクセル数に変換しますdp/秒で値を定義する 密度やフォーム ファクタに依存しない速度を実現できます。詳細 値を 1 秒あたりのピクセル数に変換する方法については、 dp/秒をピクセル/秒に変換する 。
速度を設定するには、
setStartVelocity()
メソッドを呼び出し、1 秒あたりの速度(ピクセル/秒)を渡します。このメソッドは、
速度が設定されているばねの力オブジェクトです。
注:
GestureDetector.OnGestureListener または
取得と計算を行うための VelocityTracker クラスのメソッド
タップ操作の速度です。
Kotlin
findViewById<View>(R.id.imageView).also { img -> SpringAnimation(img, DynamicAnimation.TRANSLATION_Y).apply { … // Compute velocity in the unit pixel/second vt.computeCurrentVelocity(1000) val velocity = vt.yVelocity setStartVelocity(velocity) } }
Java
final View img = findViewById(R.id.imageView); final SpringAnimation anim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y); … // Compute velocity in the unit pixel/second vt.computeCurrentVelocity(1000); float velocity = vt.getYVelocity(); anim.setStartVelocity(velocity);
dp/秒をピクセル/秒に変換する
ばねの速度は、ピクセル/秒である必要があります。「新規顧客の獲得」目標を
速度の開始値として固定値(dp/秒で指定)
1 秒あたりのピクセル数に変換します変換には、
applyDimension()
メソッド TypedValue クラスのメソッドを使用します。詳しくは、
次のサンプルコード:
Kotlin
val pixelPerSecond: Float = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dpPerSecond, resources.displayMetrics)
Java
float pixelPerSecond = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dpPerSecond, getResources().getDisplayMetrics());
ばねの特性を設定する
SpringForce クラスはゲッターを定義する
減衰などの各ばね特性のセッター メソッドを確認できます。
比と剛性です。ばねのプロパティを設定するには、次のいずれかを行う必要があります。
ばねの力オブジェクトを取得するか、
プロパティを設定できます。カスタム オーディエンスの作成について詳しくは、
ばねの力については、
カスタムのばねの力を作成する
。
ヒント: セッター メソッドの使用中に、 すべてのセッター メソッドがばねの力を返すため、メソッド チェーンを作成する 渡されます。
