
כדי להתאים את המודעות לגדלים ההולכים וגדלים של המסכים, שילבנו התנהגות רספונסיבית בתבניות הפריסה של ProtoLayout Material ובפריסות העיצוב של Figma, כדי שהתצוגה תתאים את עצמה באופן אוטומטי. בעיקרון, יחידות הקיבולת (Slots) נועדו למלא את הרוחב הזמין. השוליים שלנו מוגדרים כאחוזים, עם שוליים פנימיים נוספים שנוספו לחריצים בחלק התחתון ובחלק העליון של המסך, כדי להתחשב בתנודות בעקומה של המסך כשהוא מתרחב.
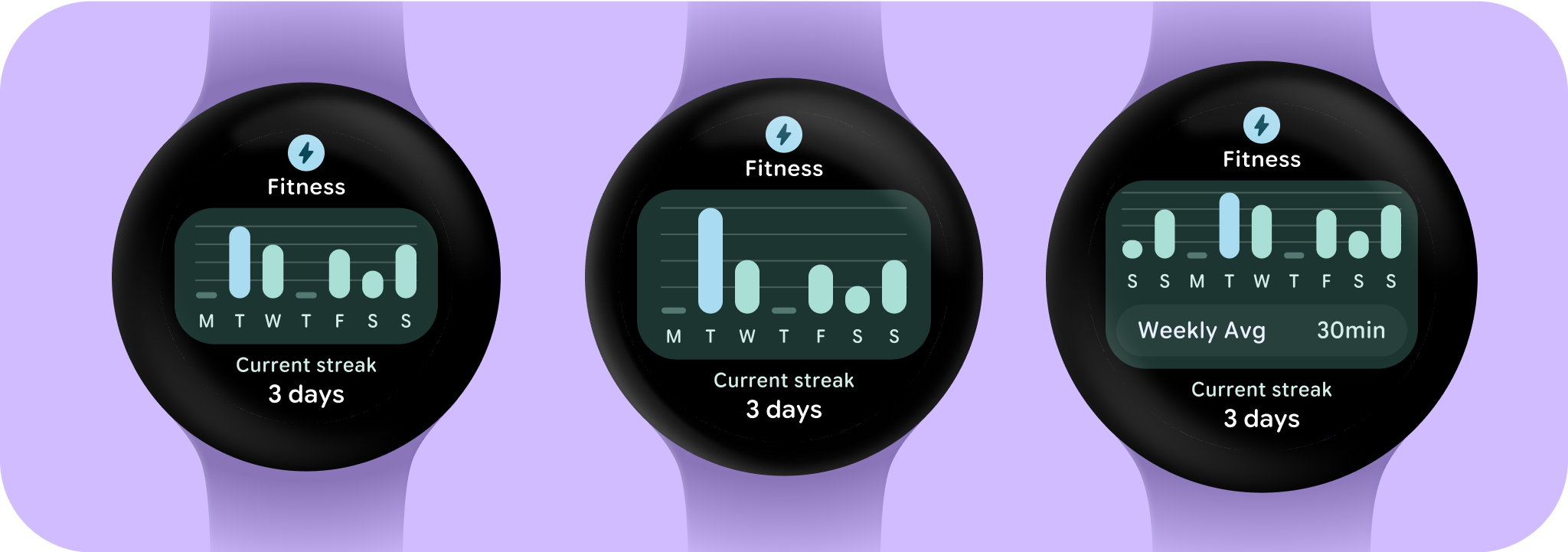
כדי לנצל את גודל המסך הגדול יותר ואת המרחב הנוסף, כדאי להשתמש במרחב הנוסף במסך כדי לספק ערך מוסף למשתמשים, למשל על ידי מתן גישה למידע או לאפשרויות נוספים. כדי ליצור את הפריסות האלה, צריך לבצע התאמה אישית נוספת מעבר להתנהגות התגובה האוטומטית המובנית. כדי לעשות זאת, אפשר להוסיף תוכן שימושי יותר לפריסה אחרי נקודת הצירוף. חשוב לציין שנקודה מומלצת לניתוק מוגדרת בגודל מסך של 225dp.
מונחים חיוניים
עיצוב רספונסיבי: גישה לעיצוב שבה פריסות מעצבות וממקמות באופן דינמי רכיבים כמו לחצנים, שדות טקסט וחלונות דו-שיח, כדי לספק חוויית משתמש אופטימלית. השתמשו בשיטות של עיצוב רספונסיבי כדי להציע למשתמשים ערך מוסף באופן אוטומטי במסכים גדולים יותר. בין אם מדובר בטקסט נוסף שגלוי במבט מהיר, בפעולות נוספות במסך או ביעדי הקשה גדולים ונגישים יותר, שיטות תגובה דינמית מספקות חוויה משופרת למשתמשים במסכים גדולים.
עיצוב אדפטיבי: גישה לעיצוב שבה הממשק משתנה על סמך תנאים ידועים של משתמשים, מכשירים או סביבה. עיצוב מותאם ב-Material כולל התאמות של פריסה ורכיבים.
יצירה של עיצובים רספונסיביים ואופטימליים
כדי לוודא שהפריסות של העיצוב יתאימו למסכים גדולים יותר, עדכנו את ההתנהגות של הפריסות והרכיבים שלנו כך שתהיה להם התנהגות רספונסיבית מובנית, כולל שוליים וריפודים שמבוססים על אחוזים. אם אתם משתמשים בתבניות ProtoLayout שלנו, תוכלו לרשת את העדכונים האלה באופן אוטומטי דרך ProtoLayout API והערות המוצר לגרסה הבטא. תצטרכו לספק פריסות רק במקרים שבהם הוספתם תוכן או רכיבים נוספים אחרי נקודת עצירה של גודל מסך. במדריך שלנו בנושא משבצות מפורטות הנחיות והמלצות מלאות לשימוש בגודל מסך גדול יותר. לגביות יש גובה מסך קבוע, לכן שינינו את המרווחים כדי למקסם את שטח המסך המוגבל בלי ליצור חיתוך לא רצוי.
