प्रॉपर्टी ऐनिमेशन सिस्टम एक बेहतर फ़्रेमवर्क है. इसकी मदद से, आपके पास किसी भी चीज़ को ऐनिमेट करने का विकल्प होता है. समय के साथ किसी भी ऑब्जेक्ट प्रॉपर्टी को बदलने के लिए, ऐनिमेशन सेट किया जा सकता है, स्क्रीन पर दिखाई देता है या नहीं. प्रॉपर्टी ऐनिमेशन किसी प्रॉपर्टी की (किसी ऑब्जेक्ट में फ़ील्ड) वैल्यू. किसी ऑब्जेक्ट को ऐनिमेट करने के लिए, आपको उस ऑब्जेक्ट की प्रॉपर्टी तय करनी होगी जिसे ऐनिमेट करना है. जैसे, स्क्रीन पर ऑब्जेक्ट की पोज़िशन, उसे कितनी देर तक ऐनिमेट करना है, और किन वैल्यू के बीच उसे ऐनिमेट करना है.
प्रॉपर्टी ऐनिमेशन सिस्टम की मदद से, ऐनिमेशन की ये विशेषताएं तय की जा सकती हैं:
- अवधि: आप ऐनिमेशन की अवधि तय कर सकते हैं. डिफ़ॉल्ट तौर पर, यह अवधि 300 मि॰से॰ होती है.
- टाइम इंटरपोलेशन: इससे यह तय किया जा सकता है कि ऐनिमेशन के बीत चुके मौजूदा समय के फ़ंक्शन के तौर पर, प्रॉपर्टी की वैल्यू का हिसाब कैसे लगाया जाए.
- दोहराए जाने की संख्या और व्यवहार: आपके पास यह तय करने का विकल्प होता है कि किसी तय समय के बाद, ऐनिमेशन दोहराया जाए या नहीं. साथ ही, यह भी तय किया जा सकता है कि ऐनिमेशन को कितनी बार दोहराया जाए. यह भी तय किया जा सकता है कि ऐनिमेशन को उलटे क्रम में चलाना है या नहीं. इसे रिवर्स पर सेट करने पर, ऐनिमेशन को बार-बार आगे और पीछे चलाया जाता है. ऐसा तब तक किया जाता है, जब तक कि दोहराए जाने की संख्या पूरी नहीं हो जाती.
- ऐनिमेटर सेट: आपके पास ऐनिमेशन को लॉजिकल सेट में ग्रुप करने का विकल्प होता है, जो साथ में चलते हैं या क्रम से या तय देरी के बाद.
- फ़्रेम रीफ़्रेश होने में देरी: आपके पास यह तय करने का विकल्प होता है कि ऐनिमेशन के फ़्रेम को कितनी बार रीफ़्रेश करना है. कॉन्टेंट बनाने डिफ़ॉल्ट रूप से हर 10 मि॰से॰ में रीफ़्रेश होने पर सेट होता है. हालांकि, आपका ऐप्लिकेशन फ़्रेम को कितनी देर बाद रीफ़्रेश कर सकता है आम तौर पर, यह इस बात पर निर्भर करता है कि सिस्टम कितना व्यस्त है और सेट किए गए टाइमर को सिस्टम कितनी तेज़ी से ठीक कर सकता है.
प्रॉपर्टी ऐनिमेशन का पूरा उदाहरण देखने के लिए, GitHub पर CustomTransition के सैंपल में ChangeColor क्लास देखें.
प्रॉपर्टी ऐनिमेशन कैसे काम करता है
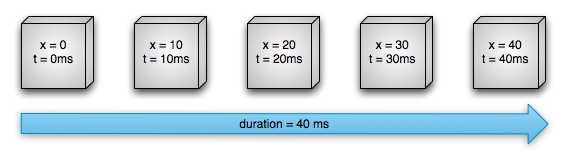
सबसे पहले, आइए एक आसान उदाहरण से जानते हैं कि ऐनिमेशन कैसे काम करता है. पहली इमेज में एक ऐसा ऑब्जेक्ट दिखाया गया है जिसे x प्रॉपर्टी की मदद से ऐनिमेट किया गया है. यह प्रॉपर्टी, स्क्रीन पर ऑब्जेक्ट की हॉरिज़ॉन्टल लोकेशन दिखाती है. ऐनिमेशन की अवधि 40 मिलीसेकंड और गति की दूरी 40 पिक्सल पर सेट है. हर 10 मिलीसेकंड (डिफ़ॉल्ट फ़्रेम रीफ़्रेश रेट), ऑब्जेक्ट 10 पिक्सल, 40 मिलीसेकंड के बाद, ऐनिमेशन रुक जाता है और ऑब्जेक्ट,
हॉरिज़ॉन्टल पोज़िशन 40 पर पहुंच जाता है. यह लीनियर इंटरपोलेशन वाले ऐनिमेशन का एक उदाहरण है, जिसका मतलब है
ऑब्जेक्ट एक जैसी रफ़्तार से चलता है.

पहला डायग्राम. लीनियर ऐनिमेशन का उदाहरण
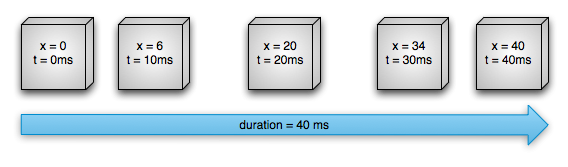
नॉन-लीनियर इंटरपोलेशन के लिए भी ऐनिमेशन का इस्तेमाल किया जा सकता है. दूसरे चित्र में, एक ऐसा ऑब्जेक्ट दिखाया गया है जो ऐनिमेशन की शुरुआत में तेज़ी से चलता है और ऐनिमेशन के आखिर में धीमा हो जाता है. ऑब्जेक्ट अब भी 40 मिलीसेकंड में 40 पिक्सल आगे बढ़ता है, लेकिन यह गति नॉन-लिनियर होती है. शुरुआत में, यह ऐनिमेशन आधे हिस्से तक तेज़ी से चलता है. इसके बाद, आधे हिस्से से लेकर ऐनिमेशन के आखिर तक धीरे-धीरे चलता है. जैसा कि दूसरे चित्र में दिखाया गया है, ऐनिमेशन की शुरुआत और आखिर में तय की गई दूरी, बीच में तय की गई दूरी से कम है.

दूसरी इमेज. नॉन-लीनियर ऐनिमेशन का उदाहरण
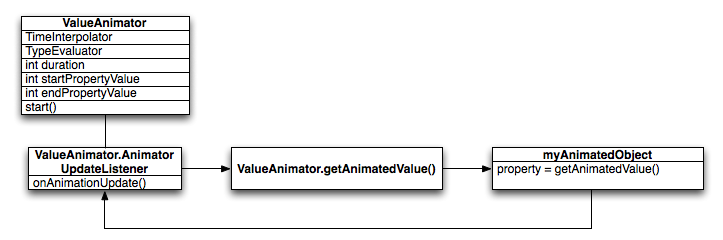
आइए, इस बारे में ज़्यादा जानें कि प्रॉपर्टी ऐनिमेशन सिस्टम के अहम कॉम्पोनेंट, ऊपर दिखाए गए ऐनिमेशन की तरह के ऐनिमेशन का हिसाब कैसे लगाते हैं. तीसरे चित्र में दिखाया गया है कि मुख्य क्लास एक-दूसरे के साथ कैसे काम करती हैं.

तीसरी इमेज. ऐनिमेशन का हिसाब कैसे लगाया जाता है
ValueAnimator ऑब्जेक्ट आपके ऐनिमेशन के समय को ट्रैक करता है,
जैसे कि एनिमेशन कब से चल रहा है और प्रॉपर्टी का वर्तमान मान
ऐनिमेट किया जा रहा है.
ValueAnimator, TimeInterpolator को एनकैप्सुलेट करता है, जो ऐनिमेशन इंटरपोलेशन को परिभाषित करता है. साथ ही, TypeEvaluator, जो प्रॉपर्टी की वैल्यू कैलकुलेट करने का तरीका बताता है
ऐनिमेशन वाला. उदाहरण के लिए, दूसरी इमेज में, इस्तेमाल किया गया TimeInterpolator
AccelerateDecelerateInterpolator और TypeEvaluator IntEvaluator होंगे.