減衰率
減衰率は、ばねの振動の漸進的な減少を表します。方法 減衰率を使用すると、振動が減衰する速さを 間隔をあけます減衰を減衰させる方法は 4 つあります。 春:
- 過減衰は、減衰率が 1 より大きい場合に発生します。これにより、 オブジェクトをゆっくりと静止位置に戻します。
- 臨界減衰は、減衰率が 1 に等しい場合に発生します。これにより、 オブジェクトが最短時間で静止位置に戻る。
- 不足減衰は、減衰比が 1 未満の場合に発生します。これにより、 オーバーシュートを繰り返すには、静止位置を渡して 徐々に停止位置になります
- 非減衰は、減衰率が 0 に等しい場合に発生します。これにより、 永続的に変動します
ばねに減衰率を追加する手順は、次のとおりです。
-
getSpring()を呼び出す メソッドを使用してばねを取得し、減衰率を追加します。 -
setDampingRatio()を呼び出す メソッドを使用して、ばねに追加する減衰率を渡します。「 メソッドは減衰率が設定されたばねの力のオブジェクトを返します。注: 減衰率は、 非負の数値。減衰率をゼロに設定すると、ばねは 静止位置にはなりません言い換えれば、絶え間なく変化するということです。
システムで使用できる減衰率定数は次のとおりです。
DAMPING_RATIO_HIGH_BOUNCYDAMPING_RATIO_MEDIUM_BOUNCYDAMPING_RATIO_LOW_BOUNCYDAMPING_RATIO_NO_BOUNCY
 図 2: 高い弾力
図 2: 高い弾力
 図 3: 中程度の弾み
図 3: 中程度の弾み
 図 4: 低弾力
図 4: 低弾力
 図 5: 弾力なし
図 5: 弾力なし
デフォルトの減衰率は DAMPING_RATIO_MEDIUM_BOUNCY に設定されています。
Kotlin
findViewById<View>(R.id.imageView).also { img -> SpringAnimation(img, DynamicAnimation.TRANSLATION_Y).apply { … // Setting the damping ratio to create a low bouncing effect. spring.dampingRatio = SpringForce.DAMPING_RATIO_LOW_BOUNCY … } }
Java
final View img = findViewById(R.id.imageView); final SpringAnimation anim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y); … // Setting the damping ratio to create a low bouncing effect. anim.getSpring().setDampingRatio(SpringForce.DAMPING_RATIO_LOW_BOUNCY); …
剛性
剛性はばね定数を定義します。 考えられますバネが硬いと、取り付けたものに大きな力がかかる。 スプリングが静止位置ではない場合 ばねに剛性を追加する手順は次のとおりです。
-
getSpring()を呼び出す メソッドを使ってばねを取得し、剛性を付加します。 -
