
在某些情況下,圖片需要加上動畫效果。如果您想顯示由多張圖片組成的自訂載入動畫,或是希望在使用者採取動作後,圖示會轉換成其他圖示,這項功能就很實用。Android 提供兩種可繪項目動畫選項。
第一個選項是使用 AnimationDrawable。可讓您指定多個靜態可繪項目檔案,逐一顯示一個靜態檔案來建立動畫。第二個選項是使用 AnimatedVectorDrawable,為向量可繪項目的屬性建立動畫。
使用 AnimationDrawable
建立動畫的其中一種方式,是載入可繪製資源序列,就像一卷底片一樣。AnimationDrawable 類別是這類可繪製動畫的基礎。
您可以使用 AnimationDrawable 類別 API 在程式碼中定義動畫的幀,但使用單一 XML 檔案列出組成動畫的幀,會更容易定義這些幀。這類動畫的 XML 檔案屬於 Android 專案的 res/drawable/ 目錄。在此情況下,操作說明會提供動畫中每個影格的順序和時間長度。
XML 檔案包含一個 <animation-list> 元素做為根節點,以及一系列子 <item> 節點,每個節點都定義一個影格 (可繪製資源及其時間長度)。以下是 Drawable 動畫的 XML 檔案範例:
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="true"> <item android:drawable="@drawable/rocket_thrust1" android:duration="200" /> <item android:drawable="@drawable/rocket_thrust2" android:duration="200" /> <item android:drawable="@drawable/rocket_thrust3" android:duration="200" /> </animation-list>
這個動畫會執行三個影格。如果將清單的 android:oneshot 屬性設為 true,清單就會循環一次,然後在最後一個影格停止並按住。如果將 android:oneshot 設為 false,動畫會循環播放。
如果您在專案的 res/drawable/ 目錄中將這個 XML 儲存為 rocket_thrust.xml,則可將其新增為 View 的背景圖片,然後呼叫 start() 以播放。以下是活動範例,其中動畫會新增至 ImageView,然後在觸碰螢幕時播放動畫:
Kotlin
private lateinit var rocketAnimation: AnimationDrawable override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.main) val rocketImage = findViewById<ImageView>(R.id.rocket_image).apply { setBackgroundResource(R.drawable.rocket_thrust) rocketAnimation = background as AnimationDrawable } rocketImage.setOnClickListener({ rocketAnimation.start() }) }
Java
AnimationDrawable rocketAnimation; public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); ImageView rocketImage = (ImageView) findViewById(R.id.rocket_image); rocketImage.setBackgroundResource(R.drawable.rocket_thrust); rocketAnimation = (AnimationDrawable) rocketImage.getBackground(); rocketImage.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { rocketAnimation.start(); } }); }
請注意,在 Activity 的 onCreate() 方法中,您無法呼叫在 AnimationDrawable 上呼叫的 start() 方法,因為 AnimationDrawable 尚未完全附加至視窗。如果想在不需互動的情況下立即播放動畫,您可以從 Activity 中的 onStart()
如要進一步瞭解 XML 語法以及可用標記和屬性,請參閱動畫資源。
使用動畫向量 Drawable
向量可繪項目是一種可擴充的可繪項目,且不會產生像素化或模糊不清。回溯相容性的 AnimatedVectorDrawable 類別和
AnimatedVectorDrawableCompat 可讓您為向量可繪項目的屬性建立動畫,例如旋轉或將路徑資料轉換成不同圖片。
您通常會在三個 XML 檔案中定義動畫向量可繪項目:
res/drawable/中的<vector>元素向量可繪項目。- 含有
res/drawable/中<animated-vector>元素的動畫向量可繪項目。 - 在
res/animator/中具有<objectAnimator>元素的一或多個物件動畫工具。
動畫向量可繪項目可以為 <group> 和 <path> 元素的屬性建立動畫。<group> 元素定義一組路徑或子群組,而 <path> 元素則定義要繪製的路徑。
定義要製作動畫的向量可繪項目時,請使用 android:name 屬性為群組和路徑指派不重複的名稱,以便您從動畫器定義中參照這些名稱。例如:
res/drawable/vectordrawable.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600"> <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="v" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
動畫向量可繪項目定義以名稱參照向量可繪項目中的群組和路徑:
res/drawable/animatorvectordrawable.xml
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vectordrawable" > <target android:name="rotationGroup" android:animation="@animator/rotation" /> <target android:name="v" android:animation="@animator/path_morph" /> </animated-vector>
動畫定義代表 ObjectAnimator 或 AnimatorSet 物件。此範例中的第一個動畫師會將目標群組旋轉 360 度:
res/animator/rotation.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" /> </set>
這個範例中的第二個動畫器會將向量可繪項目的路徑從一個形狀變換。路徑必須相容於變形:每個路徑都必須有相同數量的指令,以及相同數量的參數。
res/animator/path_morph.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType" /> </set>
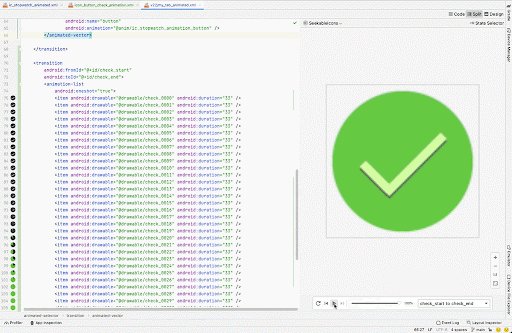
以下是產生的 AnimatedVectorDrawable:
AnimatedVectorDrawable。向量可繪項目 (AVD) 動畫預覽
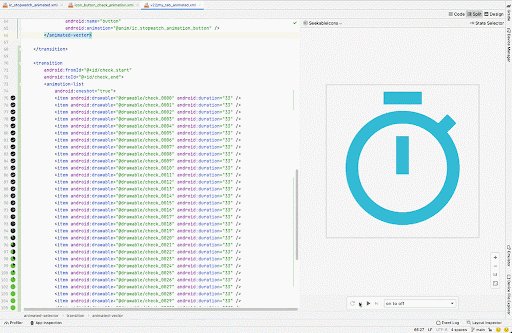
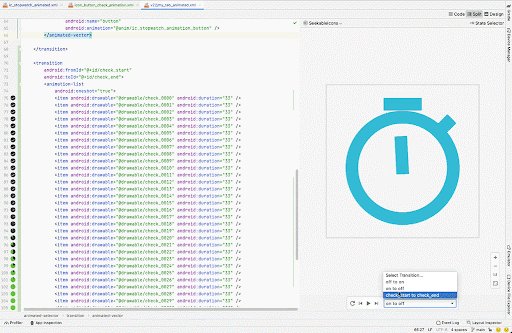
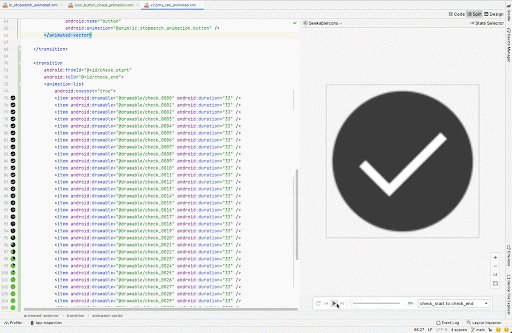
Android Studio 中的向量可繪項目工具可以預覽可繪製資源動畫。這項工具可協助您在 Android Studio 中預覽 <animation-list>、<animated-vector> 和 <animated-selector> 資源,並更輕鬆地修正自訂動畫。

詳情請參閱 AnimatedVectorDrawable 的 API 參考資料。