कोई ऐनिमेशन शुरू करने के लिए, एक ValueAnimator बनाएं और उसे
जिस प्रॉपर्टी को ऐनिमेट करना है उसकी शुरुआती और आखिरी वैल्यू. साथ ही, कुल समय
क्लिक करें. start() को कॉल करने पर, ऐनिमेशन शुरू हो जाता है. पूरे ऐनिमेशन के दौरान, ValueAnimator 0 से 1 के बीच बीता हुआ फ़्रैक्शन का हिसाब लगाता है. यह हिसाब, ऐनिमेशन की अवधि और बीत चुके समय के आधार पर लगाया जाता है. बीता हुआ समय, ऐनिमेशन के पूरे होने के समय का प्रतिशत दिखाता है. 0 का मतलब 0% और 1 का मतलब 100% होता है. उदाहरण के लिए, पहली इमेज में, t = 10 मिलीसेकंड पर बीत चुका समय .25 होगा, क्योंकि कुल समय t = 40 मिलीसेकंड है.
जब ValueAnimator, बीत चुके फ़्रैक्शन का हिसाब लगा लेता है, तो वह इंटरपोलेशन किए गए फ़्रैक्शन का हिसाब लगाने के लिए, फ़िलहाल सेट किए गए TimeInterpolator को कॉल करता है. इंटरपोलेशन किया गया फ़्रैक्शन, बीत चुके फ़्रैक्शन को एक नए फ़्रैक्शन पर मैप करता है. यह फ़्रैक्शन, सेट किए गए टाइम इंटरपोलेशन को ध्यान में रखता है. उदाहरण के लिए, दूसरी इमेज में,
क्योंकि एनिमेशन धीरे-धीरे बढ़ता है, तो इंटरपोलेट किया गया भिन्न, लगभग .15,
बीता हुआ अंश, .25, t = 10 मि॰से॰ पर. इमेज 1 में, इंटरपोलेट किया गया फ़्रैक्शन हमेशा ऐसा ही होता है
बीता हुआ अंश.
इंटरपोल किए गए फ़्रैक्शन का हिसाब लगाने के बाद, ValueAnimator, उस प्रॉपर्टी की वैल्यू का हिसाब लगाने के लिए, सही TypeEvaluator को कॉल करता है जिसे ऐनिमेट किया जा रहा है. यह हिसाब, इंटरपोल किए गए फ़्रैक्शन, शुरुआती वैल्यू, और ऐनिमेशन की आखिरी वैल्यू के आधार पर लगाया जाता है. उदाहरण के लिए, दूसरे चित्र में, t =
10 मिलीसेकंड पर इंटरपोल किया गया फ़्रैक्शन .15 था. इसलिए, उस समय प्रॉपर्टी की वैल्यू .15 × (40 - 0) या 6 होगी.
प्रॉपर्टी ऐनिमेशन, व्यू ऐनिमेशन से किस तरह अलग है
व्यू ऐनिमेशन सिस्टम की मदद से, सिर्फ़ View ऑब्जेक्ट को ऐनिमेट किया जा सकता है. इसलिए, अगर आपको View ऑब्जेक्ट को ऐनिमेट करना है, तो इसके लिए आपको अपना कोड लागू करना होगा. व्यू ऐनिमेशन सिस्टम की एक और सीमा यह है कि यह ऐनिमेशन के लिए, View ऑब्जेक्ट के कुछ ही हिस्सों को दिखाता है. जैसे, व्यू को स्केल करना और घुमाना, लेकिन बैकग्राउंड का रंग नहीं.
व्यू ऐनिमेशन सिस्टम का एक और नुकसान यह है कि यह सिर्फ़ उस जगह पर बदलाव करता है जहां व्यू को खींचा गया था, न कि व्यू में. उदाहरण के लिए, अगर आपने मूव करने के लिए किसी बटन को ऐनिमेट किया है स्क्रीन पर, बटन ठीक से खींचता है, लेकिन वास्तविक स्थान जहां आप बटन नहीं बदलता है, इसलिए इसे मैनेज करने के लिए आपको अपना लॉजिक लागू करना होगा.
प्रॉपर्टी ऐनिमेशन सिस्टम से, ये पाबंदियां पूरी तरह से हट जाती हैं और ऐनिमेट किए जा सकते हैं किसी भी ऑब्जेक्ट की कोई भी प्रॉपर्टी (व्यू और नॉन-व्यू) होती है और ऑब्जेक्ट में ही असल में बदलाव होता है. प्रॉपर्टी ऐनिमेशन सिस्टम, ऐनिमेशन को बेहतर तरीके से चलाता है. पर नया लेवल बनाने का विकल्प चुनने पर, उन प्रॉपर्टी को ऐनिमेटर असाइन किया जाता है जिन्हें आपको ऐनिमेट करना है, जैसे कि रंग, स्थिति या आकार और ऐनिमेशन के पहलुओं को परिभाषित कर सकते हैं, जैसे इंटरपोलेशन और कई ऐनिमेशनर का सिंक होना.
हालांकि, व्यू ऐनिमेशन सिस्टम को सेटअप करने में कम समय लगता है और इसमें कम कोड लिखने की ज़रूरत होती है. अगर व्यू ऐनिमेशन वे सभी काम पूरे कर लेता है जो आपको करना है या अगर आपका मौजूदा कोड पहले से ही मौजूद है ठीक वैसे ही काम करता है जैसे आप चाहते हैं, तो प्रॉपर्टी ऐनिमेशन सिस्टम का इस्तेमाल करने की कोई ज़रूरत नहीं है. अगर इस्तेमाल के उदाहरण के तौर पर, अलग-अलग स्थितियों के लिए दोनों ऐनिमेशन सिस्टम का इस्तेमाल करना पड़े, तो ऐसा करना भी सही हो सकता है.
एपीआई की खास जानकारी
android.animation में, प्रॉपर्टी ऐनिमेशन सिस्टम के ज़्यादातर एपीआई मिल सकते हैं. व्यू ऐनिमेशन सिस्टम, android.view.animation में पहले से ही कई इंटरपोलटर तय करता है. इसलिए, प्रॉपर्टी ऐनिमेशन सिस्टम में भी उन इंटरपोलटर का इस्तेमाल किया जा सकता है. यहां दी गई टेबल में, मुख्य
कॉम्पोनेंट, प्रॉपर्टी ऐनिमेशन सिस्टम के कॉम्पोनेंट पर काम करता है.