setStiffness()を呼び出す メソッドを呼び出し、ばねに追加する剛性の値を渡します。「 メソッドは、剛性が設定されているばねの力のオブジェクトを返します。注: 剛性は 正の数。
システムで使用できる剛性定数は次のとおりです。
 図 6: 高剛性
図 6: 高剛性
 図 7: 中程度の剛性
図 7: 中程度の剛性
 図 8: 低剛性
図 8: 低剛性
 図 9: 非常に低い剛性
図 9: 非常に低い剛性
デフォルトの剛性は STIFFNESS_MEDIUM に設定されています。
Kotlin
findViewById<View>(R.id.imageView).also { img -> SpringAnimation(img, DynamicAnimation.TRANSLATION_Y).apply { … // Setting the spring with a low stiffness. spring.stiffness = SpringForce.STIFFNESS_LOW … } }
Java
final View img = findViewById(R.id.imageView); final SpringAnimation anim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y); … // Setting the spring with a low stiffness. anim.getSpring().setStiffness(SpringForce.STIFFNESS_LOW); …
カスタムのばねの力を作成する
デフォルトを使用する代わりに、カスタムのばねの力を作成することもできます。 バネの力ですカスタムのばねの力により、同じばねの力を共有 複数のスプリング アニメーションに分散できます。スプリングを作成したら 減衰率や剛性などのプロパティを設定できます。
-
SpringForceオブジェクトを作成します。SpringForce force = new SpringForce(); -
各メソッドを呼び出してプロパティを割り当てます。また、
メソッドチェーンを作成します
force.setDampingRatio(DAMPING_RATIO_LOW_BOUNCY).setStiffness(STIFFNESS_LOW); -
setSpring()を呼び出す メソッドを使用して、スプリングをアニメーションに設定します。setSpring(force);
アニメーションを開始する
スプリング アニメーションを開始するには、2 つの方法があります。
start()、または
animateToFinalPosition()
メソッドを呼び出します。どちらのメソッドもメインスレッドで呼び出す必要があります。
animateToFinalPosition()
メソッドは次の 2 つのタスクを実行します。
- ばねの最終位置を設定します。
- アニメーションが開始されていない場合、開始します。
このメソッドはばねの最終位置を更新して
必要に応じて、このメソッドを呼び出してコースを変更できます
追加します。たとえば、連鎖スプリング アニメーションでは、
あるビューが別のビューに依存しています。このようなアニメーションの場合、
kubectl の「get pods」
animateToFinalPosition()
