
ในบางสถานการณ์ รูปภาพต้องเป็นภาพเคลื่อนไหว วิธีนี้มีประโยชน์หากคุณต้องการแสดงภาพเคลื่อนไหวการโหลดแบบกำหนดเองซึ่งประกอบด้วยรูปภาพหลายรูป หรือหากต้องการให้ไอคอนเปลี่ยนตามการกระทำของผู้ใช้ Android มี 2 ตัวเลือกสำหรับภาพเคลื่อนไหวของ Drawable
ตัวเลือกแรกคือการใช้ AnimationDrawable ซึ่งช่วยให้คุณระบุไฟล์ที่วาดได้แบบคงที่หลายไฟล์ที่แสดงทีละไฟล์เพื่อสร้างภาพเคลื่อนไหวได้ ตัวเลือกที่ 2 คือการใช้ AnimatedVectorDrawable ซึ่งช่วยให้คุณทำให้พร็อพเพอร์ตี้ของ Vector Drawable เคลื่อนไหวได้
ใช้ AnimationDrawable
วิธีหนึ่งในการสร้างภาพเคลื่อนไหวคือการโหลดลำดับทรัพยากรที่ถอนออกได้ เช่น ม้วนฟิล์ม
คลาส AnimationDrawable
เป็นพื้นฐานสำหรับภาพเคลื่อนไหวที่วาดได้ประเภทเหล่านี้
คุณกำหนดเฟรมของภาพเคลื่อนไหวในโค้ดได้โดยใช้ API คลาส AnimationDrawable แต่การกำหนดเฟรมด้วยไฟล์ XML เดียวซึ่งแสดงรายการเฟรมที่ประกอบเป็นภาพเคลื่อนไหวนั้นทำได้ง่ายกว่า ไฟล์ XML สำหรับภาพเคลื่อนไหวประเภทนี้อยู่ในไดเรกทอรี res/drawable/
ของโปรเจ็กต์ Android ของคุณ ในกรณีนี้ วิธีการจะระบุลําดับและระยะเวลาของเฟรมแต่ละเฟรมในภาพเคลื่อนไหว
ไฟล์ XML ประกอบด้วยองค์ประกอบ <animation-list> เป็นโหนดรากและชุดของโหนดย่อย <item> ที่แต่ละโหนดกำหนดเฟรม ซึ่งเป็นทรัพยากรที่ถอนออกได้และระยะเวลา ตัวอย่างไฟล์ XML สำหรับภาพเคลื่อนไหว Drawable มีดังนี้
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="true"> <item android:drawable="@drawable/rocket_thrust1" android:duration="200" /> <item android:drawable="@drawable/rocket_thrust2" android:duration="200" /> <item android:drawable="@drawable/rocket_thrust3" android:duration="200" /> </animation-list>
ภาพเคลื่อนไหวนี้ทำงานเป็นเวลา 3 เฟรม การตั้งค่าแอตทริบิวต์ android:oneshot
ของลิสต์เป็น true จะทำให้ลิสต์แสดงซ้ำ 1 ครั้ง แล้วหยุดแสดงที่เฟรมสุดท้าย หากคุณตั้งค่า android:oneshot เป็น false ภาพเคลื่อนไหวจะเล่นซ้ำ
หากคุณบันทึก XML นี้เป็น rocket_thrust.xml ในไดเรกทอรี res/drawable/ ของโปรเจ็กต์ คุณสามารถเพิ่มเป็นภาพพื้นหลังใน View แล้วเรียกใช้ start() เพื่อทำให้ไฟล์เล่นได้ ต่อไปนี้คือตัวอย่างกิจกรรมที่เพิ่มภาพเคลื่อนไหวลงใน ImageView แล้วแสดงภาพเคลื่อนไหวเมื่อแตะหน้าจอ
Kotlin