Animator क्लास, कॉन्टेंट बनाने का बेसिक स्ट्रक्चर उपलब्ध कराती है
ऐनिमेशन. आम तौर पर, इस क्लास का सीधे तौर पर इस्तेमाल नहीं किया जाता, क्योंकि यह सिर्फ़ कम से कम
फ़ंक्शन उपलब्ध कराती है. वैल्यू को ऐनिमेट करने के लिए, इस फ़ंक्शन को बढ़ाया जाना चाहिए. नीचे दिए गए
सब-क्लास Animator को बढ़ा देती हैं:
टेबल 1. ऐनिमेशन बनाने वाले
| कक्षा | ब्यौरा |
|---|---|
ValueAnimator |
प्रॉपर्टी ऐनिमेशन के लिए मुख्य टाइमिंग इंजन, जो
प्रॉपर्टी को ऐनिमेट किया जाना चाहिए. इसमें सभी मुख्य फ़ंक्शन होते हैं, जो ऐनिमेशन की वैल्यू का हिसाब लगाते हैं. साथ ही, इसमें हर ऐनिमेशन के टाइमिंग की जानकारी, ऐनिमेशन के दोहराए जाने की जानकारी, अपडेट इवेंट पाने वाले लिसनर, और आकलन करने के लिए कस्टम टाइप सेट करने की सुविधा होती है. प्रॉपर्टी को ऐनिमेट करने के दो तरीके हैं: ऐनिमेटेड प्रॉपर्टी को कैलकुलेट करना
वैल्यू सेट करना और उन वैल्यू को सेट करना. ValueAnimator, दूसरा चरण पूरा नहीं करता. इसलिए, आपको ValueAnimator से कैलकुलेट की गई वैल्यू के अपडेट सुनने होंगे और उन ऑब्जेक्ट में बदलाव करना होगा जिन्हें आपको अपने लॉजिक के हिसाब से ऐनिमेट करना है. इसके बारे में सेक्शन देखें
ज़्यादा जानकारी के लिए ValueAnimator के साथ ऐनिमेट किया जा रहा है. |
ObjectAnimator |
ValueAnimator का एक सबक्लास, जो ऐनिमेशन के लिए टारगेट ऑब्जेक्ट और ऑब्जेक्ट प्रॉपर्टी सेट करने की अनुमति देता है. जब ऐनिमेशन के लिए नई वैल्यू का हिसाब लगाया जाता है, तो यह क्लास प्रॉपर्टी को अपडेट करती है. ज़्यादातर समय,
ObjectAnimator का इस्तेमाल करना चाहिए, क्योंकि इससे टारगेट ऑब्जेक्ट पर वैल्यू को ऐनिमेट करने की प्रोसेस बहुत आसान हो जाती है. हालांकि, कभी-कभी ValueAnimator का सीधे तौर पर इस्तेमाल करना पड़ता है, क्योंकि ObjectAnimator पर कुछ और पाबंदियां होती हैं. जैसे, टारगेट ऑब्जेक्ट पर खास ऐक्सेस करने के तरीके मौजूद होने की ज़रूरत होती है. |
AnimatorSet |
ऐनिमेशन को एक साथ ग्रुप करने का तरीका उपलब्ध कराता है, ताकि वे आपस में चल सकें एक-दूसरे के जुड़ाव का अनुभव करते हैं. ऐनिमेशन को एक साथ, एक क्रम में या बाद में चलाने के लिए सेट किया जा सकता है तय की गई देरी. ज़्यादा जानकारी के लिए, ऐनिमेशन सेट की मदद से कई ऐनिमेशन को कोरियोग्राफ़ करना सेक्शन देखें. |
आकलन करने वाले, प्रॉपर्टी ऐनिमेशन सिस्टम को बताते हैं कि दी गई वैल्यू को कैलकुलेट कैसे करना है
प्रॉपर्टी. ये फ़ंक्शन, Animator
क्लास से मिलने वाले टाइमिंग डेटा, ऐनिमेशन की शुरुआत और खत्म होने की वैल्यू लेते हैं. साथ ही, इस डेटा के आधार पर प्रॉपर्टी की ऐनिमेट की गई वैल्यू का हिसाब लगाते हैं. प्रॉपर्टी ऐनिमेशन सिस्टम से ये समीक्षक मिलते हैं:
दूसरी टेबल. मूल्यांकन करने वाले
| क्लास/इंटरफ़ेस | ब्यौरा |
|---|---|
IntEvaluator |
यह डिफ़ॉल्ट समीक्षक, int प्रॉपर्टी की वैल्यू कैलकुलेट करता है. |
FloatEvaluator |
float प्रॉपर्टी की वैल्यू का हिसाब लगाने वाला डिफ़ॉल्ट एवैल्यूएटर. |
ArgbEvaluator |
हेक्साडेसिमल वैल्यू के तौर पर दिखाई गई कलर प्रॉपर्टी की वैल्यू का हिसाब लगाने के लिए, डिफ़ॉल्ट एवैल्यूएटर. |
TypeEvaluator |
एक ऐसा इंटरफ़ेस जिसकी मदद से, एलिमेंट की परफ़ॉर्मेंस का आकलन करने वाला टूल बनाया जा सकता है. अगर आपको किसी
वह ऑब्जेक्ट प्रॉपर्टी जो int, float या रंग नहीं है,
आपको TypeEvaluator इंटरफ़ेस लागू करना होगा, ताकि यह बताया जा सके कि
का इस्तेमाल करें. अगर आपको int, float, और रंग की वैल्यू को डिफ़ॉल्ट तरीके से अलग तरीके से प्रोसेस करना है, तो आपके पास TypeEvaluator के लिए कस्टम वैल्यू तय करने का विकल्प भी है.
ज़्यादा जानकारी के लिए, TypeEvaluator का इस्तेमाल करने से जुड़ा सेक्शन देखें
कस्टम आकलनकर्ता लिखने के तरीके के बारे में जानकारी. |
टाइम इंटरपोलटर से यह तय होता है कि ऐनिमेशन में मौजूद खास वैल्यू को, समय के फ़ंक्शन के तौर पर कैसे कैलकुलेट किया जाए. उदाहरण के लिए, एनिमेशन को पूरे एनिमेशन में लीनियर तरीके से चलने के लिए कहा जा सकता है. इसका मतलब है कि एनिमेशन पूरे समय एक जैसा चलता है. इसके अलावा, एनिमेशन को नॉन-लीनियर समय का इस्तेमाल करने के लिए भी कहा जा सकता है. उदाहरण के लिए, एनिमेशन की शुरुआत में तेज़ी से और आखिर में धीरे से चलना. टेबल 3 में, android.view.animation में मौजूद इंटरपोलटर के बारे में बताया गया है. अगर दिए गए इंटरपोलेटर सूट में से कोई नहीं
TimeInterpolator इंटरफ़ेस को लागू करें और खुद का इंटरफ़ेस बनाएं. कस्टम इंटरपोलटर लिखने के तरीके के बारे में ज़्यादा जानने के लिए, इंटरपोलटर का इस्तेमाल करना लेख पढ़ें.
तीसरी टेबल. इंटरपोलेटर
| क्लास/इंटरफ़ेस | ब्यौरा |
|---|---|
AccelerateDecelerateInterpolator |
इंटरपोलेटर, जिसके बदलाव की दर से शुरू और खत्म होने में ज़्यादा समय लगता है, लेकिन यह तेज़ी से बढ़ता है बीच में से शुरू करें. |
AccelerateInterpolator |
ऐसा इंटरपोलटर जिसका बदलाव की दर धीरे से शुरू होती है और फिर तेज़ हो जाती है. |
AnticipateInterpolator |
एक इंटरपोलेटर, जिसका बदलाव पीछे की ओर शुरू होता है और फिर आगे की ओर बढ़ता है. |
AnticipateOvershootInterpolator |
एक इंटरपोलेटर, जिसका बदलाव पीछे की ओर शुरू होता है, आगे की ओर बढ़ता है और ओवरशॉट होता है फिर अंत में वह आखिरी मान पर वापस चला जाता है. |
BounceInterpolator |
ऐसा इंटरपोलटर जिसका बदलाव आखिर में बाउंस हो जाता है. |
CycleInterpolator |
ऐसा इंटरपोलेटर, जिसका ऐनिमेशन एक तय साइकल तक दोहराया जाता है. |
DecelerateInterpolator |
एक इंटरपोलेटर, जिसके बदलाव की दर तेज़ी से शुरू होती है और फिर कम हो जाता है. |
LinearInterpolator |
ऐसा इंटरपोलटर जिसकी बदलाव की दर एक जैसी होती है. |
OvershootInterpolator |
ऐसा इंटरपोलटर जिसका बदलाव आगे की ओर बढ़ता है और आखिरी वैल्यू से ज़्यादा हो जाता है, फिर वापस आ जाता है. |
TimeInterpolator |
ऐसा इंटरफ़ेस जो आपको अपना इंटरपोलेटर लागू करने की अनुमति देता है. |
ValueAnimator का इस्तेमाल करके ऐनिमेशन बनाना
ValueAnimator क्लास आपको
int, float या रंग का सेट तय करके ऐनिमेशन की अवधि
वैल्यू को ऐनिमेट करना होगा. ValueAnimator पाने के लिए, इसके फ़ैक्ट्री तरीकों में से किसी एक को कॉल करें: ofInt(), ofFloat() या ofObject(). उदाहरण के लिए:
Kotlin
ValueAnimator.ofFloat(0f, 100f).apply { duration = 1000 start() }
Java
ValueAnimator animation = ValueAnimator.ofFloat(0f, 100f); animation.setDuration(1000); animation.start();
इस कोड में, ValueAnimator
ऐनिमेशन, 0 से 100 के बीच, 1,000 मि॰से॰ की अवधि के लिए, जब start() तरीका चलता है.
