
เราได้รวมลักษณะการทํางานที่ปรับเปลี่ยนตามพื้นที่โฆษณาไว้ในเทมเพลตเลย์เอาต์ Material ของ ProtoLayout และเลย์เอาต์การออกแบบของ Figma เพื่อให้ช่องปรับเปลี่ยนโดยอัตโนมัติเพื่อรองรับขนาดหน้าจอที่เพิ่มขึ้น สล็อตได้รับการออกแบบมาเพื่อเติมเต็มความกว้างที่มี เรากำหนดระยะขอบเป็นเปอร์เซ็นต์ โดยเพิ่มระยะขอบด้านในลงในช่องที่ด้านล่างและด้านบนของหน้าจอ เพื่อพิจารณาความผันผวนของเส้นโค้งของหน้าจอเมื่อขยายขนาด
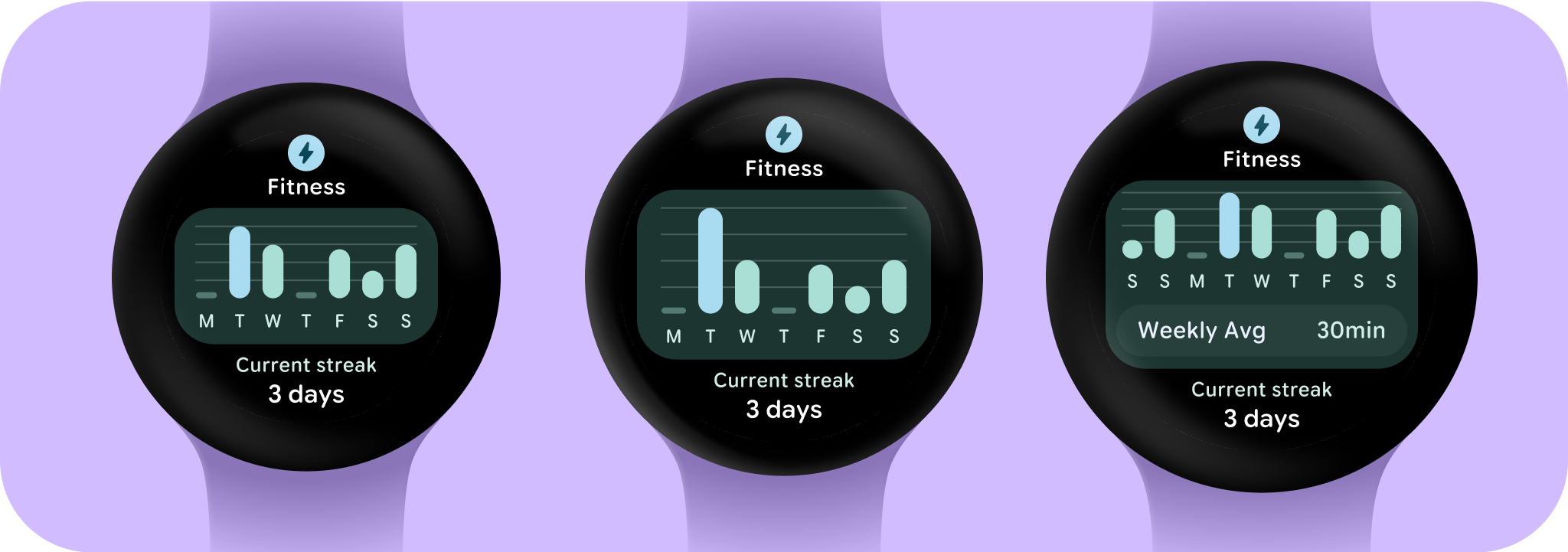
หากต้องการใช้พื้นที่หน้าจอขนาดใหญ่และพื้นที่เพิ่มเติมให้ได้ประโยชน์สูงสุด ให้พิจารณาใช้ประโยชน์จากพื้นที่หน้าจอส่วนเกินเพื่อเพิ่มคุณค่าด้วยการอนุญาตให้ผู้ใช้เข้าถึงข้อมูลเพิ่มเติมหรือตัวเลือกเพิ่มเติม การสร้างเลย์เอาต์เหล่านี้ต้องมีการปรับแต่งเพิ่มเติมนอกเหนือจากลักษณะการทํางานแบบตอบสนองที่มีอยู่แล้ว ซึ่งทำได้โดยการเพิ่มเนื้อหาที่เป็นประโยชน์ลงในเลย์เอาต์หลังจุดพัก โปรดทราบว่าจุดพักที่แนะนําจะตั้งค่าไว้ที่ขนาดหน้าจอ 225dp
ข้อกำหนดที่จำเป็น
การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์: แนวทางการออกแบบที่เลย์เอาต์จะจัดรูปแบบและวางองค์ประกอบต่างๆ เช่น ปุ่ม ช่องข้อความ และกล่องโต้ตอบแบบไดนามิกเพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ดีที่สุด มอบคุณค่าเพิ่มเติมให้ผู้ใช้โดยอัตโนมัติบนหน้าจอขนาดใหญ่โดยใช้แนวทางการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ ไม่ว่าจะเป็นข้อความที่มองเห็นได้มากขึ้นในทันที การดำเนินการบนหน้าจอที่มากขึ้น หรือเป้าหมายการแตะขนาดใหญ่ขึ้นและเข้าถึงได้ง่ายขึ้น แนวทางการตอบสนองจะมอบประสบการณ์การใช้งานที่ดีขึ้นให้แก่ผู้ใช้หน้าจอขนาดใหญ่
การออกแบบที่ปรับเปลี่ยนได้: แนวทางการออกแบบที่อินเทอร์เฟซจะเปลี่ยนแปลงตามเงื่อนไขของผู้ใช้ อุปกรณ์ หรือสภาพแวดล้อมที่ทราบ การออกแบบที่ปรับเปลี่ยนได้ใน Material ประกอบด้วยการปรับเลย์เอาต์และคอมโพเนนต์
การสร้างการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์และเพิ่มประสิทธิภาพ
เราได้อัปเดตลักษณะการทำงานของเลย์เอาต์และคอมโพเนนต์เพื่อให้มีการทำงานแบบปรับเปลี่ยนตามพื้นที่โฆษณาในตัว ซึ่งรวมถึงระยะขอบและระยะห่างจากขอบตามเปอร์เซ็นต์ หากใช้เทมเพลต ProtoLayout คุณจะรับการอัปเดตเหล่านี้โดยอัตโนมัติผ่าน ProtoLayout API และบันทึกประจำรุ่นเบต้า และจะต้องระบุเฉพาะเลย์เอาต์ที่คุณเพิ่มเนื้อหาหรือคอมโพเนนต์เพิ่มเติมหลังจากจุดพักหน้าจอเท่านั้น ดูคำแนะนำและคำแนะนำทั้งหมดเกี่ยวกับวิธีใช้ประโยชน์จากหน้าจอขนาดใหญ่ได้ที่คำแนะนำเกี่ยวกับการ์ด ไทล์มีความสูงของหน้าจอคงที่ เราจึงปรับระยะห่างจากขอบเพื่อใช้พื้นที่หน้าจอที่มีอยู่อย่างจำกัดให้ได้มากที่สุดโดยไม่ทำให้เกิดการตัดที่ไม่ต้องการ