private lateinit var rocketAnimation: AnimationDrawable override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.main) val rocketImage = findViewById<ImageView>(R.id.rocket_image).apply { setBackgroundResource(R.drawable.rocket_thrust) rocketAnimation = background as AnimationDrawable } rocketImage.setOnClickListener({ rocketAnimation.start() }) }
Java
AnimationDrawable rocketAnimation; public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); ImageView rocketImage = (ImageView) findViewById(R.id.rocket_image); rocketImage.setBackgroundResource(R.drawable.rocket_thrust); rocketAnimation = (AnimationDrawable) rocketImage.getBackground(); rocketImage.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { rocketAnimation.start(); } }); }
โปรดทราบว่าเมธอด start() ที่เรียกใช้บน
AnimationDrawable จะเรียกใช้ไม่ได้ในระหว่างเมธอด onCreate() ของ
Activity เนื่องจาก AnimationDrawable ยังไม่ได้แนบกับ
window อย่างสมบูรณ์ หากต้องการเล่นภาพเคลื่อนไหวทันทีโดยไม่ต้องมีการโต้ตอบ คุณสามารถเรียกใช้จากวิธี onStart()Activity ซึ่งจะเรียกใช้เมื่อ Android ทำให้มุมมองปรากฏบนหน้าจอ
ดูข้อมูลเพิ่มเติมเกี่ยวกับไวยากรณ์ XML รวมถึงแท็กและแอตทริบิวต์ที่ใช้ได้ได้ที่ทรัพยากรภาพเคลื่อนไหว
ใช้ AnimatedVectorDrawable
Vector Drawable เป็น Drawable ประเภทหนึ่งที่ปรับขนาดได้โดยไม่แตกเป็นพิกเซลหรือเบลอ คลาส AnimatedVectorDrawable
และ
AnimatedVectorDrawableCompat เพื่อความเข้ากันได้แบบย้อนหลังช่วยให้คุณสร้างภาพเคลื่อนไหวของพร็อพเพอร์ตี้ของรูปภาพที่วาดได้แบบเวกเตอร์ได้ เช่น การหมุนหรือการเปลี่ยนข้อมูลเส้นทางเพื่อเปลี่ยนรูปภาพให้กลายเป็นรูปภาพอื่น
โดยปกติแล้ว คุณกำหนดภาพวาดเวกเตอร์ที่เคลื่อนไหวได้ในไฟล์ XML 3 ไฟล์ ดังนี้
- Vector Drawable ที่มีองค์ประกอบ
<vector>ในres/drawable/ - เวกเตอร์แบบเคลื่อนไหวที่วาดได้ด้วยองค์ประกอบ
<animated-vector>ในres/drawable/ - ผู้สร้างภาพเคลื่อนไหวออบเจ็กต์อย่างน้อย 1 รายการที่มีองค์ประกอบ
<objectAnimator>ในres/animator/
องค์ประกอบภาพวาดเวกเตอร์แบบเคลื่อนไหวสามารถทำให้แอตทริบิวต์ขององค์ประกอบ <group> และ <path> เคลื่อนไหวได้ องค์ประกอบ <group> กำหนดชุดของเส้นทางหรือกลุ่มย่อย และองค์ประกอบ <path> กำหนดเส้นทางที่จะวาด