ऐनिमेशन के लिए कस्टम टाइप भी तय किया जा सकता है. इसके लिए, यह तरीका अपनाएं:
Kotlin
ValueAnimator.ofObject(MyTypeEvaluator(), startPropertyValue, endPropertyValue).apply { duration = 1000 start() }
Java
ValueAnimator animation = ValueAnimator.ofObject(new MyTypeEvaluator(), startPropertyValue, endPropertyValue); animation.setDuration(1000); animation.start();
इस कोड में, ValueAnimator start() का इस्तेमाल करके, startPropertyValue और endPropertyValue के बीच ऐनिमेशन की वैल्यू का हिसाब लगाना शुरू करता है. यह हिसाब लगाने के लिए, MyTypeEvaluator से मिले लॉजिक का इस्तेमाल किया जाता है. यह हिसाब लगाने की प्रोसेस 1000 मिलीसेकंड तक चलती है.
ValueAnimator ऑब्जेक्ट में AnimatorUpdateListener जोड़कर, ऐनिमेशन की वैल्यू का इस्तेमाल किया जा सकता है. इस बारे में यहां दिए गए कोड में बताया गया है:
Kotlin
ValueAnimator.ofObject(...).apply { ... addUpdateListener { updatedAnimation -> // You can use the animated value in a property that uses the // same type as the animation. In this case, you can use the // float value in the translationX property. textView.translationX = updatedAnimation.animatedValue as Float } ... }
Java
animation.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator updatedAnimation) { // You can use the animated value in a property that uses the // same type as the animation. In this case, you can use the // float value in the translationX property. float animatedValue = (float)updatedAnimation.getAnimatedValue(); textView.setTranslationX(animatedValue); } });
onAnimationUpdate()
तरीके से, अपडेट की गई ऐनिमेशन वैल्यू को ऐक्सेस किया जा सकता है और उसका इस्तेमाल अपने किसी व्यू की प्रॉपर्टी में किया जा सकता है. श्रोताओं के बारे में ज़्यादा जानकारी के लिए,
ऐनिमेशन लिसनर.
ObjectAnimator का इस्तेमाल करके ऐनिमेट करना
ObjectAnimator, ValueAnimator का सबक्लास है (इसके बारे में पिछले सेक्शन में बताया गया है). इसमें ValueAnimator के टाइमिंग इंजन और वैल्यू कैलकुलेशन को, टारगेट ऑब्जेक्ट की नाम वाली प्रॉपर्टी को ऐनिमेट करने की सुविधा के साथ जोड़ा जाता है. इससे किसी भी ऑब्जेक्ट को ऐनिमेट करना बहुत आसान हो जाता है,
अब ValueAnimator.AnimatorUpdateListener लागू करने की ज़रूरत नहीं है,
क्योंकि ऐनिमेट की गई प्रॉपर्टी अपने-आप अपडेट हो जाती है.
ObjectAnimator को इंस्टैंशिएट करना ValueAnimator की तरह ही है, लेकिन आप ऑब्जेक्ट और उस ऑब्जेक्ट की प्रॉपर्टी का नाम भी तय कर सकते हैं (जैसा कि
और इनके बीच ऐनिमेट करने के लिए वैल्यू के साथ:
Kotlin
ObjectAnimator.ofFloat(textView, "translationX", 100f).apply { duration = 1000 start() }
Java
ObjectAnimator animation = ObjectAnimator.ofFloat(textView, "translationX", 100f); animation.setDuration(1000); animation.start();
ObjectAnimator अपडेट प्रॉपर्टी को सही तरीके से अपडेट करने के लिए, आपको ये काम करने होंगे:
- आप जिस ऑब्जेक्ट प्रॉपर्टी को ऐनिमेट कर रहे हैं, उसका सेटर फ़ंक्शन (ऊट के केस में) इस रूप में होना चाहिए:
set<PropertyName>().ObjectAnimator, ऐनिमेशन के दौरान प्रॉपर्टी को अपने-आप अपडेट करता है. इसलिए, यह ज़रूरी है कि वह सेटर के इस तरीके से प्रॉपर्टी को ऐक्सेस कर सके. उदाहरण के लिए, अगर प्रॉपर्टी का नामfooहै, तो आपको एकsetFoo()तरीका है. अगर यह सेटर विधि मौजूद नहीं है, तो आपके पास तीन विकल्प:- अगर आपके पास ऐसा करने का अधिकार है, तो क्लास में सेटर मेथड जोड़ें.
- किसी ऐसी रैपर क्लास का इस्तेमाल करें जिसे बदलने का अधिकार आपके पास हो. साथ ही, उस रैपर को मान्य सेटर तरीके से वैल्यू पाएं और उसे ओरिजनल ऑब्जेक्ट को फ़ॉरवर्ड करें.
- इसके बजाय,
ValueAnimatorका इस्तेमाल करें.
- अगर आप
ObjectAnimatorमें से किसी एक फ़ैक्ट्री तरीके में,values...पैरामीटर के लिए सिर्फ़ एक वैल्यू तय करते हैं, तो इसे आखिरी वैल्यू माना जाता है ऐनिमेशन. इसलिए, जिस ऑब्जेक्ट प्रॉपर्टी को ऐनिमेट किया जा रहा है उसमें एक गटर फ़ंक्शन होना चाहिए, जिसका इस्तेमाल ऐनिमेशन की शुरुआती वैल्यू पाने के लिए किया जाता है. गेट्टर फ़ंक्शन,get<PropertyName>()के तौर पर होना चाहिए. उदाहरण के लिए, अगर प्रॉपर्टी का नामfoo, आपके पासgetFoo()तरीका होना चाहिए. - जिस प्रॉपर्टी को ऐनिमेट किया जा रहा है उसके लिए,
ObjectAnimatorमें बताई गई शुरुआती और आखिरी वैल्यू के हिसाब से, गेट्टर (ज़रूरत पड़ने पर) और सेटर तरीके काम करने चाहिए. उदाहरण के लिए, अगर आपको यहObjectAnimatorबनाना है, तो आपके पासtargetObject.setPropName(float)औरtargetObject.getPropName()होना चाहिए:ObjectAnimator.ofFloat(targetObject, "propName", 1f)
- इस बात पर निर्भर करते हुए कि आप किस प्रॉपर्टी या ऑब्जेक्ट को ऐनिमेट कर रहे हैं, आपको किसी व्यू पर
invalidate()तरीके को कॉल करना पड़ सकता है, ताकि स्क्रीन अपडेट की गई ऐनिमेटेड वैल्यू. आप ऐसा इसमें करते हैं:onAnimationUpdate()अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है कॉलबैक. उदाहरण के लिए, Drawable ऑब्जेक्ट की कलर प्रॉपर्टी को ऐनिमेट करने पर, स्क्रीन पर सिर्फ़ तब अपडेट होता है, जब वह ऑब्जेक्ट खुद को फिर से ड्रॉ करता है. व्यू पर मौजूद सभी प्रॉपर्टी सेटर, जैसे किsetAlpha()औरsetTranslationX()व्यू को सही तरीके से अमान्य कर देते हैं. इसलिए, नई वैल्यू के साथ इन मैथड को कॉल करते समय, आपको व्यू को अमान्य करने की ज़रूरत नहीं होती. लिसनर के बारे में ज़्यादा जानकारी के लिए, ऐनिमेशन लिसनर सेक्शन देखें.
AnimatorSet का इस्तेमाल करके, कई ऐनिमेशन को कोरियोग्राफ करना
कई मामलों में, जब कोई अन्य ऐनिमेशन शुरू होता है या उस पर निर्भर करता है कि कोई ऐनिमेशन कब शुरू होता है, तो
खत्म. Android सिस्टम आपको ऐनिमेशन को AnimatorSet में एक साथ बंडल करने की सुविधा देता है, ताकि आप यह तय कर सकें कि ऐनिमेशन शुरू करना है या नहीं
साथ ही, क्रम से लगाना या किसी खास देरी के बाद. AnimatorSet ऑब्जेक्ट को एक-दूसरे में नेस्ट भी किया जा सकता है.
नीचे दिया गया कोड स्निपेट, इन Animator
ऑब्जेक्ट को इस तरह चलाता है:
bounceAnimनाटक होगा.squashAnim1,squashAnim2,stretchAnim1, और नाटक करती हैstretchAnim2शामिल है.bounceBackAnimचलाता है.fadeAnimनाटक होगा.