メソッドを呼び出します。チェーン スプリング アニメーションでこのメソッドを使用すると、
次に更新するアニメーションが実行中かどうかが
確認されます
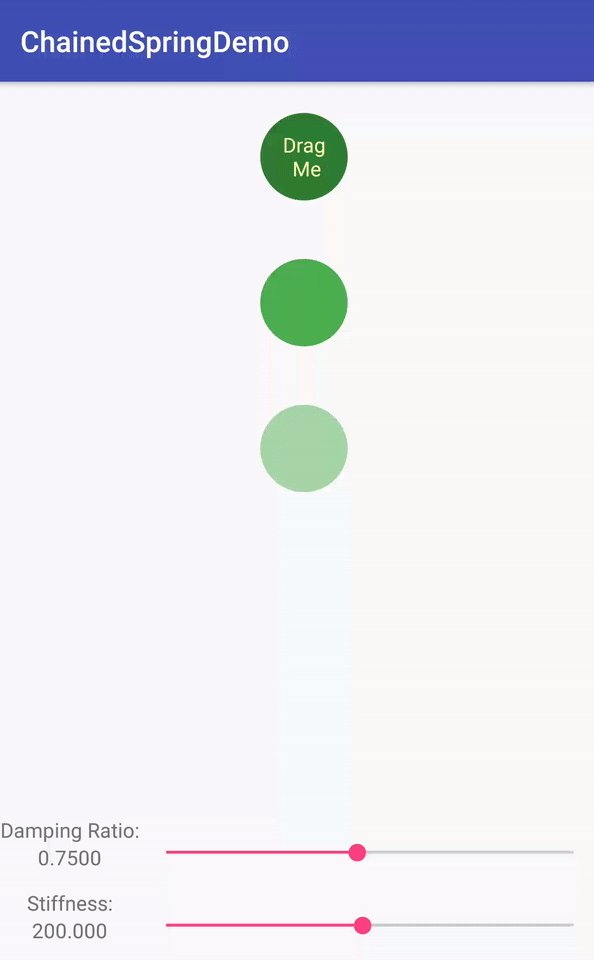
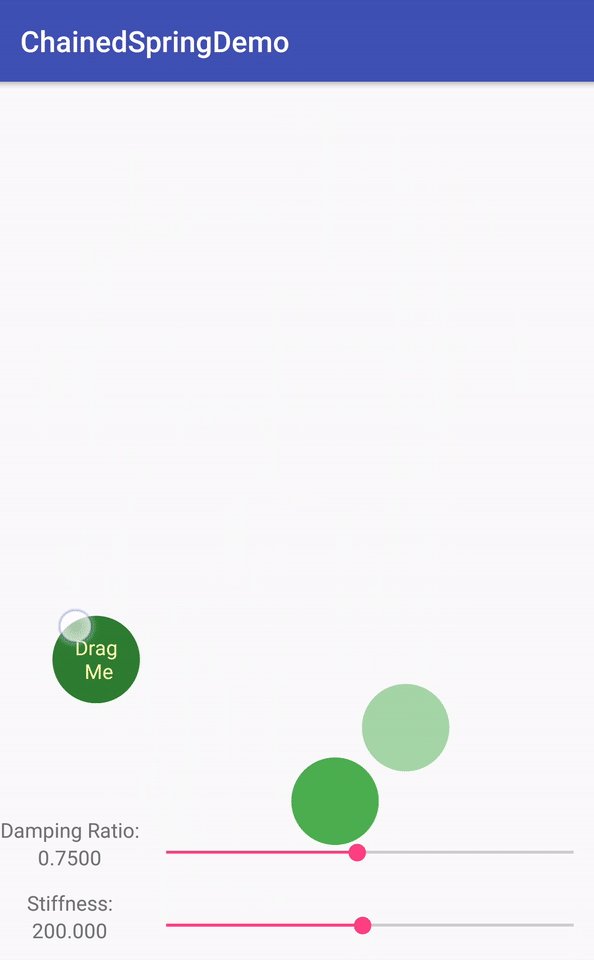
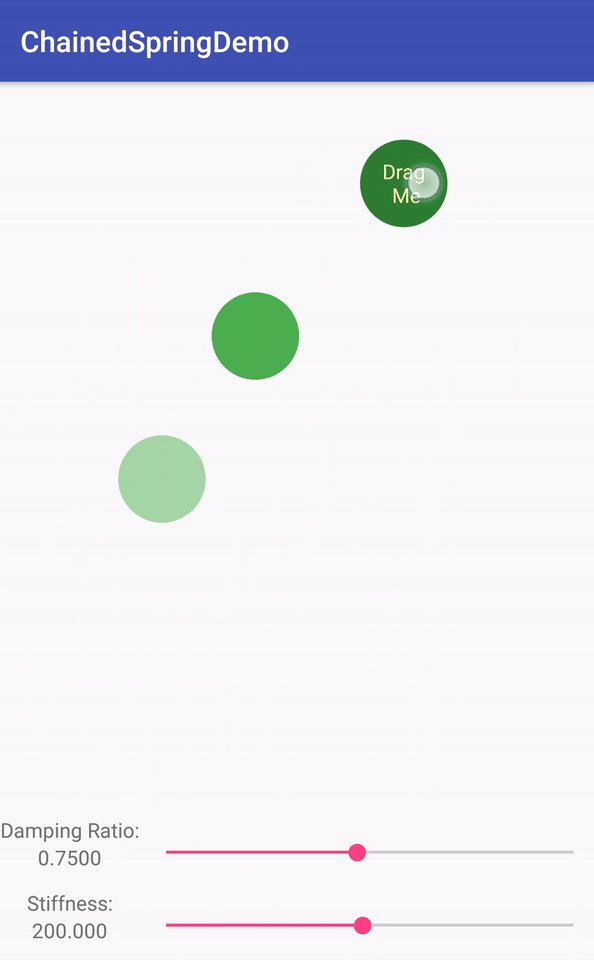
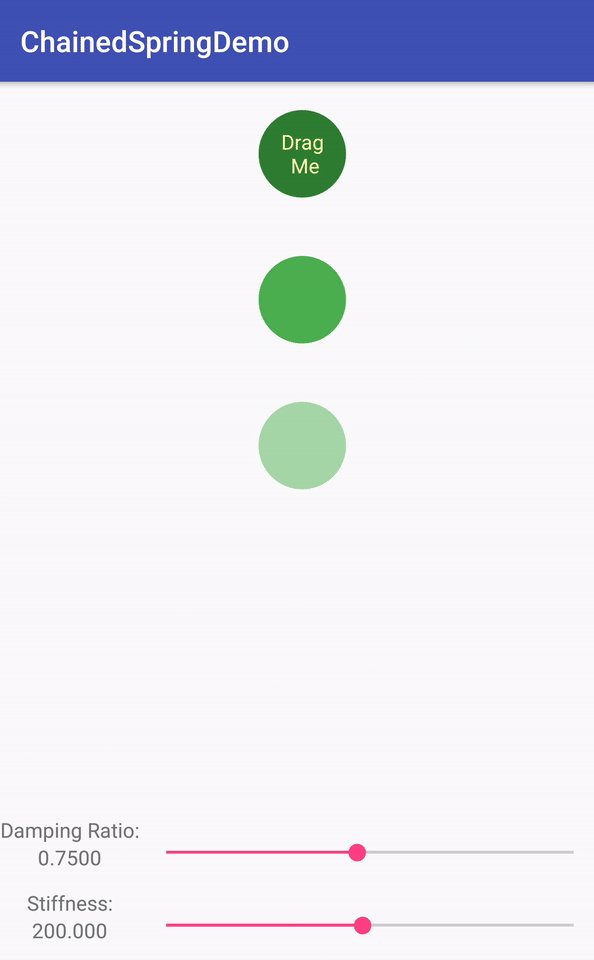
図 10 はチェーン スプリング アニメーションを示しています。 依存しています。
<ph type="x-smartling-placeholder">
animateToFinalPosition() を使用する
メソッドで
animateToFinalPosition()
メソッドを呼び出し、ばねの残りの位置を渡します。残りの設定を
使用してばねの位置を
setFinalPosition()
メソッドを呼び出します。
start() メソッドは
プロパティ値を直ちに開始値に設定しないでください。プロパティ
値は描画パスの前にアニメーション パルスごとに変化します。
その結果、変更内容は次のフレームで反映されます。
すぐに値が設定されます。
Kotlin
findViewById<View>(R.id.imageView).also { img -> SpringAnimation(img, DynamicAnimation.TRANSLATION_Y).apply { … // Starting the animation start() … } }
Java
final View img = findViewById(R.id.imageView); final SpringAnimation anim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y); … // Starting the animation anim.start(); …
アニメーションをキャンセルする
アニメーションをキャンセルまたは最後までスキップできます。理想的な状況 キャンセルまたは最後までスキップする必要があるのは 操作でアニメーションを直ちに終了する必要があります。これは、 ほとんどの場合、ユーザーがアプリを突然終了したときや、ビューが見えなくなったときに発生します。
アニメーションを終了するには、2 つの方法があります。
cancel() メソッド
は、指定された値でアニメーションを終了します。「
skipToEnd() メソッド
アニメーションを最後の値までスキップして終了します。
アニメーションを終了する前に、まず
状態を表します。減衰がない状態では、アニメーションは
移動します
ばねの状態を確認するには、
canSkipToEnd() メソッドを使用します。条件
ばねが減衰している場合、メソッドは true を返します。それ以外の場合は、
false。
ばねの状態がわかったら、次のコマンドを使用してアニメーションを終了できます。
または
skipToEnd() メソッドまたは
cancel() メソッドを使用します。「
cancel() メソッド
メインスレッドでのみ呼び出す必要があります。
注: 通常、
skipToEnd() メソッドの原因
目を見張るようなものです