
Para acomodar o tamanho crescente da tela, incorporamos o comportamento responsivo aos modelos de layout do ProtoLayout Material e aos layouts de design do Figma, permitindo que os slots se adaptem automaticamente. Em essência, os slots foram projetados para preencher a largura disponível. Nossas margens são definidas como porcentagens, com margens internas adicionais adicionadas a slots na parte de baixo e de cima da tela, levando em conta as flutuações na curva da tela à medida que ela aumenta.
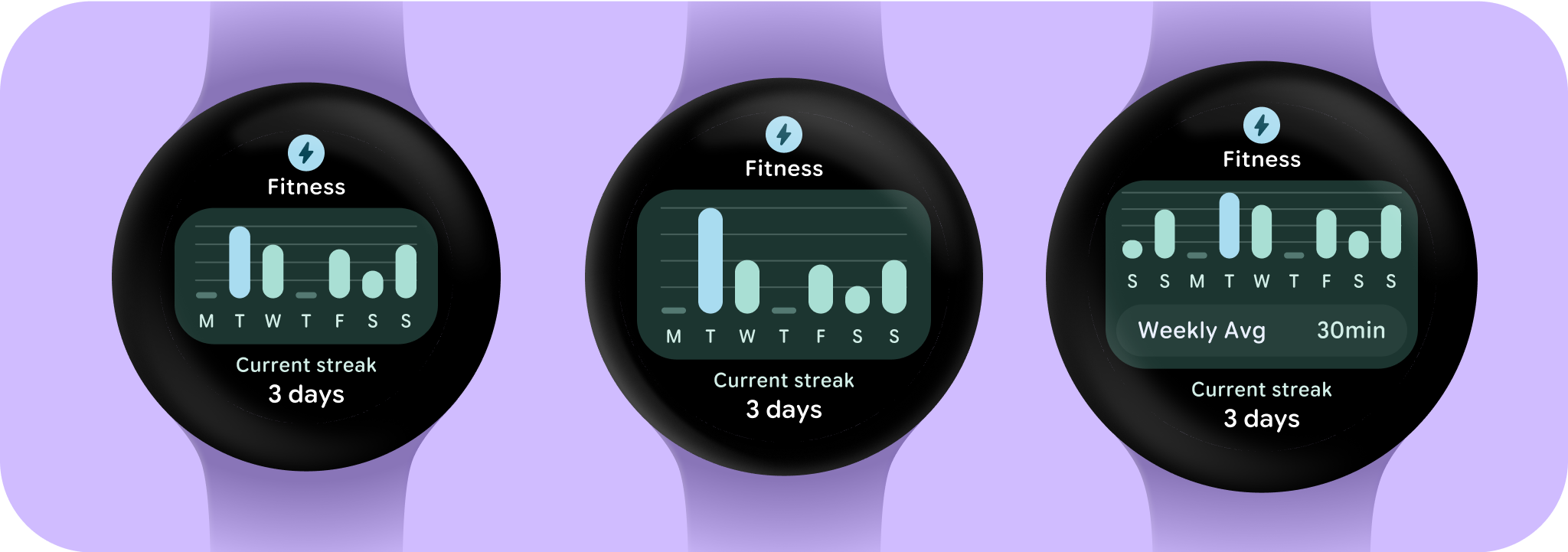
Para aproveitar ao máximo o tamanho maior da tela e o espaço extra, considere usar o espaço extra para oferecer mais valor, permitindo que os usuários acessem mais informações ou opções. Para conseguir esses layouts, é necessário personalizar mais além do comportamento responsivo integrado. Para isso, adicione mais conteúdo útil ao layout após o ponto de interrupção. É importante observar que o ponto de interrupção recomendado é definido no tamanho de tela de 225 dp.
Termos essenciais
Design responsivo:uma abordagem de design em que os layouts formatam e posicionam elementos como botões, campos de texto e caixas de diálogo de forma dinâmica para uma experiência ideal do usuário. Ofereça valor extra aos usuários em telas maiores usando práticas de design responsivo. Seja mais texto visível de relance, mais ações na tela ou áreas de toque maiores e mais acessíveis, as práticas responsivas oferecem uma experiência aprimorada para os usuários de telas grandes.
Design adaptável:uma abordagem de design em que a interface muda com base em condições conhecidas do usuário, do dispositivo ou do ambiente. O design adaptável no Material Design inclui adaptações de layout e componentes.
Criar designs responsivos e otimizados
Para garantir que os layouts de design se adaptem a tamanhos de tela maiores, atualizamos o comportamento dos nossos layouts e componentes para ter um comportamento responsivo integrado, incluindo margens e paddings com base em porcentagem. Se você estiver usando nossos modelos de ProtoLayout, poderá herdar essas atualizações automaticamente pela API ProtoLayout e pelas notas da versão Beta. Só será necessário fornecer layouts em que você adicionou conteúdo ou componentes após um ponto de interrupção do tamanho da tela. Para orientações e recomendações completas sobre como aproveitar um tamanho de tela maior, consulte nossas orientações sobre blocos. Os blocos têm uma altura de tela fixa. Por isso, ajustamos o padding para maximizar o espaço limitado da tela sem criar recortes indesejados.