Kotlin
val bouncer = AnimatorSet().apply { play(bounceAnim).before(squashAnim1) play(squashAnim1).with(squashAnim2) play(squashAnim1).with(stretchAnim1) play(squashAnim1).with(stretchAnim2) play(bounceBackAnim).after(stretchAnim2) } val fadeAnim = ObjectAnimator.ofFloat(newBall, "alpha", 1f, 0f).apply { duration = 250 } AnimatorSet().apply { play(bouncer).before(fadeAnim) start() }
Java
AnimatorSet bouncer = new AnimatorSet(); bouncer.play(bounceAnim).before(squashAnim1); bouncer.play(squashAnim1).with(squashAnim2); bouncer.play(squashAnim1).with(stretchAnim1); bouncer.play(squashAnim1).with(stretchAnim2); bouncer.play(bounceBackAnim).after(stretchAnim2); ValueAnimator fadeAnim = ObjectAnimator.ofFloat(newBall, "alpha", 1f, 0f); fadeAnim.setDuration(250); AnimatorSet animatorSet = new AnimatorSet(); animatorSet.play(bouncer).before(fadeAnim); animatorSet.start();
ऐनिमेशन लिसनर
यहां दिए गए लिसनर के साथ, ऐनिमेशन के दौरान अहम इवेंट सुने जा सकते हैं.
Animator.AnimatorListeneronAnimationStart()- ऐनिमेशन शुरू होने पर कॉल किया जाता है.onAnimationEnd()- ऐनिमेशन खत्म होने पर कॉल किया जाता है.onAnimationRepeat()- जब ऐनिमेशन दोहराया जाता है, तब इसे कॉल किया जाता है.onAnimationCancel()- ऐनिमेशन बंद होने पर कॉल किया जाता है. रद्द किए गए ऐनिमेशन के लिए भीonAnimationEnd()को कॉल किया जाता है.
ValueAnimator.AnimatorUpdateListener-
onAnimationUpdate()- ऐनिमेशन के हर फ़्रेम पर कॉल किया जाता है. यह इवेंट इन्हें सुनें इस अवधि के दौरानValueAnimatorसे जनरेट हुई कुल वैल्यू का इस्तेमाल करें ऐनिमेशन. वैल्यू का इस्तेमाल करने के लिए,ValueAnimatorऑब्जेक्ट से क्वेरी करेंgetAnimatedValue()तरीके से मौजूदा ऐनिमेटेड वैल्यू पाने के लिए, इवेंट में पास किया जाता है. इसे लागू करनाValueAnimatorका इस्तेमाल करने पर, लिसनर होना ज़रूरी है.आप जिस प्रॉपर्टी या ऑब्जेक्ट को ऐनिमेट कर रहे हैं उसके आधार पर, आपको व्यू पर
invalidate(), स्क्रीन की नई ऊंचाइयों को छू लें. उदाहरण के लिए, ड्रॉ करने लायक ऑब्जेक्ट की कलर प्रॉपर्टी, स्क्रीन पर सिर्फ़ तब अपडेट होती है, जब वह ऑब्जेक्ट उस घटना से जुड़ी जानकारी देती है. View पर प्रॉपर्टी सेट करने वाले सभी लोग, जैसे किsetAlpha()औरsetTranslationX()ने व्यू अमान्य किया ठीक है, इसलिए आपको इन तरीकों को नई वैल्यू के साथ कॉल करते समय, व्यू को अमान्य करने की ज़रूरत नहीं है.
-
इसके बजाय, AnimatorListenerAdapter क्लास को बढ़ाया जा सकता है
Animator.AnimatorListener इंटरफ़ेस को लागू करने के बाद, अगर आप ऐसा नहीं करते हैं
Animator.AnimatorListener की सभी विधियां लागू करना चाहते हैं
इंटरफ़ेस पर कॉपी करने की सुविधा मिलती है. AnimatorListenerAdapter क्लास खाली है
उन तरीकों को लागू करना जिन्हें बदला जा सकता है.
उदाहरण के लिए, यह कोड स्निपेट AnimatorListenerAdapter बनाता है
सिर्फ़ onAnimationEnd() के लिए
कॉलबैक:
Kotlin
ObjectAnimator.ofFloat(newBall, "alpha", 1f, 0f).apply { duration = 250 addListener(object : AnimatorListenerAdapter() { override fun onAnimationEnd(animation: Animator) { balls.remove((animation as ObjectAnimator).target) } }) }
Java
ValueAnimator fadeAnim = ObjectAnimator.ofFloat(newBall, "alpha", 1f, 0f); fadeAnim.setDuration(250); fadeAnim.addListener(new AnimatorListenerAdapter() { public void onAnimationEnd(Animator animation) { balls.remove(((ObjectAnimator)animation).getTarget()); }
ViewGroup ऑब्जेक्ट के लेआउट में हुए बदलावों को ऐनिमेट करना
प्रॉपर्टी ऐनिमेशन सिस्टम की मदद से, ViewGroup ऑब्जेक्ट में हुए बदलावों को ऐनिमेट किया जा सकता है. साथ ही, व्यू ऑब्जेक्ट को ऐनिमेट करने का आसान तरीका भी मिलता है.
LayoutTransition क्लास की मदद से, ViewGroup में लेआउट में हुए बदलावों को ऐनिमेट किया जा सकता है. ViewGroup के अंदर के व्यू यह कर सकते हैं
जब आप उन्हें किसी विशेषता के साथ या
उन्हें किसी ViewGroup से या किसी व्यू के
setVisibility() तरीका
VISIBLE, INVISIBLE या
GONE. व्यू जोड़ने या हटाने पर, ViewGroup में बचे हुए व्यू भी अपनी नई जगहों पर ऐनिमेशन के साथ जा सकते हैं. आप
LayoutTransition ऑब्जेक्ट में ये ऐनिमेशन
setAnimator() पर कॉल करके
और किसी Animator ऑब्जेक्ट में
ये LayoutTransition कॉन्सटेंट:
APPEARING- उन आइटम पर चलने वाले ऐनिमेशन को दिखाने वाला फ़्लैग कंटेनर में दिखाई दे रहे हैं.CHANGE_APPEARING- यह एक फ़्लैग है, जो कंटेनर में दिखने वाले नए आइटम की वजह से बदल रहे आइटम पर चलने वाले ऐनिमेशन के बारे में बताता है.DISAPPEARING- यह एक फ़्लैग है, जो कंटेनर से हटने वाले आइटम पर चलने वाले ऐनिमेशन के बारे में बताता है.CHANGE_DISAPPEARING- उन आइटम पर चलने वाले ऐनिमेशन को दिखाने वाला फ़्लैग कंटेनर से किसी आइटम के गायब होने के कारण बदल रहे हैं.
अपने लेआउट ट्रांज़िशन के लुक को पसंद के मुताबिक बनाने के लिए, इन चार तरह के इवेंट के लिए अपने कस्टम ऐनिमेशन तय किए जा सकते हैं. इसके अलावा, ऐनिमेशन सिस्टम को डिफ़ॉल्ट ऐनिमेशन इस्तेमाल करने के लिए कहा जा सकता है.
वैल्यू के तौर पर android:animateLayoutchanges एट्रिब्यूट को true पर सेट करने के लिए
ViewGroup ये काम करता है:
<LinearLayout android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="match_parent" android:id="@+id/verticalContainer" android:animateLayoutChanges="true" />
इस एट्रिब्यूट को 'सही है' पर सेट करने से, ऐसे व्यू अपने-आप ऐनिमेट होते हैं जिन्हें ViewGroup और बाकी व्यू, ViewGroup.
StateListAnimator का इस्तेमाल करके, व्यू की स्थिति में हुए बदलावों को ऐनिमेट करें
StateListAnimator क्लास की मदद से, ऐसे ऐनिमेटर तय किए जा सकते हैं जो तब चलते हैं
व्यू की स्थिति बदल जाती है. यह ऑब्जेक्ट, Animator ऑब्जेक्ट के लिए रैपर के तौर पर काम करता है. जब भी व्यू की कोई तय स्थिति (जैसे, "दबाया गया" या "फ़ोकस किया गया") बदलती है, तब यह उस ऐनिमेशन को कॉल करता है.