เมื่อคุณกำหนดรูปภาพที่วาดได้แบบเวกเตอร์ที่ต้องการสร้างภาพเคลื่อนไหว ให้ใช้แอตทริบิวต์ android:name
เพื่อกำหนดชื่อที่ไม่ซ้ำกันให้กับกลุ่มและเส้นทาง เพื่อให้คุณอ้างอิงจากคำจำกัดความของภาพเคลื่อนไหวได้ เช่น
res/drawable/vectordrawable.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600"> <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="v" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
การกําหนดค่าภาพวาดเวกเตอร์ที่เคลื่อนไหวจะอ้างอิงกลุ่มและเส้นทางในภาพวาดเวกเตอร์ตามชื่อ
res/drawable/animatorvectordrawable.xml
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vectordrawable" > <target android:name="rotationGroup" android:animation="@animator/rotation" /> <target android:name="v" android:animation="@animator/path_morph" /> </animated-vector>
คําจํากัดความภาพเคลื่อนไหวแสดงออบเจ็กต์ ObjectAnimator หรือ AnimatorSet ในตัวอย่างนี้ โปรแกรมสร้างภาพเคลื่อนไหวแรกจะหมุนกลุ่มเป้าหมาย 360 องศา
res/animator/rotation.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" /> </set>
ตัวสร้างภาพเคลื่อนไหวตัวที่ 2 ในตัวอย่างนี้จะเปลี่ยนเส้นทางของเวกเตอร์ที่ถอนออกได้จากรูปร่างหนึ่งไปยังอีกรูปร่างหนึ่ง เส้นทางต้องใช้ร่วมกับการมอร์ฟได้ โดยต้องมีจำนวนคำสั่งและจำนวนพารามิเตอร์เดียวกันสำหรับแต่ละคำสั่ง
res/animator/path_morph.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType" /> </set>
AnimatedVectorDrawable ที่ได้จะมีลักษณะดังนี้
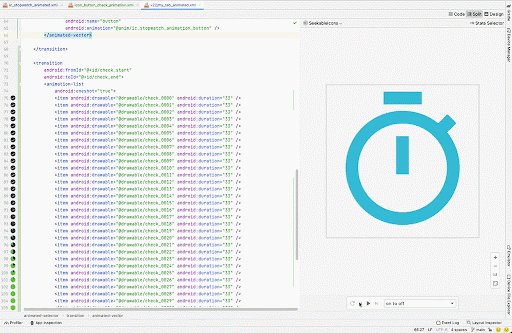
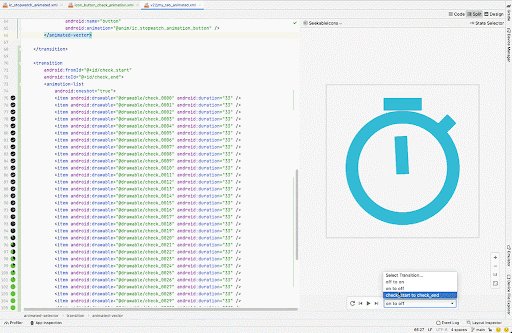
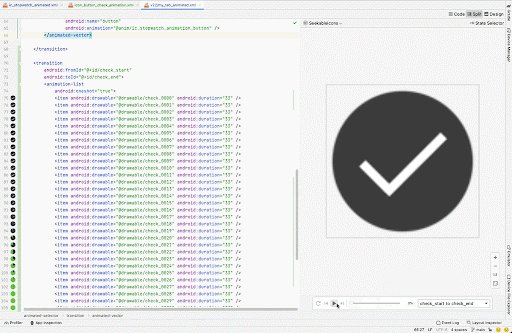
AnimatedVectorDrawableตัวอย่างเวกเตอร์ที่ถอนออกได้แบบเคลื่อนไหว (AVD)
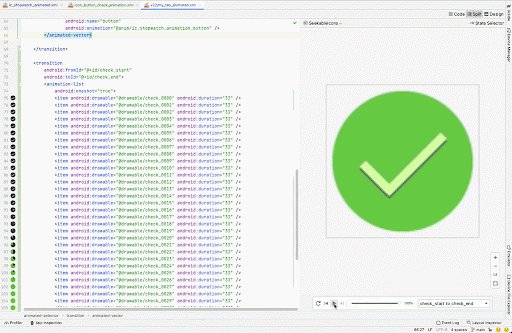
เครื่องมือ Animated Vector Drawable ใน Android Studio ช่วยให้คุณดูตัวอย่างทรัพยากรที่วาดได้แบบเคลื่อนไหว เครื่องมือนี้ช่วยให้คุณดูตัวอย่างทรัพยากร <animation-list>, <animated-vector> และ <animated-selector> ใน Android Studio ได้ ทั้งยังทำให้ปรับแต่งภาพเคลื่อนไหวที่กำหนดเองได้ง่ายขึ้นด้วย

ดูข้อมูลเพิ่มเติมได้ที่การอ้างอิง API สำหรับ
AnimatedVectorDrawable