एक्सएमएल रिसॉर्स में, StateListAnimator को रूट के साथ तय किया जा सकता है
<selector> एलिमेंट और चाइल्ड <item> एलिमेंट, जिनमें से हर एक के बारे में बताया गया है
StateListAnimator क्लास के ज़रिए तय की गई एक अलग व्यू स्टेट. हर
<item> में प्रॉपर्टी ऐनिमेशन सेट की परिभाषा शामिल है.
उदाहरण के लिए, यह फ़ाइल एक स्टेट लिस्ट ऐनिमेटर बनाती है, जो x और y स्केल को बदलता है इसे दबाए रखने पर दृश्य:
res/xml/animate_Scale.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- the pressed state; increase x and y size to 150% --> <item android:state_pressed="true"> <set> <objectAnimator android:propertyName="scaleX" android:duration="@android:integer/config_shortAnimTime" android:valueTo="1.5" android:valueType="floatType"/> <objectAnimator android:propertyName="scaleY" android:duration="@android:integer/config_shortAnimTime" android:valueTo="1.5" android:valueType="floatType"/> </set> </item> <!-- the default, non-pressed state; set x and y size to 100% --> <item android:state_pressed="false"> <set> <objectAnimator android:propertyName="scaleX" android:duration="@android:integer/config_shortAnimTime" android:valueTo="1" android:valueType="floatType"/> <objectAnimator android:propertyName="scaleY" android:duration="@android:integer/config_shortAnimTime" android:valueTo="1" android:valueType="floatType"/> </set> </item> </selector>
किसी दृश्य में स्थिति सूची ऐनिमेटर अटैच करने के लिए,
android:stateListAnimator एट्रिब्यूट की वैल्यू इस तरह से दी जाती है:
<Button android:stateListAnimator="@xml/animate_scale" ... />
अब animate_scale.xml में तय किए गए ऐनिमेशन का इस्तेमाल तब किया जाता है, जब इस बटन की स्थिति बदलती है.
इसके बजाय, अपने कोड में किसी व्यू को स्टेटस की सूची वाला ऐनिमेशन असाइन करने के लिए, AnimatorInflater.loadStateListAnimator() तरीके का इस्तेमाल करें. साथ ही, View.setStateListAnimator() तरीके का इस्तेमाल करके, अपने व्यू को ऐनिमेशन असाइन करें.
या दृश्य की प्रॉपर्टी को ऐनिमेट करने के बजाय, आप
AnimatedStateListDrawable का इस्तेमाल करके, स्थिति में बदलाव किया जा सकता है.
Android 5.0 में मौजूद कुछ सिस्टम विजेट, डिफ़ॉल्ट रूप से इन ऐनिमेशन का इस्तेमाल करते हैं. यहां दिए गए उदाहरण में, AnimatedStateListDrawable को एक्सएमएल रिसॉर्स के तौर पर तय करने का तरीका बताया गया है:
<!-- res/drawable/myanimstatedrawable.xml --> <animated-selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- provide a different drawable for each state--> <item android:id="@+id/pressed" android:drawable="@drawable/drawableP" android:state_pressed="true"/> <item android:id="@+id/focused" android:drawable="@drawable/drawableF" android:state_focused="true"/> <item android:id="@id/default" android:drawable="@drawable/drawableD"/> <!-- specify a transition --> <transition android:fromId="@+id/default" android:toId="@+id/pressed"> <animation-list> <item android:duration="15" android:drawable="@drawable/dt1"/> <item android:duration="15" android:drawable="@drawable/dt2"/> ... </animation-list> </transition> ... </animated-selector>
TypeEvaluator का इस्तेमाल करें
अगर आपको किसी ऐसे टाइप को ऐनिमेट करना है जिसके बारे में Android सिस्टम के पास जानकारी नहीं है, तो अपने हिसाब से टाइप बनाए जा सकते हैं
समीक्षक ने TypeEvaluator इंटरफ़ेस को लागू किया है. Android सिस्टम के लिए, int, float या रंग के टाइप इस्तेमाल किए जा सकते हैं. ये IntEvaluator, FloatEvaluator, और ArgbEvaluator टाइप के एवैल्यूएटर के साथ काम करते हैं.
TypeEvaluator
इंटरफ़ेस में लागू करने का सिर्फ़ एक तरीका है, वह है evaluate() तरीका. इससे, इस्तेमाल किए जा रहे ऐनिमेशन की मदद से, ऐनिमेशन के मौजूदा पॉइंट पर ऐनिमेट की गई प्रॉपर्टी के लिए सही वैल्यू दी जा सकती है. FloatEvaluator क्लास में, ऐसा करने का तरीका बताया गया है:
Kotlin
private class FloatEvaluator : TypeEvaluator<Any> { override fun evaluate(fraction: Float, startValue: Any, endValue: Any): Any { return (startValue as Number).toFloat().let { startFloat -> startFloat + fraction * ((endValue as Number).toFloat() - startFloat) } } }
Java
public class FloatEvaluator implements TypeEvaluator { public Object evaluate(float fraction, Object startValue, Object endValue) { float startFloat = ((Number) startValue).floatValue(); return startFloat + fraction * (((Number) endValue).floatValue() - startFloat); } }
ध्यान दें: जब ValueAnimator (या ObjectAnimator) चलता है, तो यह
ऐनिमेशन (0 और 1 के बीच का कोई मान) और फिर उसके इंटरपोलेट किए गए वर्शन की गणना करता है
इस्तेमाल किए जा रहे इंटरपोलेटर के आधार पर देखा जा सकता है. इंटरपोलेट किया गया फ़्रैक्शन वह होता है जो आपके TypeEvaluator को fraction पैरामीटर से मिलता है. इसलिए, ऐनिमेशन वाली वैल्यू का हिसाब लगाते समय, आपको इंटरपोलेटर को ध्यान में नहीं रखना पड़ता.
इंटरपोलेटर का इस्तेमाल करना
इंटरपोलेटर से पता चलता है कि ऐनिमेशन में खास वैल्यू को कैलकुलेट करके, समय. उदाहरण के लिए, एनिमेशन को पूरे एनिमेशन में लीनियर तरीके से चलाया जा सकता है. इसका मतलब है कि एनिमेशन पूरे समय एक जैसा चलता है. इसके अलावा, एनिमेशन को नॉन-लीनियर समय का इस्तेमाल करने के लिए भी सेट किया जा सकता है. उदाहरण के लिए, एनिमेशन की शुरुआत या आखिर में तेज़ी या धीमी रफ़्तार का इस्तेमाल करना.
ऐनिमेशन सिस्टम में इंटरपोलटर को ऐनिमेशन के बीत चुके समय को दिखाने वाला एक फ़्रैक्शन, ऐनिमेटर्स से मिलता है. इंटरपोलटर, इस फ़्रैक्शन में बदलाव करते हैं, ताकि वह उस ऐनिमेशन के हिसाब से हो जो दिखाना है. Android सिस्टम, यहां दिए गए कॉमन इंटरपोलेटर का एक सेट उपलब्ध कराता है
android.view.animation package. अगर इनमें से कोई भी आपके
की आवश्यकता है, तो आप TimeInterpolator इंटरफ़ेस लागू कर सकते हैं और अपना
खुद का मालिक है.
उदाहरण के लिए, नीचे डिफ़ॉल्ट इंटरपोलेटर AccelerateDecelerateInterpolator और LinearInterpolator, इंटरपोलेट किए गए भिन्नों की तुलना कैसे करते हैं.
LinearInterpolator से, बीत चुके समय पर कोई असर नहीं पड़ता. AccelerateDecelerateInterpolator ऐनिमेशन में तेज़ी से आगे बढ़ता है और
कम हो जाता है. नीचे दिए गए तरीके से इन इंटरपोलेटर का लॉजिक तय होता है:
AccelerateDecelerateInterpolator
Kotlin
override fun getInterpolation(input: Float): Float = (Math.cos((input + 1) * Math.PI) / 2.0f).toFloat() + 0.5f
Java
@Override public float getInterpolation(float input) { return (float)(Math.cos((input + 1) * Math.PI) / 2.0f) + 0.5f; }
LinearInterpolator
Kotlin
override fun getInterpolation(input: Float): Float = input
Java
@Override public float getInterpolation(float input) { return input; }
नीचे दी गई टेबल में, उन अनुमानित वैल्यू को दिखाया गया है जिन्हें इन इंटरपोलटर की मदद से, 1000 मिलीसेकंड के ऐनिमेशन के लिए कैलकुलेट किया जाता है:
| मि॰से॰ बीत चुके | बीत चुका अंश/इंटरपोलेटेड भिन्न (लीनियर) | इंटरपोल किया गया फ़्रैक्शन (तेज़ी/धीमी) |
|---|---|---|
| 0 | 0 | 0 |
| 200 | .2 | .1 |
| 400 | .4 | .345 |
| 600 | .6 | .654 |
| 800 | 0.8 | 0.9 |
| 1000 | 1 | 1 |
टेबल से पता चलता है कि LinearInterpolator, वैल्यू को एक ही रफ़्तार से बदलता है. हर 200 मिलीसेकंड के लिए, .2. AccelerateDecelerateInterpolator, LinearInterpolator से 200 मि॰से॰ से 600 मि॰से॰ के बीच की वैल्यू तेज़ी से बदलता है और वैल्यू 600 मि॰से॰ के बीच कम होती है
1000 मिलीसेकंड.
मुख्य फ़्रेम तय करना
Keyframe ऑब्जेक्ट में समय/वैल्यू का ऐसा पेयर होता है जो आपको
ऐनिमेशन के किसी खास समय में कोई खास स्थिति. हर मुख्य-फ़्रेम का अपना अलग से एक मुख्य-फ़्रेम हो सकता है
पिछले वीडियो के बीच के अंतराल में ऐनिमेशन के व्यवहार को कंट्रोल करने के लिए इंटरपोलेटर
और इस मुख्य-फ़्रेम का समय.
Keyframe ऑब्जेक्ट का इंस्टेंस बनाने के लिए, आपको फ़ैक्ट्री के किसी एक तरीके का इस्तेमाल करना होगा. ofInt(), ofFloat() या ofObject() में से किसी एक तरीके का इस्तेमाल करके, Keyframe का सही टाइप पाया जा सकता है. फिर आप कॉल करें
ofKeyframe() फ़ैक्ट्री मेथड से
PropertyValuesHolder ऑब्जेक्ट पाएं. जब आपको ऑब्जेक्ट मिल जाए, तो
PropertyValuesHolder ऑब्जेक्ट को पास करके, ऐनिमेटर पाएं और
ऑब्जेक्ट को ऐनिमेट करना है. नीचे दिया गया कोड स्निपेट यह काम करने का तरीका बताता है:
Kotlin
val kf0 = Keyframe.ofFloat(0f, 0f) val kf1 = Keyframe.ofFloat(.5f, 360f) val kf2 = Keyframe.ofFloat(1f, 0f) val pvhRotation = PropertyValuesHolder.ofKeyframe("rotation", kf0, kf1, kf2) ObjectAnimator.ofPropertyValuesHolder(target, pvhRotation).apply { duration = 5000 }
Java
Keyframe kf0 = Keyframe.ofFloat(0f, 0f); Keyframe kf1 = Keyframe.ofFloat(.5f, 360f); Keyframe kf2 = Keyframe.ofFloat(1f, 0f); PropertyValuesHolder pvhRotation = PropertyValuesHolder.ofKeyframe("rotation", kf0, kf1, kf2); ObjectAnimator rotationAnim = ObjectAnimator.ofPropertyValuesHolder(target, pvhRotation); rotationAnim.setDuration(5000);
व्यू को ऐनिमेट करना
प्रॉपर्टी ऐनिमेशन सिस्टम, व्यू ऑब्जेक्ट और ऑफ़र के स्ट्रीमलाइन किए गए ऐनिमेशन की अनुमति देता है कुछ फ़ायदे हैं. व्यू ऐनिमेशन सिस्टम ने व्यू ऑब्जेक्ट को खींचने के तरीके में बदलाव करके, उन्हें बदल दिया. इसे हर व्यू के कंटेनर में मैनेज किया गया था, क्योंकि व्यू में ऐसी कोई प्रॉपर्टी नहीं थी जिसमें बदलाव किया जा सके. इससे व्यू ऐनिमेट हो गया, लेकिन व्यू ऑब्जेक्ट में कोई बदलाव नहीं हुआ. यह इसकी वजह से, कोई ऑब्जेक्ट अब भी अपनी मूल जगह पर मौजूद है. स्क्रीन पर किसी दूसरे स्थान पर बनाए गए हों. Android 3.0 में, नई प्रॉपर्टी और संबंधित इस कमी को दूर करने के लिए, गैटर और सेटर तरीके जोड़े गए.
प्रॉपर्टी ऐनिमेशन सिस्टम, व्यू ऑब्जेक्ट की असल प्रॉपर्टी बदलकर, स्क्रीन पर व्यू को ऐनिमेट कर सकता है. तय सीमा में
इसके अलावा, व्यू से invalidate() को अपने-आप कॉल भी किया जा सकता है
का इस्तेमाल करके स्क्रीन की प्रॉपर्टी में बदलाव किया जा सकता है. View क्लास में शामिल नई प्रॉपर्टी, प्रॉपर्टी ऐनिमेशन की सुविधा देती हैं:
translationXऔरtranslationY: ये प्रॉपर्टी कंट्रोल करती हैं कि व्यू, इसके बाएं और ऊपर के निर्देशांकों से डेल्टा के रूप में स्थित है जो इसके लेआउट से सेट किए गए हैं कंटेनर.rotation,rotationX, औरrotationY: ये प्रॉपर्टी, पिवट पॉइंट के आस-पास 2D (rotationप्रॉपर्टी) और 3D में रोटेशन को कंट्रोल करती हैं.scaleXऔरscaleY: ये प्रॉपर्टी, पिवट पॉइंट के आस-पास देखें.pivotXऔरpivotY: ये प्रॉपर्टी, पिवट पॉइंट, जिसके आस-पास रोटेशन और स्केलिंग होती है. डिफ़ॉल्ट रूप से, पिवट पॉइंट, ऑब्जेक्ट के बीच में मौजूद होता है.xऔरy: ये सामान्य यूटिलिटी प्रॉपर्टी हैं. इनसे, व्यू के कंटेनर में उसकी आखिरी जगह के बारे में पता चलता है. यह जगह, बाईं और ऊपर की वैल्यू और ट्रांसलेशनX और ट्रांसलेशनY वैल्यू के योग के तौर पर होती है.alpha: व्यू पर ऐल्फ़ा पारदर्शिता दिखाता है. यह वैल्यू 1 (ओपेक) है डिफ़ॉल्ट रूप से, 0 वैल्यू के तौर पर सेट किया जाता है. यह पूरी पारदर्शिता का प्रतिनिधित्व करता है (यह नहीं दिखता).
किसी व्यू ऑब्जेक्ट की प्रॉपर्टी, जैसे कि उसका रंग या रोटेशन वैल्यू को ऐनिमेट करने के लिए, आपको सिर्फ़ ये काम करने होंगे एक प्रॉपर्टी ऐनिमेटर बनाएं और अपनी पसंद की प्रॉपर्टी देखें ऐनिमेट करें. उदाहरण के लिए:
Kotlin
ObjectAnimator.ofFloat(myView, "rotation", 0f, 360f)
Java
ObjectAnimator.ofFloat(myView, "rotation", 0f, 360f);
ऐनिमेशन बनाने के बारे में ज़्यादा जानकारी के लिए, 'ऐनिमेटर' के लिए दिए गए सेक्शन देखें. ValueAnimator और ObjectAnimator.
Viewप्रॉपर्टी Animator का इस्तेमाल करके ऐनिमेट करें
ViewPropertyAnimator, किसी View की कई प्रॉपर्टी को एक साथ ऐनिमेट करने का आसान तरीका उपलब्ध कराता है. इसके लिए, एक ही Animator ऑब्जेक्ट का इस्तेमाल किया जाता है. यह ObjectAnimator की तरह ही काम करता है, क्योंकि यह व्यू की प्रॉपर्टी की असल वैल्यू में बदलाव करता है. हालांकि, एक साथ कई प्रॉपर्टी को ऐनिमेट करते समय यह ज़्यादा असरदार होता है. इसके अलावा, ViewPropertyAnimator का इस्तेमाल करने के लिए कोड काफ़ी छोटा और पढ़ने में आसान है. यहां दिए गए कोड स्निपेट में, एक से ज़्यादा ObjectAnimator ऑब्जेक्ट, एक ObjectAnimator, और ViewPropertyAnimator का इस्तेमाल करने के बीच के अंतर को दिखाया गया है. ऐसा तब किया जाता है, जब किसी व्यू की x और y प्रॉपर्टी को एक साथ ऐनिमेट किया जाता है.
एक से ज़्यादा ObjectAnimator ऑब्जेक्ट
Kotlin
val animX = ObjectAnimator.ofFloat(myView, "x", 50f) val animY = ObjectAnimator.ofFloat(myView, "y", 100f) AnimatorSet().apply { playTogether(animX, animY) start() }
Java
ObjectAnimator animX = ObjectAnimator.ofFloat(myView, "x", 50f); ObjectAnimator animY = ObjectAnimator.ofFloat(myView, "y", 100f); AnimatorSet animSetXY = new AnimatorSet(); animSetXY.playTogether(animX, animY); animSetXY.start();
एक ऑब्जेक्ट ऐनिमेशन
Kotlin
val pvhX = PropertyValuesHolder.ofFloat("x", 50f) val pvhY = PropertyValuesHolder.ofFloat("y", 100f) ObjectAnimator.ofPropertyValuesHolder(myView, pvhX, pvhY).start()
Java
PropertyValuesHolder pvhX = PropertyValuesHolder.ofFloat("x", 50f); PropertyValuesHolder pvhY = PropertyValuesHolder.ofFloat("y", 100f); ObjectAnimator.ofPropertyValuesHolder(myView, pvhX, pvhY).start();
ViewPropertyAnimator
Kotlin
myView.animate().x(50f).y(100f)
Java
myView.animate().x(50f).y(100f);
ViewPropertyAnimator के बारे में ज़्यादा जानने के लिए, इनसे जुड़े Android डेवलपर देखें
ब्लॉग
पोस्ट.
एक्सएमएल में ऐनिमेशन की जानकारी देना
प्रॉपर्टी ऐनिमेशन सिस्टम से, आपको ऐसा करने के बजाय, एक्सएमएल के साथ प्रॉपर्टी ऐनिमेशन के बारे में जानकारी देने की सुविधा मिलती है को प्रोग्राम के हिसाब से बनाता है. एक्सएमएल में अपने ऐनिमेशन तय करके, कई गतिविधियों में अपने ऐनिमेशन का आसानी से फिर से इस्तेमाल किया जा सकता है. साथ ही, ऐनिमेशन के क्रम में आसानी से बदलाव किया जा सकता है.
प्रॉपर्टी ऐनिमेशन के नए एपीआई का इस्तेमाल करने वाली ऐनिमेशन फ़ाइलों और व्यू ऐनिमेशन के लेगसी फ़्रेमवर्क का इस्तेमाल करने वाली ऐनिमेशन फ़ाइलों में अंतर करने के लिए, आपको Android 3.1 से शुरू करके, प्रॉपर्टी ऐनिमेशन के लिए एक्सएमएल फ़ाइलों को res/animator/ डायरेक्ट्री में सेव करना होगा.
नीचे दी गई प्रॉपर्टी ऐनिमेशन क्लास में, एक्सएमएल एलान की सुविधा यहां दिए गए एक्सएमएल टैग में:
ValueAnimator-<animator>ObjectAnimator-<objectAnimator>AnimatorSet-<set>
अपने एक्सएमएल एलान में जिन एट्रिब्यूट का इस्तेमाल किया जा सकता है उन्हें ढूंढने के लिए, ऐनिमेशन देखें संसाधन देखें. इस उदाहरण में, ऑब्जेक्ट ऐनिमेशन के दो सेट को एक के बाद एक चलाया गया है. पहले नेस्ट किए गए सेट में, दो ऑब्जेक्ट ऐनिमेशन एक साथ चल रहे हैं:
<set android:ordering="sequentially"> <set> <objectAnimator android:propertyName="x" android:duration="500" android:valueTo="400" android:valueType="intType"/> <objectAnimator android:propertyName="y" android:duration="500" android:valueTo="300" android:valueType="intType"/> </set> <objectAnimator android:propertyName="alpha" android:duration="500" android:valueTo="1f"/> </set>
इस ऐनिमेशन को चलाने के लिए, आपको अपने कोड में मौजूद एक्सएमएल संसाधनों को AnimatorSet ऑब्जेक्ट में बढ़ाना होगा. इसके बाद, सभी ऐनिमेशन के लिए टारगेट ऑब्जेक्ट सेट करने होंगे
क्लिक करें. setTarget() को कॉल करने से, AnimatorSet के सभी बच्चों के लिए एक ही टारगेट ऑब्जेक्ट सेट हो जाता है. नीचे दिए गए कोड में, ऐसा करने का तरीका बताया गया है:
Kotlin
(AnimatorInflater.loadAnimator(myContext, R.animator.property_animator) as AnimatorSet).apply { setTarget(myObject) start() }
Java
AnimatorSet set = (AnimatorSet) AnimatorInflater.loadAnimator(myContext, R.animator.property_animator); set.setTarget(myObject); set.start();
एक्सएमएल में भी ValueAnimator का एलान किया जा सकता है, जैसा कि यहां दिए गए उदाहरण में दिखाया गया है:
<animator xmlns:android="http://schemas.android.com/apk/res/android" android:duration="1000" android:valueType="floatType" android:valueFrom="0f" android:valueTo="-100f" />
अपने कोड में पिछले ValueAnimator का इस्तेमाल करने के लिए, आपको
ऑब्जेक्ट को इनफ़्लेट करना चाहिए, तो
AnimatorUpdateListener,
अपडेट की गई ऐनिमेशन वैल्यू पाएं और उसे अपने किसी व्यू की प्रॉपर्टी में इस्तेमाल करें,
जैसा कि नीचे दिए गए कोड में दिखाया गया है:
Kotlin
(AnimatorInflater.loadAnimator(this, R.animator.animator) as ValueAnimator).apply { addUpdateListener { updatedAnimation -> textView.translationX = updatedAnimation.animatedValue as Float } start() }
Java
ValueAnimator xmlAnimator = (ValueAnimator) AnimatorInflater.loadAnimator(this, R.animator.animator); xmlAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator updatedAnimation) { float animatedValue = (float)updatedAnimation.getAnimatedValue(); textView.setTranslationX(animatedValue); } }); xmlAnimator.start();
प्रॉपर्टी ऐनिमेशन तय करने के लिए एक्सएमएल सिंटैक्स के बारे में जानकारी पाने के लिए, ऐनिमेशन के संसाधन देखें.
यूज़र इंटरफ़ेस (यूआई) की परफ़ॉर्मेंस पर संभावित असर
यूज़र इंटरफ़ेस (यूआई) को अपडेट करने वाले ऐनिमेटर्स, हर उस फ़्रेम के लिए अतिरिक्त रेंडरिंग का काम करते हैं जिसमें ऐनिमेशन चलता है. इसी वजह से, ज़्यादा रिसॉर्स वाली ऐनिमेशन का इस्तेमाल करना आपके ऐप्लिकेशन की परफ़ॉर्मेंस पर बुरा असर पड़ सकता है.
आपके यूज़र इंटरफ़ेस (यूआई) को ऐनिमेट करने के लिए ज़रूरी काम को इसके ऐनिमेशन स्टेज में जोड़ा गया है: रेंडरिंग पाइपलाइन में. प्रोफ़ाइल जीपीयू रेंडरिंग को चालू करके और ऐनिमेशन स्टेज पर नज़र रखकर, यह पता लगाया जा सकता है कि ऐनिमेशन आपके ऐप्लिकेशन की परफ़ॉर्मेंस पर असर डालते हैं या नहीं. ज़्यादा जानकारी के लिए, प्रोफ़ाइल जीपीयू रेंडरिंग के बारे में जानकारी देखें.


